Ein 404-Fehler ist zwar harmlos, kann aber auf Websitebesucher abschreckend wirken. Mit einem individuellen Template sorgst Du dafür, dass sie nicht abspringen.
Ob gelöschte Datei oder fehlerhafte URL: Der 404-Error hat verschiedene Ursachen. Wie Du das Problem löst, haben wir hier beschrieben. In manchen Fällen lässt sich der Fehler jedoch nicht vermeiden – etwa bei einem fehlerhaften Link oder wenn die URL von einem Nutzer falsch eingegeben wurde. WordPress gibt dann standardmäßig folgende Meldung aus: „Die Seite konnte nicht gefunden werden.“
Diese Meldung ist leider nicht besonders ansprechend. Allerdings wirst Du derartige 404-Templates in den meisten Themes vorfinden. Bei einer professionellen Fehlerseite mit individuellem Text, Bild und Widgets bleiben Deine Besucher eher auf Deiner Website. Alles was Du dafür benötigst, ist ein Hosting-Paket, WordPress mit aktiviertem Child Theme und PHP-Kenntnisse.

Bestehendes 404-Template anpassen
Das Template liegt in der Regel als 404.php im Hauptverzeichnis des Themes. Um bei Twenty Twenty den Text zu ändern und ein Bild einzufügen, gehst Du wie folgt vor:
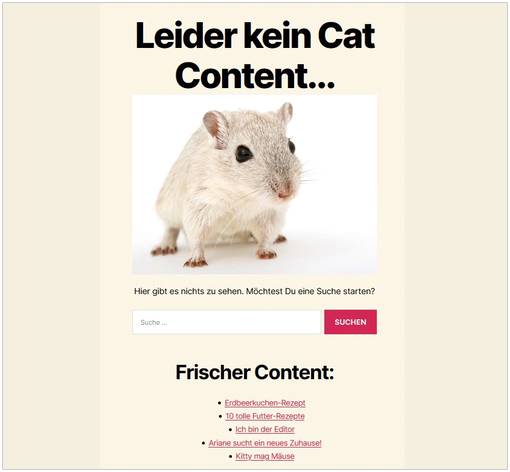
a) Ersetze innerhalb des h1-tags die Überschrift »Page Not Found« durch beispielsweise »Leider kein Cat Content…«. In der Zeile darunter löschst Du »The page you were looking for…« und gibst Deinen Text ein, etwa: »Hier gibt es nichts zu sehen. Möchtest Du eine Suche starten?«
b) Lade nun ein passendes Bild in die Mediathek. Wenn Du nach dem Upload auf das Bild klickst, wird die URL angezeigt. Füge diese per img-tag in eine beliebige Stelle des Templates ein. Bei unserem Katzenblog sieht das so aus:
<img src=“https://katzenfreunde-suedsachsen.de/wp-content/ uploads/2020/06/animal-1238239_1280.jpg“ alt=“Maus“ />

404-Template erstellen
Falls Dein Theme über keine 404.php verfügt, erstellst Du diese Datei selbst. Dazu kannst Du folgenden Code als Ausgangsbasis verwenden. Ersetze »twentytwenty« mit dem Namen Deines Themes und verwende die CSS-Klassen Deines Themes, damit das Layout zum Rest Deiner Website passt. Mehr Infos zu diesem Thema findest Du hier.
<?php /** * The template for displaying 404 pages (Not Found) * * @package WordPress * @subpackage Twenty_Twenty * @since Twenty Twenty 1.0 */ get_header(); ?> <div id=“primary“ class=“content-area“> <div id=“content“ class=“site-content“ role=“main“> <header class=“page-header“> <h1 class=“page-title“><?php _e( ‚Not Found‘, ‚twentytwenty‘ ); ?></h1> </header> <div class=“page-wrapper“> <div class=“page-content“> <h2><?php _e( ‚This is somewhat embarrassing, isn’t it?‘, ‚twentytwenty‘ ); ?></h2> <p><?php _e( ‚It looks like nothing was found at this location. Maybe try a search?‘, ‚twentytwenty‘ ); ?></p> <?php get_search_form(); ?> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
Widgets hinzufügen
Um Deine Besucher bei der Stange zu halten, kannst Du zusätzlich Widgets hinzufügen. Hier eignet sich am ehesten die Anzeige Deiner aktuellen Beiträge. So können die Besucher direkt zu den Inhalten springen.
Gib den nachfolgenden Code in die functions.php Deines Child-Themes ein, um einen Widget-Bereich für die 404-Fehlerseite zu registrieren (in diesem Beispiel für ein Twenty-Twenty-Child-Theme):
// 404-Widget-Bereich
function twentytwenty_child_widgets_init() { register_sidebar(array(
‚name‘
‚id‘
‚description‘ anzuzeigen.‘,
‚before_widget‘
‚after_widget‘
‚before_title‘
‚after_title‘
) );
}
add_action( ‚widgets_init‘, ‚twentyseventeen_child_widgets_init‘ );Kopiere anschließend die folgenden Zeilen in die 404.php des Child-Themes, um WordPress mitzuteilen, wo der Widget-Bereich anzeigt werden soll:
<!-- 404 Widget --> <?php if ( is_active_sidebar( ‚404-fehlerseite‘ ) ) : ?> <?php dynamic_sidebar( ‚404-fehlerseite‘ ); ?> <?php endif; ?>
Nun erscheint im Backend unter Design -> Widgets der neue Bereich »404-Fehlerseite«. Ziehe dort wie gewohnt per Drag & Drop ein oder mehrere Widgets hinein. Mit den aktuellen Beiträgen sieht das anschließend so aus:

404-Fehlerseiten dürfen lustig sein
Wie Deine Besucher auf eine nicht gefundene Seite reagieren, hängt von Deiner Kreativität ab. Weil der 404-Fehler nicht dramatisch ist, dürfen 404-Meldungen auch lustig sein. Solange der Error eine Ausnahme bleibt und Du Deinen Besuchern Optionen anbietest, bleiben Sie Dir höchstwahrscheinlich erhalten.
Über die gezeigten Schritte hinaus kannst Du Dein Template natürlich weiter anpassen – vom Entfernen der Listenpunkte bis hin zum Fullwidth-Layout. Vielleicht sehen Deine Besucher den Error dann ebenfalls mit Humor. Und wenn nicht, leitest Du sie einfach per Plugin auf die Startseite weiter. ?
Hinweis: Diesen Beitrag haben wir am 26.11.2020 aktualisiert.


Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.