Wie kann ich interaktive Elemente aus dem Amazon PartnerNet in den Homepage-Baukasten einbinden?
In diesem Artikel bieten wir Ihnen einen Leitfaden zur Einbindung von interaktiven Elementen aus dem Amazon PartnerNet in dem Homepage-Baukasten an.
Integration von Amazon-Widgets aus dem Amazon PartnerNet
1. Amazon PartnerNet-Login
Für die Berücksichtigung der eigenen Amazon Partner-ID aus dem Amazon PartnerNet, melden Sie sich im ersten Schritt auf dem Amazon PartnerNet unter folgendem Link an: partnernet.amazon.de
2. Auswahl des gewünschten Amazon-Widgets im Amazon PartnerNet
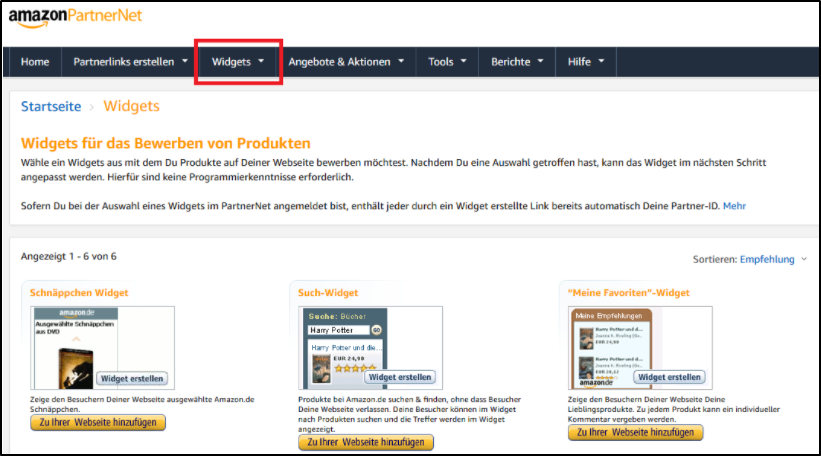
Wählen Sie sich unter dem Navigations-Punkt Widgets (oben in der Hauptnavigation) das Amazon-Widget aus, welches Sie in Ihrer Homepage-Baukasten einbinden wollen.
3. Einbindung des Embed-Widgets im Homepage-Baukasten
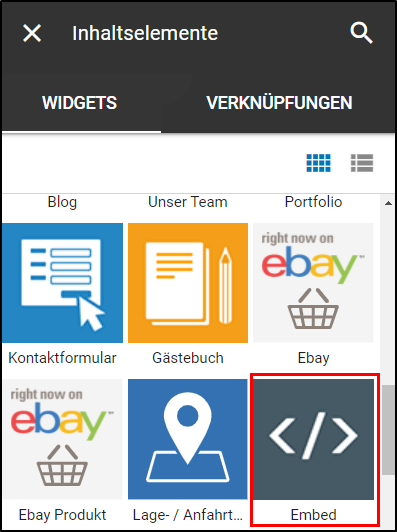
Platzieren Sie das Homepage-Baukasten Embed-Widget im Homepage-Baukasten Editor an dem Ort wo Sie das ausgewählte Amazon-Widget aus dem Amazon PartnerNet in der Website integrieren wollen.
