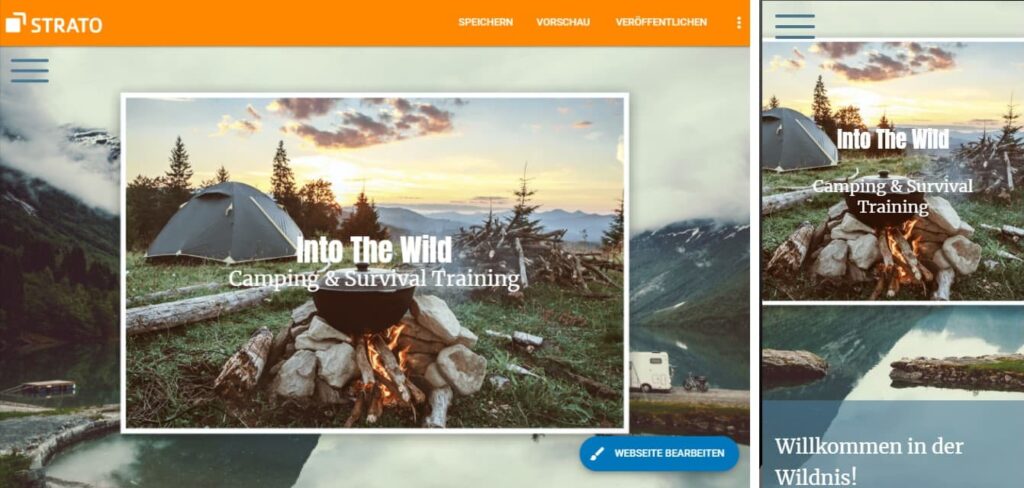
Unser Homepage-Baukasten hat ein umfassendes Update bekommen. Er ist jetzt zu 100 % responsive und passt sich dem Gerät an, das du nutzt. Egal, ob Laptop, Tablet oder Smartphone. Diese und weitere Neuerungen präsentieren wir Dir in dem folgenden Beitrag.
In den vergangenen Monaten haben unsere Entwickler den STRATO Homepage Baukasten an vielen entscheidenden Stellen überarbeitet. Wie immer standen dabei die Bedürfnisse von unseren Kunden im Vordergrund und es gibt zahlreiche Verbesserungen, neue Funktionen und auch Optimierungen im Design.
Die wichtigsten Neuerungen im Überblick:
1. Responsive – Der Homepage-Baukasten ist jetzt zu 100 % responsive
Heutzutage erledigen wir fast alle Dinge im Internet per Smartphone. Daher haben wir dafür gesorgt, dass der Homepage-Baukasten ab sofort zu 100 % responsive ist. Das heißt, sowohl der Editor, als auch die