Du möchtest eine Homepage, hast aber keine Ahnung vom Programmieren? Der STRATO Homepage-Baukasten ist so leicht zu handhaben wie eine große Box Legosteine. Und er hält viele kreative Überraschungen parat! Wir zeigen Dir ein paar.
#1: Sei ein Experte!
Damit der Homepage-Baukasten möglichst einfach zu bedienen ist, muss er übersichtlich sein und Dir in erster Linie nur die wichtigsten Werkzeuge anbieten. Doch was ist mit den vielleicht nicht so wichtigen, aber dennoch praktischen Funktionen für erfahrene Nutzer?
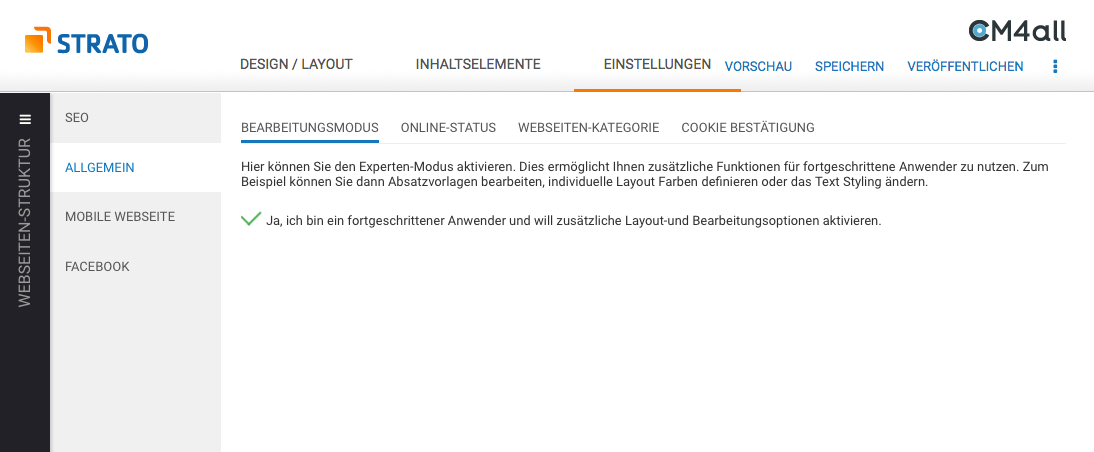
Der Tipp. Schalte Dir den Expertenmodus frei! So hast Du weitere Layout- und Bearbeitungsoptionen. Setze dafür in den Einstellungen unter „Allgemein“ einfach einen Haken:

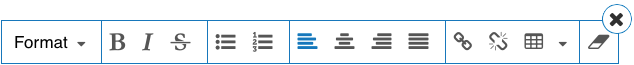
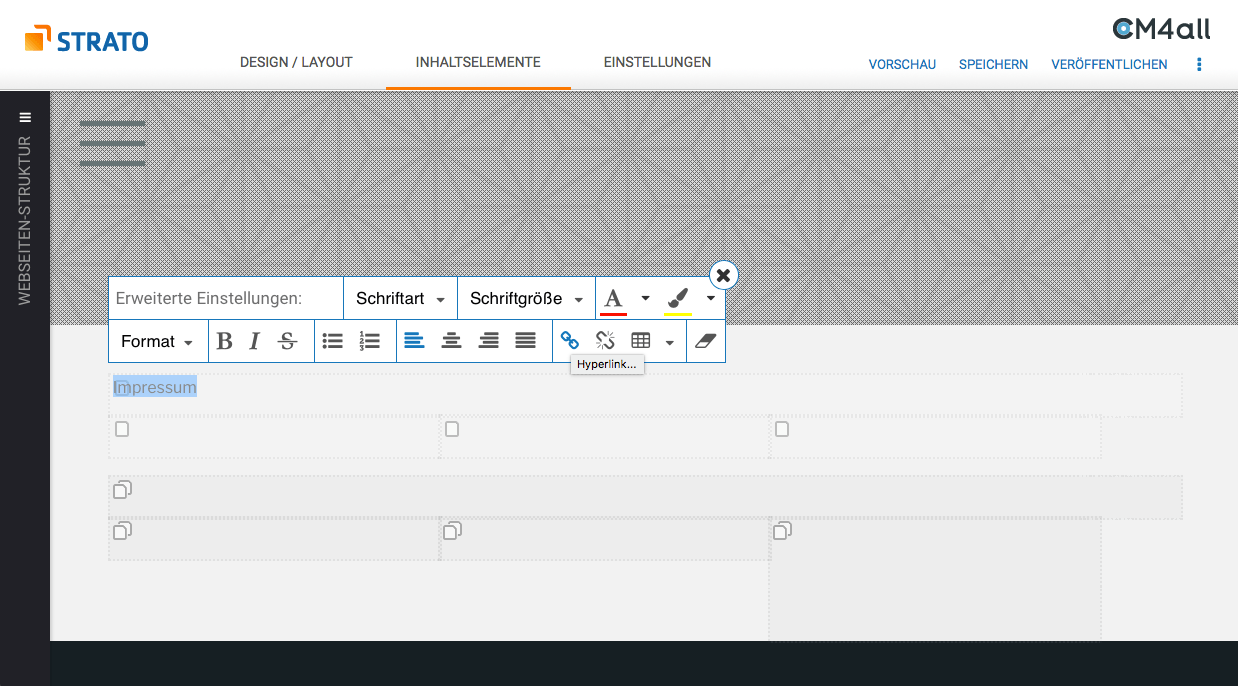
So sehen die Bearbeitungsmöglichkeiten für Text vorher aus …

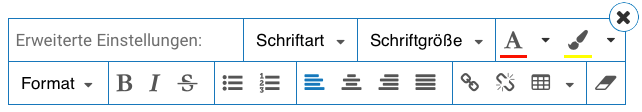
… und so nachher:

Im Expertenmodus kannst Du zum Beispiel bei Texten freier gestalten und die Schriftart, Größe und Farbe bearbeiten. Und auch bei den Layouts kannst Du mehr ausprobieren: Etwa so was wie im nächsten Tipp.
#2: Hänge eine schicke Gardine auf und lass den Hintergrund durchschimmern!
Um diese Frage kommt kein Homepage-Bastler herum: Wie soll der Hintergrund der Website aussehen? Einerseits können einfache Farben im wahrsten Sinne des Wortes „eintönig“ wirken. Andererseits sind eigene Hintergrundbilder auch nicht ohne: Mal passen sie farblich nicht gut zum Rest der Seite oder sie lenken zu stark vom Text ab.
