SmartWebsite: Design anpassen
Im Editor Ihrer SmartWebsite stehen Ihnen verschiedene Designeinstellungen zur Verfügung, mit denen Sie das Erscheinungsbild Ihrer Website anpassen können.
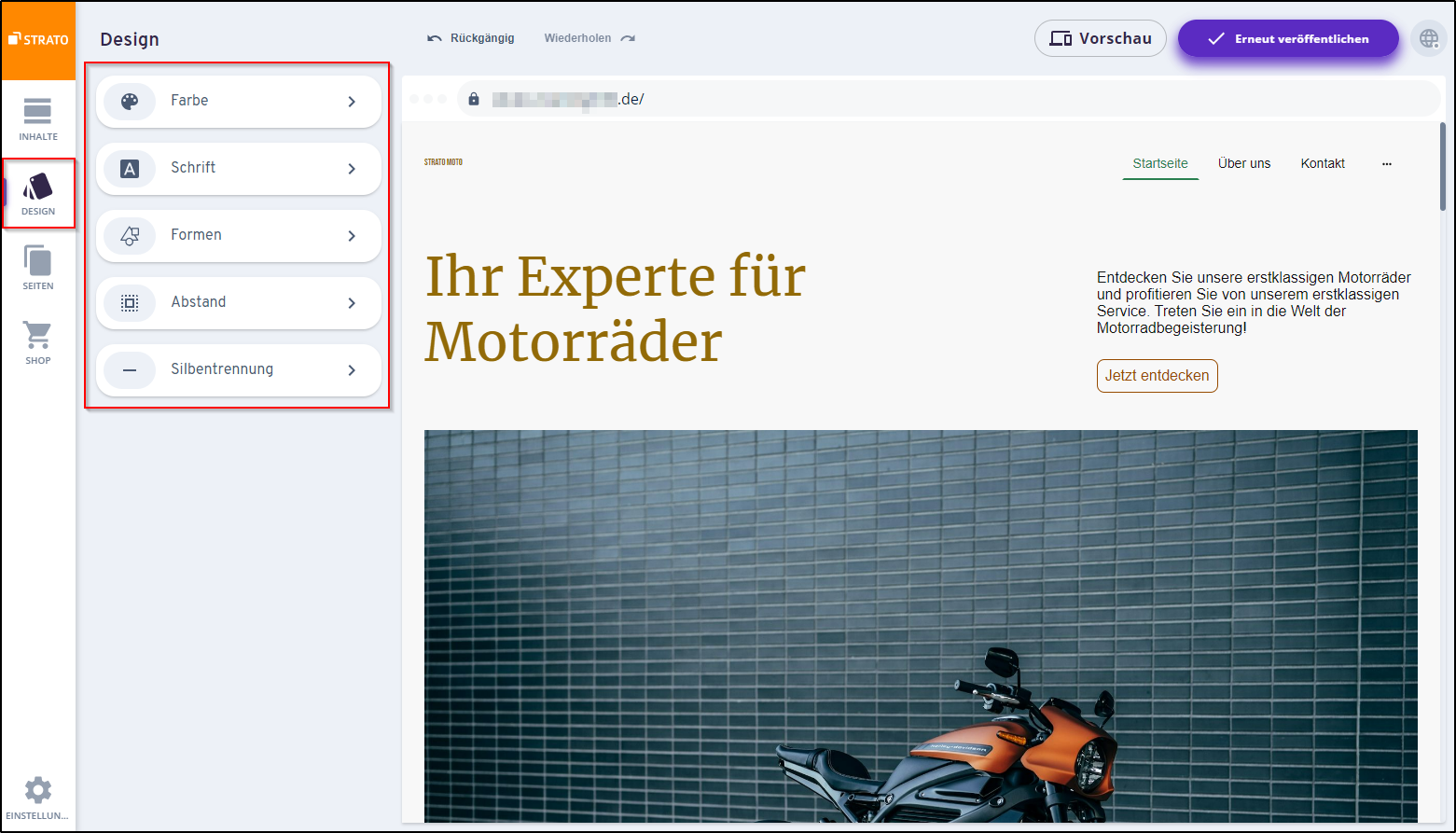
Im Bereich »DESIGN« können Sie Farben, Schriftarten, Formen und Abstände nach Ihren Wünschen bearbeiten.
