Hättest Du gern ein Fullwidth-Layout oder doch lieber eine Sidebar? Mit eigenen HTML-Klassen und CSS kannst Du Dein Theme nach Herzenslust gestalten.
Im diesem Beitrag haben wir gezeigt, wie Du Icons und Bootstrap-Elemente für die Entwicklung Deines Themes auf Basis von Underscores verwendest. Unabhängig davon, ob es sich um ein eigenes oder vorgefertigtes Theme handelt: Um möglichst flexibel zu sein, hilft es, die HTML-Struktur anzupassen und dann per CSS zu gestalten. Auf diese Weise kannst Du etwa den Content-Bereich mittig platzieren oder eine Sidebar einfügen.
Wichtig: Diese Anleitung richtet sich an erfahrene Nutzer mit PHP-Kenntnissen. Voraussetzung ist eine lokale WordPress-Installation bzw. ein Hosting-Paket für den Live-Betrieb.
Flexibel ist besser
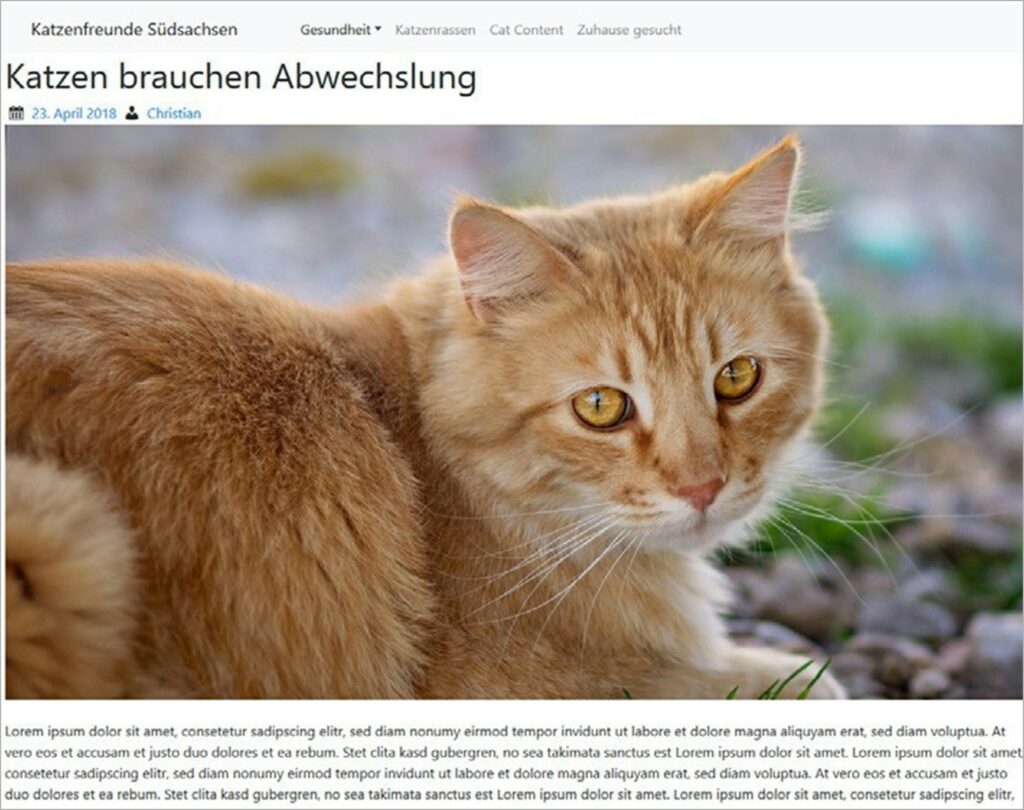
Underscores teilt den Inhaltsbereich in #Primary (Content) und #Secondary (Sidebar). Die Sidebar befindet sich standardmäßig unterhalb des Content-Bereichs, weil dieser die komplette Breite einnimmt. Um den linksbündigen Content-Bereich in die Mitte zu verschieben, könntest Du einfach folgende CSS-Anweisung verwenden:
/* Content mittig platzieren */
#page {
width: 1170px;
margin: 0 auto;
}Das Problem dabei ist allerdings, dass der Content-Bereich auf die angegebene Breite beschränkt bleibt. Nicht möglich wäre daher beispielweise ein Header, der die volle Bildschirmbreite einnimmt. Darum ist es besser, auf den globalen #page– Container zu verzichten und stattdessen separate Klassen einzuführen.
Die Bereiche Header, Content und Footer bekommen je zwei Klassen: Eine eigene Klasse (area) für unabhängige CSS-Anpassungen und eine übergeordnete Klasse (main-page). Wir passen zu diesem Zweck drei Dateien an, die im Hauptverzeichnis des Themes liegen: header.php, footer.php und style.css.

