Kommentare machen ein Blog erst lebendig. Mit den folgenden fünf Tipps bringst Du Leben in Deinen Kommentarbereich.
Den Kommentarbereich der meisten WordPress-Themes kann man als nüchtern- funktional beschreiben. Das ist praktisch, aber wenig einladend. Doch was macht einen ansprechenden Kommentarbereich aus? Zum Beispiel eine eigene Überschrift für das Formular, hervorgehobene Autoren-Kommentare, individuelle Farben, eine Paginierung für Beiträge mit vielen Kommentaren und die Möglichkeit, Kommentare zu liken. Wenn Du das alles willst, solltest Du weiterlesen.

Tipp 1: Kommentare hervorheben
Um die Kommentare und die Formularfelder farblich vom Hintergrund abzuheben, passt Du diese einfach per CSS an. Sämtliche Anweisungen kommen wie gewohnt in die style.css des Child-Themes
// Leser-Kommentare hervorheben
.comment-body { background: #f8f8f8;
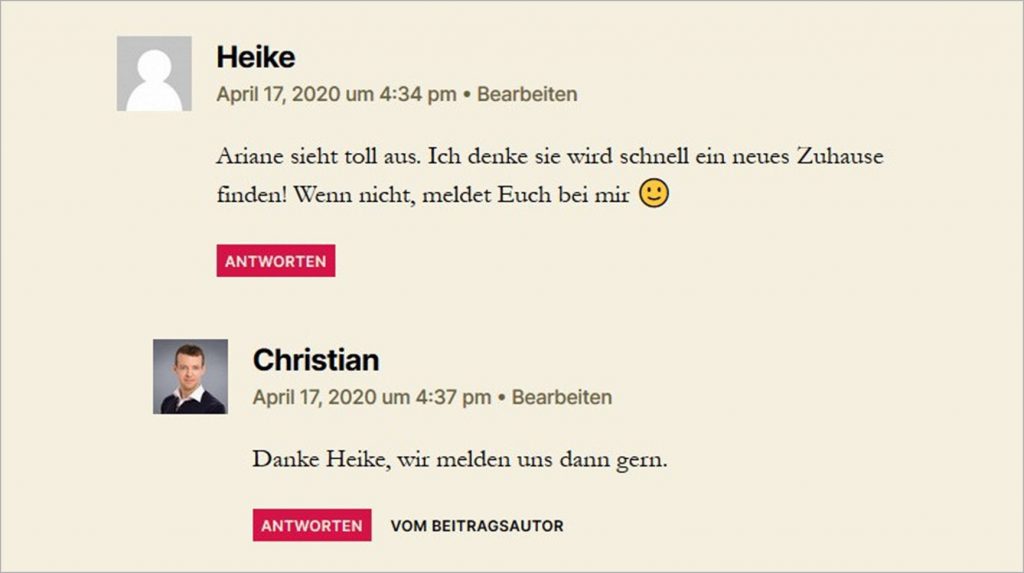
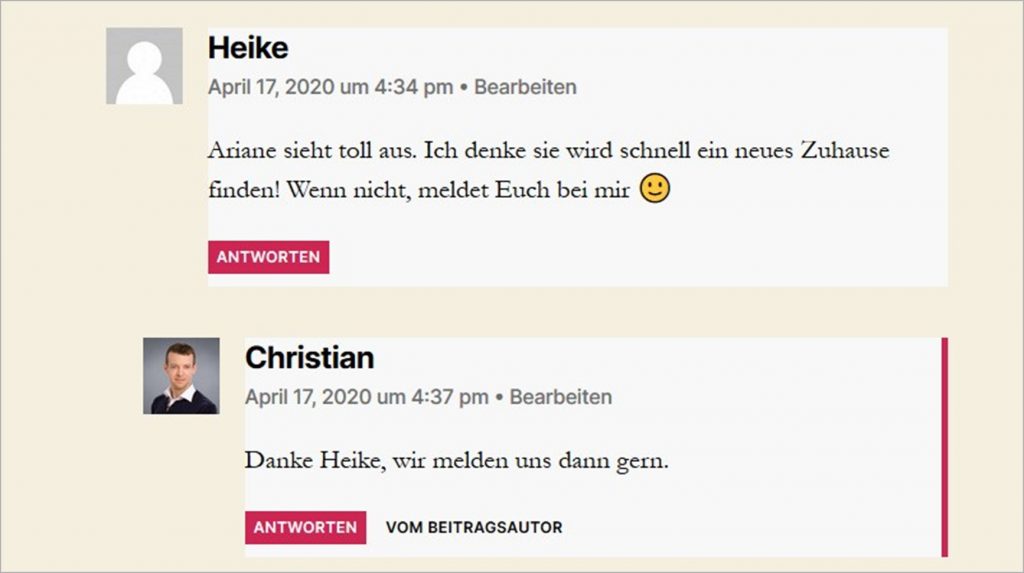
}Praktischerweise vergibt WordPress für Autoren-Kommentare eine eigene Klasse namens .bypostauthor. Damit kannst Du diese etwa durch eine dunklere Hintergrundfarbe oder einen Rahmen von den anderen abgrenzen:
// Autoren-Kommentare hervorheben
.bypostauthor > article {
border-right: #cd2653 solid 10px;
}
Tipp 2: Überschrift für den Kommentarbereich ändern
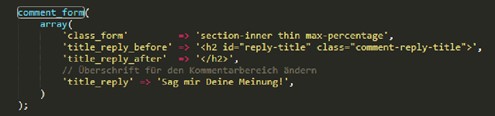
