Wie passe ich das Design meines Webshops an?
Der Webshop bietet Ihnen eine Vielzahl von Möglichkeiten, das Aussehen Ihres Shops detailgenau auf Ihre Wünsche und Bedürfnisse anzupassen und Ihre Produkte so zu präsentieren, wie Sie es sich vorstellen. Sie haben die Möglichkeit, aus einer Vielzahl von Vorlagen zu wählen und diese dann per Editor oder eigenem Quelltext zu verändern.
Vorlage auswählen
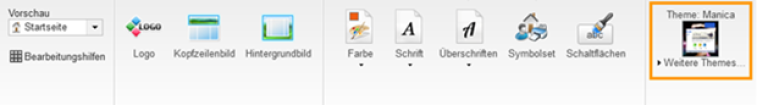
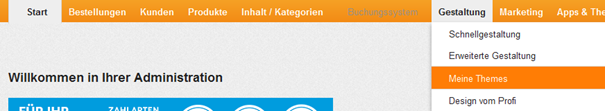
Klicken Sie hierzu bitte zunächst im Administrationsbereich des Webshops in der oberen orangenen Leiste auf den Menüpunkt Gestaltung.

Sie haben nun zwei Möglichkeiten, das Design Ihres Shops zu verändern. Wenn Sie mit so wenig Aufwand und so schnell wie möglich ein ansprechendes Layout erstellen möchten, wählen Sie den Punkt Schnellgestaltung. Hier finden Sie attraktive Vorlagen zur individuellen Gestaltung Ihres Shops.
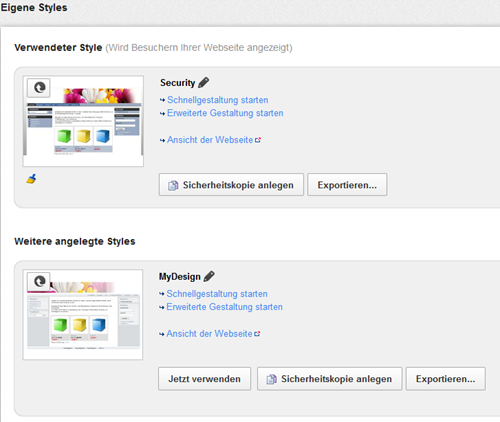
Wenn Sie hingegen auf Meine Themes klicken, sehen Sie eine Übersicht aller für Ihren Shop angelegten eigenen Themes (Designs). Klicken Sie auf die entsprechenden Links unter dem Namen der Ansicht, um Layout, Schriften, Farben etc. anzupassen und die Navigationselemente zu bearbeiten.
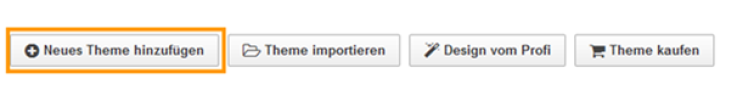
Hier können Sie auch jederzeit unten auf den Button „Neues Theme hinzufügen“ klicken.
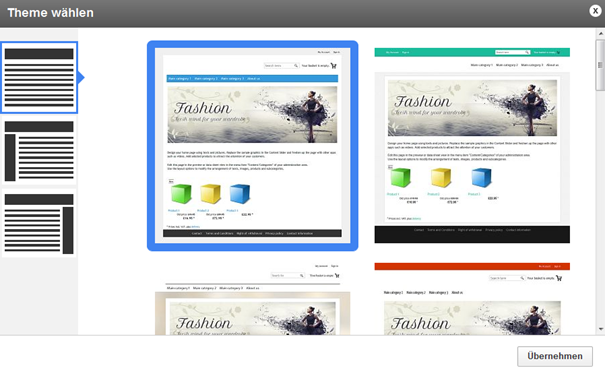
Dort werden Ihnen eine Vielzahl an Vorlagen angeboten, die Sie später, nach Auswahl, Ihren Wünschen gemäß verändern können.
Nachdem Sie auf Übernehmen geklickt haben, wird die von Ihnen ausgewählte Vorlage in die Liste Ihrer eigenen Themes aufgenommen.
Anmerkung: Sie haben die Möglichkeit, beliebig viele Themes parallel einzurichten. Diese werden Ihnen unter dem Menüpunkt Gestaltung (obere Befehlszeile) in der Liste Ihrer eigenen Themes angezeigt. Dort können Sie das Design Ihres Shops jederzeit auf Knopfdruck wechseln. Sie wünschen z. B. zu Weihnachten ein eher weihnachtliches und im Sommer ein eher frisches Design Ihres Shops? Kein Problem. Richten Sie in Ruhe die unterschiedlichen Themes ein und wählen Sie zu gegebener Zeit aus, welches Design Ihres Shops für die Kunden sichtbar sein soll, indem Sie in der Liste Ihrer eigenen Themes auf jetzt verwenden klicken.