4. Integration des Anzeige-Codes in das Homepage-Baukasten Embed-Widget
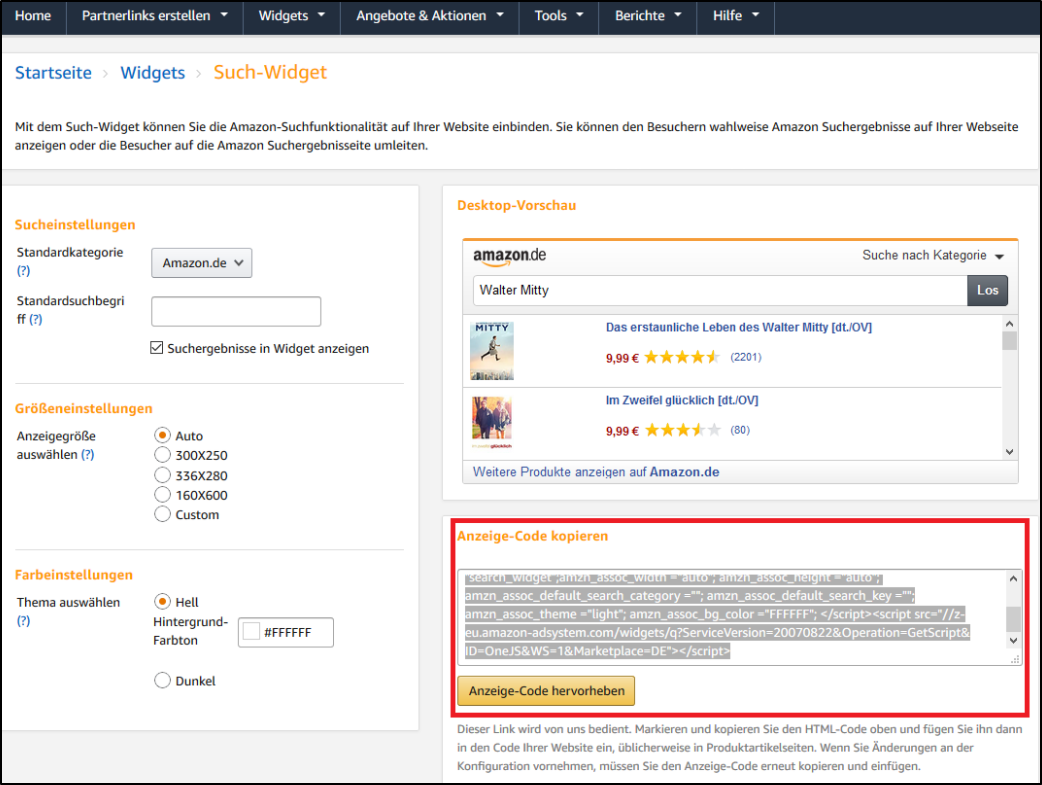
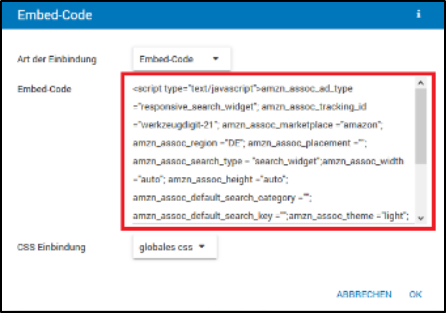
a) Kopieren Sie den Anzeige-Code der Detailansicht des Amazon-Widgets im Amazon PartnerNet. Hier beispielhaft dargestellt anhand des Amazon Such-Widgets.
b) Fügen Sie diesen Anzeige-Code im Konfigurations-Dialog vom Homepage-Baukasten Embed-Widget ein. Den Konfigurationsdialog erreichen Sie über den Klick auf das Zahnrad, wenn Sie mit der Maus über das eingebundene Embed-Widget im entsprechenden Content-Bereich fahren. Hier beispielhaft anhand des Anzeige-Codes des Amazon Such-Widgets dargestellt.
5. Prüfung und Konfiguration der Einbindung
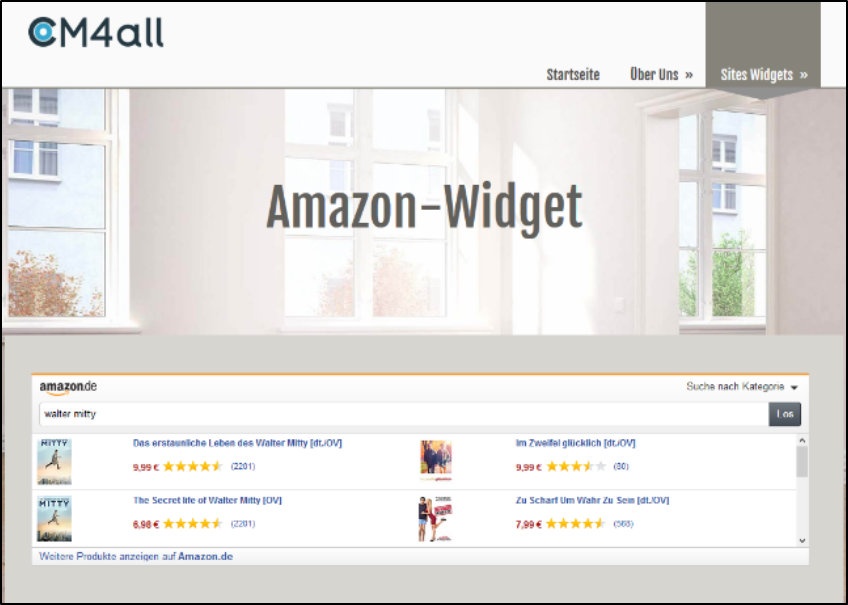
Mit Klick auf OK im Konfigurations-Dialog des Embed-Widgets, erscheint das Amazon-Widget nach der nächsten Veröffentlichung auf Ihrer Website. Über die Detailseite des Amazon-Widgets im Amazon PartnerNet kann darüber hinaus im nächsten Schritt die Konfiguration des Widgets angepasst werden. Damit die Anpassungen wirksam werden, ist erneut das Durchlaufen der Schritte 2. – 5. Notwendig.
