SmartWebsite: Seiteninhalte bearbeiten
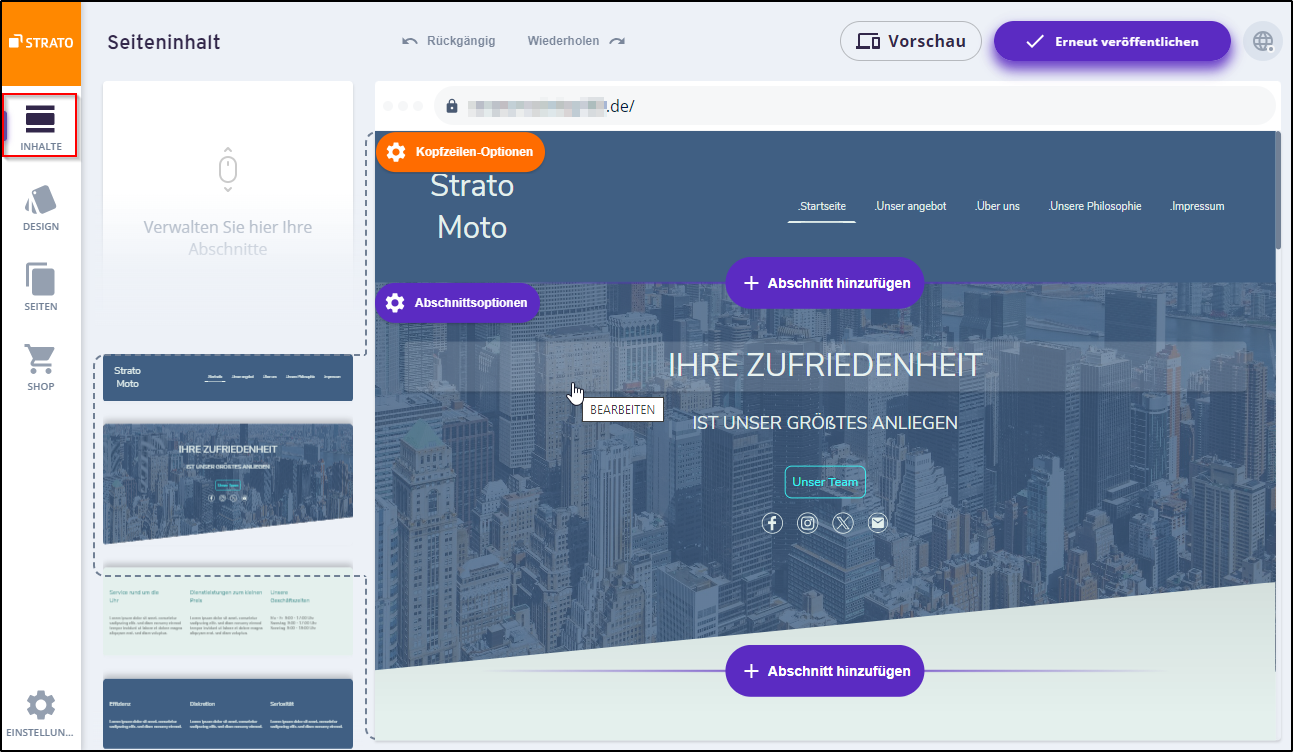
Nachdem Sie den Webseiten-Editor von SmartWebsite kennengelernt haben, gehen wir in diesem Artikel näher auf die Bearbeitungsmöglichkeiten unter dem Punkt »INHALTE« ein.
Ihre Website ist bestückt mit mehreren anpassbaren Elementen und kann mit diesen je nach Bedarf weiter ausgebaut werden.
Einige Elemente sind in verschiedenen Varianten verfügbar. Beispielsweise gibt es primäre und sekundäre Schaltflächen sowie unterschiedliche Überschriftengrößen (h1 bis h5). Die Abschnittsvorlagen können unterschiedlich viele Elemente umfassen.
Die vordefinierten Abschnitte sind für spezifische Zwecke optimiert, wie etwa Teamseiten, Fotogalerien, Urlaubsseiten oder Angebotsseiten. Sie enthalten oft Beispieltexte, die veranschaulichen, wie der Abschnitt genutzt werden kann.
Elemente verwalten
Um Texte, Bilder oder Schaltflächen zu bearbeiten, klicken Sie einfach auf das jeweilige Element. Dadurch gelangen Sie in den Bearbeitungsmodus, in dem das Element hervorgehoben wird und die verfügbaren Bearbeitungsfunktionen angezeigt werden.
