Obwohl eine Suchfunktion in der Navigationsleiste zum Standard jeder Website gehört, fehlt sie in vielen WordPress-Themes. Wie Du die Suche dennoch einfach ins Navigationsmenü integrierst, zeigt dieser Workshop.
Drei Wege führen zum Ziel, mit unterschiedlichen Vor- und Nachteilen sowie Anforderungen an Deine HTML-, CSS- und PHP-Kenntnisse. Ohne Scriptkenntnisse ereichst Du es mit entsprechenden Plugins wie beispielsweise Ivory Search. Allerdings sollte das Ziel sein, in WordPress mit möglichst wenigen Plugins auszukommen. Nur, um ein Suchfeld in die Navigationsleiste einzufügen, muss man nicht gleich ein Plugin installieren. Mit wenig Aufwand kannst Du nämlich ein Suchformular über Design – Menüs in WordPress auch direkt in ein Navigationsmenü einfügen. Setzt Du ein Child-Theme ein, ist der eleganteste Weg aber der über ein paar Code-Zeilen in der functions.php Deines Child-Themes. In beiden Fällen wirst Du allerdings die Optik des Suchfeldes noch über CSS anpassen müssen.
Suche im Navigationsmenüs per Plugin
Das Such-Plugin Ivory Search bietet eine direkte Option, ein Suchfeld in Deine Navigationsmenüs einzufügen. Das ist auch in Hinblick auf das Design des Formulars der bequemste Weg, dafür aber auch der ressourcenhungrigste.

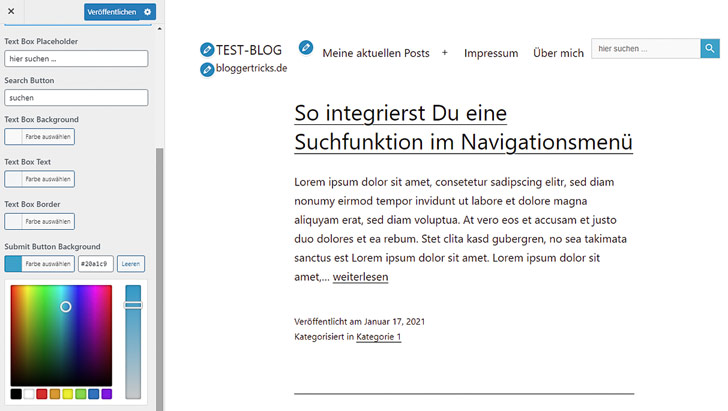
Ein Standard-Suchformular bringt Ivory Search schon mit, das Du über den Customizer von WordPress optisch anpassen kannst:

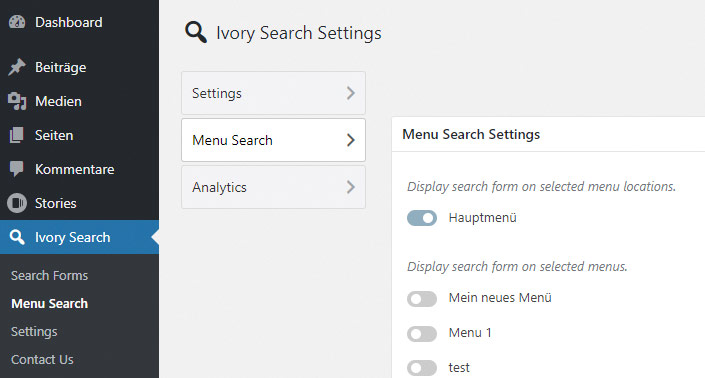
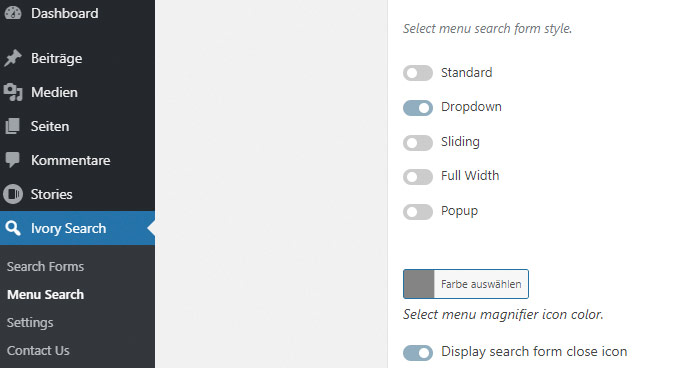
In den Menu Search-Optionen von Ivory Search stehen außerdem einige vordefinierte Arten von Suchfeldern zur Verfügung:

Suchfunktion direkt im WordPress-Menü einfügen
Typischerweise gibt es in jedem WordPress-Theme bereits ein fertiges Suchformular, das Du beispielsweise in Seitenleisten-Widgets einfügen kannst. Mit einem kleinen Trick benutzt Du genau dieses Formular aber auch für die Navigationsleiste. Denn beim Anlegen oder Bearbeiten eines Menüs über Design – Menüs kannst Du nicht nur Seiten oder Beiträge verlinken, sondern auch HTML-Code einfügen.
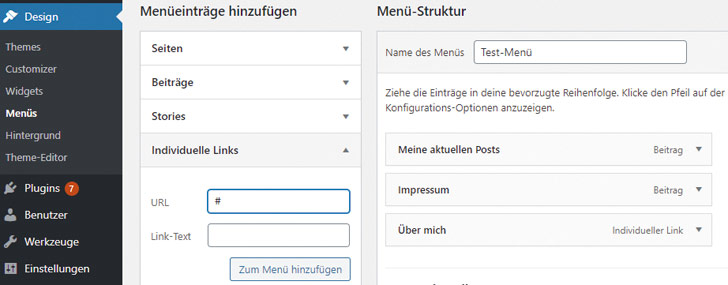
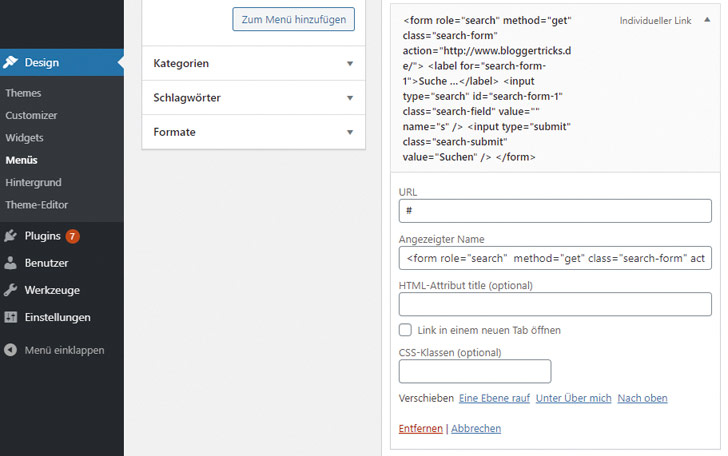
Dazu wählst Du unter Menüeinträge hinzufügen den Bereich Individuelle Links. In das URL-Feld gibst Du lediglich einen Hashtag # ein, denn wir wollen an dieser Stelle ja nichts verlinken.

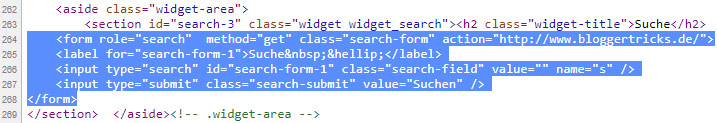
In das Link-Text-Feld fügst Du den HTML-Code für das Suchfeld ein. Diesen Code kopierst Du Dir aus dem HTML-Quelltext einer Deiner Seiten, auf denen ein Suchfeld beispielsweise in einem Seitenleisten-Widget vorkommt.

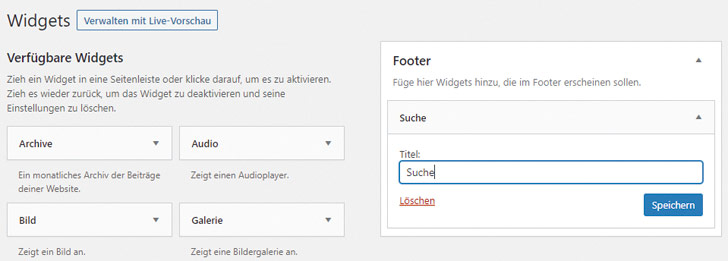
Falls nirgendwo ein Suchfeld vorkommt, fügst Du das Suche-Widget einfach vorübergehend in einen Seiten- oder Footer-Bereich ein und kopierst den Code dann aus dem HTML-Quelltext der Seite. Anschließend kannst Du das Such-Widget natürlich wieder aus der Seitenleiste entfernen.