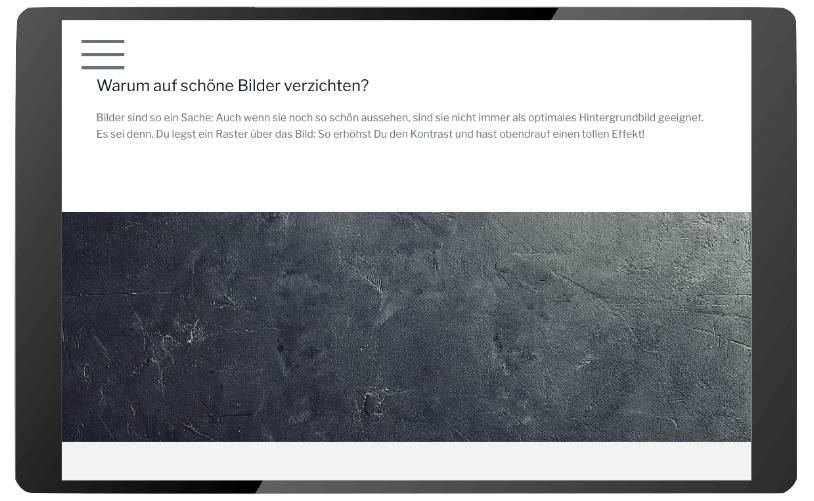
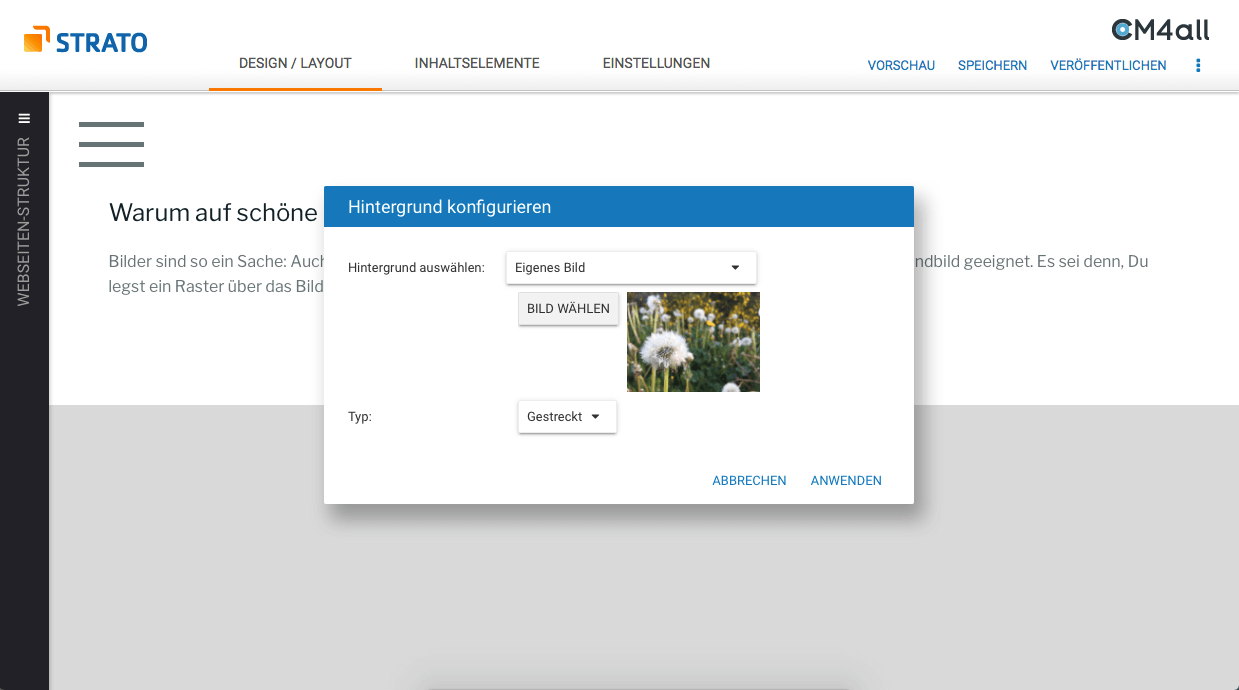
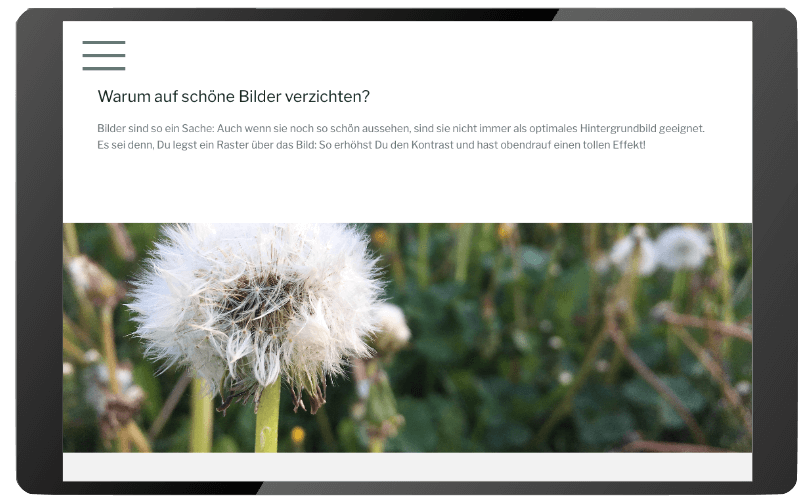
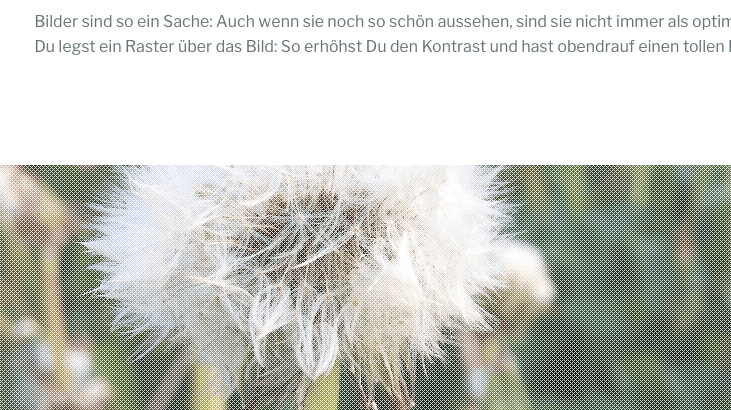
Der Tipp. Lege ein Raster auf das Hintergrundbild: Es wirkt wie eine Gardine und führt dazu, dass Dein Motiv dem Text nicht mehr die Show stiehlt, aber auch nicht komplett an Wirkung verliert.
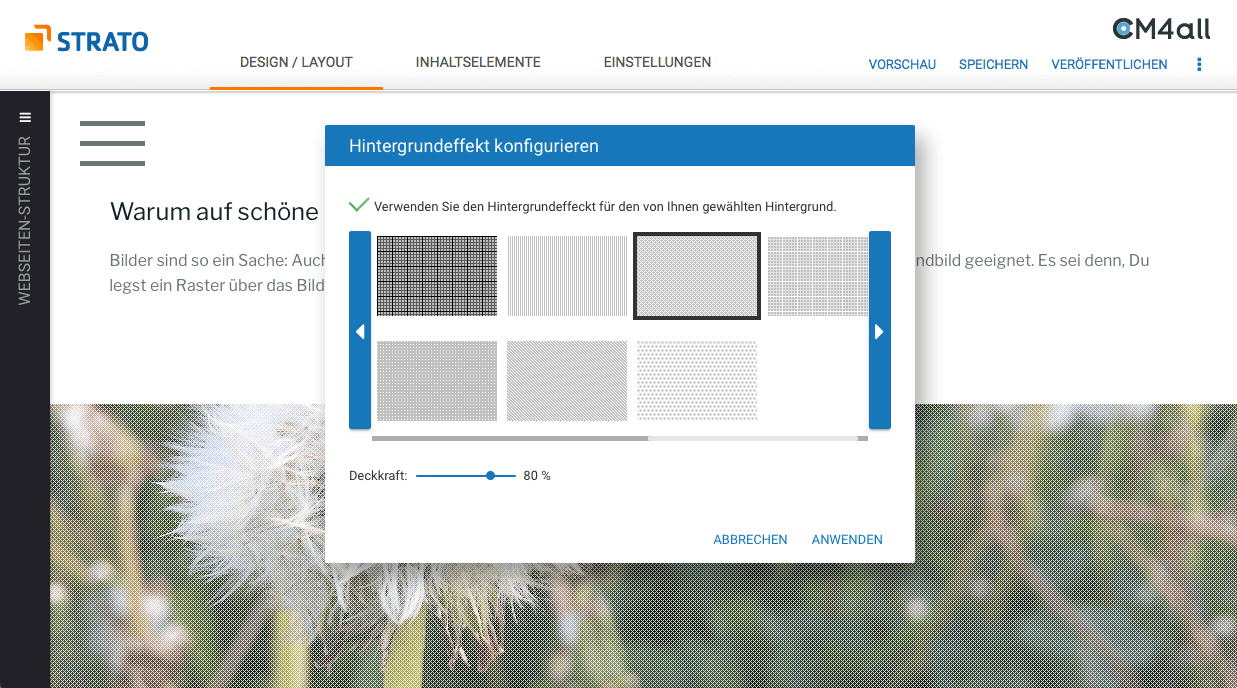
Probiere am besten verschiedene Raster aus, um das beste für Dein Bild zu finden; und experimentiere auch mit der Deckkraft herum, so gibst Du dem Effekt den perfekten Schliff.
