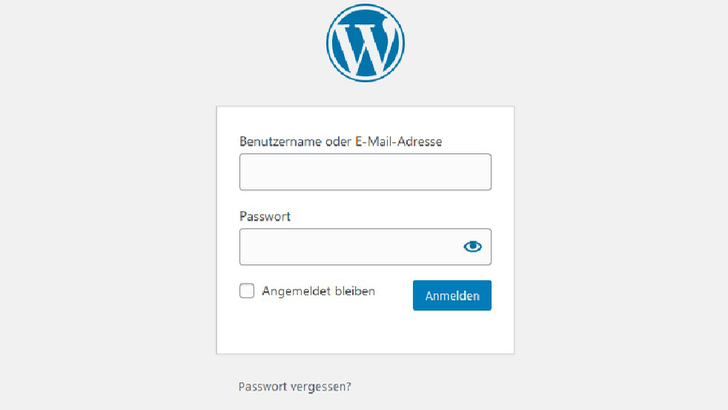
Grauer Hintergrund, WordPress-Logo und schlichtes Formular müssen nicht sein. Mit diesen Tricks holst Du mehr aus dem Login-Bereich von WordPress raus.
Neben Theme und Backend kannst Du in WordPress auch den Login-Bereich an Deine Bedürfnisse anpassen. So kannst Du zum Beispiel ein Hintergrundbild einfügen, ein eigenes Logo nutzen und das Formular anpassen. Alles, was Du dazu benötigst, sind
- ein Hosting-Paket,
- eine WordPress-Installation und
- ein aktiviertes Child Theme.
Letzteres stellt sicher, dass die Änderungen nach einem Update nicht verloren gehen.
Wie kann ich den Login-Bereich anpassen?
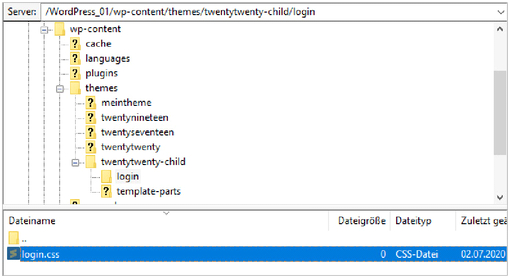
Für die Anpassungen benötigst Du zunächst eine CSS-Datei, die Du am besten in einem Unterordner Deines Child-Themes ablegst. In unserem Beispiel erstellen wir dazu das Verzeichnis »login« und speichern darin die Datei login.css. Der Pfad sieht beim Child-Theme von Twenty Twenty dann so aus: /wp-content/themes/ twentytwenty-child/login/login.css.

Damit das Theme die nachfolgenden Änderungen übernimmt, gibst Du anschließend folgende Zeilen ans Ende der functions.php Deines Child-Themes ein:
//Layout Login-Bereich
function strato_login() {
echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . '/login/login.css" />';
}
add_action('login_head', 'strato_login');Hintergrundbild einfügen und Farben ändern
Nachdem das Child-Theme vorbereitet ist, kannst Du in die login.css beliebige Anweisungen eingeben. Falls Du ein Hintergrundbild verwenden möchtest, lädst Du das am besten in den Ordner »login«. Mit diesem Code fügen wir zum Beispiel ein Hintergrundbild ein und färben die Links unterhalb des Formulars weiß:
body.login {
background: url('/wp-content/themes/twentytwenty-child/login/login-hintergrund.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
}
.login #backtoblog a, .login #nav a {
color: #ffffff;
}WP Logo durch Katzenbild ersetzen
Das sieht schon besser aus, es fehlt aber noch das Katzenbild (oder Logo). Dazu lädst Du eine 84×84 Pixel große Datei namens login-katze.png in den login-Ordner. Mit folgenden CSS-Zeilen bindest Du das Katzenbild ein:
#login h1 a {
background-image: url('/wp-content/themes/twentytwenty-child/login/login-katze.png');
}
Eingabefelder des Formulars abrunden
Darüber hinaus kannst Du auch den Login-Bereich weiter anpassen: Du hättest das Formular und die Eingabefelder gern abgerundet statt eckig? Die Felder mit blauen statt grauen Rahmen? Kein Problem mit diesem Code:
.login label {
font-size: 12px; color: #555555;
}
.login input[type=“text“]{
background-color: #ffffff; border-color:#0164A5;
-webkit-border-radius: 4px;
}
.login input[type=“password“]{
background-color: #ffffff; border-color:#0164A5;
-webkit-border-radius: 4px;
}
.login form {
-webkit-border-radius: 4px;
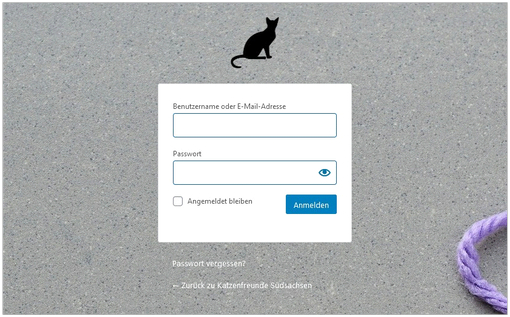
}Das Ergebnis ist ein WordPress-Login mit Hintergrundbild, Katze und einem schöneren Formular:

Login kann auch bunt sein
Es ist so einfach, den Standard-Login von WordPress aufzuwerten. Mit wenigen Handgriffen schaffst Du eine Login-Seite, die sich im wahrsten Sinne des Wortes von der grauen Masse abhebt. Zusammen mit den Backend-Anpassungen fühlt sich WordPress damit viel mehr wie etwas Eigenes, Individuelles an.
Hinweis: Diesen Beitrag haben wir am 13.12.2020 aktualisiert.


Stefan sagte am
Hey, das ist ja mal cool!
Ich habe es direkt mal umgesetzt 🙂 danke.
Michael sagte am
Hey Danke für diesen Tipp das sieht super aus!