RSS-Feeds sind der ideale Weg, um Deine Blog-Beiträge automatisch bei Facebook zu posten, in Newsletter zu integrieren oder auf anderen Websites anzuteasern. Der Workshop zeigt, wie Du schon mit PHP-Grundkenntnissen individuelle RSS-Feeds in WordPress erzeugst.
RSS-Feeds sind altmodisch, ein Auslaufmodell? Weit gefehlt! RSS ist der perfekte Standard, um Inhalte weiterzuverarbeiten und zu verbreiten. Mit passenden RSS-Feeds geht das sehr einfach, weil zahllose WordPress-Plugins ebenso wie andere Content-Management-Systeme und vor allem Automatisierungsdienste wie IFTTT und dlvr.it mit Daten im RSS-Format umgehen können.
Standardmäßig bietet WordPress allerdings nur einen RSS-Feed an, der sämtliche Postings enthält. Für viele Zwecke willst Du aber nur bestimmte Themen oder Kategorien verarbeiten, den Volltext-Feed kürzen und lediglich Teaser-Texte weitergeben. Oder es soll beispielsweise ein Copyright-Hinweis oder ein Bild integriert sein.
Individuelle RSS-Feeds per Plugin
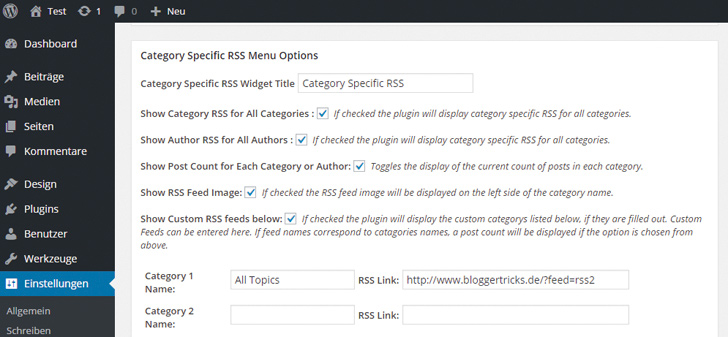
Bevor Du Dich ans Programmieren machst, solltest Du einen Blick auf einschlägige Plugins werfen. Denn für bestimmte Fälle gibt es Plugins, die die ganze Arbeit übernehmen, zum Beispiel wenn Du für bestimmte Kategorien ein Feed anbieten willst (Category Specific RSS Menu).
Dieses Plugin kannst Du mit einem einfachen Trick auch sehr individuell nutzen: Erstelle eine eigene Kategorie für die Beiträge, die Du in Deinem Feed haben willst, und weise ihnen diese zusätzlich zu ihrer eigentlichen Kategorie zu.

Reicht ein Plugin für Deine Anforderungen nicht aus, heißt es selbst Hand anlegen. Mit ein paar grundlegenden PHP-Kenntnissen ist es relativ einfach, individuell konfigurierte RSS-Feeds in WordPress zu erstellen.
Tipp: Kombiniere möglichst keine RSS-Plugins untereinander oder mit einem manuell erstellten Feed – oft stören sich diese Methoden nämlich gegenseitig und führen zu schwer nachvollziehbaren Fehlern.
1. Deinen individuellen RSS-Feed erzeugen
Für einen RSS-Feed muss WordPress ein Dokument nach bestimmten, formellen Vorgaben ausliefen, damit die Daten korrekt erkannt und verarbeitet werden. Mit den umfangreichen Definitionen des RSS-Standards musst Du Dich aber nicht auseinandersetzen, wenn Du unsere Vorlage als Basis für Deinen RSS-Feed (gezippte PHP-Datei) verwendest, denn hier sind bereits die relevanten Elemente standardkonform enthalten.
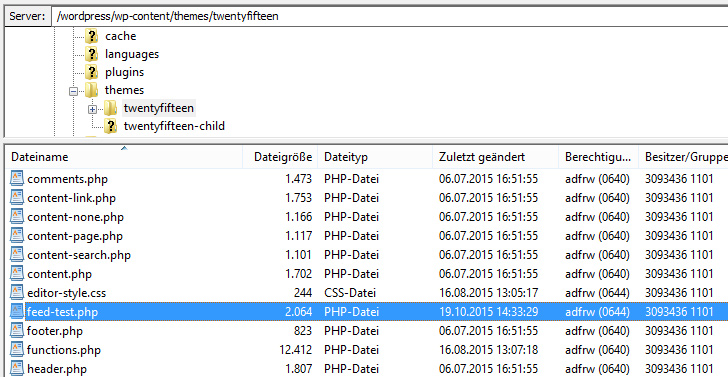
Lade diese PHP-Datei herunter und kopiere sie in das Stammverzeichnis Deines WordPress-Themes beziehungsweise Child Themes, falls Du ein solches nutzt. Themes liegen bei WordPress im Verzeichnis /wp-content/themes/.