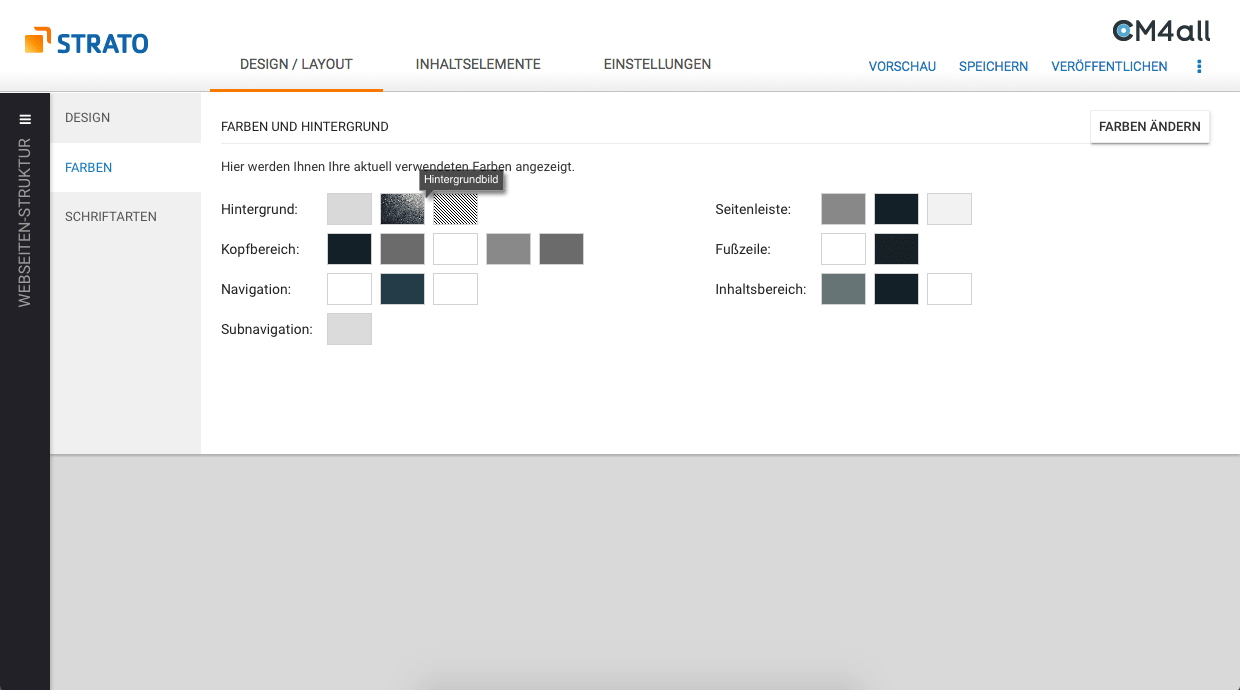
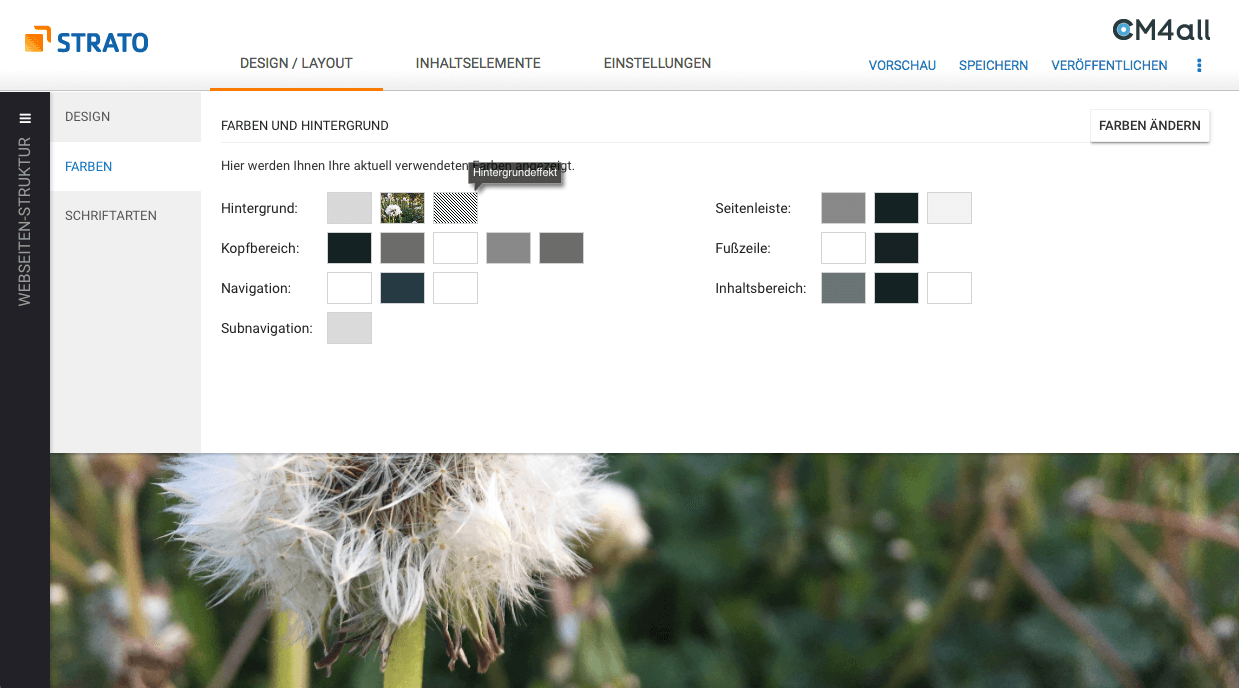
So geht’s:
An der Stelle noch zwei Hinweise:
- Neben einer Farbe oder einem Bild kannst Du für den Hintergrund auch zwischen verschiedenen Mustern wählen, die Du zusätzlich mit einem Raster kombinieren kannst. Wie das aussieht, siehst Du im Hintergrund der Klickstrecke vom nächsten Tipp.
- Den Effekt kannst Du mit den allermeisten Themes nutzen. Gehört Dein Wunschdesign dazu? Das findest Du heraus, wenn Du bei der Designauswahl mit der Maus über das Theme fährst: Eine Vorschau erscheint und gibt an, welche Funktionen das Theme hat. Ein Haken bei „Hintergrund-Einstellungen“ heißt: Grünes Licht für Gardinen!
#3: I like to move it, move it.
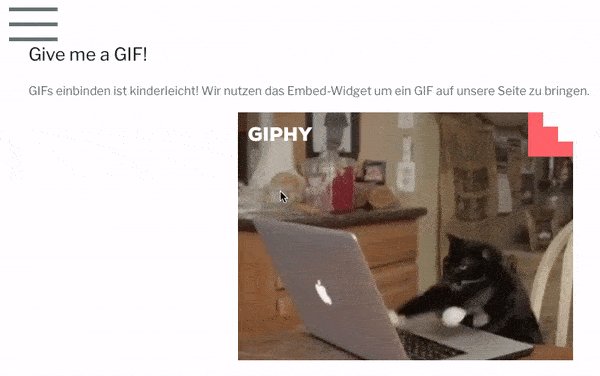
GIFs sind nicht ganz Bild und auch nicht ganz Video, was sie zu einer Art Daumenkino macht – und darin liegt ihr Reiz: Mit ihnen unterhältst Du Deine Website-Besucher und sammelst dabei Sympathiepunkte. Aber wie bringst Du GIFs auf Deine Seite?
