Der sogenannte White Screen of Death („Weiße Seite des Todes“) ist ein Fehler, mit dem viele WordPress-Blogger irgendwann konfrontiert werden. Wie Du das Problem löst, erfährst Du in diesem Beitrag.
Wie der Name vermuten lässt, bleiben beim White Screen of Death das Front- und/oder das Backend beim Aufruf weiß. Das heißt, dass Du WordPress nicht mehr nutzen kannst und auch Besucher nichts zu sehen bekommen. Verursacht wird das Problem häufig durch einen PHP-Fehler in einem Theme oder Plugin.
Ursache finden: Debug Mode aktivieren
Um Informationen über die Ursache zu erhalten, solltest Du als Erstes den Debug-Modus aktivieren (wie Du per FTP auf den Webspace zugreifst, haben wir hier beschrieben). Ändere dazu in der wp-config.php die Zeile
define('WP_DEBUG', false);in
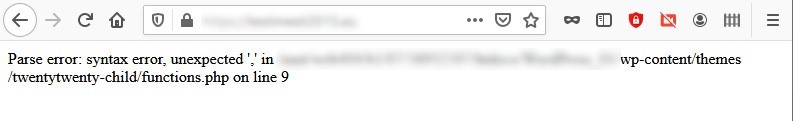
define('WP_DEBUG', true);.Wenn Du die Website nun erneut aufrufst, wird Dir eine detaillierte Meldung über den Fehler, die betroffene Datei und die Codezeile angezeigt.

Lösung: Datei oder Verzeichnis umbenennen
Falls Du Zugriff auf das Backend hast, solltest Du das betroffene Theme oder Plugin deaktivieren. Andernfalls kannst Du die in der Fehlermeldung benannte Datei im Webspace umbenennen (z. B. mit dem Anhang .bak), damit WordPress die fehlerhafte Datei nicht mehr aufruft. Deine Einstellungen bleiben dabei aber erhalten.
Wenn Dein Theme betroffen ist, solltest Du das gesamte Theme-Verzeichnis umbenennen. WordPress greift dann automatisch auf ein anderes Theme zurück. Wichtig: Es sollte immer mindestens ein alternatives Theme vorhanden sein!
Vergiss nicht den Debug-Modus anschließend wieder auszuschalten, indem Du den Wert in der oben genannten Zeile wieder zurück auf false setzt. Deine Besucher bekommen sonst unschöne (Fehler-)Meldungen zu sehen, die für Entwickler gedacht sind.
Tipp: Source-Code-Editoren können Dich bei der Fehleranalyse unterstützen oder sorgen dafür, fehlerhaften Code bereits bei der Eingabe aufzuzeigen. Wie Du gute Editoren findest, liest Du hier.
Hinweis: Diesen Beitrag haben wir am 14.12.2020 aktualisiert.


Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.