Templates passen sich automatisch dem Gerät an, mit dem Du Deine Homepage bearbeitest, bzw. mit dem sie besucht wird. Dadurch kannst Du Deine Homepage ganz bequem auch von mobilen Geräten verändern und ergänzen.
Das erleichtert Dir das Bearbeiten von unterwegs und ganz allgemein die Bedienung mittels Smartphone oder Tablet. Und es sieht auch noch gut aus. Beachte dabei bitte, dass die Bearbeitung der Inhaltselemente bei einem zu kleinen Bildschirm automatisch deaktiviert wird.

2. Ein neues Flyout-Menü für mehr Bearbeitungsfläche
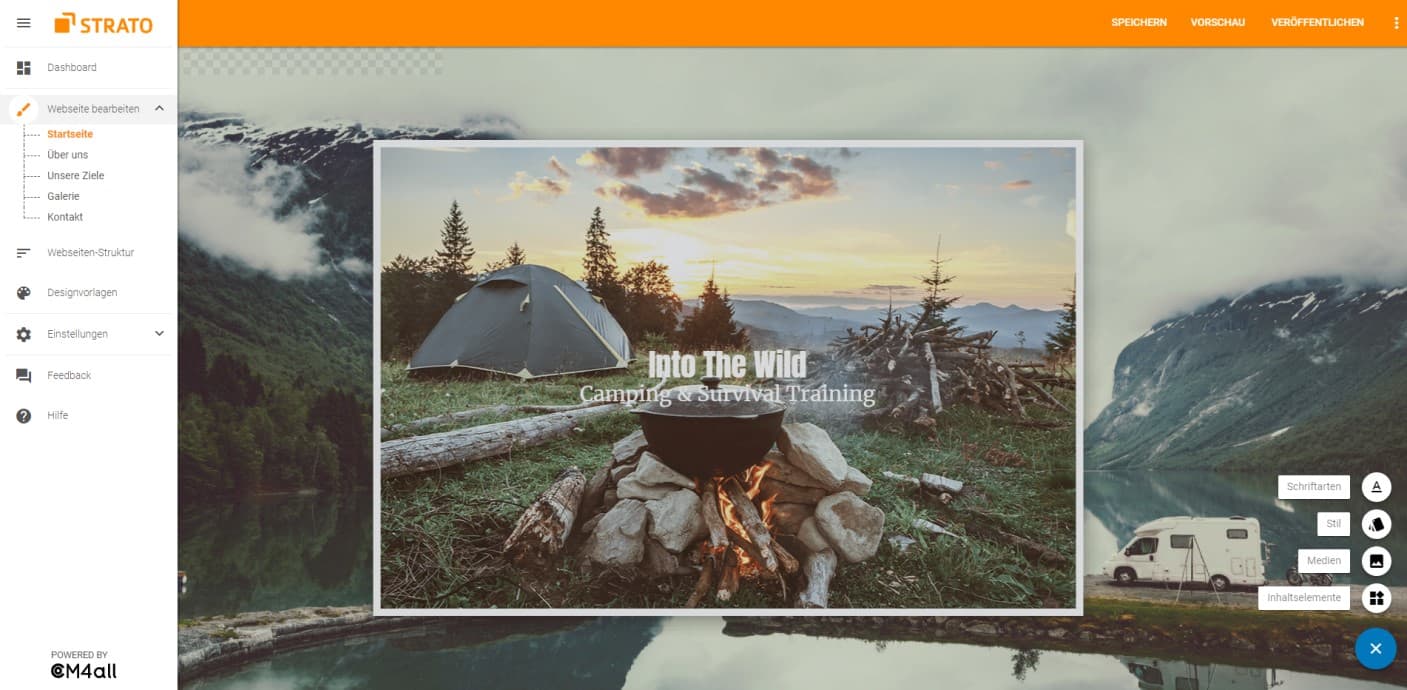
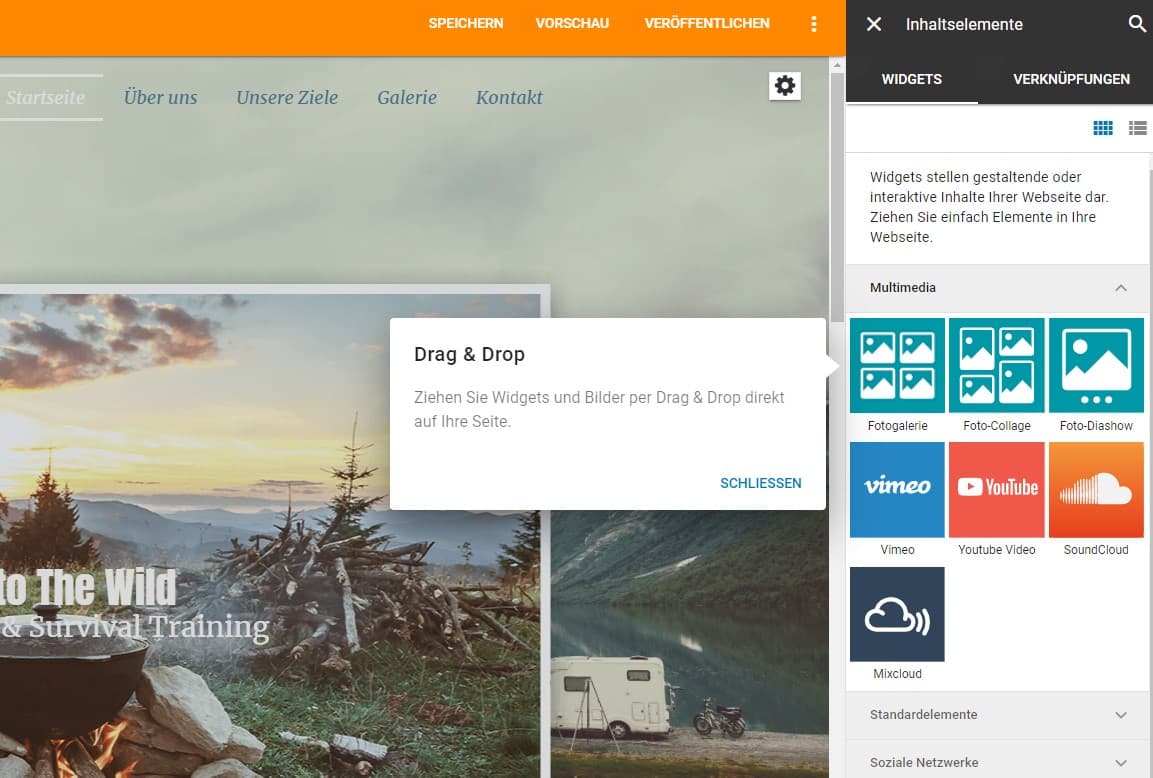
Im Zuge der Optimierung für mobile Endgeräte haben wir das Flyout-Menü verändert. Das wirkt sich auch positiv auf die Bearbeitung am Laptop oder PC aus. Der Button, mit dem Du Deine Website bearbeitest, ist jetzt rechts unten. Das Menü zum Bearbeiten öffnet sich erst, wenn Du darauf klickst.
