Keine Lust mehr auf das Standard-Grau? Wir zeigen Dir, wie Du den Administrationsbereich von WordPress an Deine Bedürfnisse anpasst.
Neben dem Theme (Frontend) lässt sich auch das Backend von WordPress flexibel individualisieren. So kannst Du beispielsweise Farben und Menüpunkte ändern und ein eigenes Logo einfügen. Das wirkt professioneller und beschleunigt Deinen Workflow.
Wichtig: Bitte vorher ein Backup aller WordPress-Dateien machen, damit die Website im Notfall wiederhergestellt werden kann! Die genannten PHP-Code-Beispiele fügst Du einfach ans Ende der functions.php des Child Themes ein.
Farben ändern
Das grau-schwarz-blaue Standard-Farbschema des WordPress-Backends ist funktional, aber auch Geschmackssache. Über Benutzer > Dein Profil stehen zwar alternative Vorlagen zur Auswahl, mit einer eigenen CSS-Datei für das Backend bist Du aber deutlich flexibler. Diese wird mit folgenden Zeilen in das Theme eingebunden:
// admin.css einbinden
function admin_style() {
wp_enqueue_style('admin-styles', get_stylesheet_directory_uri().'/admin.css');
}
add_action('admin_enqueue_scripts', 'admin_style');In diesem Beispiel nennen wir die CSS-Datei admin.css und legen sie im Hauptverzeichnis des Child-Themes ab. Mithilfe des folgenden CSS-Codes färbst Du das Admin-Menü auf der rechten Seite und die Untermenüs orange:
#adminmenu, #adminmenu .wp-submenu, #adminmenuback, #adminmenuwrap {
background-color: #ff9900 !important;
}
#adminmenu div.wp-menu-name {
color: #ffffff;
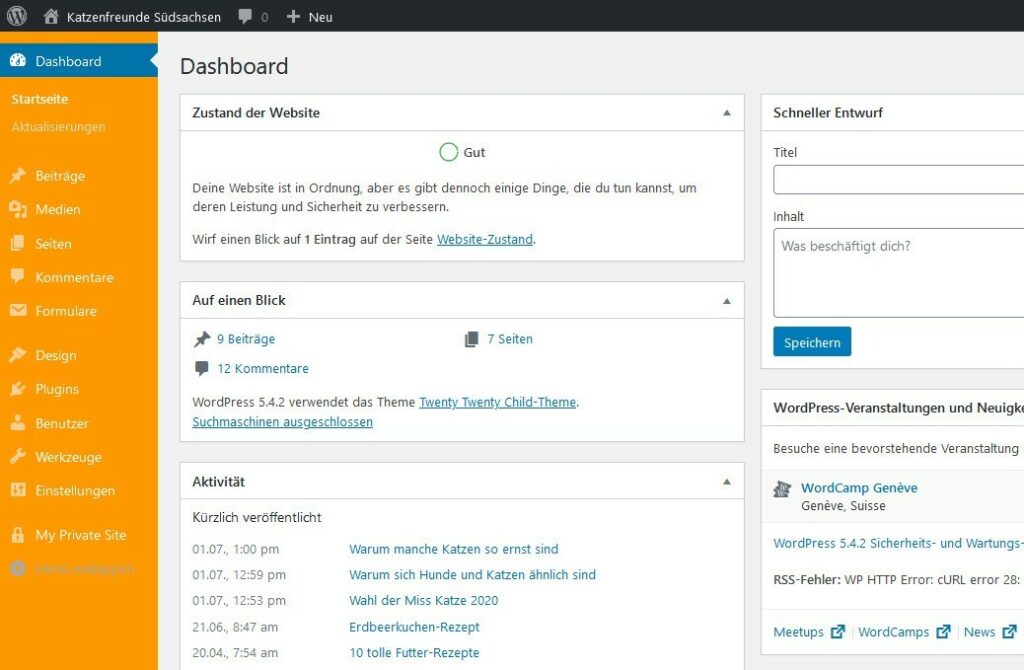
}So sieht das Ergebnis aus:

Menü ausblenden
Das Menü kannst Du ebenfalls anpassen. Benötigst Du bestimmte Punkte nicht, kannst Du sie nach dem Muster remove_menu_page( ‚XXX.php‘ ); einfach ausblenden. Bitte beachte, dass das Menü dabei aktiv bleibt und die Funktionen weiterhin über die URL aufrufbar sind. Um Zugriffsrechte für bestimmte Benutzer zu beschränken, solltest Du die entsprechenden Rollen von WordPress nutzen (also statt Administrator z. B. Autor oder Mitarbeiter).
