Es ist ein Kinderspiel, die eigene Internetseite im Homepage-Baukasten von STRATO mit Inhalten anderer Seiten wie Google Maps, Facebook-Posts, Youtube-Videos oder anderen Inhalten zu erweitern. Mit den Homepage-Baukasten-Widgets ist das kein Problem.
Widgets: Die Website funktionaler und interessanter gestalten
Im Homepage-Baukasten kannst du auf sogenannte Widgets zugreifen: Kleine Bausteine, die du frei im Rahmen des Seiten-Layouts platzieren kannst. Diese Widgets erlauben dir, deine Internetseite im Homepage-Baukasten funktional deutlich zu verbessern: So kannst du zum Beispiel Google Maps einfügen, um eine Positionsbeschreibung deines Restaurants oder Handwerksbetriebs anzubieten oder ein Youtube-Video, um dich selbst zu präsentieren. Doch mit den Widgets ist noch viel mehr möglich. Es gibt verschiedene Arten von Homepage-Baukasten-Widgets:
- Funktionale Widgets, mit denen du etwa Bildergalerien oder Diashows auf deiner Internetseite anzeigen kannst.
- Social-Media-Widgets, die dir helfen, Inhalte von Facebook, Twitter und Co. auf Seite zu platzieren.
- Business-Widgets, die Dir erlauben, einen Shop, Öffnungszeiten oder Angebotsanfragen auf der Seite zu veröffentlichen.
- Interaktive Widgets wie Gästebücher, Newsticker oder eine Anfahrtsbeschreibung.
- Widgets für Preislisten, Speisekarten, Veranstaltungen und Stellenausschreibungen.

Widgets im Homepage-Baukasten einbinden
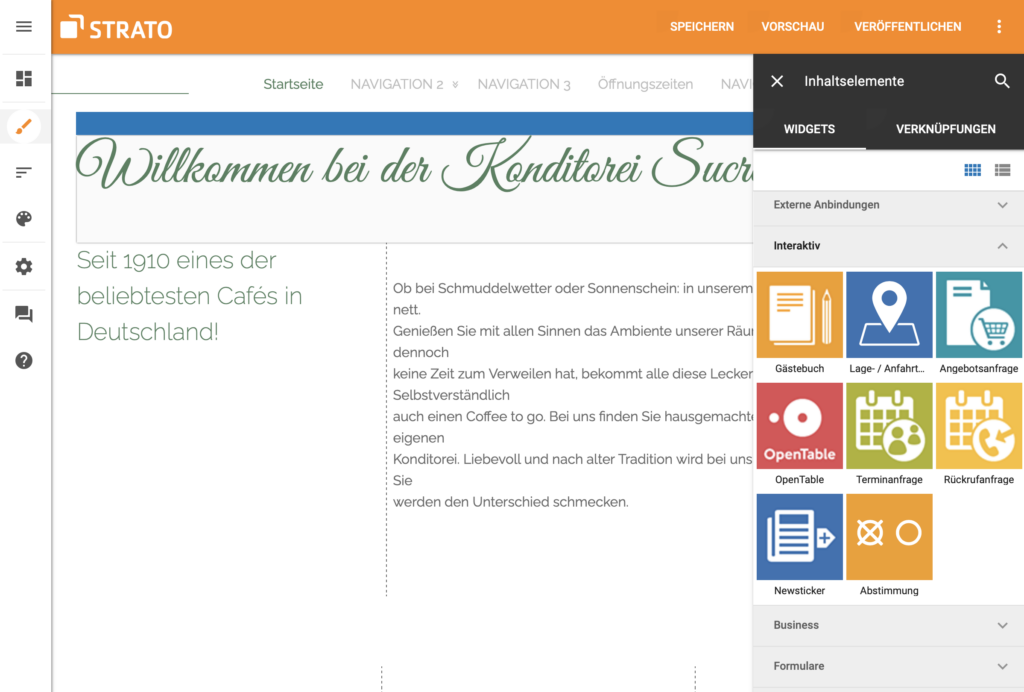
Die Einbindung der Widgets ist kinderleicht: Öffne im Homepage-Baukasten-Editor die Seite, auf der das Element erscheinen soll und klicke unten rechts auf „Website bearbeiten“. Hier findest du den Bereich „Inhaltselemente“, hinter dem sich die Widgets befinden. Um ein Widget zu platzieren, musst Du es einfach an die gewünschte Stelle im Homepage-Baukasten ziehen.