Alle Änderungen sind im Editor sofort sichtbar. Sie können also problemlos mit den Optionen experimentieren und sofort die Auswirkungen jeder Einstellung sehen. Online erscheinen sie jedoch erst nach einer erneuten Veröffentlichung.
Farbe
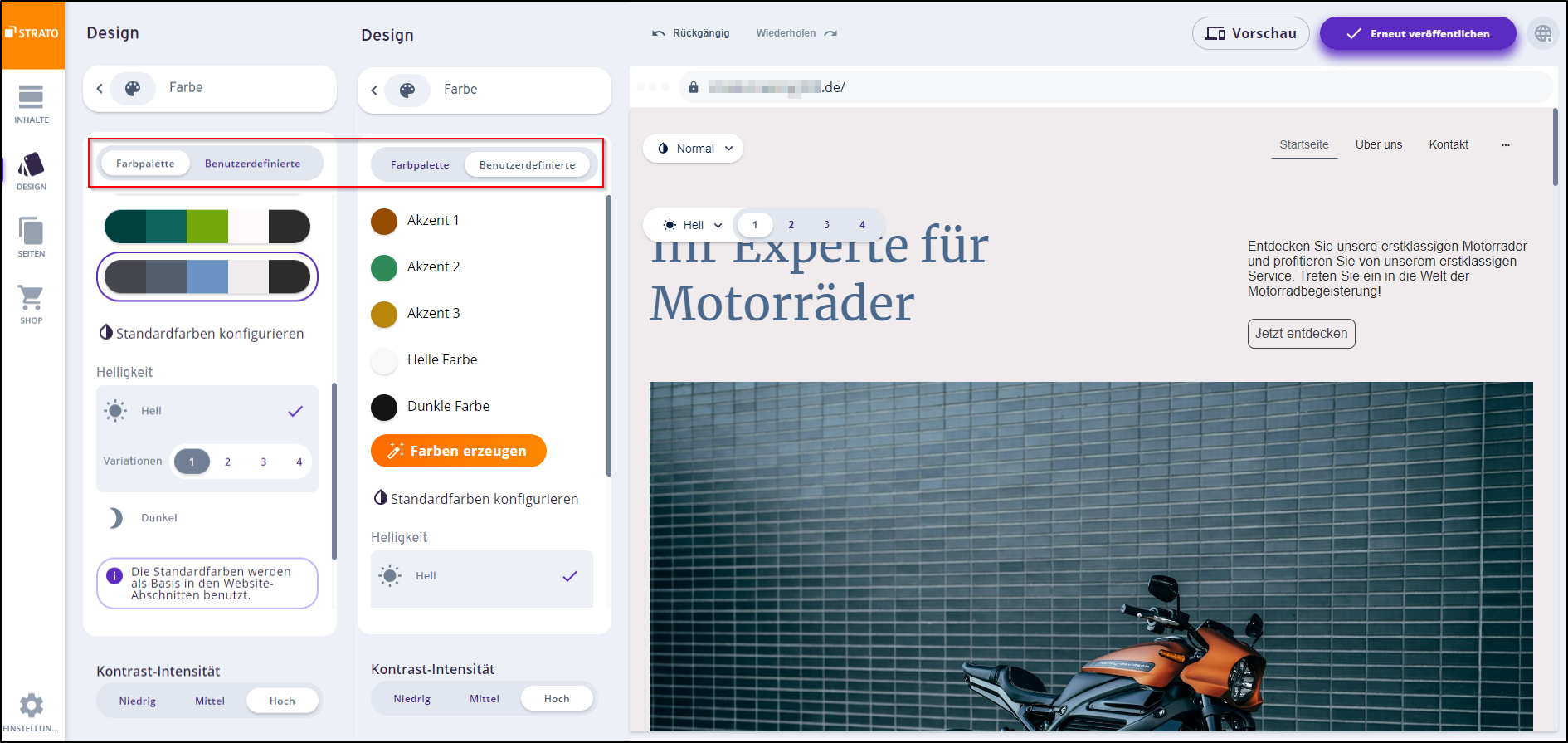
Im Bereich DESIGN → Farbe können Sie die Grundfarben Ihrer Website festlegen. Sie haben die Wahl zwischen vordefinierten Farbthemen (Farbpalette) oder der Möglichkeit, ein eigenes Farbthema unter der Registerkarte Benutzerdefiniert zu erstellen.
Ein Farbthema besteht aus drei Akzentfarben für Schaltflächen, Titel und Navigationselemente sowie zwei Sonderfarben (dunkel und hell) für Texte und Hintergründe.