Die nächsten Code-Zeilen dienen der Übersicht, welche Funktionen Du wie ausblendest. Anhand der Kommentierung siehst Du, welche Zeile für welchen Bereich zuständig ist. Würdest Du den kompletten Code übernehmen, wäre Deine Menüleiste leer.
function strato_remove_menus(){
remove_menu_page( 'index.php' ); //Dashboard
remove_menu_page( 'edit.php' ); //Beiträge
remove_menu_page( 'upload.php' ); //Medien
remove_menu_page( 'edit.php?post_type=page' ); //Seiten
remove_menu_page( 'edit-comments.php' ); //Kommentare
remove_menu_page( 'themes.php' ); //Design
remove_menu_page( 'plugins.php' ); //Plugins
remove_menu_page( 'users.php' ); //Benutzer
remove_menu_page( 'tools.php' ); //Werkzeuge
remove_menu_page( 'options-general.php' ); //Einstellungen
}
add_action( 'admin_menu', 'strato_remove_menus' ); Möchtest Du beispielsweise Plugins und Einstellungen ausblenden, gibst Du folgenden Code ein:
function strato_remove_menus(){
remove_menu_page( 'plugins.php' ); //Plugins
remove_menu_page( 'options-general.php' ); //Einstellungen
}
add_action( 'admin_menu', 'strato_remove_menus' );Damit die Änderungen sichtbar werden, musst Du ggf. den Cache löschen oder Dich
Menüs umbenennen
Du kannst die Menüpunkte nicht nur ausblenden, sondern auch umbenennen. Um etwa »Beiträge« durch einen anderen Begriff zu ersetzen, gehst Du folgendermaßen vor:
function strato_post_menu_rename() { global $menu;
$menu[5][0] = 'News';
}
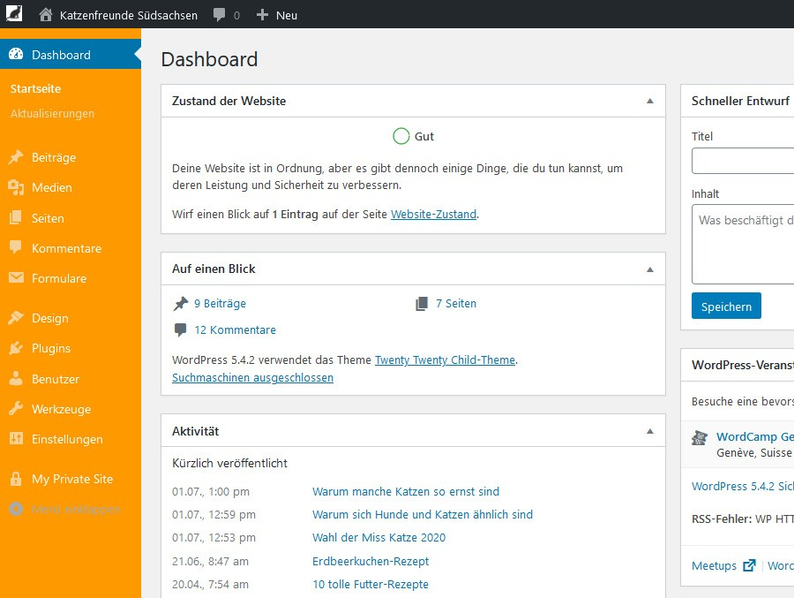
add_action( 'admin_menu', 'strato_post_menu_rename' );In diesem Fall nennen wir das Menü »Beiträge« in »News« um.
WordPress ordnet jedem Menü einen Key zu, der hier angegeben werden muss. Das Menü »Beiträge« hat den Key 5, danach folgt Key 0 für die index.php (siehe Zeile 3). Auf diese Weise kannst Du sämtliche Menüpunkte im WordPress-Back- end umbenennen. Eine Übersicht über die benötigten Keys findest Du › hier.