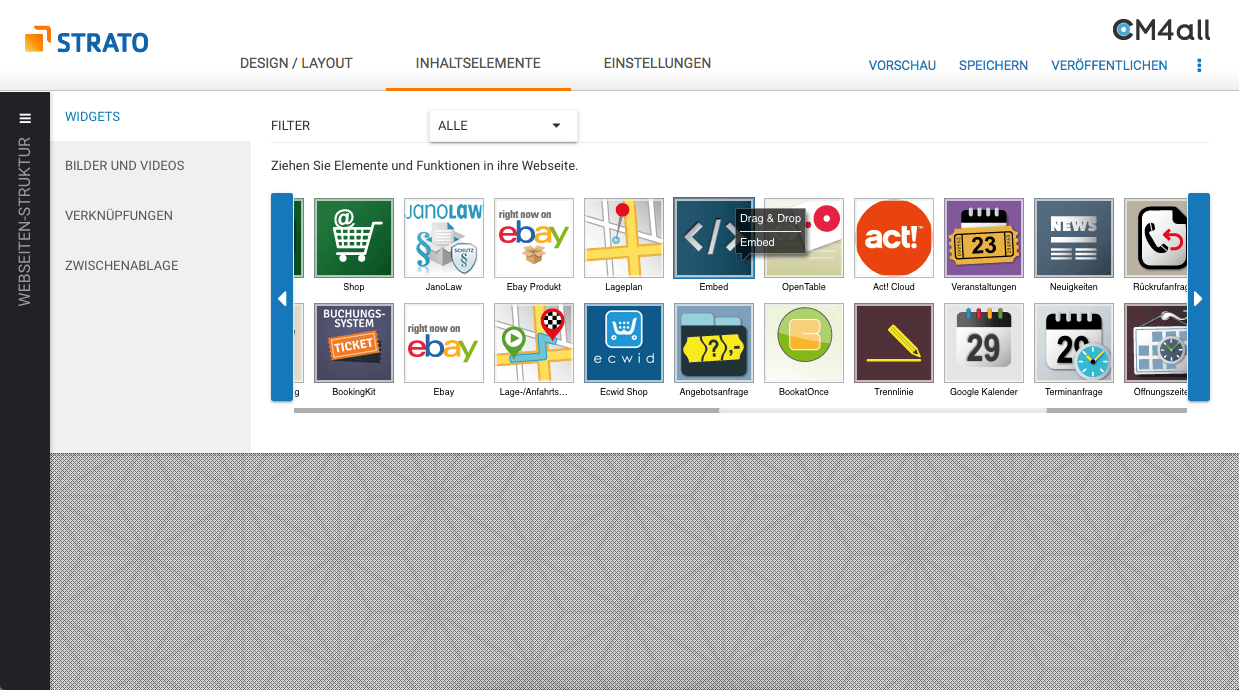
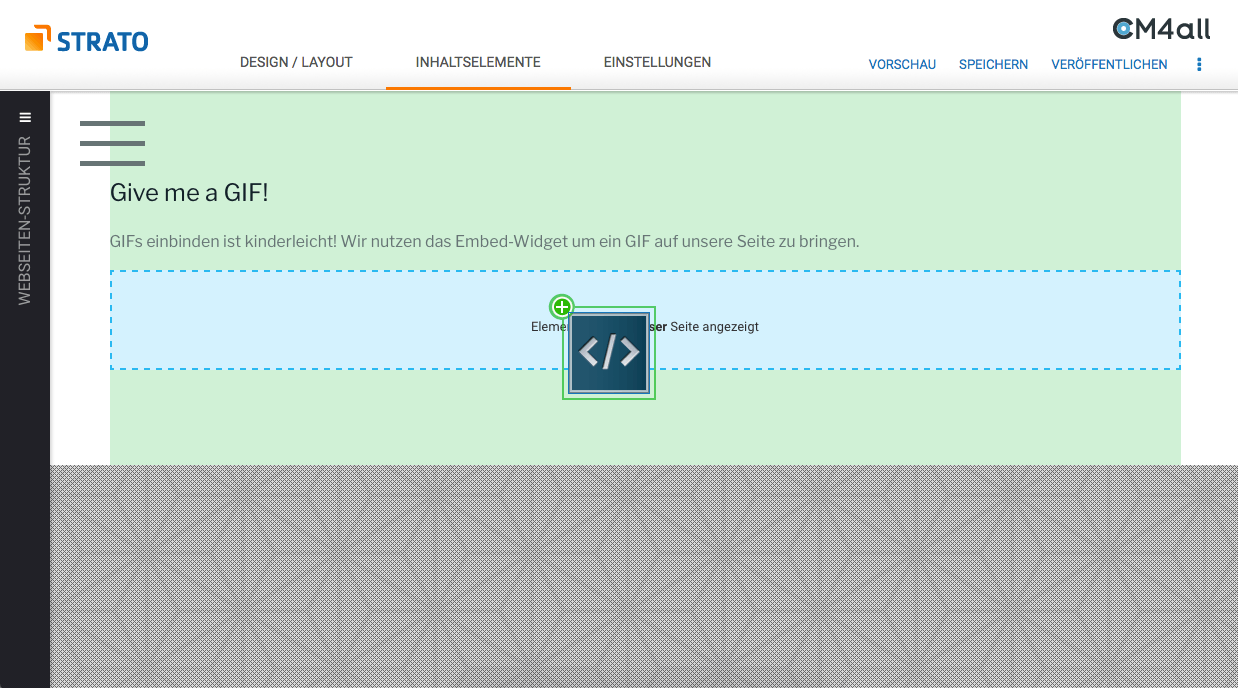
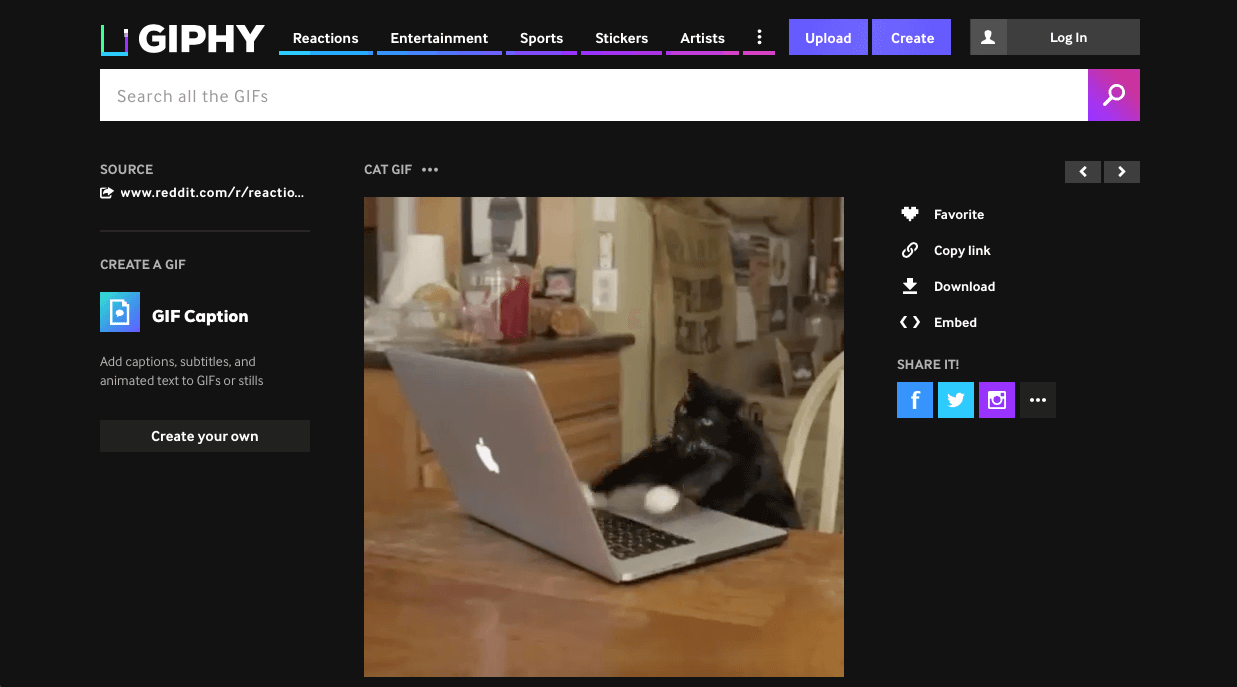
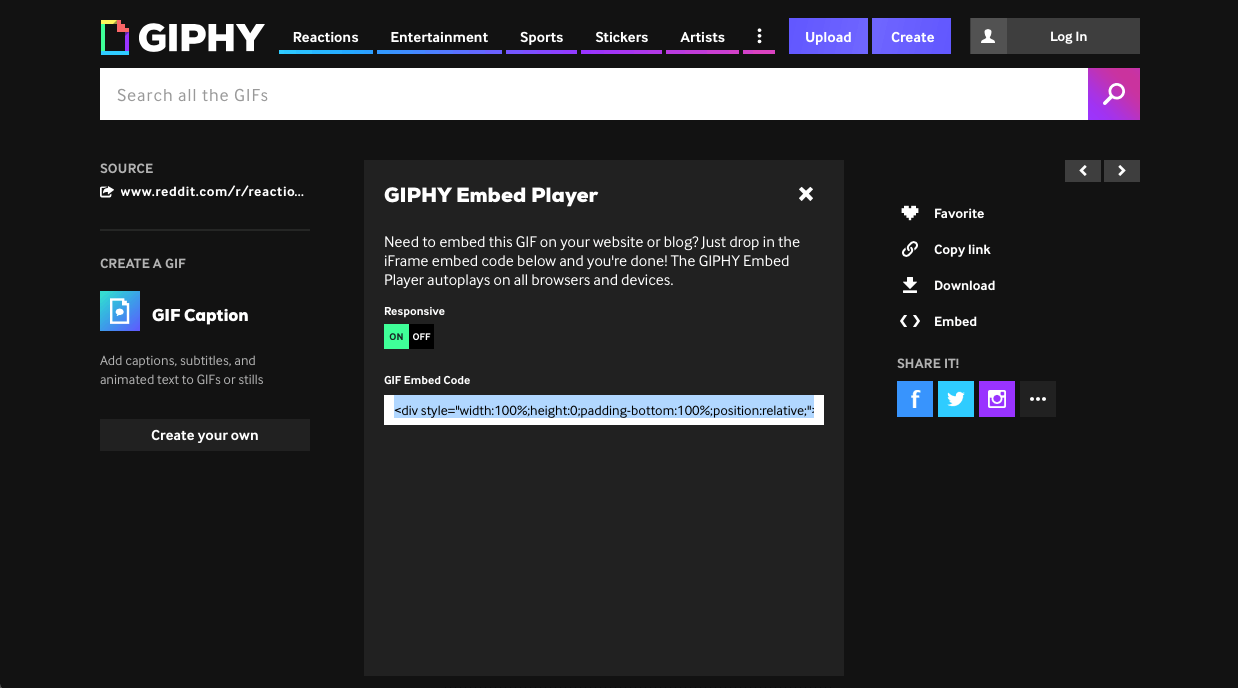