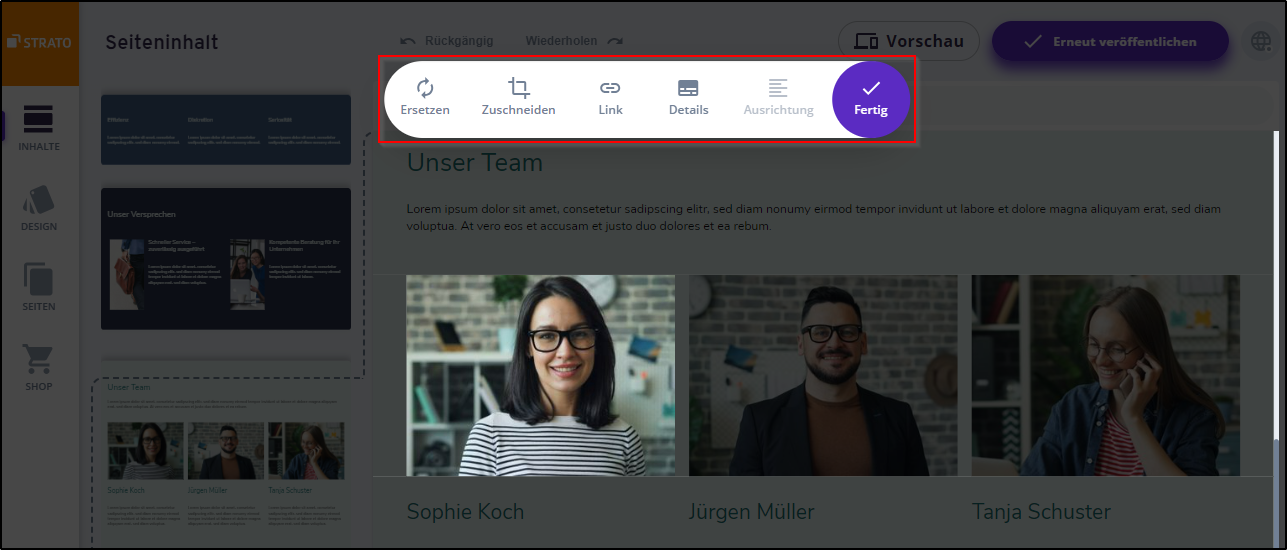
Um ein Bild auszutauschen, klicken Sie auf das Bild und wählen Sie dann Ersetzen. Sie können nun entweder ein eigenes Bild hochladen, ein Bild aus dem integrierten Bilderarchiv auswählen oder via Unsplash ein freies Bild aus dem Internet heraussuchen.. Das Archiv erleichtert es Ihnen, Ihre eigenen Bilder sinnvoll zu ergänzen. Um den Bildausschnitt anzupassen, klicken Sie erneut auf das Bild und nutzen den Schieberegler, um den Ausschnitt zu vergrößern oder zu verkleinern.
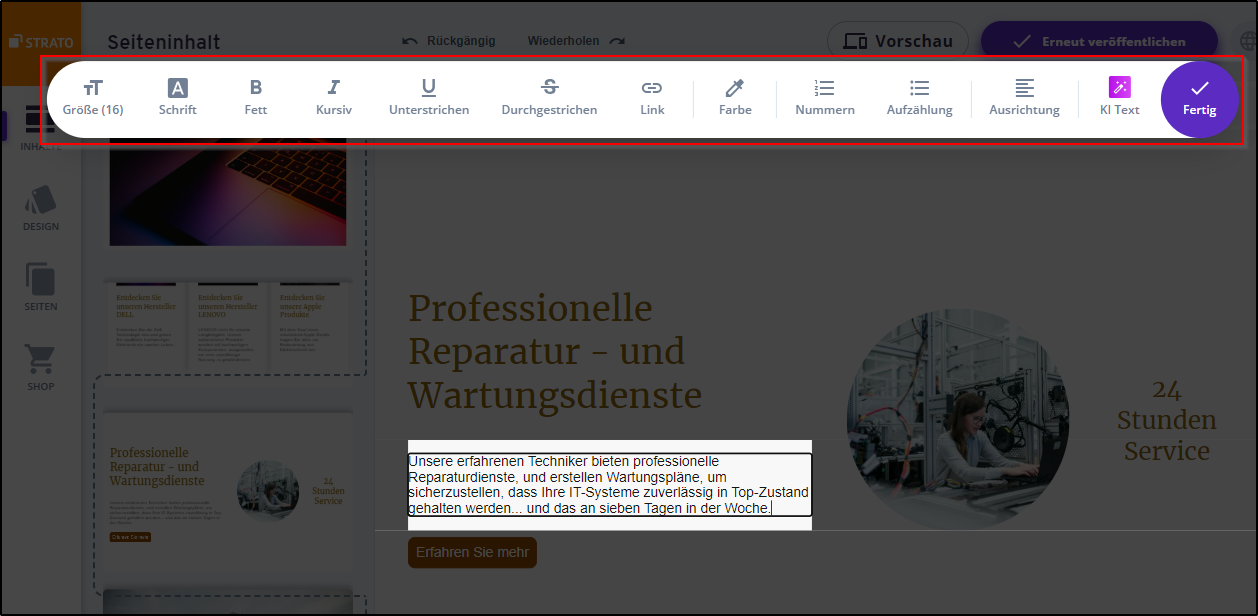
Um Überschriften und Beschreibungstexte zu bearbeiten, klicken Sie einfach auf den gewünschten Text. Anschließend können Sie den Text ändern, Links einfügen sowie die Formatierung, Farbe und Struktur anpassen. Auch die Schriftgröße für Überschriften lässt sich nach Ihren Wünschen ändern.
Um die Schriftgröße und Textfarbe global zu ändern, klicken Sie im Hauptmenü auf Design und nehmen Sie dann die gewünschten Einstellungen vor.