HTML-Struktur anpassen
Der Container #page beginnt im Header und endet im Footer. Um ihn zu entfernen, löschst Du in der header.php die Zeile
<div id=“page“ class=“site“>
und in der footer.php folgenden Code:
</div><!-- #page -->
Header
Danach fügst Du in der header.php an gleicher Stelle eine Klasse für den Header (.header-area) und direkt darunter (also innerhalb des Containers) die zweite Klasse (main-page) für die gesamte Seite ein:
<div class=“header-area“> <div class=“main-page“>
Schließe die beiden Container unmittelbar nach
</header><!-- #masthead -->
mit
</div> </div>
Content
Das Gleiche wiederholst Du für den Content. Füge ebenfalls in der header.php ganz unten Folgendes ein:
<div class=“main-content-area“> <div class=“main-page“>
</div><!-- #content -->
Danach schließt Du die beiden div-tags in der footer.php oberhalb von
<?php wp_footer(); ?>
mit
</div> </div>
Footer
Aller guten Dinge sind drei. Gib nun für den Footer in der footer.php oberhalb von
<footer id=“colophon“ class=“site-footer“>
diese Zeilen ein:
div class=“footer-area“> <div class=“main-page“>
Die Tags werden unterhalb von
</footer><!-- #colophon -->
geschlossen mit
</div> </div>
Content mittig platzieren
Nun verfügt das Theme über je eine Klasse für Header, Content und Footer, die bei Bedarf die volle Breite nutzen können. Mit der übergeordneten Klasse main-page kannst Du in der style.css eine fixe Breite von beispielsweise 1.170 Pixeln definieren. Die Container #Primary und #Secondary verwenden unabhängig vom Inhalt immer die maximale Breite. So bleibt die Sidebar bzw. der Widget-Bereich unterhalb des (mittigen) Contents:
/* Breite 1170px */
.main-page {
max-width: 1170px;
margin: 0 auto;
}
#primary, #secondary {
float: none;
padding: 0;
width: 100%;
}Über .main-content-area kannst Du nun den Abstand des Contents zum Footer vergrößern:
/* Abstand Content-Footer*/
.main-content-area {
padding-bottom: 2%;
}
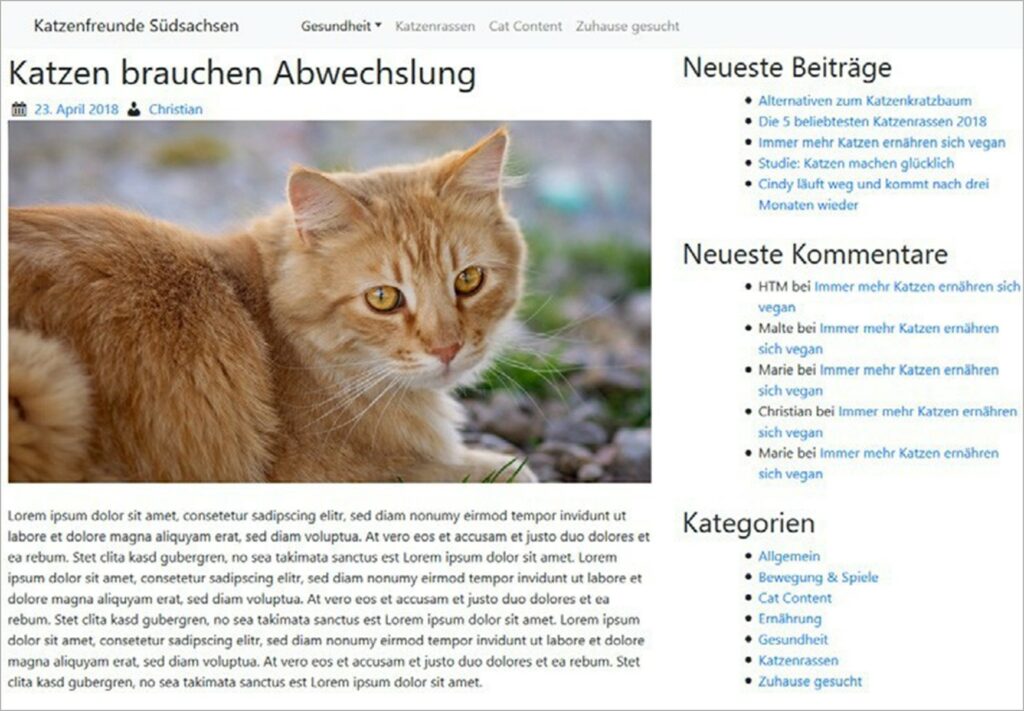
Sidebar einfügen
Falls Du in Deinem Fullwidth-Layout doch die Sidebar vermisst, kannst Du problemlos zur bekannten Blog-Aufteilung wechseln. Dabei solltest Du allerdings die unterschiedlichen Auflösungen von Desktops und mobilen Geräten beachten. Die Bootstrap-Navigationsleiste wechselt bei einer Bildschirmbreite unterhalb von 768 Pixeln in den mobilen Modus. An diesem Breakpoint sollte auch die Sidebar nach unten wandern. Ändere dazu die Media Query in der style.css wie folgt:
/* Sidebar ausblenden (mobil) */
@media screen and (min-width: 768px) {
.menu-toggle {
display: none;
}
.main-navigation ul {
display: block;
}
#primary {
float: left;
padding-right: 3%;
width: 66.5%
}
#secondary {
float: left; width: 33.5%
}
}Damit sagst Du Deinem Theme, dass das Bootstrap-Menü ab einer Bildschirmbreite von 768 Pixeln nicht mehr eingeklappt wird. Mit den zusätzlichen Anweisungen unten legst Du fest, dass der Content zwei Drittel und die Sidebar ein Drittel der Breite einnehmen.

Falls Dich die Listenpunkte in den Widgets stören – weg damit:
.widget-area ul {
list-style-type: none; margin: 0px; padding-left: 0px;
}In der mobilen Ansicht wird das Menü eingeklappt und die Sidebar unterhalb des Inhaltsbereichs platziert:

Der Anfang ist gemacht
Ob Fullwidth- oder klassisches Blog-Layout mit Sidebar: Mit den gezeigten Modifikationen der HTML-Struktur hast Du die Gestaltung Deines Themes selbst in der Hand. Wenn Header oder Footer breiter sein sollen als der Inhaltsbereich, verwendest Du die separaten area-Klassen. Farben, Abstände, Schriften kannst Du nach Lust und Laune über die main-page ändern.
Hinweis: Diesen Beitrag haben wir am 10.12.2020 aktualisiert.


Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.