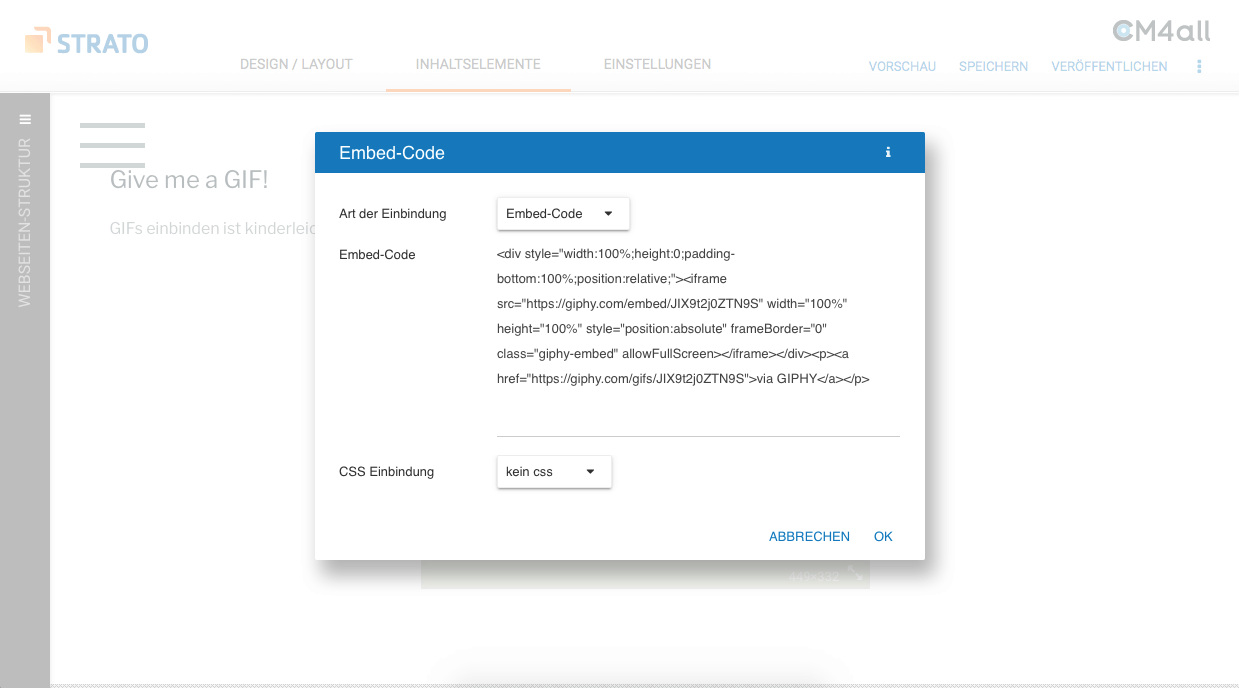
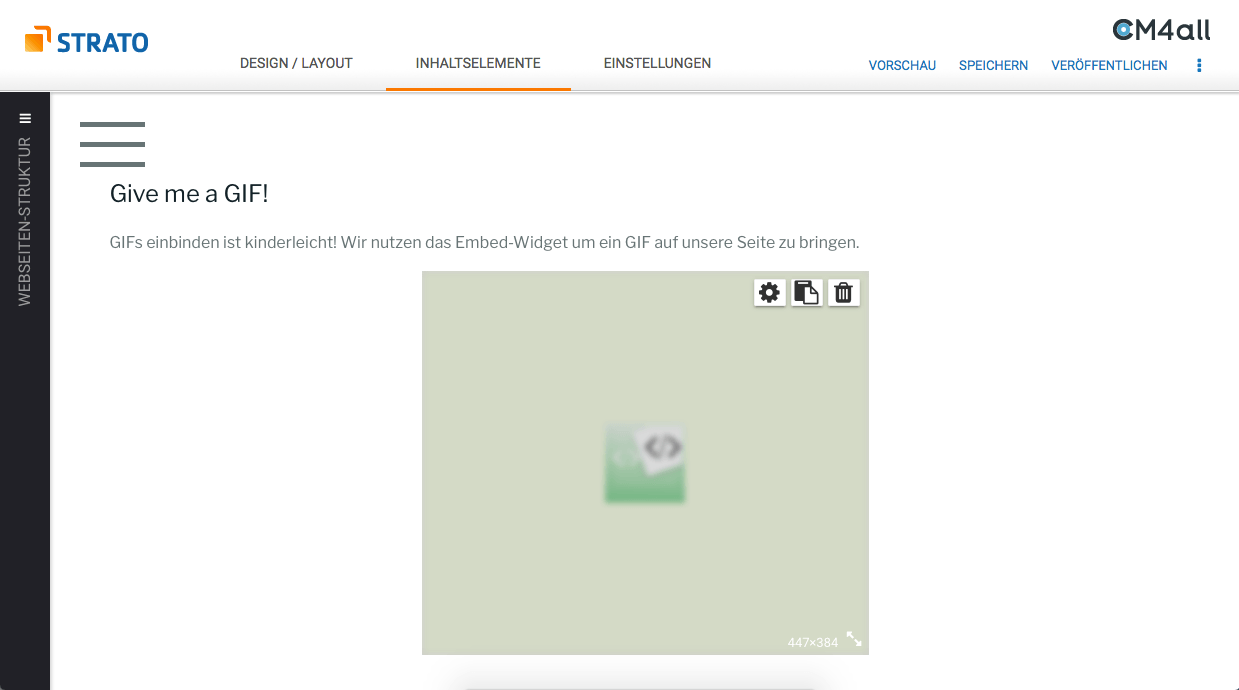
Der Tipp. Mit dem Embed-Widget baust Du von einem GIF-Portal wie giphy.com das kleine Bewegtbild auf Deine Homepage ein.