Design anpassen
Gehen Sie bitte mit dem Mauszeiger in der oberen Leiste auf den Punkt Gestaltung und klicken hier auf die Untermenüpunkte Schnellgestaltung oder Erweiterte Gestaltung. Nun können Sie das aktuell verwendete Design anpassen. STRATO empfiehlt für die Bearbeitung die Erweiterte Gestaltung. Anders als bei der Schnellgestaltung, werden hier Änderungen nicht sofort gespeichert und können bei nicht gefallen rückgängig gemacht werden.
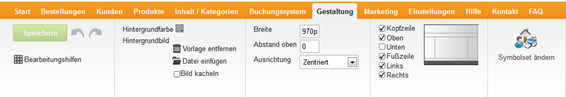
Allgemeine Gestaltungsattribute
Hintergrundfarbe: Klicken Sie unten auf die Pfeiltaste im Fenster „Hintergrundfarbe“, um diese zu bearbeiten. Hier definieren Sie das allgemeine Erscheinungsbild Ihrer Seite im Zusammenhang mit dem Browser.
Seitenbreite: Hier werden Ihnen vordefinierte Seitenbreiten angeboten, die verschiedenen Bildschirmauflösungen entsprechen. Wählen Sie aus dem Auswahlfeld (Pull-Down-Menü) Ihre gewünschte Seitenbreite aus.
Seitenausrichtung: Die Seite kann linksbündig oder zentriert im Browser angezeigt werden. Wählen Sie den entsprechenden Wert aus dem Auswahlfeld.
Abstand zur oberen Browserleiste: Legen Sie hier fest, ob Ihre Seite direkt am oberen Rand des Browserfensters angezeigt wird oder ob ein Zwischenraum bleiben soll. Den Abstand wählen Sie aus dem Auswahlfeld.
Hintergrundfarbe: Hier können Sie eine Hintergrundfarbe auswählen. Sie haben zwei Möglichkeiten, Farben in dem Eingabefeld zu erfassen: Entweder Sie kennen den Code für die Farbe und tragen ihn in der Form #RRGGBB ein (RR- Rotanteil, GG – Grünanteil, BB – Blauanteil) oder Sie klicken in das kleine Farbfenster und wählen eine Farbe aus. Dadurch wird der Farbcode der ausgewählten Farbe in das Feld "Hintergrundfarbe" übernommen.
Hintergrundbild: Anstelle einer Hintergrundfarbe können Sie auch ein Hintergrundbild für Ihre Seiten anzeigen. Geben Sie im Feld den Namen der Datei, die das Bild enthält an, oder fügen Sie ihn mit Hilfe der Funktion "Durchsuchen" ein. Nach dem Speichern wird der Name des Hintergrundbildes unter dem Eingabefeld als Link angezeigt. Durch Klicken auf diesen Link können Sie sich das Bild in einem separaten Browserfenster anzeigen lassen. Durch die Installation wird eine Standardvorlage für das Hintergrundbild verwendet. Dies wird durch den Link "Grafik der Vorlage", angezeigt. Wollen Sie kein Hintergrundbild mehr verwenden, klicken Sie auf das Papierkorb-Symbol. Dadurch wird kein Hintergrundbild im Shop mehr angezeigt und die Bezeichnung des Links ändert sich in "Vorlage wiederherstellen". Durch Klicken auf diesen Link können Sie sofort die Standardvorlage für das Hintergrundbild wiederherstellen, ohne nach Dateinamen suchen zu müssen.
Bild kacheln: Hintergrundbilder können entweder einfach angezeigt oder so oft dargestellt werden, dass sie die den Hintergrund der gesamten Seite ausfüllen. Dabei wird das Bild so oft neben- und untereinander angeordnet, wie es auf die Seite passt. Mit der Option "Bild kacheln" legen Sie fest, welcher Anzeigemodus verwendet wird. Wählen Sie "Ja", wenn Sie das Bild seitenfüllend anzeigen wollen.
Benutzerdefinierte Farben: Hier können Sie sich Ihre eigene benutzerdefinierte Farbpalette zusammenstellen. Geben Sie wieder entweder den Code für die jeweilige Farbe direkt ein oder klicken Sie auf das kleine Farbfenster, um eine Farbe auszuwählen, deren Code automatisch übernommen wird.
Erweiterte Gestaltungsattribute
Innenabstand: Das ist der Abstand des Textes im Bereich zu den Rändern des Bereiches. Es können 4 Werte, also pro Feld ein Wert, eingegeben werden. Diese Werte beschreiben die Abstände zum Bereichsrand im Uhrzeigersinn, beginnend mit dem Abstand zum oberen Rand. Das bedeutet: Feld 1: Abstand des Textes vom oberen Rand, Feld 2: Abstand des Textes vom rechten Rand, Feld 3: Abstand des Textes vom unteren Rand und Feld 4: Abstand des Textes vom linken Rand.