Nach der Auswahl eines Farbthemas stehen Ihnen jeweils vier helle und dunkle Variationen zur Verfügung. Diese Variationen können auch auf einzelne Abschnitte angewendet werden. Experimentieren Sie einfach mit den verschiedenen Optionen.
Mit Farben erzeugen können Sie Farben durch die KI generieren lassen. Dazu geben Sie Stichwörter für eine Stimmung, wie bspw. kühl, herbstlich, schwarz-weiß, romantisch, Juwelentöne oder ähnliche an.
Schrift
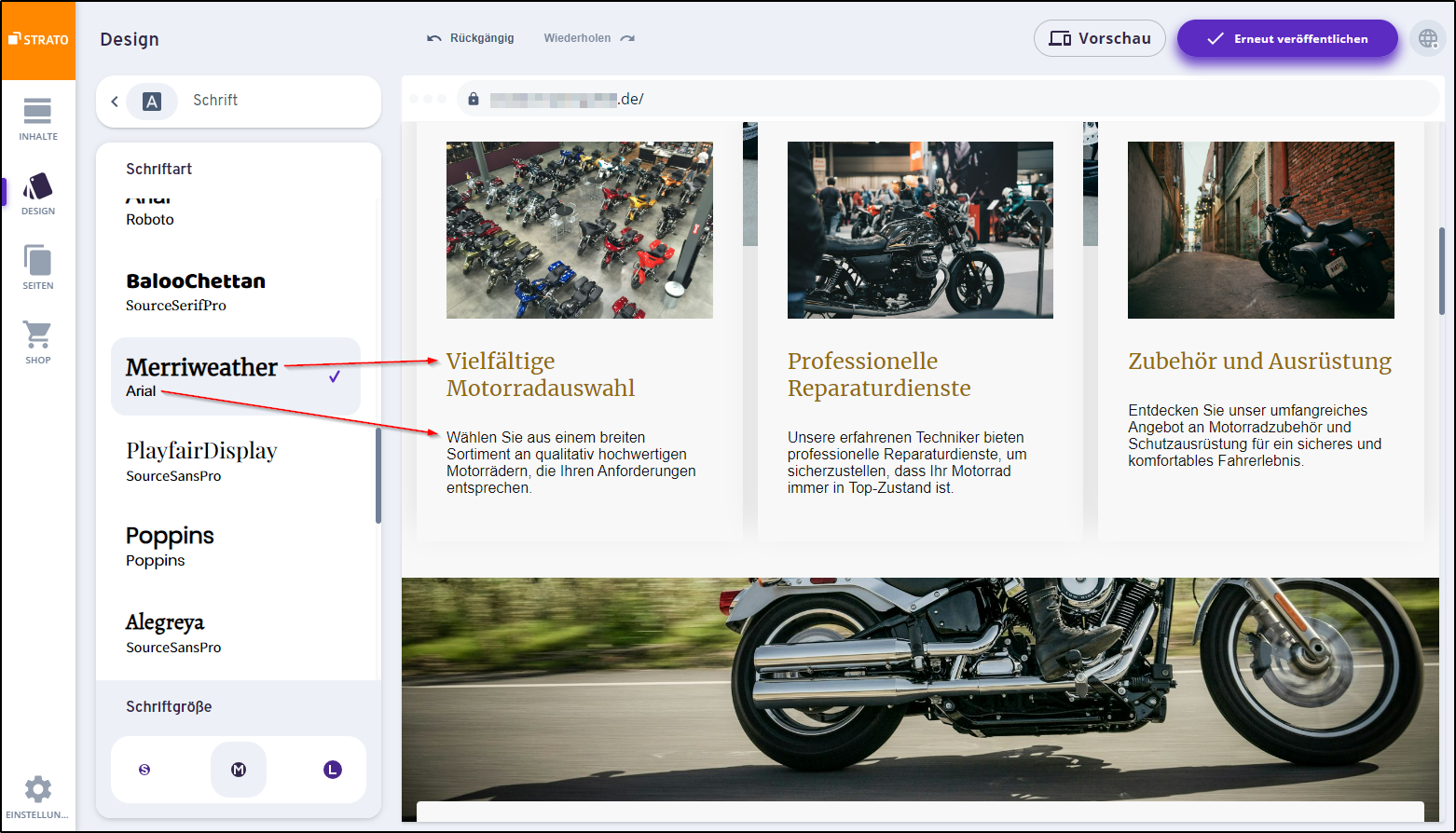
Im Abschnitt DESIGN → Schrift können Sie die Schriftarten auswählen, die Sie verwenden möchten, und die Textgröße im Verhältnis zu anderen Gestaltungselementen festlegen.