Anordnung der Elemente ändern
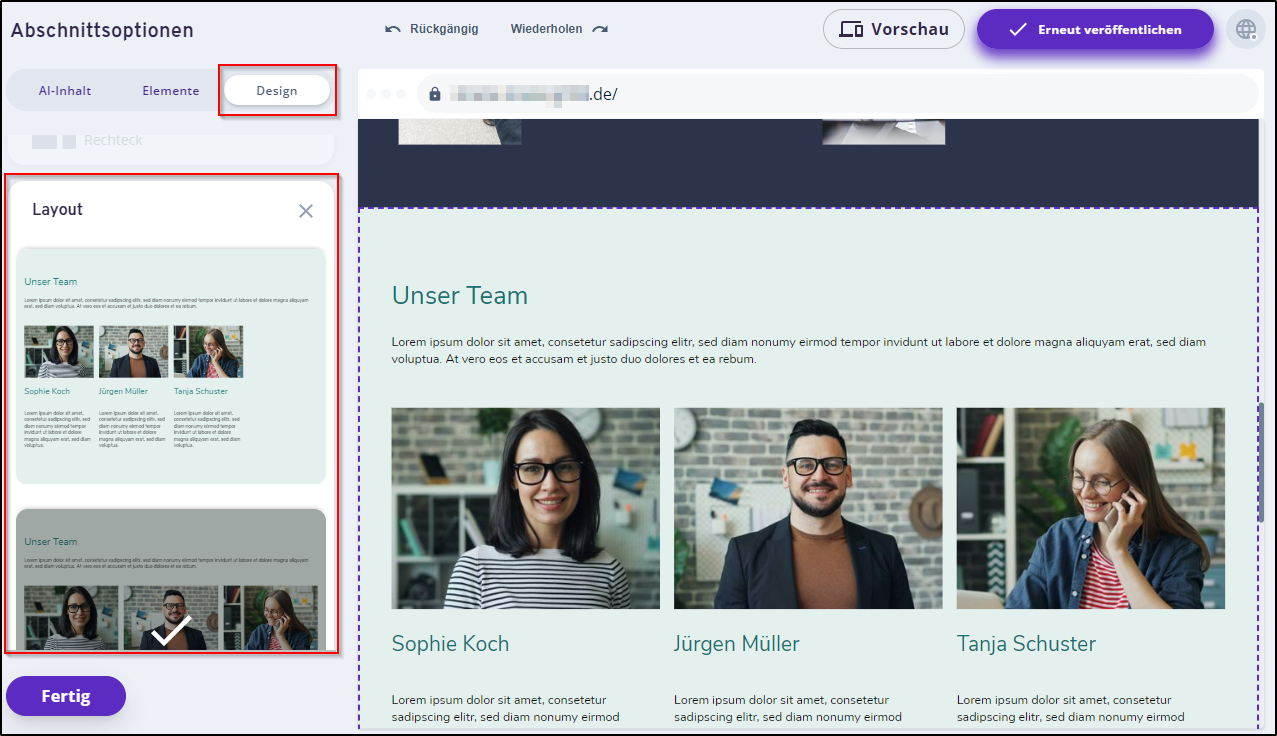
Um die Position von Bildern und Texten innerhalb eines Abschnitts zu ändern, stehen Ihnen in den Abschnittsoptionen unter dem Reiter Design verschiedene Layouts zur Verfügung.
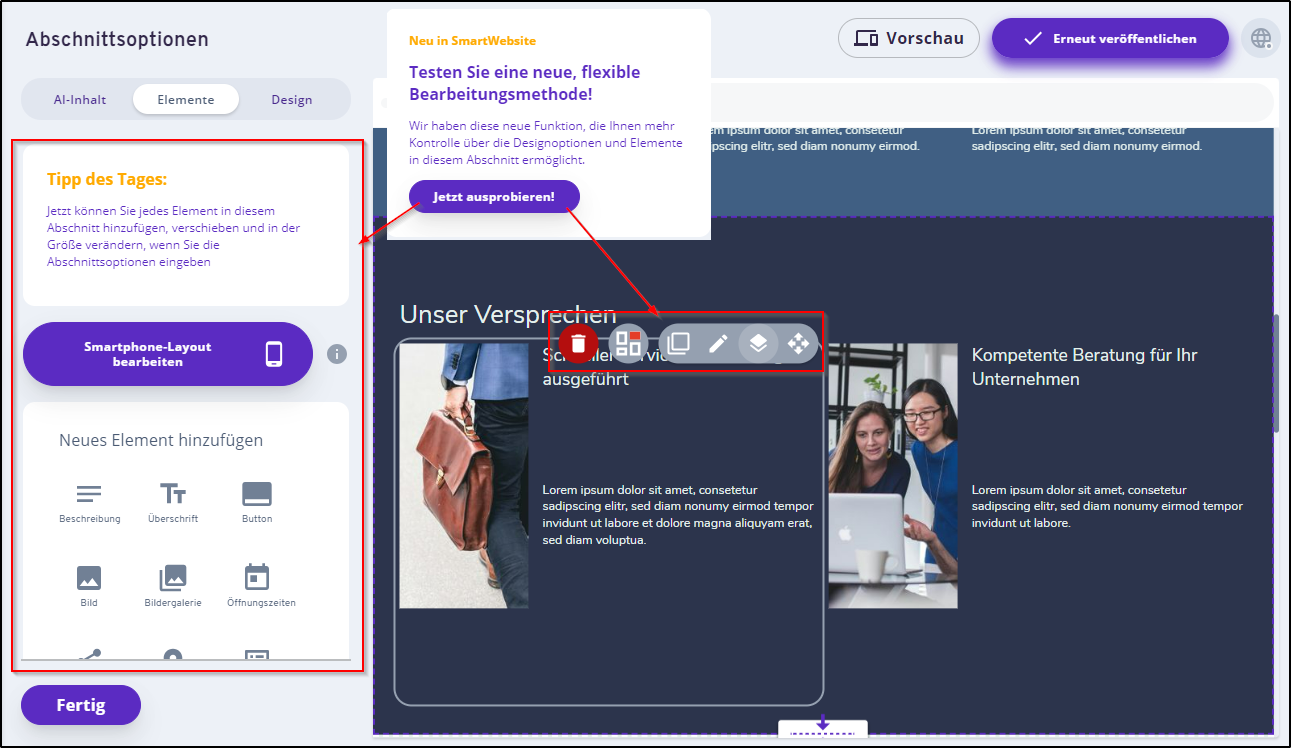
Neu: flexible Bearbeitungsmethode
Wählen Sie Jetzt ausprobieren! in den Abschnittsoptionen unter dem Reiter Elemente um diese neue Art der Bearbeitung zu aktivieren. Damit können Sie mittels einfacher Symbolik an den jeweiligen Elementen direkt das Layout anpassen oder das gesamte Element verschieben, löschen, kopieren usw. .
