WordPress und Bootstrap sind ein starkes Team. Darum zeigen wir Dir, wie Du WordPress-Funktionen und Bootstrap-Komponenten für die Entwicklung Deines eigenes Themes verwendest.
In diesem Beitrag hast Du erfahren, wie Du eine Bootstrap-Navigation in WordPress integrierst. Darauf aufbauend erfährst Du nun, wie Du Icons einbaust und Bootstrap-Kommentarfelder verwendest. Mit JavaScript kannst du obendrein die Eingaben Deiner Leser validieren und entsprechende Meldungen einblenden (z. B. »Bitte gib Deine E-Mail-Adresse ein.«).
Wichtig: Diese Anleitung richtet sich an erfahrene Nutzer mit PHP-Kenntnissen. Voraussetzung ist eine lokale WordPress-Installation bzw. ein Hosting-Paket für den Live-Betrieb.
1. Dashicons integrieren
Bootstrap 4 beinhaltet keine Icons. Gut, dass WordPress selbst welche an Bord hat: Die sogenannten Dashicons sind die Icons, die Du bereits aus dem Backend kennst. Wenn Du folgende Funktion in die functions.php eingibst, kannst Du das Icon-Set auch für das Frontend nutzen:
// Enqueue Dashicons
function load_dashicons_front_end(){
wp_enqueue_style( ‚dashicons‘ );
}
add_action( 'wp_enqueue_scripts', 'load_dashicons_front_end' );Um das Theme grafisch aufzulockern, kannst Du nun die Links für Datum, Autor, Kategorien, Tags, Kommentare und Edit (bzw. Bearbeiten) mit passenden Icons versehen. Dazu musst Du die entsprechenden PHP-Dateien anpassen.

Kalender-Icon
Zum Datum passt das Kalender-Dashicon. Trage zu diesem Zweck in die content.php (im Unterverzeichnis template-parts) unterhalb von
<div class="entry-meta">
Folgendes ein (Zeile 24):
<span class="dashicons dashicons-calendar"></span>
Weil das »Posted on« vor der Datumsangabe durch das Kalender-Icon nun überflüssig ist, kannst Du die Wörter in der Datei /inc/template-tags.php löschen (Zeile 30). Die Zeile sieht anschließend so aus:
Esc_html_x( '%s', 'post date', 'meintheme' ),
Autor-Icon
Alle folgenden Anpassungen betreffen ebenfalls die template-tags.php. Um das User-Icon vor den Autorenamen zu platzieren, fügst Du (mit Leerzeichen am Anfang)
<span class="dashicons dashicons-admin-users"></span>
in die Zeile 50 ein:
echo '<span class="byline"> <span class="dashicons dashicons-admin-users"></ span>' . $byline . '</span>'; // phpcs:ignore WordPress.Security.EscapeOutput. OutputNotEscaped
Das Wort »by« wird nicht mehr benötigt. Lösche es einfach (Zeile 46), sodass die Zeile wie folgt aussieht:
esc_html_x( ' %s', 'post author', 'meintheme' ),
Kategorien-Icon
Die weiteren Meta-Angaben werden unterhalb des Inhalts angezeigt. Trotzdem bleibst Du in der gleichen Datei, um auch die Kategorien mit einem Dashicon zu versehen. Die entsprechende Klasse
<span class="dashicons dashicons-category"></span>
fügst Du in die Zeile 66 ein. Außerdem kannst Du wieder überflüssige Wörter streichen (»Posted in«):