2. Die wesentlichen Code-Zeilen verstehen
Diese Beispieldatei erzeugt einen Feed mit gekürztem Inhalt und ohne Bilder. Natürlich kannst Du hier nach Herzenslust Veränderungen vornehmen, ein wenig Einarbeitung in die Systematik von WordPress ist dafür allerdings unvermeidbar.
Genau genommen passiert in der PHP-Datei zum Erzeugen des RSS-Feeds das gleiche wie auf jeder WordPress-Seite – nur werden die Inhalte für den RSS-Feed anders formatiert. WordPress durchläuft also den so genannten „Loop“, und zieht dabei aus der Datenbank alle Beiträge heraus, die für die jeweilige Seite relevant sind. Im Falle eines RSS-Feeds sind das standardmäßig die zehn aktuellsten Postings.
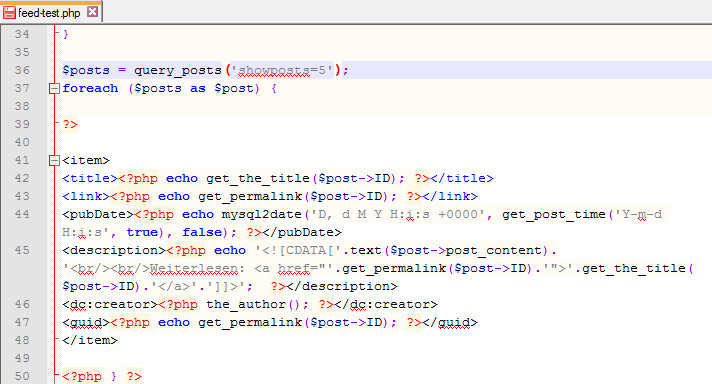
Der PHP-Code für den Loop besteht aus zwei Teilen. Zuerst definierst Du mit query_posts(), welche Postings Du aus der Datenbank holen willst. Die Daten werden im Array $posts abgelegt:
$posts = query_posts(’showposts=5′);
Im zweiten Teil durchläufst Du mit
foreach ($posts as $post) { }
dieses Array Beitrag für Beitrag und gibst den Inhalten die für den RSS-Feed die nötige Struktur.
Das klingt ein wenig kompliziert, letztlich enthält die Vorlage aber bereits alles Wesentliche, sodass lediglich der erst Teil relevant ist, wenn es darum geht, den RSS-Feed mit individuell definierten Inhalten zu füllen.

Was Du dazu verändern musst, befindet sich in der runden Klammer der Funktion query_posts(). Sie beinhaltet die Parameter für die Datenbankabfrage. Im Bespiel wird der Parameter showposts übergeben, der angibt, wie viele Postings insgesamt im RSS-Feed enthalten sein sollen – hier also 5. Über weitere Parameter steuerst Du beispielsweise, aus welchen Kategorien die Postings kommen sollen, welche Tags sie enthalten müssen und Ähnliches.
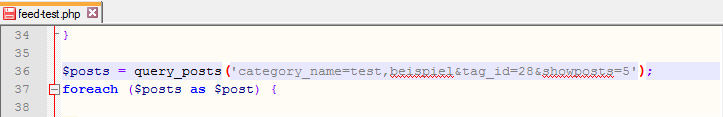
3. Bestimmte Kategorien oder Tags ein- oder ausschließen
cat = definiert die ID(s) der Kategorien, aus denen die Postings herangezogen oder mit einem vorangestellten Minus-Zeichen ausgeschlossen werden sollen.
category_name = verwen
det den Permalink-Namen (engl. „slug“) der jeweiligen Kategorie – das ist anfälliger für Schreibfehler, der Permalink zu jeder Kategorie lässt sich aber leichter herausfinden und erleichtert später die Identifikation, welche Kategorien man verwendet hat.
Beispiele:
$posts = query_posts(’showposts=5&cat=1′);
$posts = query_posts(’showposts=5&cat=1,2,3′);
$posts = query_posts(‚category_name=test,beispiel‘);
$posts = query_posts(‚cat=-17,-28‘);
Das gleiche funktioniert auch mit Tags – im RSS-Feed sind dann Postings enthalten, die eine bestimmte Tag-ID oder Tag-Namen (engl. „slug“) haben. Beispiele:
$posts = query_posts(’showposts=5&tag_id=1′);
$posts = query_posts(‚tag=beispielstag,testtag‘);
Durch gezielte Vergabe von Tags kannst Du also direkt beim Schreiben von Postings festlegen, welche davon in diesem RSS-Feed enthalten sein sollen.