Vordefinierte Schriftartenpaare stehen zur Auswahl, die jeweils eine Schriftart für Überschriften und eine andere für Texte, wie Beschreibungen, Links und Schaltflächen enthalten. Unsere Designexperten haben diese Schriftarten sorgfältig aufeinander abgestimmt, um ein hochwertiges Erscheinungsbild mit optimaler Lesbarkeit zu gewährleisten.
Formen
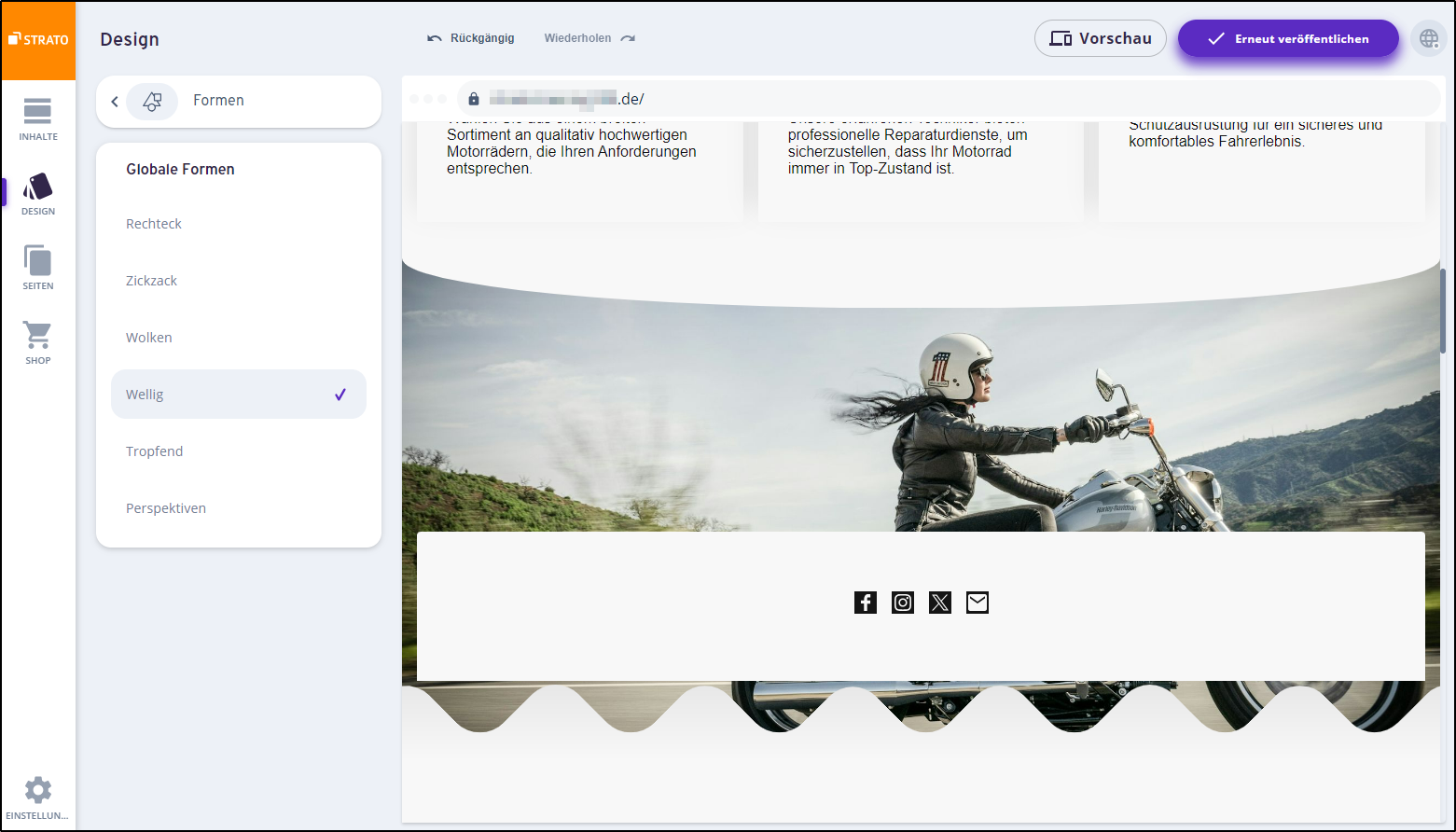
Formen gestalten die Übergänge zwischen Abschnitten und Bildern auf Ihrer Website.