Gruppenelemente
Gruppenelemente bearbeiten
Einige Abschnittsvorlagen enthalten sogenannte Gruppenelemente. Diese Elemente ermöglichen es, Informationen innerhalb eines Abschnitts in einem konsistenten Format darzustellen. Beispielsweise werden Gruppenelemente in Vorlagen für Team- oder Serviceseiten genutzt, wobei jedem Teammitglied oder Service eine Überschrift, eine Beschreibung und ein Bild zugeordnet sind. Der Vorteil von Gruppenelementen besteht darin, dass die entsprechenden Abschnitte erweitert werden können, sodass Elementgruppen unabhängig voneinander hinzugefügt oder gelöscht werden können.
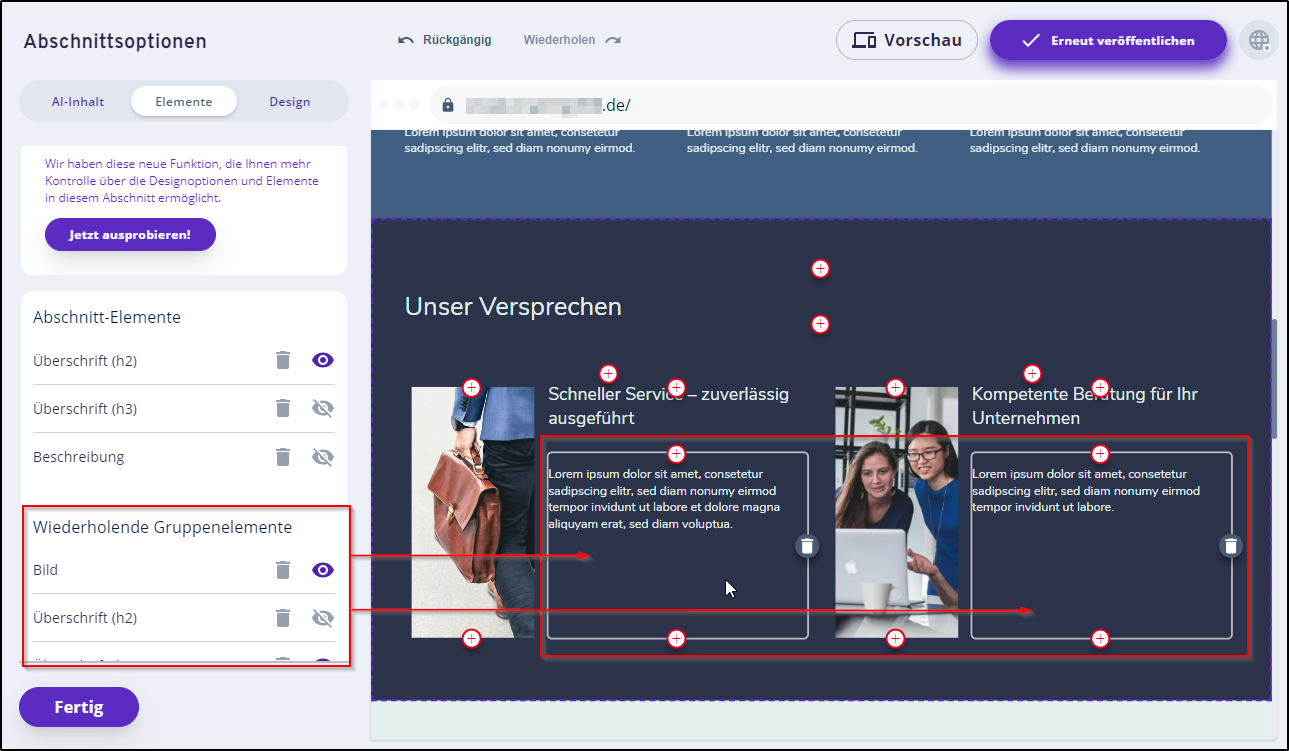
Gruppenelemente verschieben und löschen
Sie können Inhaltsbereiche mit sich wiederholenden Gruppenelementen innerhalb eines Abschnitts verschieben oder löschen. Bewegen Sie dazu den Mauszeiger über den entsprechenden Bereich und klicken Sie auf die 3 Punkte (...). Mit den Pfeilsymbolen können Sie den Bereich verschieben, und mit dem Mülleimersymbol können Sie ihn löschen und mit dem + fügen Sie ein weiteres derselben Art hinzu.