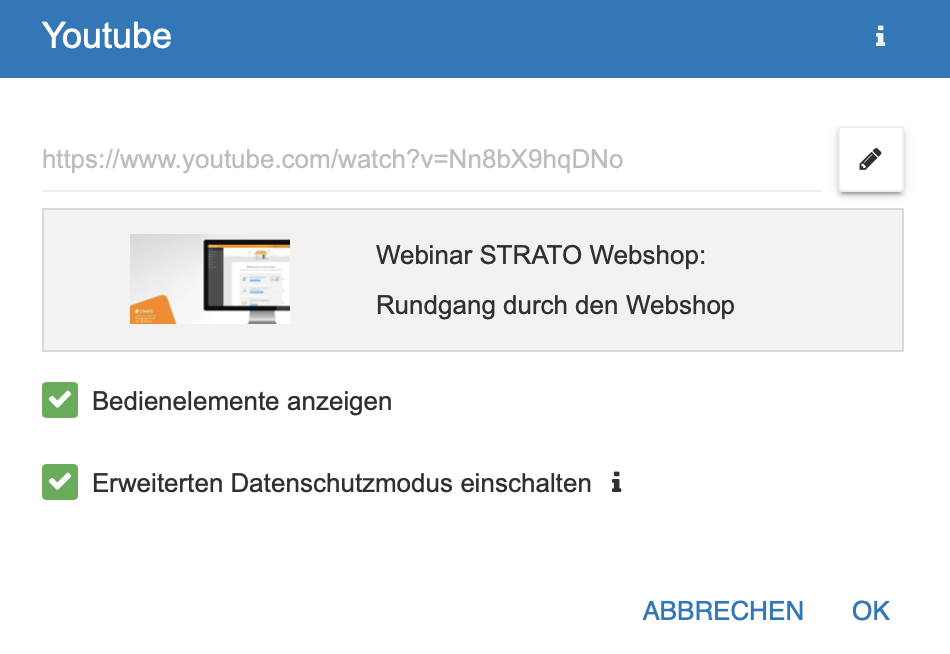
Je nach Widget öffnet sich sofort ein Einstellungsfenster, etwa im Fall des Youtube-Widgets: Hier kannst Du jetzt einfach den Link zum Video einfügen und auf “OK” klicken – schon ist das Widget auf Deiner Homepage eingebunden. Bei manchen Widgets, die keine externen Dienste einbinden, öffnen sich die Einstellungen nicht direkt: Du erreichst sie bei allen Widgets über das Zahnrad-Symbol.
Die Widgets in der Übersicht
Es gibt insgesamt neun Widget-Bereiche in der Inhaltselemente-Funktion. Eines davon ist „Beliebteste“ – hier listet der Homepage-Baukasten einfach häufig verwendete Widgets aus den acht anderen Kategorien auf. Diese sind:
- Standardelemente
- Multimedia
- Soziale Netzwerke
- Externe Anbindungen
- Interaktiv
- Business
- Formulare
- Werbung
Einige Widgets tauchen in mehreren Kategorien auf. Das muss dich aber nicht stören: du findest die Widgets sowohl über die Kategorien als auch über die Suchfunktion.
Standardelemente: Das Salz in der Suppe
Es gibt eine Reihe von Standardelementen, die auf keiner Seite fehlen sollten. Neben einfachen Inhalten wie Fotogalerien oder Diashows findest du hier praktische Hilfen bei der Content-Erstellung, etwa ein Portfolio-Widget, eine Sitemap oder ein Download-Widget, mit dem du etwa einen Lebenslauf zum Download anbieten kannst. Außerdem findest du hier einige Widgets aus den folgenden Bereichen.