Durch die Verwendung von Formen wie Zacken oder Wellen für Ihre Inhaltelemente können Sie Ihrer Website ein einzigartiges Aussehen verleihen.
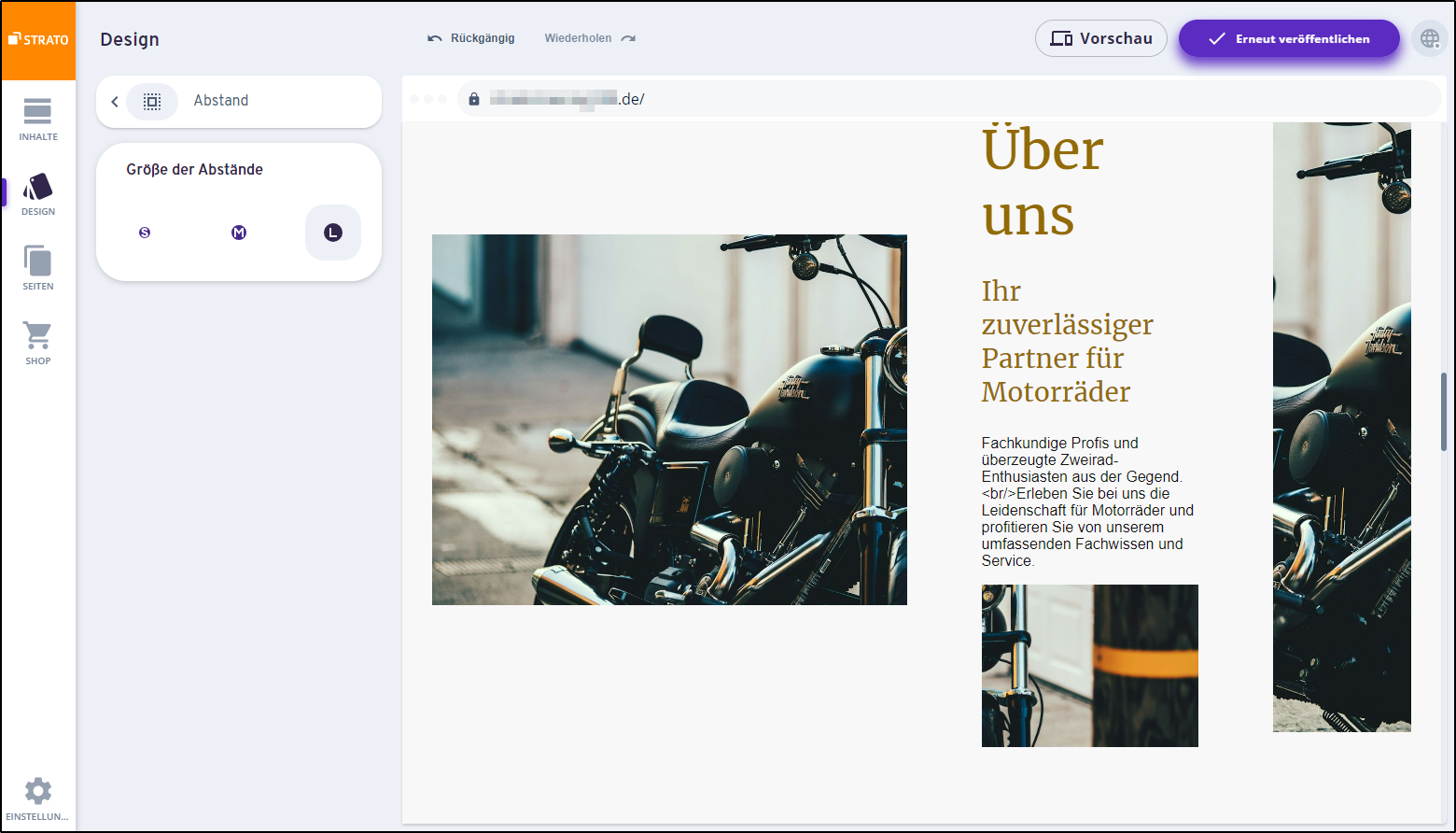
Abstand
Diese Einstellung ermöglicht es Ihnen, den Abstand (Freiraum) zwischen einzelnen Elementen (wie Bildern, Texten usw.) auf Ihrer Website festzulegen.