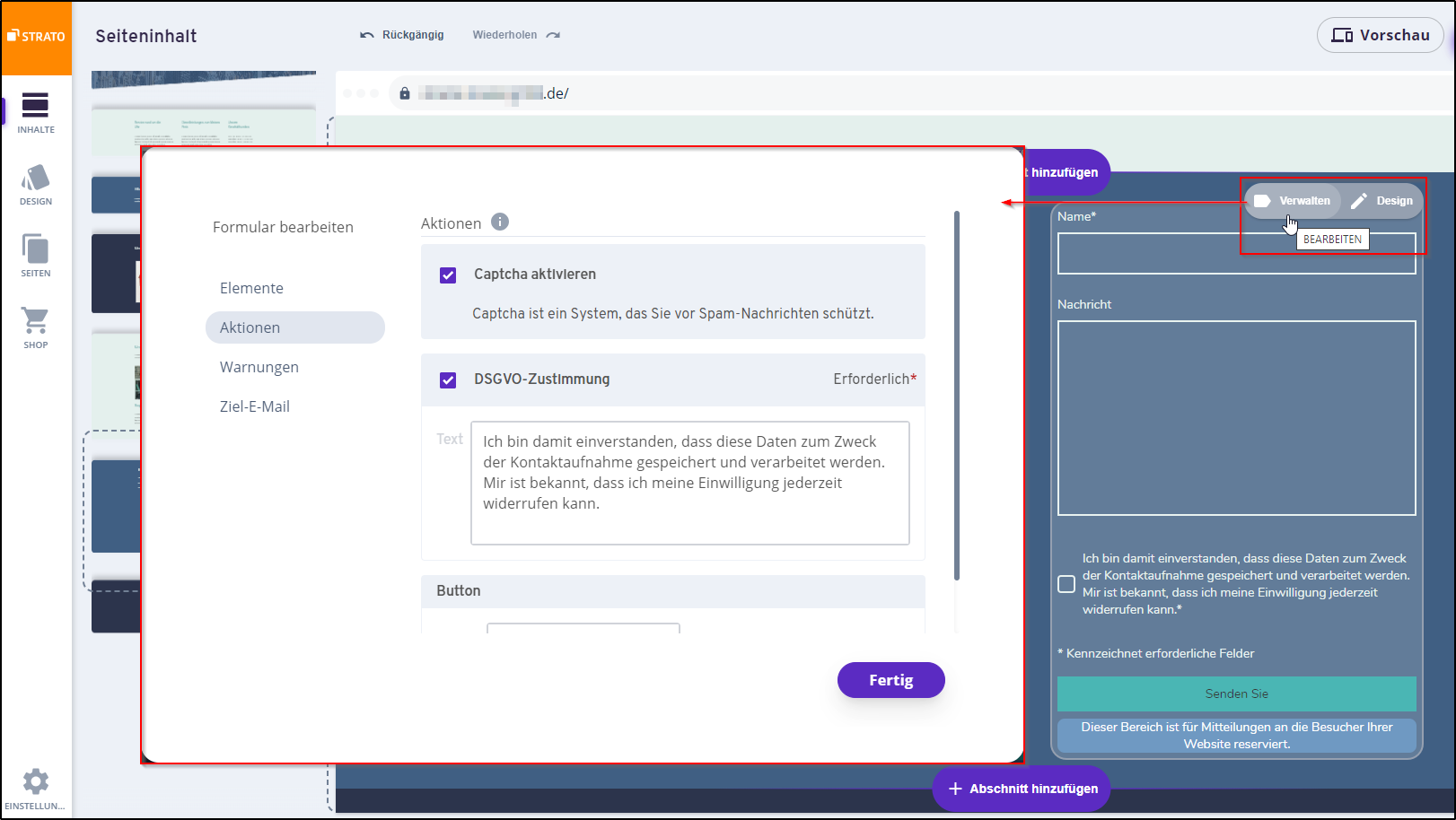
Spezielle Elemente verwalten
Es gibt darüber hinaus noch spezielle Elemente, wie z.B. die Navigationsleiste oben mit den Verlinkungen zu den Unterseiten oder bspw. ein Kontaktformular. Diese zeigen zur Bearbeitung direkt die Option Verwalten an, wenn Sie sich mit dem Mauszeiger darauf befinden.
Ihre Seiten-Navigation können Sie bspw. mit Verwalten in der Navigationsleiste (Kopfzeile) anpassen. Mehr dazu erklären wir im Artikel für SEITEN.