Die Überschrift lautet standardmäßig »Schreibe einen Kommentar«. Um das zu ändern, lädst Du im Theme-Verzeichnis die Datei comments.php herunter und fügst in das Array der Funktion comment_form(); folgende Zeilen ein:
// „Hinterlasse einen Kommentar“ ändern ‚title_reply‘ => ‚Sag mir Deine Meinung!‘,
Im Editor sieht das so aus:

Statt »Sag mir Deine Meinung!« kannst Du natürlich auch irgendetwas anderes einfügen. Anschließend lädst Du die Datei in das Hauptverzeichnis Deines Child- Themes.
Tipp 3: Feld für Website entfernen
Mit den folgenden Zeilen entfernst Du das Formularfeld für die Website aus dem Kommentarbereich. Füge den Code einfach in die functions.php Deines Child- Themes ein:
// Website-Feld aus Kommentarbereich entfernen
add_filter(‚comment_form_default_fields‘, ‚remove_website_field‘); function remove_website_field($fields){
if(isset($fields[‚url‘]))
unset($fields[‚url‘]); return $fields;Nun wird der Cookie-Hinweis mit der Checkbox nicht mehr korrekt dargestellt. Um das zu fixen, schreibst Du noch folgende Anweisung in die style.css:
// Cookie-Hinweis ausrichten
.comment-form-cookies-consent { display: inline-flex;
}Tipp 4: Paginierung für Beiträg
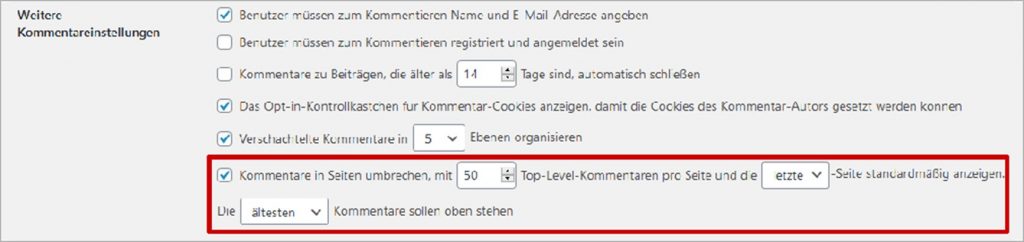
Unter einer hohen Zahl an Kommentaren leiden Performance und Übersicht. In dem Fall ist eine Aufteilung des Kommentarbereichs auf mehreren Seiten sinnvoll. Dazu setzt Du im Backend unter Einstellungen -> Diskussion ein Häkchen bei »Kommentare in Seiten umbrechen (…)«.