Darüber hinaus gibt es noch zahlreiche, für diesen Zweck aber meist weniger relevante Parameter, die Du verwenden kannst. Eine detaillierte Übersicht liefert die WordPress-Dokumentation.
Mit diesen Parametern kannst Du also Deinen RSS-Feed nach Herzenslust anpassen. Zunächst solltest Du den RSS-Feed aber so in WordPress integrieren, dass er von außen auch aufrufbar ist – schon allein deshalb, weil Du nur so testen kannst, ob alles funktioniert. Grundsätzlich gibt es dazu zwei Wege: den offiziellen und den unkomplizierten. Beide funktionieren problemlos auch in jedem Hosting-Paket von STRATO.
4a. Alternative 1: Der offizielle Weg über add_feed()
Offiziell bietet WordPress die Möglichkeit, mit der Funktion add_feed() über die functions.php des Themes zusätzliche RSS-Feeds zu definieren. Allerdings musst Du dafür die functions.php Deines Themes verändern – was nur über ein Child Theme sinnvoll ist, weil Du die Veränderungen sonst bei jedem Update des Themes wieder verlieren würdest. Nur für einen individuellen RSS-Feed lohnt sich das Anlegen eines Child Themes aber eher nicht.
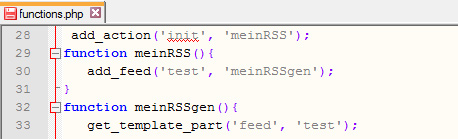
Für diese Methode fügst Du in der functions.php Deines Themes oder Child Themes irgendwo die folgenden Code-Zeilen ein:
add_action(‚init‘, ‚meinRSS‘);
function meinRSS(){
add_feed(‚test‘, ‚meinRSSgen‘);
}
function meinRSSgen(){
get_template_part(‚feed‘, ‚test‘);
}
Entscheidend ist, dass im gleichen Verzeichnis wie die functions.php auch die zugehörige PHP-Datei liegt, mit der Du den RSS-Feed erzeugst. Die Datei muss in unserem Beispiel den Dateinamen feed-test.php tragen.

