WordPress-Websites sind ideal, um Content anzubieten. Doch um Leser auf dem Laufenden zu halten, braucht es mehr: Als App kann das Blog oder der Shop auf WordPress-Basis zusätzlich Leser und Kunden binden. Dank Progressive Web Apps (PWA) muss das auch nicht teuer sein.
Wie wäre es, wenn Du dein Blog oder deinen Shop auf WordPress-Basis auch als App für iOS und Android anbieten würdest? Die Vorteile einer App gegenüber einer Website liegen auf der Hand: Offline-Inhalte, Lokalisierungsfunktionen und Push-Benachrichtigungen auf dem Smartphone können helfen, Leser und Kunden gezielt zu adressieren oder zu informieren.
Dummerweise hat eine App für iOS und Android auch eine Reihe von Nachteilen: Die Planung und Umsetzung sind schwierig und kostenintensiv. Und der Pflegeaufwand für das erstmalige Einstellen in Apples AppStore oder Googles PlayStore samt der notwendigen Updates verursacht eine finanzielle Dauerbaustelle. Der Weg über eine sogenannte native App bietet sich also hauptsächlich für sehr große Blogs, Webshops oder Unternehmen an, die auch viel Umsatz generieren.
Die Alternative: Progressive Web Apps (PWA)
Doch zum Glück gibt es inzwischen eine Alternative: Statt einer nativen App in einem der App-Geschäfte kannst Du dein WordPress-System ganz einfach als sogenannte Progressive Web App (PWA) ausliefern. Dabei handelt es sich im Prinzip um Inhalte deiner Website, die aber in einem vom Browser des Smartphones bereitgestellten „Rahmen“ in Form eines Service-Worker-Prozesses und eines Web-App-Manifestst. Dadurch wird die App wie ein einfaches Lesezeichen auf dem Home-Bildschirm des Smartphones installiert. Beispiele für PWAs sind zum Beispiel die PWA von Twitter oder den News der US-Weltraumbehörde NASA.
