STRATO Design-Service: Einbetten von Inhalten Dritter mit dem Embed-Widget / iFrame
Homepage Design & Pflege
Nutzen Sie das volle Potenzial Ihrer Webseite!
Das Embed-Widget ist ein leistungsstarkes Tool, mit dem Sie Inhalte von Dritten auf Ihrer Webseite darstellen können. Alles, was Sie dafür benötigen, ist ein Embed-Code oder ein iFrame von Ihrem Drittanbieter, der dann in das Widget eingefügt wird. Dieses Widget hilft Ihnen, gewisse Einschränkungen des Homepage-Baukastens zu umgehen, da eigene Codierungen sowie HTML-Änderungen in unserem System nicht möglich sind.
Im Folgenden beantworten wir häufig gestellte Fragen zur Arbeit mit dem Embed-Widget:
Wie finde ich das Embed-Widget und füge es meiner Webseite hinzu?
- Das Embed-Widget finden Sie in dem Bearbeitungsmodus des Homepage-Baukastens unter
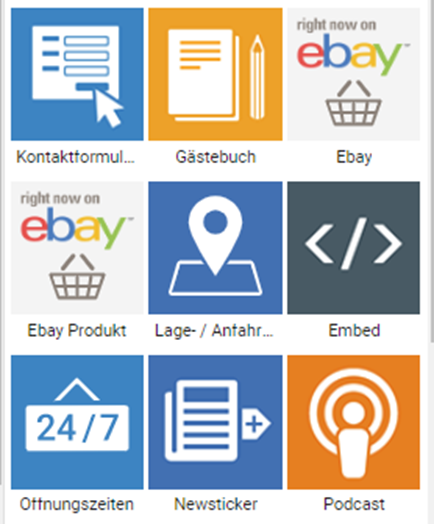
»WEBSEITE BEARBEITEN« → »Inhaltselemente« → »Standardelemente« → »Embed«.
- Mit der Drag & Drop-Funktion können Sie das Widget einfach in den Inhaltsbereich Ihrer Webseitenbearbeitung ziehen.
Wie kann ich die Einstellungen des Widgets anpassen?
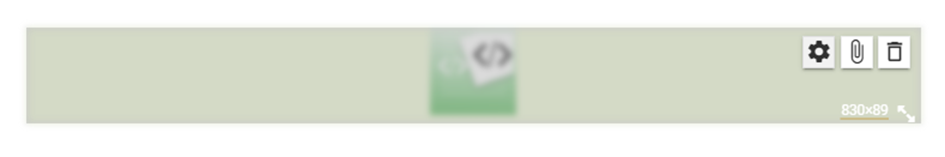
- Fahren Sie mit dem Mauszeiger über das Widget und klicken Sie auf das Zahnrad in der oberen rechten Ecke, um die Einstellungen zu öffnen.
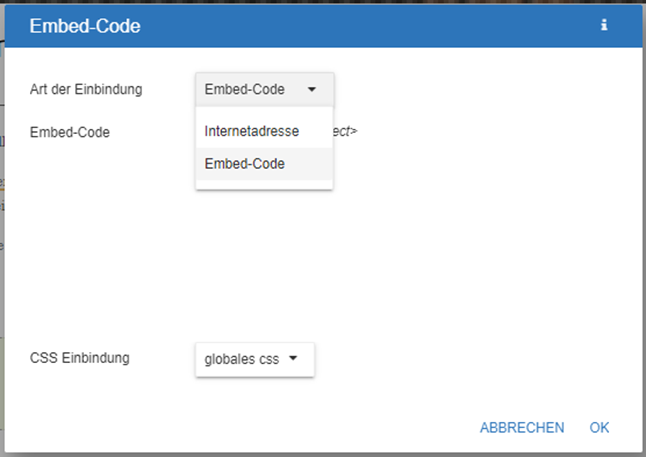
- Die Einstellungen können in Internetadresse (iFrame) und Embed-Code (Einbindung von Drittinhalten) unterschieden werden.
- Die eingetragenen Inhalte werden erst in der Vorschau oder auf der veröffentlichten Webseite angezeigt.
Wie bestimme ich die Größe des Widgets?