So geht’s:
Übrigens: Das Embed-Widget ist ein wirklich mächtiges Werkzeug, mit dem Du unzählige externe Inhalte einpflegen kannst. Unser Beitrag hier gibt Dir einen kleinen Vorgeschmack darauf, was alles möglich ist.
#4: Nicht alles muss ins Menü.
Bei einer Homepage kann es manchmal wie bei einer Restaurantkarte sein: Je übersichtlicher das Menü, desto besser. Das heißt: Nicht jede Seite Deiner Homepage muss auch im Menü aufgelistet sein. Das Impressum ist ein gutes Beispiel hierfür, denn es muss nicht im Menü stehen, wenn es im Footer-Bereich gut aufgehoben ist.
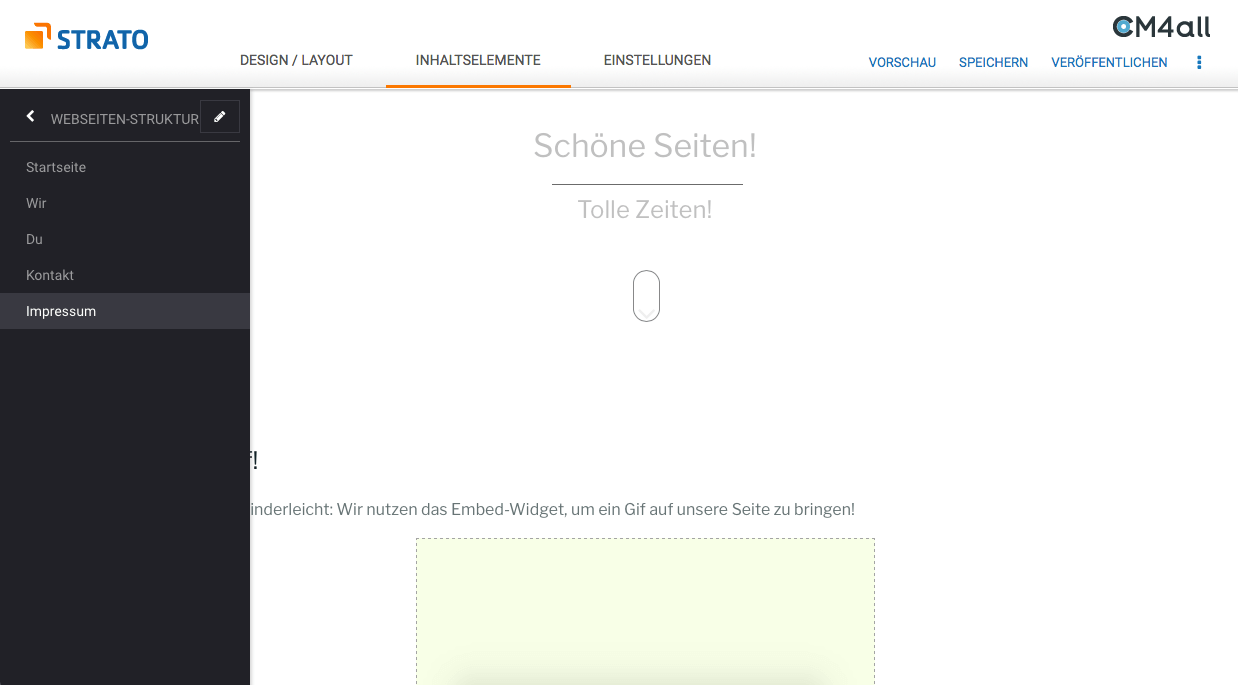
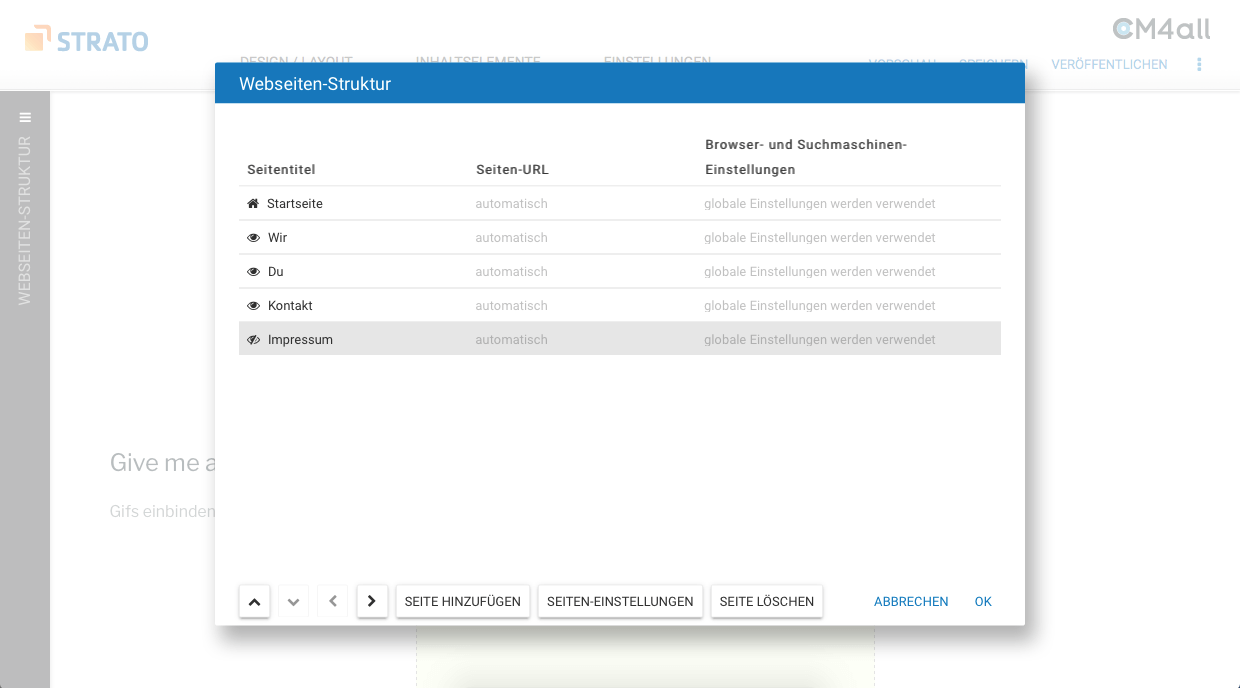
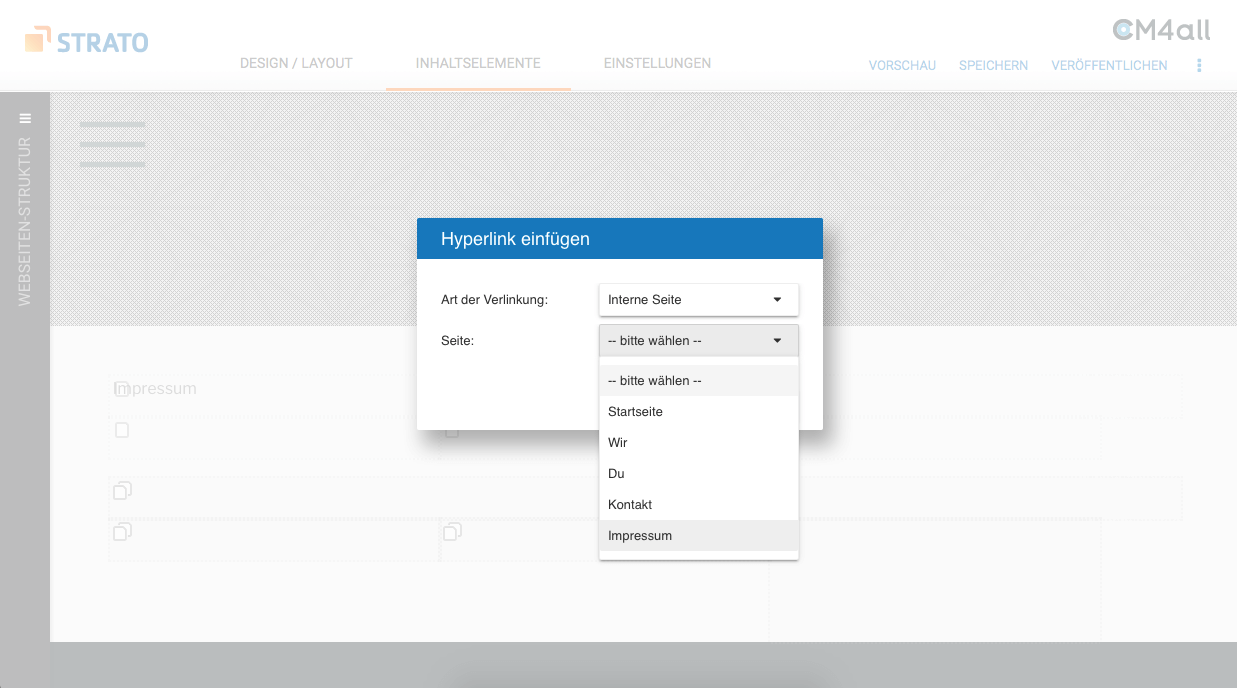
Der Tipp. Deaktiviere die Sichtbarkeit in der Webseiten-Struktur: Wie der Name schon sagt, legst Du in diesem Bereich die Struktur Deiner Homepage fest; diese Struktur findet sich standardmäßig im Menü wieder. Willst Du, dass eine Seite nicht im Menü auftaucht, schaltest Du sie auf unsichtbar und verlinkst sie an anderer Stelle.
So geht’s:
Übrigens: Die Sichtbarkeit zu deaktivieren lohnt sich übrigens auch, wenn Du an einer bestimmten Seite länger arbeitest und sie noch nicht veröffentlichen möchtest.
#5: Grinsende Gesichter, drei Affen und David Bowie.
Du willst mal was Neues probieren, was keiner oder kaum jemand bisher auf seiner Seite hat?
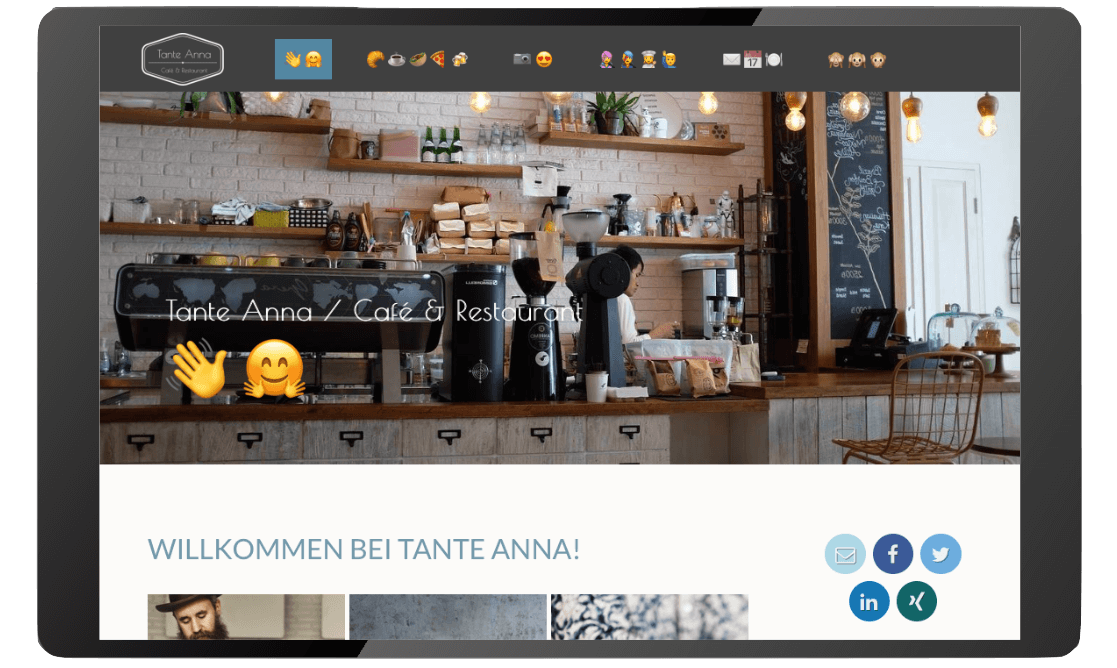
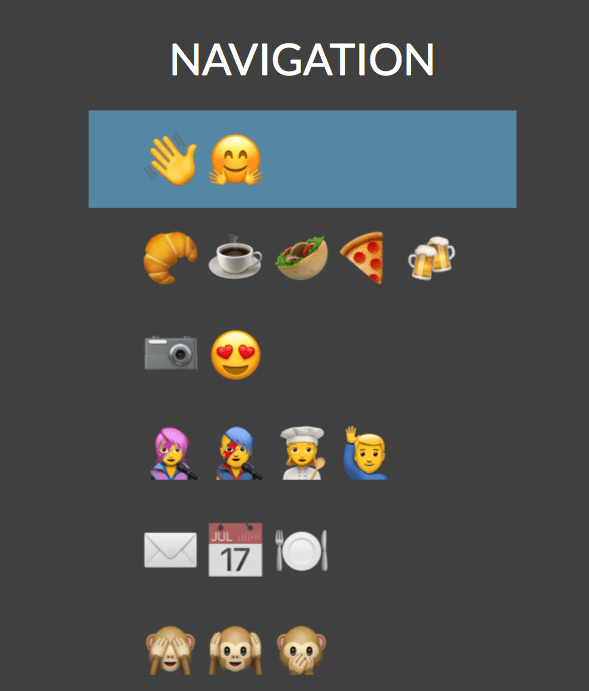
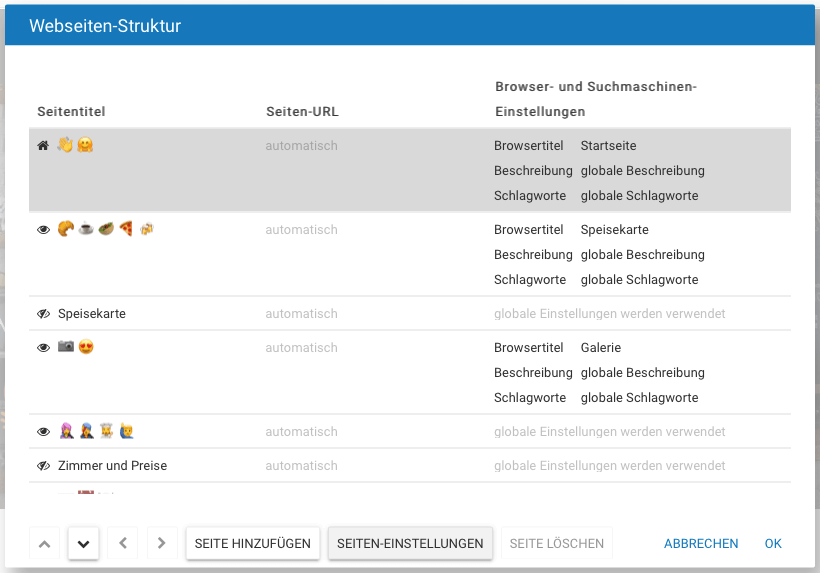
Der Tipp. Wie wär’s mit so einer Menüleiste?