printf( '<span class="cat-links"><span class="dashicons dashicons-category"></ span>' . esc_html__( 'Posted in %1$s', 'meintheme' ) . '</span>', $categories_list ); // phpcs:ignore
Tags-Icon
Wie bei den Kategorien kannst Du überflüssigen Text (»Tagged«) entfernen (Zeile 73). Hier wird die Klasse verwendet:
<span class="dashicons dashicons-tag"></span>
printf( '<span class="tags-links"><span class="dashicons dashicons-tag"></span>' . esc_html__( ' %1$s', 'meintheme' ) . '</span>', $tags_list ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped
Kommentare-Icon
In Zeile 77 fügst Du die Klasse
<span class="dashicons dashicons-admin-comments"></span>
hinzu, damit vor dem Kommentare-Link eine Sprechblase angezeigt wird:
echo '<span class="comments-link"><span class="dashicons dashicons-admin-comments"></span>';
Edit-Icon
Für ein Edit-Icon ergänzt Du die Zeile 109 um die Klasse
<span class="dashicons dashicons-edit"></span>
'<span class="edit-link"><span class="dashicons dashicons-edit"></span>',
Zum Schluss kannst Du die Icons bequem über ihre Klassen in der style.css ausrichten
/* Dashicons ausrichten */
.dashicons-category {
margin: 0.1em;
}
.dashicons-tag, .dashicons-admin-comments, .dashicons-admin-users, .dashicons- edit {
margin: 0.1em 0.1em 0.1em 1em;
}2. Kommentarbereich mit Bootstrap optimieren

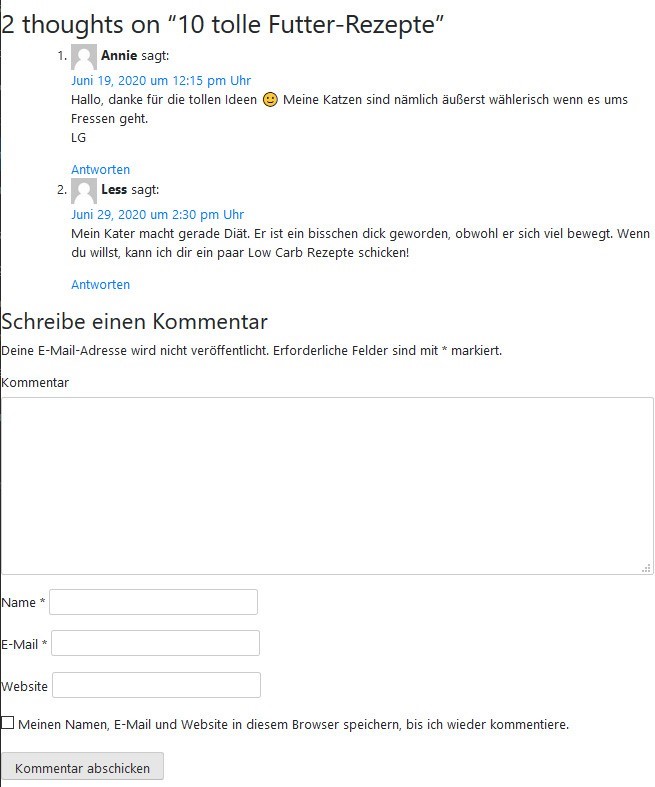
Der Kommentarbereich ist ein gutes Beispiel für die Verwendung von Bootstrap- Komponenten. Die Eingabefelder von Bootstrap sehen nicht nur besser aus als das Underscores-Original, sondern lassen sich per CSS auch einfacher anpassen.
Öffne dazu die comments.php und lösche diese Zeilen:
comment_form(); ?>
Füge an gleicher Stelle den folgenden Code-Block ein:
/* Bootstrap Kommentarfelder */
//$consent
if ( has_action( 'set_comment_cookies', 'wp_set_comment_cookies' ) ) {
$consent = empty( $commenter['comment_author_email'] ) ? '' : ' checked="checked"';
$fields['cookies'] = '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>';
}
//Bootstrap Klassen
ob_start();
$commenter = wp_get_current_commenter();
$req = true;
$aria_req = ( $req ? " aria-required='true'" : '' );
$comments_arg = array(
'form' => array(
'class' => 'form-horizontal'
),
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' => '<div class="form-group">' . '<label for="author">' . __( 'Name', 'strato' ) . '</label> ' . ( $req ? '<span>*</span>' : '' ) .
'<input id="author" name="author" class="form-control" type="text" value="" size="30"' . $aria_req . ' />'.
'<p id="v1" class="text-danger"></p>' . '</div>',
'email' => '<div class="form-group">' .'<label for="email">' . __( 'E-Mail', 'strato' ) . '</label> ' . ( $req ? '<span>*</span>' : '' ) .
'<input id="email" name="email" class="form-control" type="text" value="" size="30"' . $aria_req . ' />'.