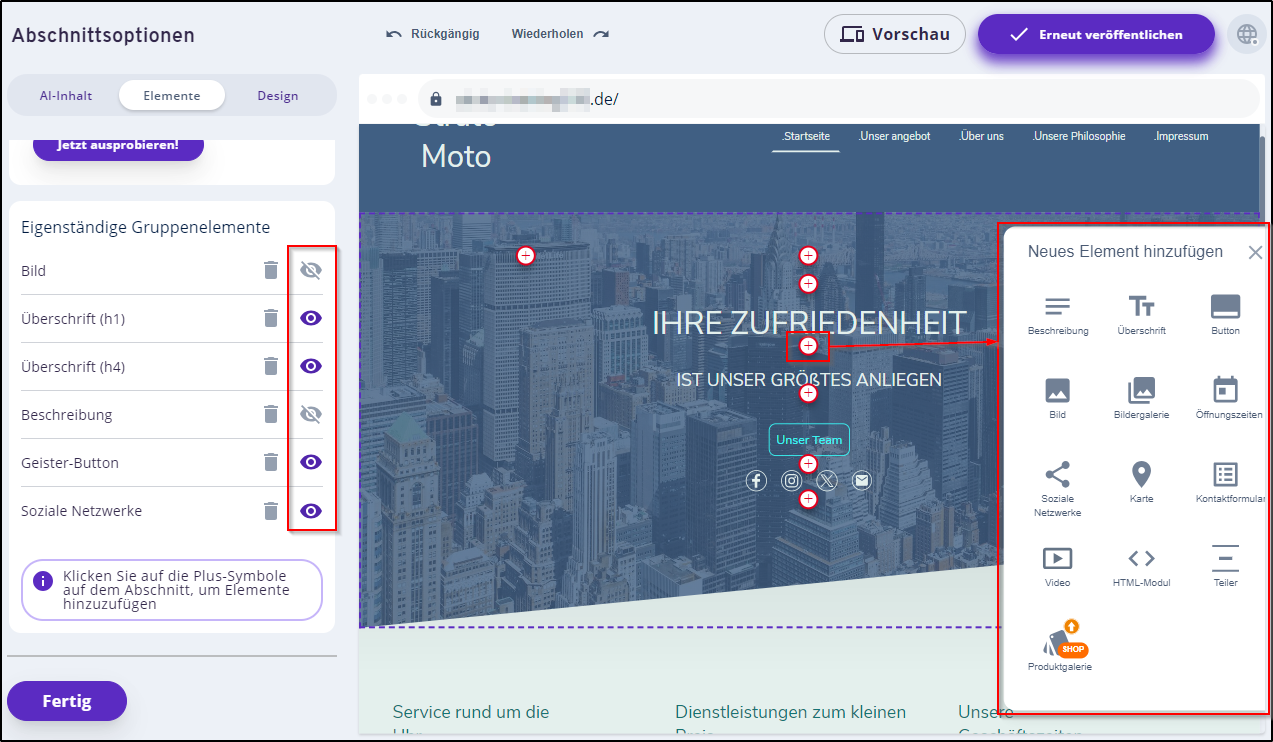
Elemente hinzufügen
Der Webseiten-Editor nutzt Abschnitte als grundlegende Bausteine, um sicherzustellen, dass Ihre Website einheitlich und konsistent aussieht.
Wenn Sie neue Bilder, Überschriften oder Beschreibungstexte in bestehende Abschnitte einfügen möchten, gehen Sie folgendermaßen vor:
- Klicken Sie auf die Schaltfläche Abschnittsoptionen oben links im entsprechenden Abschnitt.
- Überprüfen Sie die Liste der Elemente auf der linken Seite. Falls das gewünschte Element vorhanden ist, aber nicht sichtbar ist, aktivieren Sie es, indem Sie das Auge anklicken. Danach können Sie es im Vorschaubereich bearbeiten, z.B. ein Bild ersetzen.
- Ist das gewünschte Element noch nicht eingefügt, können Sie mit dem kleinen, eingekreisten, roten + ein Element hinzufügen.
Wenn Sie das gewünschte Element nicht finden, suchen Sie nach anderen Abschnitten, die es enthalten könnten:
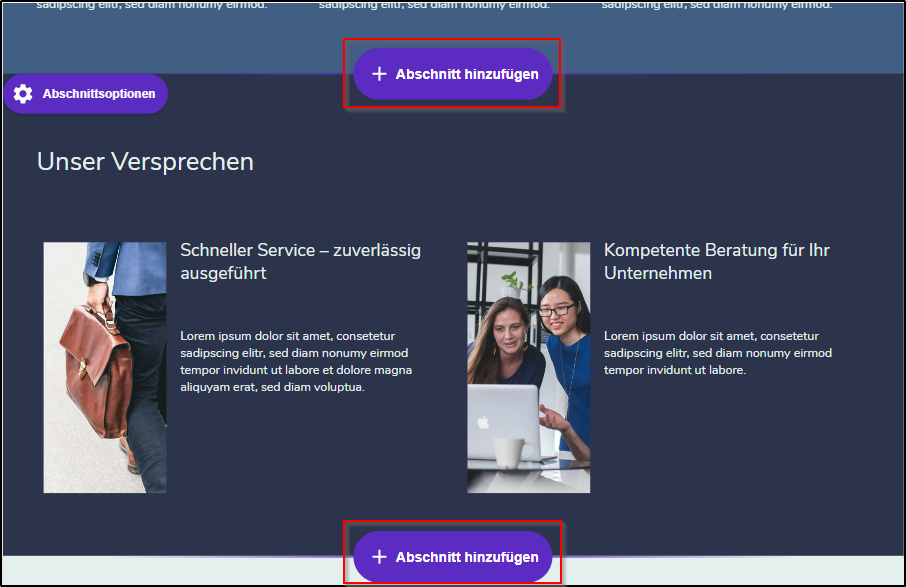
- Klicken Sie auf die Schaltfläche + Abschnitt hinzufügen im Vorschaubereich der Website an der gewünschten Stelle.