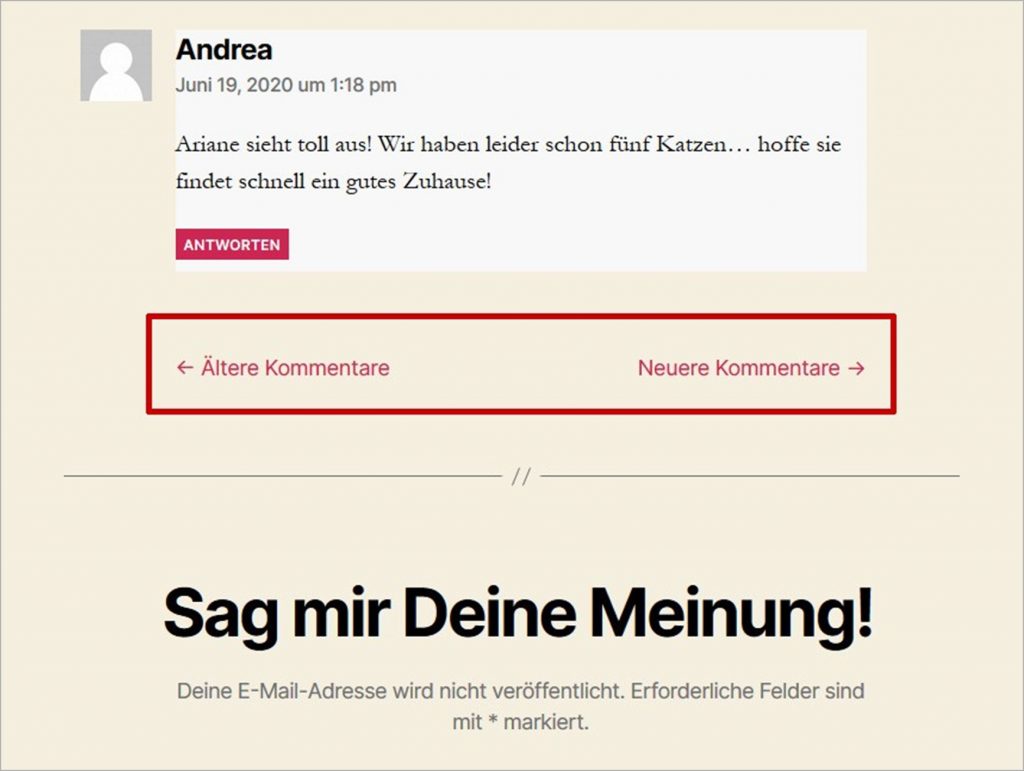
Im Frontend erscheinen nun unterhalb des Kommentarbereichs Links zu älteren und neueren Kommentaren. Damit können Deine Besucher das Feedback in Deinem Blog besser nachvollziehen.

Tipp 5: Like-Buttons hinzufügen
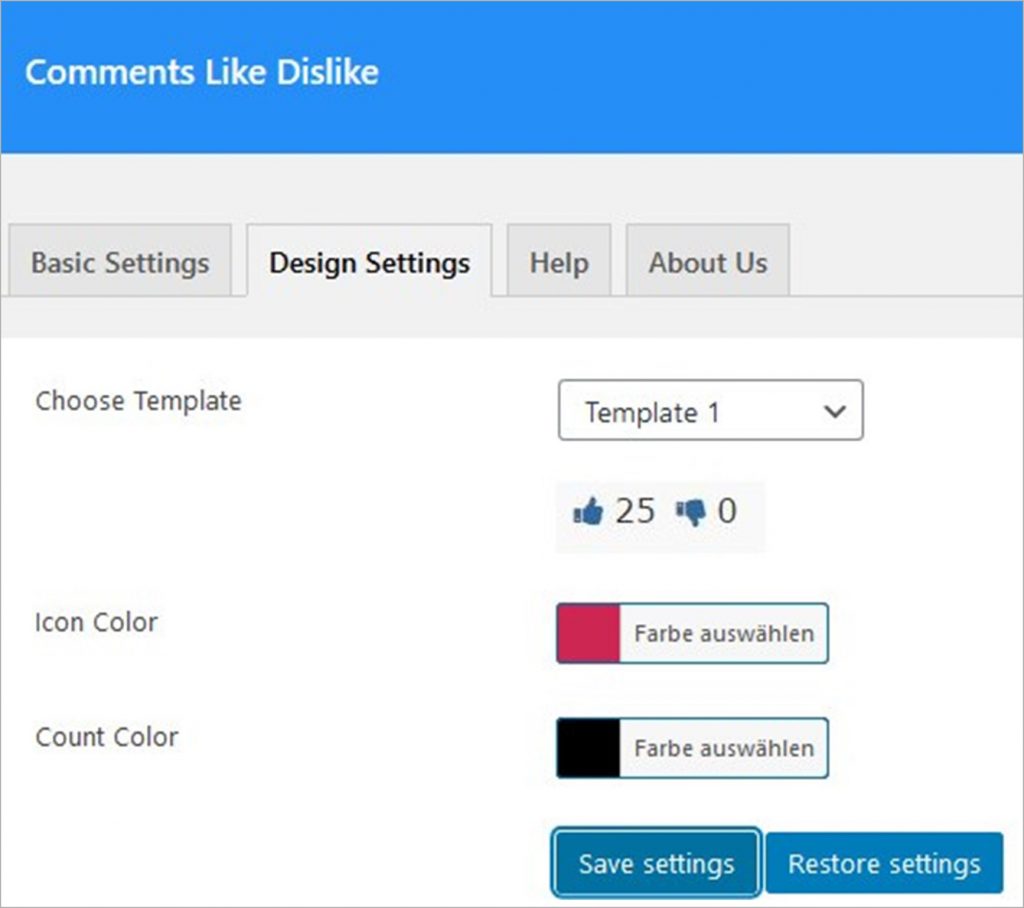
Liken und Favorisieren gehören zum digitalen Alltag. Dennoch: Obwohl das Bewerten anderer Posts die Interaktion steigert, verzichten die meisten Blogs auf diese Funktion. Dabei ist es mit dem Plugin Comments Like Dislike so einfach. Nachdem Du das Plugin installiert und aktiviert hast, kannst Du in den Plugin Settings unter dem Reiter Design Settings sogar Templates und die Farbe auswählen.

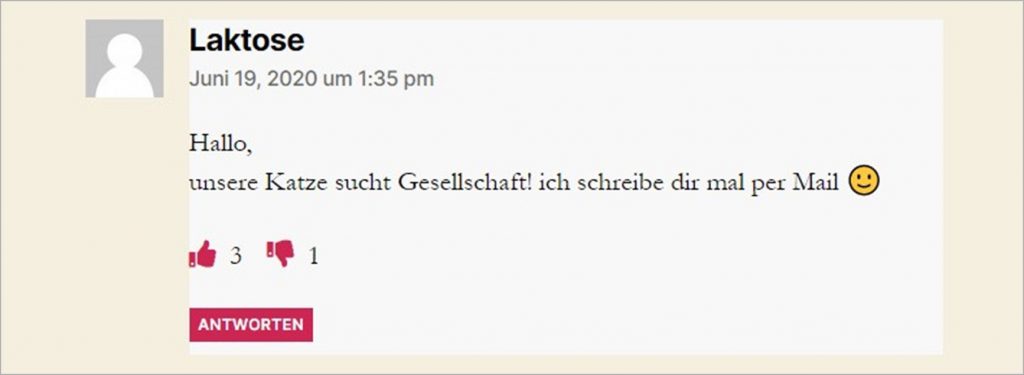
Wir haben uns in diesem Beispiel für Daumen in der Standard-Farbe des Themes Twenty Twenty (#cd2653) entschieden:

Hinweis: Diesen Beitrag haben wir am 26.11.2020 aktualisiert.


Dieter Ehrenreich sagte am
Sehr hilfreiche und klare Anleitung. Danke!
sagte am
Hallo Dieter,
vielen Dank für das Feedback. Wir freuen uns, wenn Dir die Anleitung geholfen hat.
Viele Grüße
Lisa
Sandra sagte am
Hallo!
Eine Frage: ist das Plugin “Like” bzw. “Disklike” eigentlich DSGVO konform oder speichert es z. Bsp. die IP-Adresse?
Ich hatte dieses Plugin mal im Einsatz, aber wieder heraus genommen nachdem die ganze Diskussion und Angstmacherei um die DSGVO los ging.
Leider habe ich auf diese Frage vom Entwickler selbst keine Antwort erhalten, obwohl ich da dreimal nachgefragt habe. Vielleicht könnt ihr ja helfen!?