Social-Media- und Multimedia-Widgets: Wichtig und praktisch
Zu den wichtigsten Inhaltselementen zählen aktuell die Social-Media-Widgets: Mit ihrer Hilfe kannst du nicht nur externe Inhalte einbinden, sondern auch für die Verbreitung deiner Webseite sorgen. Es gibt Widgets für Facebook, Twitter, YouTube, SoundCloud, Mixcloud und Vimeo sowie Share-Buttons einzelner Dienste wie Xing. Zusätzlich gibt es eine „Weiterempfehlen“-Leiste, um deinen Besuchern zu ermöglichen, deine Seite mit zwei Klicks in bestimmten Netzwerken zu posten. Und du hast unter „Blog“ die Möglichkeit, ein eigenes Weblog im Homepage-Baukasten zu erstellen.
Externe Anbindungen: Drittanbieter-Dienste auf deiner Seite
Im Bereich „Externe Anbindungen“ findest du einen Teil der Social-Media-Widgets. Zudem hast du die Möglichkeit, einen Ebay- oder Ecwid-Shop einzubinden, einen Google-Kalender auf die Seite zu bauen oder einen RSS-Feed zu aktivieren. Besonders interessant in diesem Bereich ist das Embed-Widget: Es erlaubt Dir das Einbinden beliebiger Drittanbieter-Dienste. Dazu im Anschluss mehr.

Interaktive Widgets: Zusatzfunktionen für Nutzer und Kunden
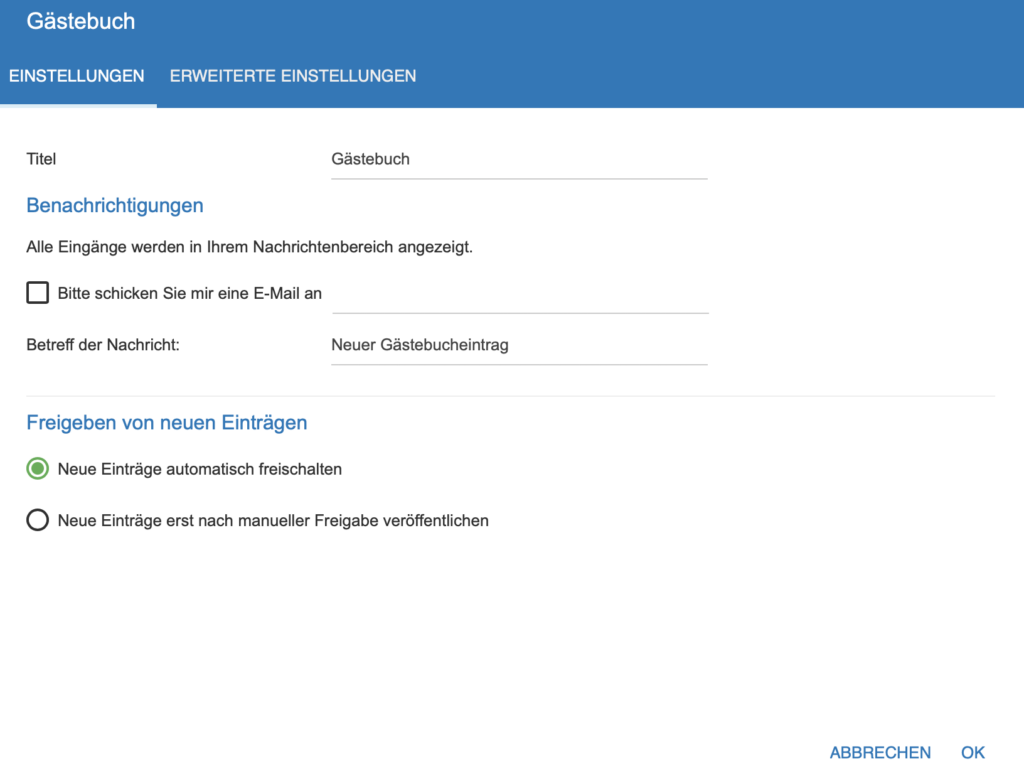
Im Bereich „Interaktiv“ findest du Widgets zur Interaktion, die dein Geschäft beflügeln können: ein Gästebuch, ein Anfahrts- und Lageplan-Widget, Anfragefunktionen für Angebote, Termine und Rückrufe sowie einen Newsticker und ein Abstimmungs-Widget. Die meisten dieser Widgets werden direkt vom Homepage-Baukasten bereitgestellt, es werden dazu keine Drittanbieter eingebunden.