- In der unteren rechten Ecke des Widgets können Sie die Größe des Widgets festlegen. Diese passt sich nicht automatisch an und muss auf den eingefügten Inhalt abgestimmt werden.
- Klicken Sie und halten Sie das Pfeilsymbol gedrückt, um das Fenster auf die gewünschte Größe zu ziehen.
Was ist der Unterschied zwischen iFrame und Embed-Code?
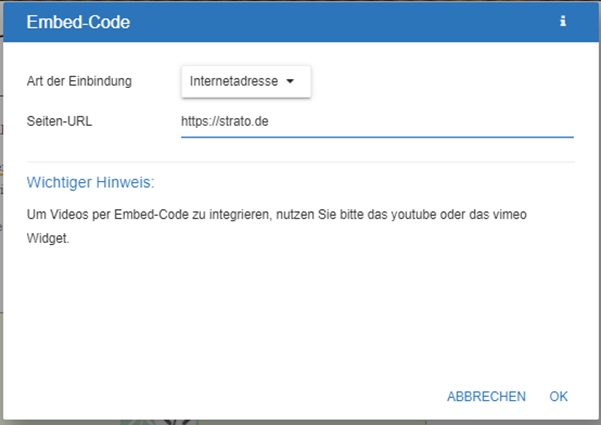
- Für die Darstellung von Fremdinhalten eignet sich der iFrame, der eine URL (Link) verwendet, um den gewünschten Inhalt auf der Webseite darzustellen.
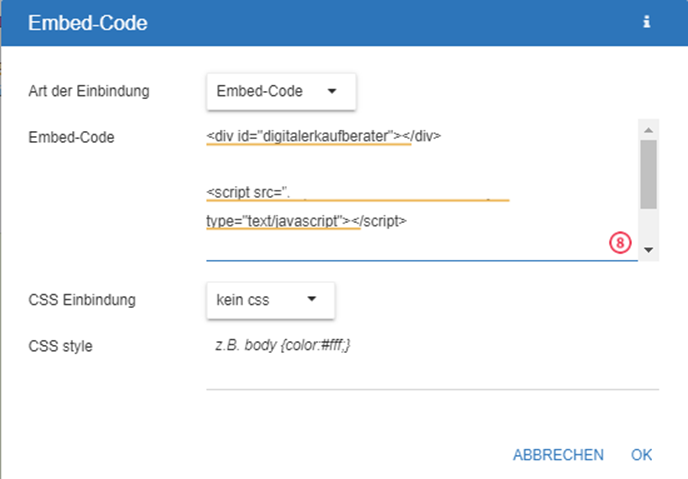
- Der Embed-Code hingegen wird benötigt, um Funktionen und Drittinhalte, die Code verwenden, einzubinden.
- Sie können diesen Code bei Ihrem Anbieter des Inhalts anfordern.
- Mit dem Embed-Code können auch eigens programmierte Funktionen im Inhaltsbereich (Body) der Webseite platziert werden.
iFrame:
Embed-Code:
Wie ändere ich die CSS-Einstellungen?
- Die CSS-Einstellungen unterscheiden sich je nach Art des Inhalts.
- Für Inhalte eines Drittanbieters verwenden Sie globales CSS oder kein CSS.
- Für selbst erstellte Inhalte verwenden Sie Ihr eigenes CSS.
- Wenn Sie nach korrekter Eintragung keinen Inhalt sehen, lassen Sie den Code von Ihrem Anbieter auf Korrektheit prüfen oder ändern Sie die CSS-Einstellungen.
Wir freuen uns darauf, mit Ihnen zusammenzuarbeiten und Ihnen bei der Nutzung des Embed-Widgets zu helfen. Bei weiteren Fragen stehen wir Ihnen jederzeit zur Verfügung.
Ihre Frage konnte durch unsere FAQs nicht beantwortet werden?
Wir stehen Ihnen gerne telefonisch zur Seite. Sie erreichen uns zu unseren Servicezeiten von Montag bis Freitag zwischen 09:00 und 18:00 Uhr unter der 030 300 146 0.
Bei Fragen zu Ihrem Vertrag oder E-Mail und Domain-Themen wenden Sie sich bitte an den Strato-Kundenservice. Informationen zu der Erreichbarkeit finden Sie hier: