Ob Du über Kochen, Literatur oder Kameras bloggst: Bestimmte Inhalte wie Rezepte, Literaturangaben oder technische Eigenschaften gehören in jeden fachspezifischen Beitrag. Mit den benutzerdefinierten Feldern bietet WordPress eine praktische Funktion, um diese wiederkehrenden Daten schnell einzufügen und ansprechend darzustellen.
Vor allem spezialisierte Blogs haben bestimmte Datentypen. In einem Kochblog beispielsweise sind das Zutaten, Zubereitungszeit und Schwierigkeitsstufe. Mit den benutzerdefinierten Feldern musst Du diese Angaben nicht mehr im Fließtext unterbringen. Stattdessen legst Du individuelle Felder an, die ober- oder unterhalb des Beitrags angezeigt werden. Damit sparst Du Zeit und es sieht professioneller aus, wenn Du die Daten optisch vom Fließtext abgrenzt.
Noch eins vorab: Was Du für diese Anleitung benötigst sind ein Hosting-Paket, eine WordPress-Installation und grundlegende Kenntnisse in PHP und CSS. Verwende am besten ein Child Theme, damit die Änderungen bei einem Theme-Update nicht verloren gehen.
Wie Du die benutzerdefinierten Felder genau anlegst, zeigen wir Dir in 4 Schritten:
1. Ansicht anpassen
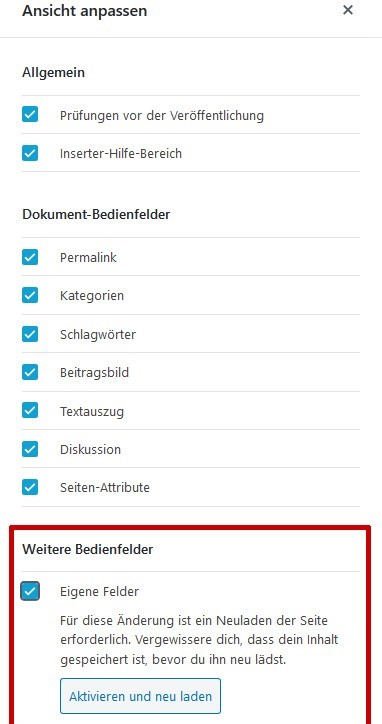
Benutzerdefinierte Felder werden im Backend auf der Beitragsebene unterhalb des Editors angelegt (Beiträge > Alle Beiträge > Bearbeiten). Falls Du diese Option nicht findest, musst Du über das Drei-Punkt-Menü oben rechts die Option Ansicht anpassen wählen. Setze dann ein Häkchen bei Eigene Felder.

2. Benutzerdefinierte Felder anlegen
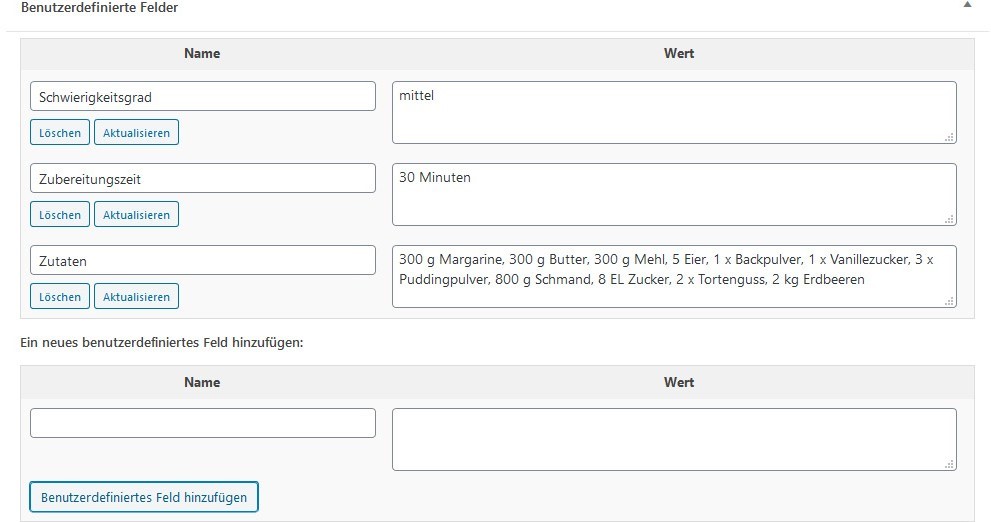
Um beim Beispiel des Kochblogs zu bleiben: Während Du die Zubereitung im Fließtext beschreibst, legst Du nun unterhalb des Editors für Zutaten, Zubereitungszeit und Schwierigkeitsgrad einfach entsprechende benutzerdefinierte Felder an. Als Name trägst Du den Datentyp (z. B. »Schwierigkeitsgrad«) und daneben den für dieses Rezept gültigen Wert ein (z. B. »mittel«).