Freundliche Grüße
Sandra H.
Andreas Wehry sagte am
Hallo Sandra,
leider können auch wir hier nichts zu sagen, denn: Zur genauen Nutzung von WordPress und den vorhandenen Plugins können wir nicht viel sagen, da wir die Funktionsweise der einzelnen Plugins nicht im Detail kennen. Entsprechend können wir Dir hier auch keine Auskunft geben, was die Datenschutz-Konformität einzelner Plugins angeht.
Unter https://strato.de/blog/dsgvo-kommentarfunktion-wordpress/ geben wir ein paar Tipps, wie man den Kommentarbereich seiner WordPress Installation DSGVO-konform gestaltet. Vielleicht hilft das?`
Viele Grüße
Michael
Sandra sagte am
Genau solch einen Artikel habe ich gesucht! Wie das Webseite-Feld deaktiviert wird, weiß ich schon mal, dank der tollen Anleitung. ABER: gibt es auch die Möglichkeit eine eigene Checkbox mit entsprechendem Text in das Kommentarformular einzubauen? Uuund: gibt es eine Möglichkeit die Felder für Name und für E-Mail Adresse aufeinander abzustimmen, was deren Länge betrifft? Meine beiden Felder unterscheiden sich leider in ihrer jeweiligen Länge und das sieht, mit Verlaub, ganz schön doof aus! Es wäre wahnsinnig nett, wenn ich eine Antwort bekommen könnte. Dankeschön schon mal im voraus dafür!
LG
Sandra H.
Oliver Meiners sagte am
Hallo Sandra,
wie Du eine Checkbox mit benutzerdefiniertem Text erstellst, erfährst Du in diesem Beitrag: https://strato.de/blog/wordpress-datenschutz-kommentarfunktion/
Was Deine Frage nach der Länge der Felder für Name und E-Mail-Adresse angeht, kommt hier die Antwort von unserem Autor Christian:
„Ohne Dein Theme zu kennen, weiß ich nicht welche CSS-Klassen bzw. IDs Du dafür ansprechen musst. Das findest Du mit den Entwicklerwerkzeugen Deines Browsers heraus, beim Firefox zum Beispiel Taste F12 drücken und dann mit der Maus über die Felder hovern. In dem Falls sind das wahrscheinlich #author und #email. In der CSS-Datei gibst Du dann die passenden (am besten prozentualen) Werte ein.“
Viele Grüße
Sandra sagte am
Vielen herzlichen Dank!
Edgar, Webdesigner Bonn sagte am
Webdesign mit WordPress ist schon sehr einfach. Sicherlich sind tiefgehende Webdesign-Kentnisse immer hilfreich. Eine einfache Seite kann man allerdings (mit etwas Übung) auch ohne erstellen. Auf jeden Fall vielen Dank für die hilfreichen Tipps in diesem Artikel 🙂
Oliver Meiners sagte am
Hallo Edgar,
vielen Dank für Dein Feedback! Es freut mich, dass Dir der Beitrag gefällt. 🙂
Viele Grüße
Oliver
Daniel sagte am
Ich finde es tragisch, wenn mit WordPress als das CMS für Bloger geworben wird, und dann die wichtigste Funktion Schrott ist und mit Programmierkenntnisen erst brauchbar wird. Sonst kann fast alles verändert werden aber hier nichts. Sehr schade, dass man hier nicht mit einfachen Dingen den Style, Farbe und sonst noch was verändern kann wie auf jeder Seite. Ich wollte mir auch mit WP eine Seite zusammenstellen. Muss mir das nun aber noch einmal überlegen.
Oliver Meiners sagte am
Hallo Daniel,
ich hoffe sehr, dass unser Artikel Dir trotzdem weiterhilft.
Wenn Du mehr über individuelle Anpassungsmöglichkeiten in WordPress lernen möchtest, empfehle ich Dir unser E-Book “WordPress für Einsteiger”. Vielleicht hilft es Dir ja bei Deiner Entscheidung.
Als Alternative für WordPress gibt es dann ja immer noch unseren Homepage-Baukasten.
Ich wünsche Dir in jedem Fall viel Erfolg mit der eigenen Website 🙂
Viele Grüße
Oliver