<form …> … </form> kopieren
Nun fügst Du also den HTML-Code für das Suchformular in das Feld Link-Text des Individuelle Links-Menüeintrags ein, klickst auf den Zum Menü hinzufügen-Button und anschließend auf Menü speichern.
Der entsprechende Menüeintrag sieht nun in etwa so aus:

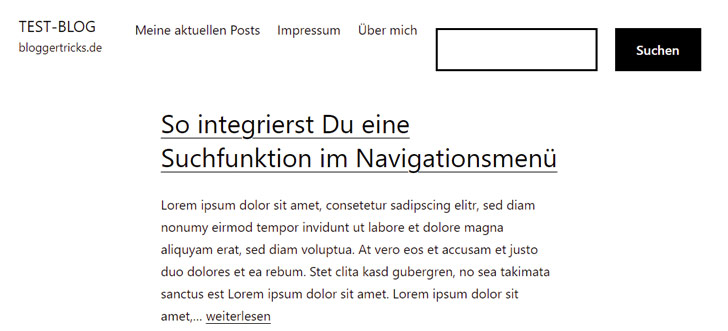
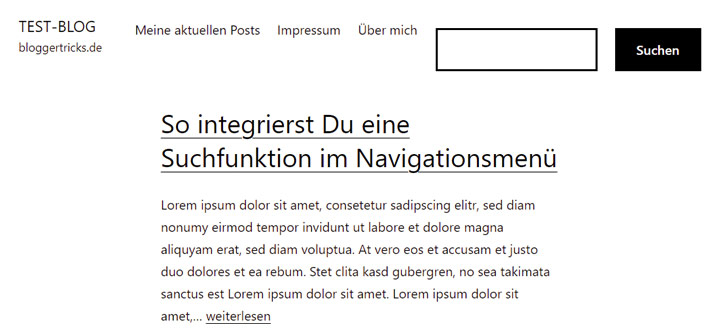
…und bewirkt, dass in Deiner Navigationsleiste das Suchfeld angezeigt wird:

Je nach verwendetem Theme musst Du mit Hilfe entsprechender CSS-Anweisungen das Suchfeld optisch oder in der Größe anpassen. Insofern erfordert diese Einbindungsmethode ein wenig mehr Handarbeit, ist dafür aber auch die minimalistische Lösung.
Suchfunktion über die functions.php Deines Child-Themes einfügen
Falls Du ohnehin ein Child-Theme verwendest, bietet sich die Einbindung des Suchfeldes über ein paar PHP-Codezeilen in der functions.php an.
Über einen sogenannten Hook kannst Du nämlich jedes Navigationsmenü in WordPress individuell erweitern. Eine Beschreibung, was ein Hook genau ist, würde hier zu weit führen. Vereinfacht ausgedrückt kann man WordPress darüber mitteilen, an exakt welcher Stelle im Code es Veränderungen vornehmen oder in diesem Fall zusätzliche Inhalte einfügen soll.
Dazu definierst Du in der functions.php einen Filter, der das Suchfeld mit Hilfe des passenden Hooks in die Navigation integriert. Der fertige PHP-Code, den Du dazu in der functions.php einfügen musst, sieht so aus:
function add_search_box( $items, $args ) {
$items .= '<li>' . get_search_form( false ) . '</li>';
return $items;
}
add_filter( 'wp_nav_menu_MENUNAME_items','add_search_box', 10, 2 );MENUNAME ersetzt Du mit der Bezeichnung (slug) des Navigationsmenüs. Diese Bezeichnung wird im WordPress-Backend unter Design – Menüs – Menü-Struktur im Feld Name des Menüs angezeigt und kann dort auch bearbeitet werden – denn Umlaute dürfen hier beispielsweise nicht enthalten sein.
Wie schon beim direkten Einfügen des Suchformular-HTML-Codes im Menü sind nun noch optische Anpassungen nötig, die Du gegebenenfalls via CSS vornimmst. Ebenso kannst Du natürlich im PHP-Code get_search_form(false) durch eigenen HTML-Code ersetzen und ein individuell aufgebautes Suchformular verwenden, statt das von WordPress generierte einzusetzen, das mit der WordPress-Funktion get_search_form(false) ausgegeben wird.
Verwendest Du das Standard-Suchformular, ist das Ergebnis optisch identisch mit der HTML-Integration über das Menü.

Für welche der drei beschriebenen Methoden zur Einbindung eines Suchfelds in der Menüleiste Du Dich entscheidest, ist Geschmackssache. Verfügst Du über CSS-, HTML- und PHP-Kenntnisse, ist die Variante ohne Plugin zu bevorzugen – einfach, weil sie weniger Ressourcen am Webserver verbraucht und ein Plugin weniger auch bedeutet, eine potenzielle Fehlerquelle weniger in Deiner WordPress-Installation zu haben.
Du suchst noch ein passendes Hosting für Dein WordPress-Projekt?
Zu unseren WordPress-Angeboten
Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.