'<p id="v2" class="text-danger"></p>' . '</div>',
'url' => '<div class="form-group">' .'<label for="url">' . __( 'Website', 'strato' ) . '</label> ' .
'<input id="url" name="url" class="form-control" type="text" value="" size="30" />'.
'<p class="text-danger"></p>' . '</div>',
'cookies' => '<div class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></div>',)),
'comment_field' => '<div class="form-group">' . '<label for="comment">' . __( 'Kommentar', 'strato' ) . '</label><span>*</span>' .
'<textarea id="comment" class="form-control" name="comment" rows="3" aria-required="true"></textarea>
<p id="v3"class="text-danger"></p>' . '</div>',
'class_submit' => 'btn btn-primary'
); ?>
<?php comment_form($comments_arg);
echo str_replace('class="comment-form"','class="comment-form" name="commentForm" onsubmit="return validateForm();"',ob_get_clean());
?>
Um zum Antworten einen Bootstrap-Button zu verwenden, fügst Du diese Zeilen am Ende der functions.php ein:
// Bootstrap Submit Button
add_action('comment_form', 'bootstrap4_comment_button' );
function bootstrap4_comment_button() {
echo '<button class="btn btn-primary" type="submit">' . __( 'Kommentar abschicken' ) . '</button>';
}Nach der Aktualisierung erscheint unterhalb des grauen Kommentar-Buttons das blaue Bootstrap-Pendant. Über die style.css blendest Du den alten Button einfach aus:
/* Underscores-Button ausblenden */
.form-submit {
display: none;
}Damit auch die Reply-Links als Buttons erscheinen, ersetzt Du in der functions.php die originale Klasse durch die Bootstrap-Klasse (in diesem Fall .btn-primary):
// Bootstrap Antworten-Button
add_filter('comment_reply_link', 'replace_reply_link_class');
function replace_reply_link_class($class){
$class = str_replace("class='comment-reply-link", "class='btn btn-primary", $class);
return $class;
}Über das Stylesheet kannst Du die Abstände und Buttons-Farben anpassen:
/* Abstand Reply-Links */
.reply {
padding-bottom: 2rem;
}
/* Abstand Cookie-Checkbox */
input#wp-comment-cookies-consent {
margin-right: 0.2rem;
}
/* Farbe Bootstrap-Buttons */
.btn.btn-primary {
background-color: #ff9900; border: #ff9900;
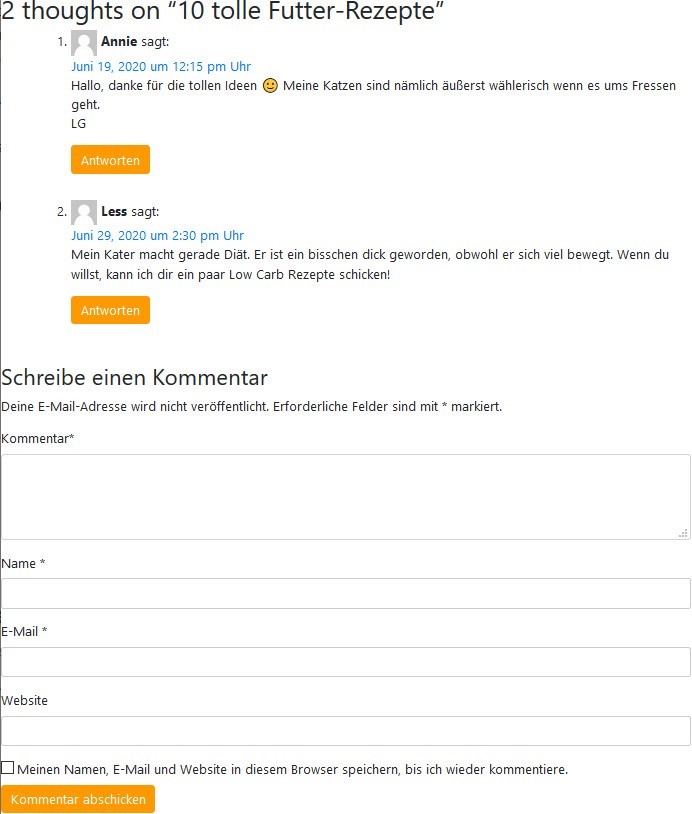
}Wenn alles erledigt ist, sieht Dein Kommentarbereich so aus:

3. Validierung der Kommentarfelder
Füllst Du die Pflichtfelder im Kommentarbereich nicht aus, leitet Dich WordPress standardmäßig auf eine neue Seite mit folgender Nachricht weiter:

Wäre es nicht besser, auf der Seite zu bleiben und entsprechende Meldungen direkt bei den Kommentarfeldern anzuzeigen?