Vorteile einer PWA gegenüber einer „echten“ App
Für den User hat eine PWA aber Vorteile: Der datenintensive Download entfällt, da die App sich direkt von der Website aus installieren lässt und sich die Inhalte direkt vom Blog zieht. Die PWA funktioniert je nach Einstellung auch offline. Gleichzeitig verhält sich eine PWA wie eine „echte“ App und kann auf Hard- und Softwarefunktionen des Smartphones zugreifen. Für den WordPress-Betreiber entfällt die aufwändige und teure Programmierung ebenso wie die Umsetzung für verschiedene Betriebssysteme und das Einpflegen in App-Stores. Daraus ergibt sich sowohl für Blog-Betreiber, als auch für Leser ein erheblicher Mehrwert.

PWA für WordPress erstellen
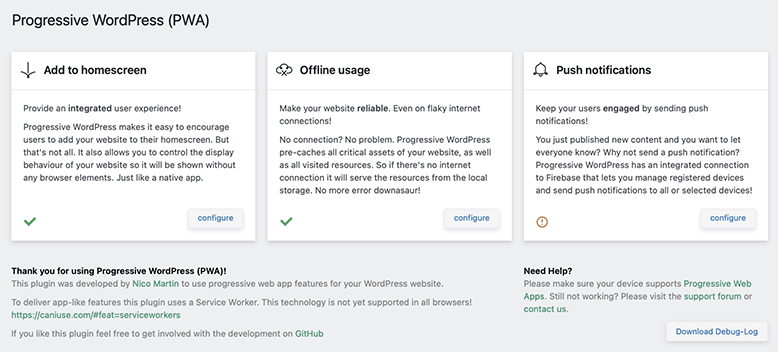
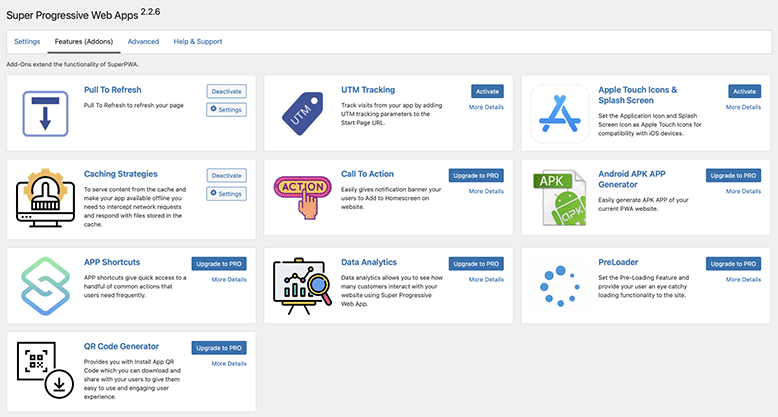
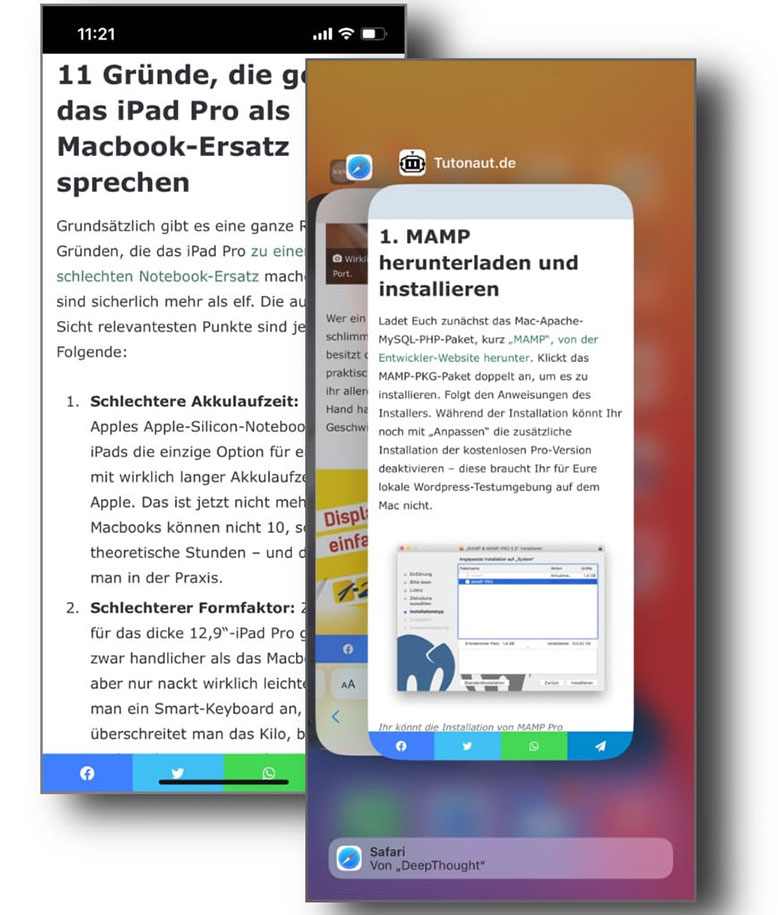
Kurzum: Mit einer PWA kannst du sehr einfach ins „App-Geschäft“ einsteigen. Alles, was du für die Erstellung benötigst, ist eine laufende WordPress-Website sowie ein Plugin, dass die PWA aus Deiner Website generiert. Für WordPress gibt es eine Vielzahl von Plugins, die die Website in eine Progressive Web App verwandeln, etwa SuperPWA, iWorks PWA oder die Open-Source-Lösung Progressive WordPress. Sie erlauben es, ein WordPress-Blog mit wenigen Handgriffen in eine PWA zu verwandeln, indem sie die notwendigen Veränderungen am Blog vornehmen. Progressive WordPress ist hier besonders einfach (und kostenlos): Nach der Installation und Aktivierung des Plugins kannst du dein Blog auch schon als App nutzen: Füge es wie ein Lesezeichen zum Homescreen deines Smarphones hinzu. Dabei wirst du feststellen, dass zwar dein normales Blog angezeigt wird, es aber keine Navigationselemente wie beim normalen Aufruf mit Browser gibt.