Dieser RSS-Feed ist dann erreichbar unter der URL http://www.DEINEDOMAIN.de/feed-test.php
Willst Du einen anderen Dateinamen für die Feed-Datei verwenden, musst Du die Parameter ‚feed‘ und ‚test‘ in den beiden Funktionen der functions.php sowie in der URL entsprechend ändern.
4b. Alternativ 2: Der Workaround über ein Custom Page Template
Der unkomplizierte Weg führt zum selben Ergebnis, nutzt aber ein anderes Features von WordPress, das keine Veränderungen in Dateien des Themes nötig macht: Custom Page Templates.
Für RSS-Feeds ist das zwar nicht gedacht, die Methode funktioniert aber bestens. Ein weiterer Vorteil: Wenn Du mit einem Feedburner-Plugin Deine RSS-Feeds von WordPress über Feedburner ausliefern lässt, bleiben Feeds, die Du über Custom Page Templates erstellst, davon unberührt. Das ist vor allem dann wichtig, wenn Dein neuer Feed nicht direkt für die Leser sondern beispielsweise für die Content-Weiterverarbeitung gedacht ist.
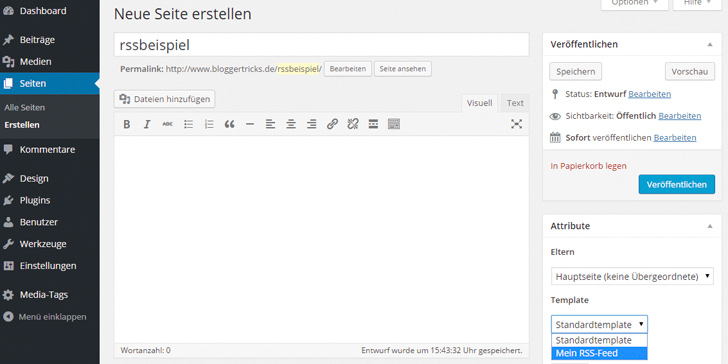
Ein Custom Page Template ist eine Vorlage für Seiten innerhalb von WordPress, die individuell gestaltet sind. Beim Erstellen einer neuen Seite kannst Du rechts unter „Attribute“ das Template auswählen, das WordPress für die jeweilige Seite verwenden soll – gewöhnlich ist das einfach das „Standardtemplate“.
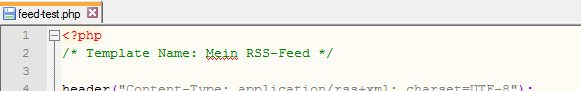
Für unseren individuellen RSS-Feed verwenden wir die schon vorhandene Datei, die wir zu Beginn angelegt haben, als Template. Die Voraussetzungen für ein Custom Page Template sind in unserer Beispiel-Datei bereits enthalten: Direkt nach dem <?php-Tag enthält sie nämlich die Zeile
/* Template Name: Mein RSS-Feed */
Daran erkennt WordPress, dass es sich um das Custom Page Template „Mein RSS-Feed” handelt und bietet es beim Anlegen einer neuen Seite in WordPress in der Template-Auswahl an.

Du erstellst also lediglich eine leere, neue Seite (nicht zu verwechseln mit einem neuen Beitrag) in WordPress und weist ihr das Template „Mein RSS-Feed“ zu. Als Titel gibst Du der Seite den Namen, unter dem der RSS-Feed erreichbar sein soll, also beispielsweise rssbeispiel. Sobald Du die neue Seite gespeichert hast, ist der RSS-Feed unter der URL erreichbar.

5. RSS-Feed testen
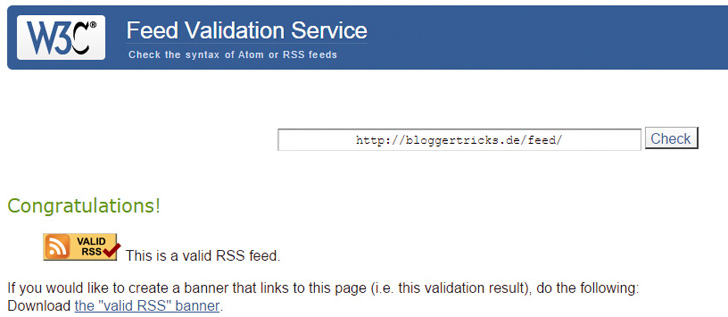
Mit einer gewissen Wahrscheinlichkeit sind Dir beim Anlegen der PHP-Datei für den RSS-Feed Fehler unterlaufen. Erscheint beim Aufruf des Feeds eine Fehlermeldung oder eine weiße Seite, dann liegt der Fehler irgendwo in Deinem PHP-Code. Ist in dieser Hinsicht alles in Ordnung, solltest Du den Feed mit dem Feed Validation Service des W3C noch einmal auf Standardkonformität prüfen, damit es bei der Weiterverarbeitung der Daten keine Probleme gibt.

Und was jetzt?
Wenn der RSS-Feed fertig eingerichtet und geprüft ist, geht’s an die Weiterverarbeitung. Im einfachsten Fall hast Du einen neuen, spezialisierten Feed für Deine Leser erzeugt – dann musst Du lediglich den Link zum Feed auf Deiner Website integrieren.

Willst Du mit dem Feed beispielsweise Inhalte automatisch in einen Newsletter packen, lohnt sich ein Blick auf die RSS-Funktionen des kostenlosen Maildienstleisters Mailchimp. Für automatisches Verarbeiten von Inhalten sind beispielsweise IFTTT und dlvr.it mit ihren umfangreichen Möglichkeiten hervorragende Anlaufstellen. Zur Übernahme in andere WordPress-Blogs oder Content-Management-Systeme stehen dort jeweils zahlreiche Plugins zur Verarbeitung von RSS-Feeds bereit.