Falls Du Dir den neuen Code für die comments.php genau angeschaut hast, sind Dir vielleicht die IDs v1, v2 und v3 aufgefallen. Damit kannst Du die Kommentarfelder per JavaScript direkt beim Absenden eines Kommentars validieren und individuelle Meldungen anzeigen. Füge dazu diesen Code-Block in die comments.php direkt oberhalb von
</div><!-- #comments -->
ein:
<script type="text/javascript">
/* basic javascript form validation */
function validateForm() {
var form = document.forms["commentForm"];
x = form["author"].value,
y = form["email"].value,
z = form["comment"].value,
flag = true,
v1 = document.getElementById("v1"),
v2 = document.getElementById("v2"),
v3 = document.getElementById("v3");
if (x == null || x == "") {
v1.innerHTML = "<?php echo __('Bitte gib deinen Namen ein.', 'strato'); ?>";
xyz = false;
} else {
v1.innerHTML = "";
}
if (y == null || y == "") {
v2.innerHTML = "<?php echo __('Bitte gib deine E-Mailadresse ein.', 'strato'); ?>";
xyz = false;
} else {
v2.innerHTML = "";
}
if (z == null || z == "") {
v3.innerHTML = "<?php echo __('Bitte gib einen Kommentar ein.', 'strato'); ?>";
xyz = false;
} else {
v3.innerHTML = "";
}
if (xyz == false) {
return false;
}
}
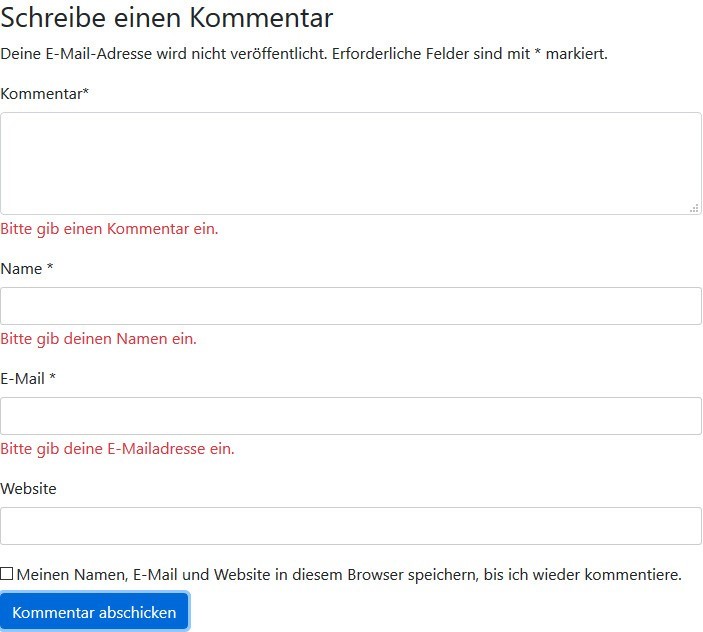
</script>Wenn nun ein Besucher die Felder für Kommentar, Name oder E-Mail leer lässt und auf Kommentar absenden klickt, erhält er direkt folgende Meldungen:

Fast grenzenlose Möglichkeiten
WordPress bietet so viele Optionen, dass diese unmöglich alle in einen Beitrag passen. Die Beispiele helfen Dir, die Funktionen des CMS in Kombination mit Bootstrap für Dein eigenes Theme zu nutzen. In einem anderen Beitrag zeigen wir Dir, wie Du das Design Deines Themes per CSS anpasst.
Hinweis: Diesen Beitrag haben wir am 09.12.2020 aktualisiert.


Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.