Zugegeben, Geschmäcker sind verschieden und über die Eindeutigkeit sowie Lesbarkeit von Emojis lässt sich streiten. Dennoch: Wenn Du mit Emojis etwas ausdrücken möchtest, kannst Du das mit dem Homepage-Baukasten tun!

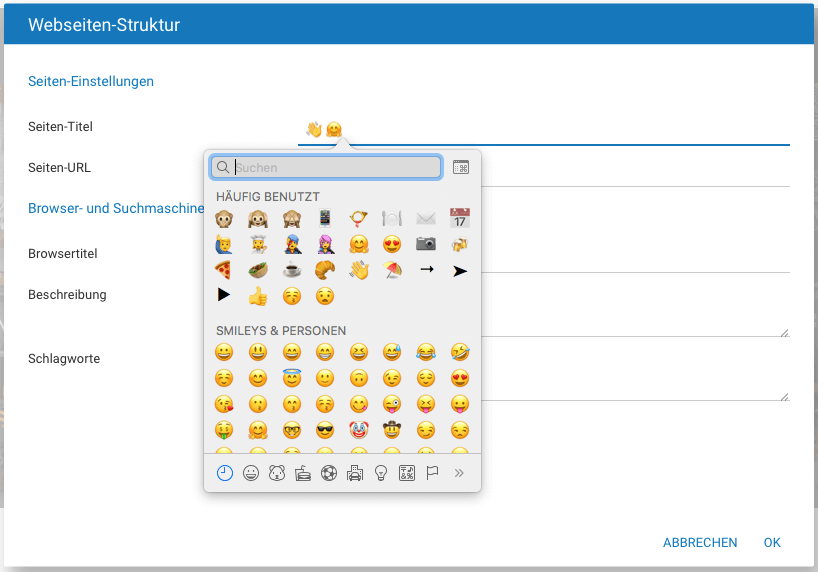
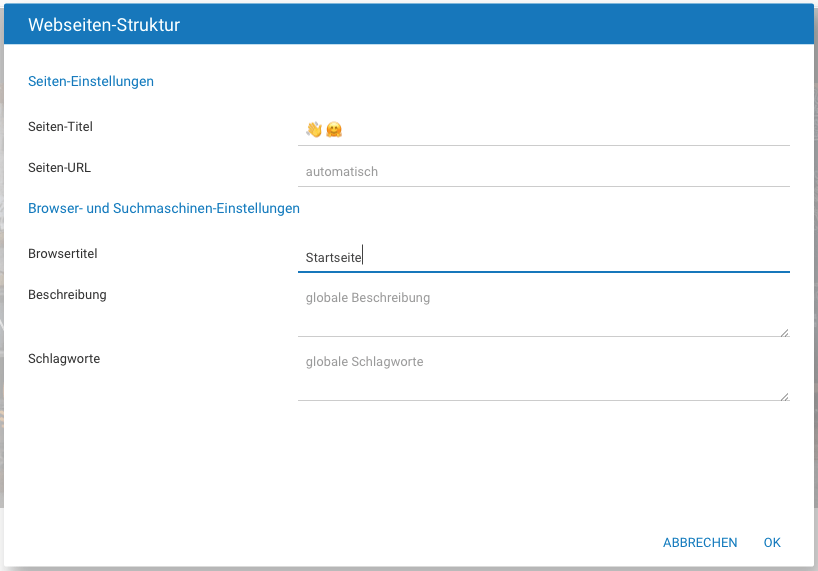
So geht’s:
- Wo kommen auf dem Computer die Emojis her?
Der einfachste (aber nicht bequemste) Weg: über eine Emoji-Bibliothek wie Emojipedia. Dort findest Du sämtliche Gesichter, Tiere und Objekte und kopierst sie wie einen Text an die entsprechende Stelle.
Arbeitest Du mit einem Mac, kommst Du über die Tastenkombination „ctrl + cmd + Leertaste“ zum Emoji-Menü.
Bei Windows 10 klickst Du mit der rechten Maustaste auf die Taskleiste und wählst „Bildschirmtastatur anzeigen (Schaltfläche)“. Dadurch erscheint jetzt neben der Uhrzeit-Anzeige das Symbol einer Tastatur. Klickst Du drauf, öffnet sich die Bildschirmtastatur. Über das Smiley-Icon erreichst Du die Emojis.
- Was muss ich tun, um sie ins Menü einzupflegen?
Hinweis: Wir haben hier spaßeshalber stark übertrieben und das Menü vollständig mit Emojis verziert. Es gibt aber auch einen sinnvollen Kompromiss, nämlich einen Menüpunkt aus Emoji und Text. Das hat zwei Vorteile: Erstens können Deine Besucher die Menüpunkte besser verstehen; zweitens kommt es vereinzelt vor, dass Emojis nicht korrekt angezeigt werden – das Problem umgehst Du damit.
Lass Deinem Spieltrieb freien Lauf!
Mit dem Homepage-Baukasten von STRATO lässt Du Deiner Kreativität freien Lauf und hast eine Menge Spaß dabei. Probier’s gleich aus: Du kannst ihn in der Live-Demo unverbindlich testen. Viel Spaß!
Und: Hast Du Tipps und Tricks auf Lager? Dann teile sie mit uns und schreib uns einen Kommentar! 🙂





















Chris sagte am
Wie kann ich emojis in die Metabeschreibung einfügen bzw. wo finde ich bei Strato Emojis?
Andreas Wehry sagte am
Hallo Chris,
im STRATO Homepage-Baukasten kommt ja Deine gewöhnliche Tastatur⌨️ für die Eingabe zum Einsatz. Die hat keine eigenen Tasten für Emojis.?
Du kannst das aber mit einem kleinen Trick? lösen: Kopiere einfach die Emojis als Zeichen von einer Website?, zum Beispiel von dieser: https://emojikopieren.de/ und füge sie ein.
Viele Grüße und eine schöne Weihnachtszeit! ?⭐️⛄️
Michael
Thomas sagte am
Hallo,
wie kann ich im Homepagebaukasten von Standard auf Expertenmodus wechseln.
Der Menüpunkt “Einstellungen” fehlt bei mir.
MfG
Thomas
Oliver Meiners sagte am
Hallo Thomas,
der Beitrag bezieht sich auf eine ältere Version des Homepage-Baukastens. In der aktuellen Version gibt es dieses Feature nicht mehr. Der Grund: Alle Funktionen aus dem ehemaligen Experten-Modus stehen Dir mittlerweile standardmäßig zur Verfügung. 🙂
Viele Grüße
Oliver