Nicolas sagte am
Hallo!
Ich verzweifle etwas, da die URL bei Mailchimp nicht einmal als RSS-Feed-URL erkannt wird, nachdem ich die feed-test.php hochgeladen und das Custom Template „Mein RSS-Feed“ auf einer Seite aktiviert habe. https://meinedomain.de/rssfeed und https://meinedomain.de/rss.feed.php werden nicht als RSS-Feed erkannt.
Ist diese Anleitung noch aktuell?
Besten Dank!
Oliver Meiners sagte am
Hallo Nicolas,
ja, der Beitrag ist noch aktuell. Ich habe einmal für Dich Rücksprache mit Franz gehalten:
Hast Du Deinen Feed wie unter Punkt 5 beschrieben mit dem Service des W3C getestet?
Wenn das Ergebnis positiv ausfällt und Mailchimp deinen Feed nicht erkennt, dann müsstest Du Dich an den Support von Mailchimp wenden. Sollte das Ergebnis negativ ausfallen, empfehle ich, Deinen PHP-Code noch einmal zu prüfen.
Viele Grüße
Oliver
Nicolas sagte am
Hallo Oliver,
vielen herzlichen Dank für die Mühen. Ich habe den Feed in der Tat mittels W3C getestet, aber auch da gab es bereits einige angezeigte Fehler.
Letztlich habe ich mich jetzt doch für einen anderen Weg entschieden, sodass eine Lösung gar nicht mehr vonnöten ist. Ich bin aber dennoch dankbar für den Support und finde es toll, dass dieser Blog hier existiert und auch wirklich aktiv betrieben wird.
Herzliche Grüße ans Team und vielen Dank,
Nicolas
Oliver Meiners sagte am
Hallo Nicolas,
vielen Dank für das tolle Feedback!
Es freut mich, dass Du eine Lösung gefunden hast. Ich wünsche Dir weiter viel Erfolg mit Deinem Online-Projekt.
Viele Grüße
Oliver
Florian sagte am
Sehr gute Anleitung! Trotzdem habe ich ein kleines Problem.
Ich nutze diesen zusätzlichen RSS-Feed als Schnittstelle für Mailchimp. Dafür habe ich Ihr PHP-File so abgewandelt, dass nur die Überschriften samt Links ausgegeben werden, was sehr gut funktioniert. Als letzten Feinschliff bräuchte ich jetzt noch die Featured Images der jeweiligen Posts. Ich habe mich jetzt ein paar Stunden durchs Netz gegraben und diese und jene Methode ausprobiert, als PHP-Laien gelingt es mir jedoch einfach nicht.
Kennen Sie vielleicht eine einfache Möglichkeit?
Franz Neumeier sagte am
Hallo Florian,
ich kenne zwei Möglichkeiten, mit denen das geht – probiere aus, was für Dich am besten klappt. bei mir funktioniert Methode 2 mit Mailchimp ganz gut:
<description><![CDATA[<?php if (has_post_thumbnail()) { echo '<p>' . get_the_post_thumbnail($post->ID, 'medium', array('style' => 'margin-bottom:10px;')) . '</p>'; } ?><?php echo '<p>'; ?><?php the_excerpt_rss() ?><?php echo '</p>'; ?>]]></description>oder:
<description><![CDATA[<?php$output = get_the_excerpt();
$output = apply_filters( 'the_excerpt_rss', $output );
$output = preg_replace( array('/srcset="([\w\W]+?)\"/','/sizes="([\w\W]+?)\"/') , ' ' , $output );
echo $output;
?>
<i>weiterlesen:</i> <a href="<?php the_permalink_rss() ?>"><?php the_title_rss() ?></a>]]>
</description>
Herzliche Grüße,
Franz
Franz Neumeier sagte am
@Wilhelm: Blöder Fehler, sorry … Ich habe es im Text korrigiert beziehungsweise ergänzt. Die URL zu dem Feed in dem Beispiel lautet: http://www.DEINEDOMAIN.de/feed-test.php
Wilhelm sagte am
Wie ist der URL mit der der Feed dann aufrufbar ist?
Über dem Abschnitt 4b ist zwar ein Satz damit angefangen, dann aber nicht zu ende geführt worden: „Dieser RSS-Feed ist dann erreichbar unter der URL“