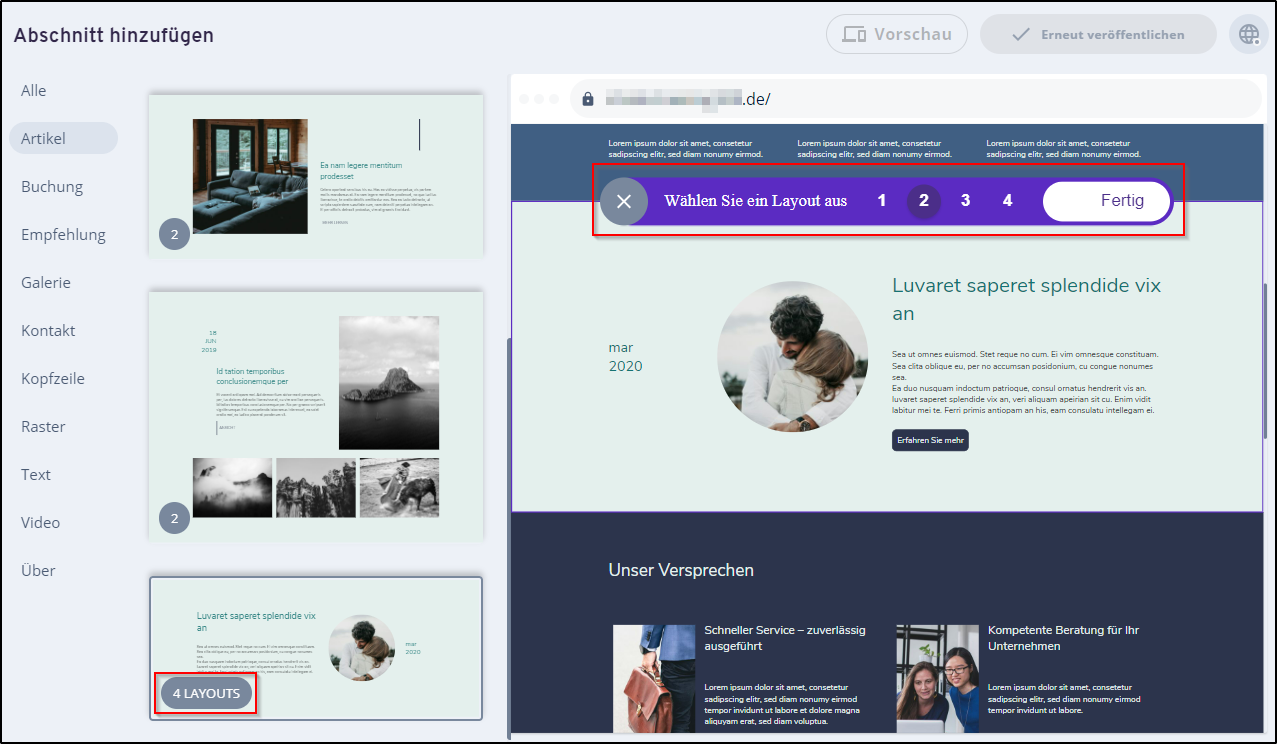
- Wählen Sie einen Abschnitt aus dem Abschnittskatalog, der links erscheint.
- Bearbeiten Sie das gewünschte Element, indem Sie es im Vorschaubereich anklicken.
Weitere Informationen zur Verwendung von Abschnitten finden Sie in den nun folgenden Beschreibungen unter [Abschnitte verwalten] und [Abschnitte hinzufügen].
Abschnitte verwalten
Abschnitte kopieren, verschieben oder löschen
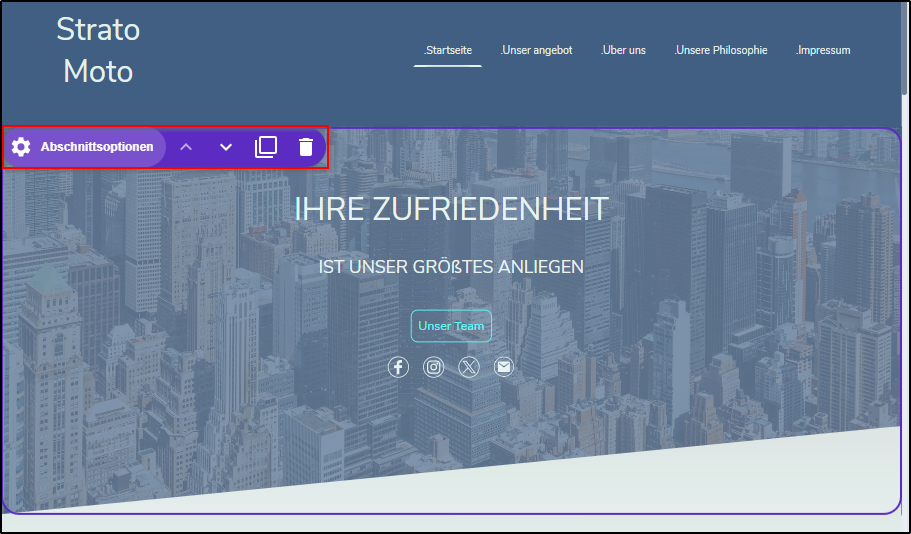
Fahren Sie mit dem Mauszeiger über den gewünschten Bereich und dann auf die Schaltfläche Abschnittsoptionen. Sie können den Abschnitt nun durch Klicken auf die Pfeile verschieben, mit dem Doppelblatt duplizieren und mit dem Papierkorb löschen.