Hintergrundfarbe: Wie Sie die Farbe definieren lesen Sie bitte weiter oben in diesem Artikel.
Hintergrundbild: Wie Sie ein Hintergrundbild für den Bereich festlegen, lesen Sie bitte weiter oben in diese Artikel.
Bild kacheln: Informationen hierzu lesen Sie bitte ebenfalls weiter oben in diesem Artikel.
Überschriften: Legen Sie hier die Größe und Farbe der Überschriften fest. Dabei ist Überschrift 1 die Hauptüberschrift (Ebene 1), Überschrift 2 die Ebene unter der Hauptüberschrift, also die Ebene 2 und die Überschrift 3 Ebene 3.
Text und Links: Bestimmen Sie mit dem Eintrag die Farbe, in der der Text und die Links auf Ihren Seiten im Inhaltsbereich dargestellt werden. Link-Effekt ist die Farbe, in der ein Link angezeigt wird, wenn der Nutzer den Mauszeiger darauf positioniert.
Preisangaben: Wenn Sie Produkte auf der Startseite bzw. Aktionsseite präsentieren, können Sie deren Preise speziell formatieren. Legen Sie für diese Preisanzeige Größe und Farbe extra fest.
Tabellen, Listen und Dialoge: Diese Elemente können Sie so gestalten, dass sich zum einen die Kopfzeile von den anderen Zeilen abhebt und dass die einzelnen Zeilen wechselseitig unterschiedlich dargestellt werden. Für bestimmte Tabellen (z.B. Produktlisten in einer Kategorie) lassen sich auch Fußzeilen darstellen. Dialoge sind Sektionen im Inhaltsbereich, in denen über Links Funktionen aufgerufen werden oder Eingabefelder auszufüllen sind. Für die Produktpräsentation auf der Startseite können Sie ein Hintergrundbild hinterlegen. Gehen Sie vor wie oben beschrieben.
Kopfzeile/Schriftfarbe: Geben Sie hier eine Textfarbe vor, wie Sie auch für die anderen Texte die Farben definiert haben.
Kopfzeile/Hintergrundfarbe: Falls Sie für die Gestaltung der Kopfzeile kein Bild verwenden, können Sie eine Hintergrundfarbe festlegen. Geben Sie einen entsprechenden Farbcode ein (s.o.) oder übernehmen Sie einen aus der Farbpalette.
Kopfzeile/Hintergrundbild: Für die Kopfzeile können Sie ein Hintergrundbild hinterlegen. Gehen Sie vor wie oben beschrieben.
Helle Zeile: Zur besseren Lesbarkeit können Sie die Tabellenzeilen im Wechsel hell und dunkel anzeigen. In das Feld tragen Sie den Farbcode für die hellere Farbe ein.
Fußzeile/Hintergrundfarbe: Falls Sie für die Fußzeile eine Hintergrundfarbe festlegen wollen, geben Sie einen entsprechenden Farbcode ein oder übernehmen Sie einen aus der Farbpalette.
Fußzeile/Hintergrundbild: Alternativ können Sie für die die Fußzeile ein Hintergrundbild hinterlegen.
Trennlinie Bild: Im Inhaltsbereich lassen sich bestimmte Sektionen durch eine Trennlinie abgrenzen. Hier legen Sie fest, wie diese Trennlinie dargestellt wird. Auch hier laden Sie ein Bild.
Produktbox auf Startseite: Wählen Sie hier ein Hintergrundbild für Ihre Produktbox aus. Klicken Sie auf "Durchsuchen", um ein Bild von Ihrer Festplatte auszuwählen.
Fortschrittsleiste im Warenkorb: Legen Sie hier fest, welches Hintergrundbild der Warenkorb in der Fortschrittsleiste haben soll, wenn der Warenkorb leer und voll (aktiv) ist.
Bitte vergessen Sie nicht, Ihre Einstellungen zu speichern!
Symbolset Manche Funktionen und Zustände werden mit Hilfe von Symbolen ausgelöst bzw. angezeigt. Für diese Symbole gibt es vorgefertigte Sets zur Auswahl. Klicken Sie auf den Link Symbolset, um die Liste mit den Symbolsets angezeigt zu bekommen. In der Übersicht können Sie aus verschiedenen Symbolsets dasjenige aktivieren, welches am besten zu Ihrem Shop passt. Klicken Sie auf das Optionsfeld des entsprechenden Symbolsets. Klicken Sie bitte abschließend auf Speichern, um Ihre Einstellungen zu sichern.
Videoanleitung
Bitte beachten Sie, dass die Änderungen für den Kunden erst sichtbar sind, sofern Sie in Ihrer Styleliste den Shop auf sichtbar setzen und speichern anklicken.
Für detailliertere Anleitungen schlagen Sie bitte in Ihrem Online-Handbuch nach.