Business-Widgets: Attraktive Angebote gestalten
Der Bereich „Business“ enthält einen Teil der Interaktiven Widgets, darüber hinaus aber auch Widgets für die Erstellung von Team- und Portfolio-Seiten sowie einen eigenen Webshop. Zwar ist dieser kein Ersatz für den STRATO-Webshop, eignet sich aber durchaus für die Pflege kleinerer Produkt-Portfolios. Zudem findest du hier auch ein Widget für die Terminanfrage und die Öffnungszeiten.
Formular-Widgets: Kontakt und Reservierung
Im Formular-Bereich findest du die Widgets, die Formulare enthalten, neben den bereits in anderen Bereichen aufgetauchten Termin-, Angebots- und Rückrufanfragen findest du hier ein Kontaktformular sowie eine Funktion, um einen Tisch zu reservieren, sofern du eine Gastro-Website pflegst.

Werbung: Kunden helfen, Mitarbeiter finden
Im Bereich „Werbung“ gibt es einen Veranstaltungskalender sowie die Möglichkeit, den Google-Kalender einzubinden. Außerdem findest du hier ein Preislisten-Widget sowie Getränke- und Speisekarten-Funktionen. Falls du Mitarbeiter suchst, kannst du auch eines der vielfältigen Job-Widgets verwenden. Keine Sorge, falls deine Branche nicht gelistet ist: Die hier enthaltenen Widgets sind nur vorkonfiguriert. Wähle einfach eine Branche, die deiner ähnlich ist und passe das Widget anschließend an.
Der Joker Embed-Widget
Es gibt Drittanbieter-Dienste, die kein eigenes Homepage-Baukasten-Widget besitzen. Das liegt daran, dass es extrem viele Dienste im Netz gibt, die sich zwar einbinden lassen, aber kein eigenes Widget benötigen. Das ist zum Beispiel bei Pinterest oder Instagram der Fall. Möchtest du einen Dienst einbinden, für den das Widget fehlt, nimmst Du daher einfach das Embed-Widget:
- Ziehe das Embed-Widget aus dem Bereich „Externe Anbindungen“ an die Stelle Deiner Homepage, an der es erscheinen soll.
- Öffne jetzt den Inhalt des Drittanbieter-Dienstes: Du kannst wahlweise die URL kopieren oder nach einem Embed-Code suchen und diesen kopieren.
- Wähle anschließend im Embed-Widget unter „Art der Einbindung“, ob es sich um Embed-Code oder eine URL handelt und füge den kopierten Inhalt anschließend ein. Das Widget übernimmt die Inhalte und zeigt sie auf der Website an.
Hast du Lust bekommen, deine eigene Website mit dem Homepage-Baukasten zu erstellen?
Zum STRATO Homepage-Baukasten
Ingo sagte am
In welchen Paketen ist das Embed-Widget denn enthalten? In allen oder nur in den teureren?
Vladimir Simović sagte am
Hallo Ingo,
das Embed-Widget steht in allen Paketen zur Verfügung.
Viele Grüße
steffen sagte am
Leider kann ich keine Bilder mehr in meinem Strato Homepagebaukasten hochladen. Egal welche Datei etc. es kommt immer nur ein graues Bild mit einem Blitz. Woran liegt das ?
Vladimir Simović sagte am
Hallo Steffen,
dies kann mehrere Ursachen haben und von hier aus können wir leider nur spekulieren, daher würde ich dir empfehlen, dass du dich an den Kunden-Support wendest. Die können dann zielgerichtet in deinm Account nach der Ursache suchen.
Viele Grüße
DeToninho sagte am
Und gleich noch ein Nachtrag zum vorherigen Post…
Auch für die Kalenderfunktion vermisse ich Einstellungen zur Schriftart & -farbe…
Was ist hier möglich bzw. in Planung?
Rudi Rühl sagte am
Hallo DeToninho,
auch hier gilt: Die Schriftarten ändern sich automatisch. Mit dem Button rechts unten “Webseite bearbeiten” > Gestaltung > Farben unter Inhaltsbereich können die Schriftarten zentral editiert werden. Individuelle Optionen sind aktuell leider nicht möglich. Danke für dein Feedback und beste Grüße, Rudi.