Katzen-Logo einfügen
Es gibt verschiedene Wege, ein Logo im Backend anzuzeigen. Der einfachste besteht darin, das kleine WordPress-Logo in der Ecke oben links auszutauschen. Dazu legst Du eine 18×18 Pixel große Datei als backend-katze.png im Hauptverzeichnis Deines Child-Themes ab und ergänzt die functions.php um folgende Zeilen:
// Backend Logo
function wpb_custom_logo() { echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/backend-katze.png) !important;
background-position: 0 0; background-repeat: no-repeat; color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');Danach sieht das Backend so aus:

Ein gutes Backend ist intuitiv
Layout-Anpassungen müssen nicht auf das Frontend beschränkt bleiben. Wenn sich das (Corporate) Design der Website im Administrationsbereich wiederfindet, haben Kunden eher das Gefühl, eine auf sie abgestimmte Lösung zu bekommen. Aber auch als privater WordPress-Nutzer profitierst Du von einer Oberfläche, die an Deine Bedürfnisse angepasst ist. Das individuelle Backend kannst Du intuitiver bedienen und es sieht auch noch besser aus.
Hinweis: Diesen Beitrag haben wir am 13.12.2020 aktualisiert.


Rodolfo sagte am
Hallo, ich habe auf einmal das problem das ich mich überhaupt nicht mehr an den backend eine meine wordpress installationen einloggen kann. Erkläre das ich eine eigene website habe und darin drei wordpress installationen gibt. Auf einmal konnte ich übers wochenende mich an keine der drei backends einloggen, jetzt funktioniert es mit zwei aber bei der dritte gehts es überhaupt nicht mehr. Bein Strato Hilfe sagen sie mir etwas von dDos Attacken und das ich sollte (ich bin und arbeite vom Ausland aus) mich über VPN einloggen. Etwas, das wie ich es sehe, kostenpflichtig wäre. Ich kann es nicht verstehen, ich bin schon so lange beim Strato.de und es gab niemals irgendwelche probleme… was soll ich machen den Vertrag kündigen ???
Würde sehr lieb wenn jemand mich dabei helfen könnte.
Vielen dank in voraus.
Oliver Meiners sagte am
Hallo Rodolfo,
ich bin mir sicher, dass es eine Lösung für Dein Problem gibt, bei der Du keine kostenpflichtigen Dienste nutzen musst. Bitte wende Dich noch einmal an unseren Kundenservice. Du erreichst unseren Kundenservice über Facebook, Twitter oder über Hilfe & Kontakt. Die Kollegen können Deine Fragen bestimmt klären.
Viele Grüße
Oliver
Rodolfo sagte am
Leider bekomme ich keine lösung.
Mir ist gesagt worden:
Immer wieder können Sie Ihre Website nicht bearbeiten, weil Ihr WordPress-Skript den Server nicht erreicht.
Das ist natürlich auf Dauer frustrierend.
Fehler auf den Webservern werden uns sofort gemeldet. Derzeit liegen keine vor.
Ich empfehle Ihnen den ServerSide Security (Gästebuch Filter) und PHP Boost zu deaktivieren
————–
Habe natürlich gemacht aber das Problem besteht.
————–
Dan sagten:
Ihre Webseite steht vermutlich wie viele andere Domains permanent unter DDoS-Attacken
auf
WordPress wp-login/xmlrpc.php Password-Bruteforcing Attacken.
Während einer erkannten DDoS-Attacke können legitime und illegitime Zugriffe auf
die
Login-Seite kaum auseinandergehalten werden, erst recht wenn sie aus dem fernen
Ausland
kommen. Deshalb werden Ihre Zugriffe wahrscheinlich temporär geblockt.
Da Ihre Zugriffe wahrscheinlich auch von wechselnden Quell-IPs kommen, können wir die
IPs
auch nicht einfach white-listen. Der Filter kann bedauerlicherweise auch nicht
abgeschaltet werden, da wir unsere Plattform seit Jahren gegen entsprechende
Überlastungen durch WordPress/Joomla-DDoS schützen müssen.
Über eine VPN-Verbindung sollte jedoch der Zugriff auf Ihr Backend möglich sein,
sofern
Sie über die VPN-Verbindung mit einer möglichst deutschen IP-Adresse auf Ihr
Backend
zugreifen.