Dadurch ergeben sich gleich zwei Dinge. Erstens: Der Bearbeitungsbereich wird deutlich vergrößert. Zweitens: Ist das Menü nicht geöffnet ist gleichzeitig der sichtbare Bereich der Website größer. Beides verschafft Dir eine verbesserte Übersicht, sowohl auf dem Desktop, als auch beim vertikalen Scrollen mit mobilen Geräten.
Außerdem gibt es einen komplett neuen Dateimanager über das neue Untermenü → Media.

3. Die Designvorlagen wurden ausgegliedert
Durch die Ausgliederung der Designvorlagen ergibt sich eine vollständige Trennung von Design und Inhalt beim Einrichtungsassistenten. Die Designsegmente sind jetzt in einer eigenen Design-Galerie innerhalb der Navigation zu finden. Du kannst Designs favorisieren und in Deiner Design-Galerie speichern. Anschließend kannst Du ganz einfach zwischen den favorisierten Designs wechseln, ohne dass dabei Inhalte verloren gehen oder verändert werden.
4. Onboarding und Hinweise zu den einzelnen Funktionen
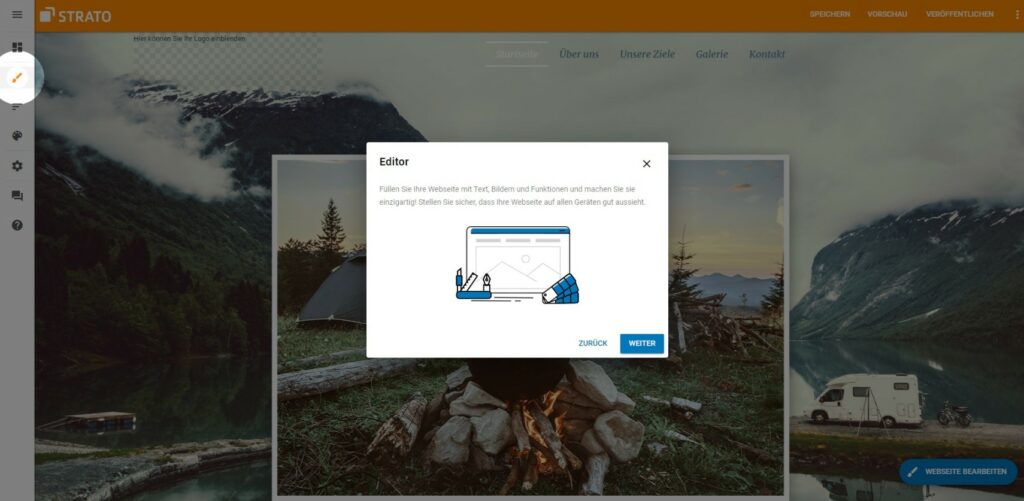
Egal, ob Du den Homepage-Baukasten in seiner alten Form bereits genutzt hast, oder ihn ganz neu bestellst: Bei der Einrichtung helfen Dir ein neuartiges Onboarding und viele praktische Hinweise. So kannst Du das Update (oder den Homepage-Baukasten) in Ruhe kennenlernen.
Gleich zu Beginn erwartet Dich eine angeleitete Tour durch den Baukasten. Du kannst sie sofort mitmachen, jederzeit später wiederholen oder ganz auf sie verzichten.

Jedes Mal, wenn Du im Update eine bisher nicht verwendete Funktion startest, erscheinen Hinweise. Du kannst sie ausblenden oder in den Einstellungen wählen, dass sie wieder aktiviert werden sollen.

Deutliche Verbesserung der Nutzerfreundlichkeit
Wie Du siehst, haben wir mit dem Update die Nutzerfreundlichkeit und Usability nochmals deutlich verbessert. Elemente lassen sich einfacher bedienen, das vertikale Layout bei der Verwendung von Smartphones und Tablets ist zeitgemäß und erleichtert Dir das schnelle Bearbeiten Deiner Homepage, gerade auch von unterwegs. So gelingt es Dir jederzeit und überall, angenehm Veränderungen vorzunehmen.