Die Wahl des richtigen Abstands kann das gesamte Erscheinungsbild der Webseite verbessern und die Benutzererfahrung optimieren. Gute Lesbarkeit ist nicht nur geräte- und plattformübergreifend entscheidend, sondern trägt auch zur besseren Zugänglichkeit bei.
Silbentrennung
Ist die globale Silbentrennung aktiviert, hat jedes neue Textelement automatisch eine aktive Silbentrennung. Alternativ kann diese Einstellung auch unter INHALTE in der Bearbeitung einzelner Texte angepasst werden.
Design-Einstellungen für Abschnitte & Elemente
Neben den globalen Designeinstellungen, die Ihre gesamte Website betreffen, können Sie auch die einzelnen Abschnitte Ihrer Seite individuell bearbeiten. Dort können Sie Hintergründe, Farben, Formen und das Layout nach Ihren Vorstellungen anpassen.
Diese Option ermöglicht es Ihnen beispielsweise, einem Abschnitt ein individuelles Hintergrundbild hinzuzufügen.
Sie erreichen diese Einstellungen unter dem Menüpunkt INHALTE → Abschnittsoptionen → Design.
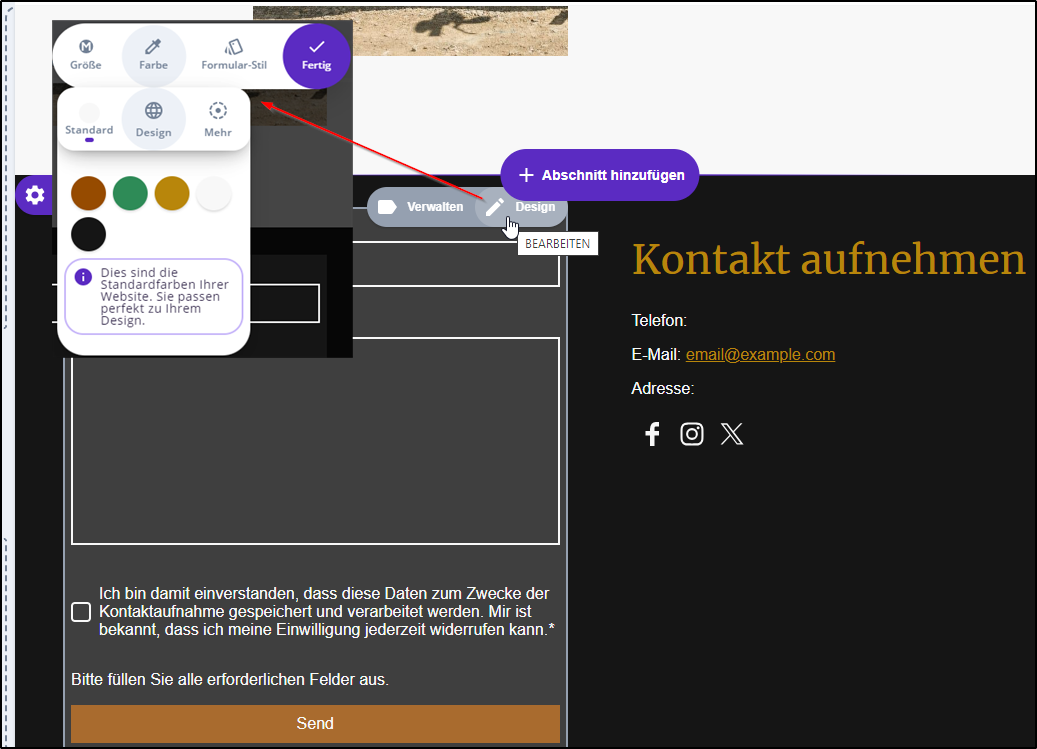
Es gibt auch spezielle Elemente, wie bspw. das Kontaktformular, welche individuell im Design angepasst werden können.
Mehr zum Thema Abschnitte & Elemente erfahren Sie im vorangegangenen Artikel.
→ SmartWebsite: Seiteninhalte bearbeiten
Weiter geht es mit dem Artikel → SmartWebsite: Seiten verwalten