Damit du deine Leser über neue Beiträge informieren kannst, bieten PWA-Plugins zusätzlich oft Push-Benachrichtigungen über einen Drittanbieter wie OneSignal an. Etwas komplexere PWA-Plugins wie SuperPWA bieten zudem eine Premium-Version an, die es erlaubt, die Web-App detailliert zu konfigurieren, inklusive eines Call-to-Action-Buttons, der den Besucher auf die Möglichkeit, die PWA zu installieren, hinweist. Du kannst natürlich mehrere Plugins ausprobieren: In den Grundfunktionen sind sie sich zumeist sehr ähnlich, die erweiterten Funktionen – etwas Datenanalyse, Call-to-Action-Knöpfe oder sogar die Generierung einer echten nativen Android-App aus der PWA – sind erst das Salz in der Suppe – und leider oft kostenpflichtig.
Apple mag keine PWAs
Und es gibt einen weiteren Nachteil bei PWAs: Apple mag sie nicht, weil sie natürlich den AppStore umgehen. Zwar können iPhones inzwischen PWAs auf dem Homescreen installieren und ausführen, funktional bleiben sie aber hinter den Alternativen unter Android zurück. Während Google die Technik voll und ganz unterstützt, erhalten Apple-Nutzer derzeit im Grunde nur ein Browser-Fenster mit Offline-Cache als App.
Aber auch das kann in Verbindung mit Push-Benachrichtigungen gegenüber der normalen Website hilfreich sein, etwa bei einem News-Portal oder einem Online-Shop. Grundsätzlich ist eine PWA aber aufgrund der einfachen Installation über ein Plugin immer praktisch und ein Nice-to-Have für jede WordPress-Website – zumal sich Apple hoffentlich eines Tages bequemt, die Technik vollständig zu unterstützen.

Wann eine native App sinnvoller als eine PWA ist
Natürlich hat die PWA-Technik auch Nachteile: Da die Website innerhalb der PWA nur bedingt anpassbar ist, muss bei der Umsetzung darauf geachtet werden, dass eine Navigation über Theme-Elemente möglich ist. Zudem gibt es eine Reihe von Anwendungsfällen, in denen die PWA einer nativen App deutlich unterlegen ist: Etwa, wenn auf tiefergehende Systemfunktionen eines Smartphones zugegriffen werden, direkt auf Kauffunktionen wie Apple- oder GooglePay zugegriffen werden oder wenn der Content der App sich deutlich vom Inhalt der Website unterscheiden soll.
In solchen Fällen kann es sinnvoll sein, native App-Entwicklung zurückzugreifen. Neben „normalen“ Entwicklern gibt es hier eine Reihe von Dienstleistern, die bei der Entwicklung einer nativen App für ein WordPress-Angebot helfen: So hilft etwa das Plugin AppPresser dabei, eine separat entwickelte App mit WordPress zu verbinden. Der Anbieter Appful bietet sogar eine Full-Service-Lösung für die App-Entwicklung mit WordPress an.
Fazit: PWA ist der erste Schritt in die Welt der Apps
PWA ist eine wunderbare Möglichkeit, mit geringem Aufwand den ersten Schritt in die Welt der Mobile-Apps zu wagen: Eine PWA ist dank praktischer Plugins auf einer bestehenden Website mit wenigen Handgriffen eingerichtet. Die lästige und kostenintensive App-Entwicklung entfällt. Vor allem WordPress-Blogs mit professionellem Anspruch oder Shops können von dieser Art App deutlich profitieren.
Direkt mit WordPress durchstarten:
Zu den WordPress-Paketen
Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.