Teste den STRATO Homepage-Baukasten mit 30 Tage Geld-zurück-Garantie
Möchtest Du wissen, ob der STRATO-Homepage-Baukasten das Richtige für Dein Webprojekt ist? Dabei gehst Du kein Risiko ein, denn: Bei STRATO hast Du eine 30 Tage Geld-zurück-Garantie.
Überzeugt? Dann wirf einen Blick auf unsere unterschiedlichen Angebote zum Homepage-Baukasten.
Zum Homepage-Baukasten
Christian Schmidt sagte am
Guten Tag Herr Thurow, gibt es die Möglichkeit im Strato Baukasten die Elemente manuell mittels CSS anzupassen? Hintergrund: Das Responsive Design, genauer die Größe der h1, h2, Texte passt sich nicht richtig an für Handys (ist viel zu groß). Vielen Dank für Ihre Rückmeldung, Chr. Schmidt
Vladimir Simović sagte am
Hallo Christian,
das ist nicht möglich.
Viele Grüße
Fotograf Deutschland sagte am
„Das heißt, sowohl der Editor, als auch die Templates passen sich automatisch dem Gerät an, mit dem Du Deine Homepage bearbeitest, bzw. mit dem sie besucht wird.“
Also bei mir passt sich nichts an, am PC schaut alles ganz nett an, auf dem Handy könnte ich HEULEN, ich finde einfach nichts wo ich das einstellen kann damit es passt. Aber vielleicht bekomme ich ja hier mal ein Tipp. LG Frank
Vladimir Simović sagte am
Hallo,
die Templates sind responsive, sie können aber je nach Gerät unterschiedlich ausfallen, da etwa Spalten bei bestimmten Breiten umbrechen. Könntest du uns eine URL oder Screenshot schicken, damit wir das Problem besser nachvollziehen können?
Viele Grüße
Vladimir
Andrea sagte am
Hallo,
ich habe auch ein paar Fragen:
1. Meine Website soll ein ganz neues Design und eine neue Struktur bekommen. Jetzt möchte ich natürlich nicht am offenen Herzen „operieren“, sondern die neue Website in Ruhe aufbauen und dann umswitchen. Wie geht das bei Strato?
2. Ich finde im Baukasten keine Textelemente, die ich ergänzen kann. Gibt es keine?
3. Und wie kann ich ein Textelement z. B. auf dem Headerbild löschen, wenn ich es nicht will?
3. Wie verschiebe ich vorhandene Textblock und wie kann ich deren Größe anpassen, nicht die der Schrift?
Wenn das alles nicht gehen sollte, wären die Möglichkeiten ziemlich eingeschränkt.
Vladimir Simović sagte am
Hallo Andrea,
vielen Dank für deinen Kommentar. Deine Fragen sind sehr spezifisch, daher würde ich dir auf jeden Fall empfehlen, dich an den Support zu wenden, die können dir da viel zielgerichteter Helfen.
Viele Grüße
Vladimir
Sarah Sergant sagte am
Ich hätte da mal einige Fragen:
Können Sie mir bitte sagen, ob es im HomepageBaukasten auch eine Newsletterfunktion gibt und wo ich sie finde?
Was ist ein RSS-Feed? Und was ist das Widget „Neuigkeiten“?
Es ist schade, dass es für den Baukasten keine gute Suchfunktion mit Schlagwortregister gibt. Das macht es ungeübten Menschen nicht gerade leicht damit umzugehen. Ich bin 74 Jahre alt und quäle mich einwenig damit rum, da ich vieles nicht verstehe – iwe z.B. RSS-Feed.
Über eine Antwort würde ich mich sehr freuen. Dankeschön!
Schöne Grüße
Sarah Sergant
Vladimir Simović sagte am
Hallo Sarah,
Wass RSS ist, habe ich im folgenden Blogartikel beschrieben: Was ist RSS und was hat das mit meinem WordPress zu tun?
Hier kannst du Neues in Kurzform unterbringen. Also Nachrichten.
Leider hat unser Baukasten kein Newsletter-Modul.
Viele Grüße
Vladimir
Kaju sagte am
Hallo zusammen,
ich benutze seit Jahren den Baukasten Pro und wollte wissen wie ich ihn updaten kann, damit ich die Neuerungen auch nutzen kann.
Würde mich über eine Antwort freuen! Danke!
Schöne Grüße Kaju
sagte am
Hallo Kaju,
normalerweise sollte Dir das zur Verfügung stehen, da wir Updates für alle Kundinnen und Kunden und in allen Ländern gleichzeitig einspielen und das dann auch allen sofort zur Verfügung steht.
Da hier im Blog keine Kundendaten kommuniziert werden, wäre es gut, wenn Du Dich nochmals an den Kundenservice wendest, damit sich das die Kolleginnen und Kollegen einmal anschauen können.
Viele Grüße
Frank