———————
ich konnte das kaum fassen, das Strato erwartet das ich mich über VPN einlogen soll. Etwas das ich gemacht habe und auch nicht geholfen hat.
———————
Dann sagten mir:
Ich empfehle Ihnen den ServerSide Security (Gästebuch Filter) und PHP Boost zu deaktivieren.
——–
Auch gemacht und nichts geholfen.
—————
Dann bekomme ich ein email mit:
Achtung: Ihr Paket verwendet weiterhin PHP 7.0
—————-
Ich habe keine htaccess datei gefunden mit AddType application/x-httpd-php7.0 .php
———–
Am ende sagen sie mir:
Wie der Kollege Ihnen mitteilte ist kein Handlungsbedarf wenn in der .htaccess Datei keine Aufruf einer anderen PHP Version ist.
Der Aufruf sieht dort so aus: AddType application/x-httpd-phpXX .php
Ich hoffe ich konnte Ihnen helfen.
——————–
Das hat mir absolut nicht geholfen, nichts von allem das. Und ich habe immer noch das Problem. Und zeit heute kann ich mich sogar an keine der drei wordpress installationen einloggen.
Ich wiess nicht mehr was ich machen soll.
LG
Rodolfo
Oliver Meiners sagte am
Hallo Rodolfo,
ich bedaure sehr, dass Du noch keine Lösung für Dein Problem hast. Deinen Unmut kann ich deshalb sehr gut verstehen.
Bei Fragen möchte ich Dich trotzdem bitten, Dich weiter an den Kundenservice zu wenden. Bitte habe gleichzeitig Verständnis, dass wir als Anbieter der Infrastruktur nur bedingt Support für WordPress geben können.
Ich wünsche Dir viel Erfolg und hoffe, dass Du bald eine Lösung für Dein Problem gefunden hast.
Viele Grüße
Oliver
Little Fay sagte am
Nochmal Hallo! UND da fällt mir noch etwas ein: Kann man auch die Anordnung der Menüpunkte ändern? Dies Plugin zuerst, dann jenes Plugin darunter usw. …
Little Fay sagte am
Antwort auf 2. habe ich schon gefunden – es funktioniert super: https://pixelbar.be/blog/reihenfolge-der-menuepunkte-im-admin-von-wordpress-anpassen/
Little Fay sagte am
Hallo, und vielen Dank für diesen Artikel! Lange gesucht – endlich gefunden!!! Ein Punkt fehlt mir noch und ich wäre sehr glücklich, wenn er noch hinzugefügt werden würde: Das Icon eines Menupunktes hinzufügen/verändern. Wie und wo kann man diese Einstellung vornehmen! Freue mich auf eine Antwort, vielen lieben Dank!
Christian Lingnau sagte am
Hallo, das sind die sogenannten Dashicons. Die Klasse lautet .dashicons-admin-XXX (statt XXX der jeweilige Menüpunkt, z. b. “users” für Benutzer). In der CSS musst Du nur die Werte für die entsprechende content-Eigenschaft ändern (z. B. in content: “\f319”). Alle Infos dazu gibt es hier: https://developer.wordpress.org/resource/dashicons/
Viele Grüße, Christian
nicmare sagte am
Mit dem Menü auf Codeebene rumzuspielen geht bis zu einem gewissen Grat gut aber ist immer recht fehleranfällig. Nach vielen Jahren habe ich mir dann aber ein Premiumplugin gegönnt, das das wesentlich bequemer und zuverlässiger erledigt. Kann ich nur empfehlen: http://adminmenueditor.com/
wpcoder sagte am
Hö? Deine Aussage macht irgendwie wenig Sinn. Ein Plugin nimmt die Veränderungen auch mittels Code vor, da gibt es nur wenig Unterschiede zur „hardcodierten“ Variante im Template. Einziger Unterschied dürfte sein, dass wieder einmal ein unnötiges Plugin mehr im Backend für Sicherheitslücken und eine hohe Wartungsintensivität sorgt. Die Anpassungen in der functions.php funktionieren sehr zuverlässig, alternativ kannst du den den Code im obigen Artikel auch in eine php-File hauen und als Plugin registrieren, wenn du unbedingt ein Plugin möchtest.