Integration von Produktlinks aus dem Amazon PartnerNet
Zur Einbindung von Produktlinks in die Homepage-Baukasten Website, ist im Schritt 4. eine Abweichung des oben beschriebenen Prozesses zu beachten.
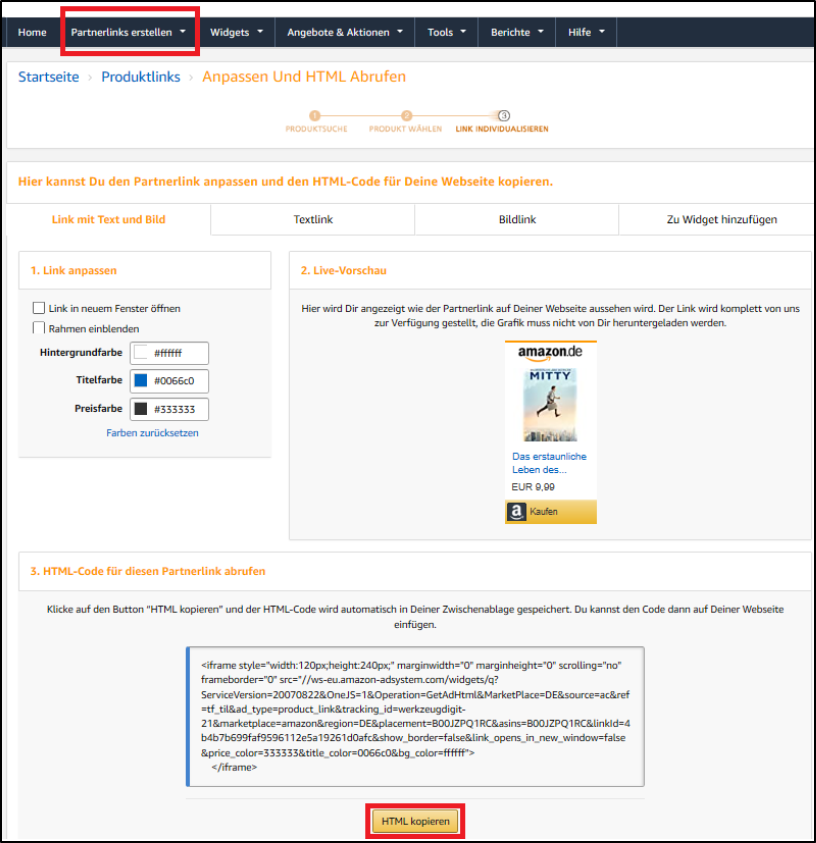
Alternativer Schritt 4. Integration des HTML-Codes für den Partnerlink in das Homepage-Baukasten Embed-Widget
a) Mit Klick auf den Navigationspunkt Partnerlinks erstellen →Produktlinks kann in einem dreistufigen Prozess das gewünschte Produkt erst gesucht und dann ausgewählt werden. Im dritten Schritt wird entsprechend dem ausgewählten Produkt ein HTML-Code für diesen Partnerlink bereitgestellt. Kopieren Sie diesen HTML-Code mit Klick auf den Button HTML kopieren. Fahren Sie daraufhin wie oben beschrieben mit Schritt 4. b) fort.