Abschnitt hinzufügen
Unsere vorgefertigten Abschnitte mit Inhaltsvorschlägen erleichtern Ihnen den schnellen und einfachen Aufbau Ihrer Website.
So fügen Sie einen Abschnitt hinzu:
- Wenn Ihre Seite bis auf die Kopf- und Fußzeile leer ist, klicken Sie im Inhaltsbereich auf + Abschnitt hinzufügen.
- Wenn bereits Abschnitte vorhanden sind, bewegen Sie den Mauszeiger über die Website. An der gewünschten Stelle klicken Sie dann auf + Abschnitt hinzufügen.
Wählen Sie den passenden Abschnitt und das Layout aus.
Abschnittsoptionen im Detail
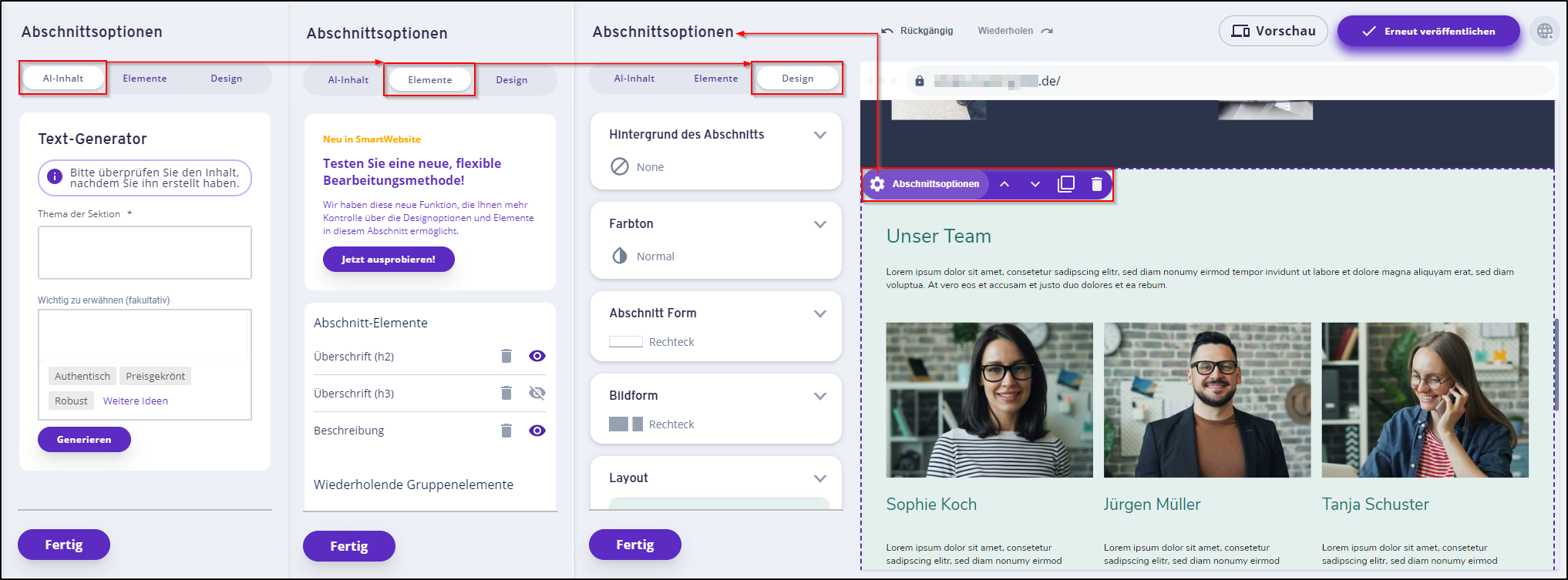
Abschnitte bieten Einstellungen für AI-Inhalt, Elemente und Design. Sie können nicht nur das Erscheinungsbild anpassen, sondern auch Inhaltselemente umstrukturieren oder ein- und ausblenden. So haben Sie verschiedene Optionen, um die Abschnitte an Ihre Bedürfnisse anzupassen.
Die Einstellungen der einzelnen Bereiche Ihrer Website erreichen Sie über die Schaltfläche Abschnittsoptionen (am Anfang und Ende der Seite jeweils als Kopfzeilen-/Fußzeilen-Optionen). Diese erscheint im jeweils hervorgehobenen Abschnitt, sobald Sie den Mauszeiger darüber bewegen.
Anschließend können Sie die einzelnen Reiter ansteuern.
(AI = Artificial Intelligence / Künstliche Intelligenz)
AI-Inhalt
Hier befindet sich ein KI-Text-Generator. Sie können mit Angabe eines Themas und wichtiger Begriffe einen Text durch die Künstliche Intelligenz erstellen lassen.
Elementeinstellungen
Auflistung aller Elemente mit der Möglichkeit, diese zu löschen oder unsichtbar/sichtbar zu schalten.
Sie können für jedes Element eines Abschnitts individuell festlegen, ob es angezeigt werden soll. Je nach Abschnittsvorlage sind einige Elemente, wie z.B. Überschriften, standardmäßig ausgeblendet. Sie entscheiden, ob Sie diese verwenden möchten.
Designeinstellungen
Unter »Design« legen Sie Hintergrund, Farben und Formen fest. Mit der Option »Layout« bestimmen Sie die Anordnung der Elemente (wie Texte und Bilder) innerhalb eines Abschnitts.
Mehr zum Thema DESIGN erfahren Sie im nächsten Artikel.
→ SmartWebsite: Design anpassen