Übrigens: Die Namen werden dabei gespeichert und stehen per Dropdown-Menü auch für andere Beiträge zur Verfügung. Das spart Zeit und stellt sicher, dass die Datentypen in den Beiträgen einheitlich benannt werden.
3. Felder im Beitrag anzeigen
Die benutzerdefinierten Felder zeigt WordPress erst mit der Funktion
<?php the_meta(); ?>
an. Dazu fügst Du den Code innerhalb des Loops ein. Der Loop bzw. die »Schleife« ist ein PHP-Code, mit dem WordPress die Inhalte anzeigt.
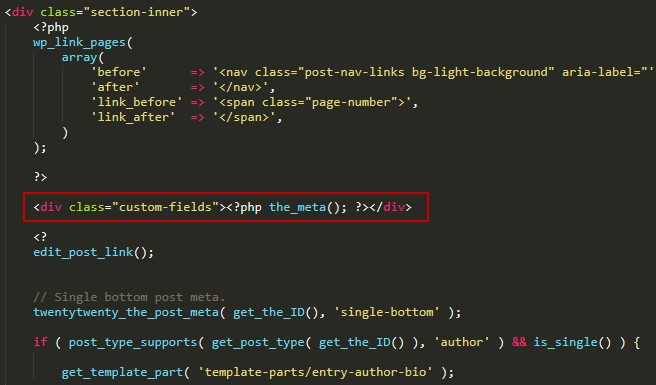
Wo die Funktion genau hingehört, hängt vom verwendeten Theme ab. Themes sind in der Regel kommentiert (z. B. »/* Start the Loop */«), sodass Du nicht lange suchen musst. Bei Twenty Twenty zum Beispiel bzw. dessen Child-Theme kannst Du die Funktion in die Datei content.php oberhalb der Funktion edit_post_link(); einfügen. Am besten führst Du bei der Gelegenheit gleich eine neue Klasse wie »custom- fields« ein, mit der Du die Felder anschließend per CSS gestalten kannst.

Wichtig ist die korrekte Syntax: Hier musste oberhalb des markierten Bereichs ein schließendes Tag (?>) und unterhalb ein öffnendes Tag (<?) eingefügt werden. Zwischen den div-tags sollten keine Leerzeichen sein.
Beachte dabei die Verzeichnisstruktur: Die content.php liegt im Unterverzeichnis »template-parts«. Im Child-Theme muss die Hierarchie identisch sein. Erstelle daher einen gleichnamigen Ordner in Deinem Child-Theme und speichere dort die angepasste Kopie der content.php.
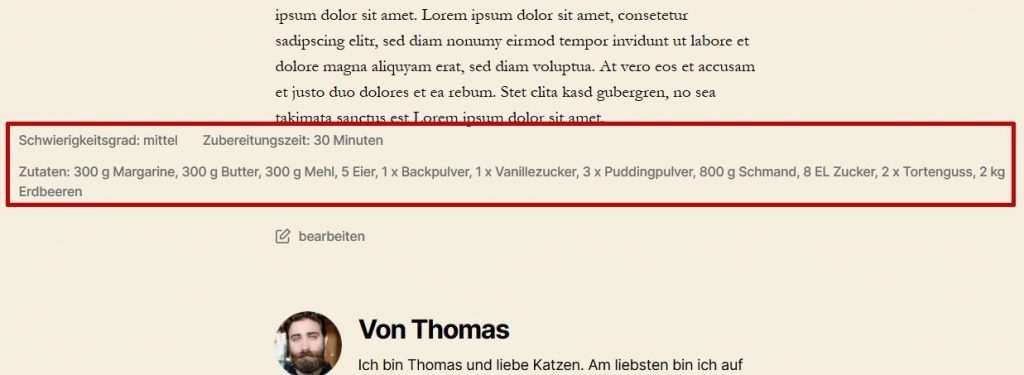
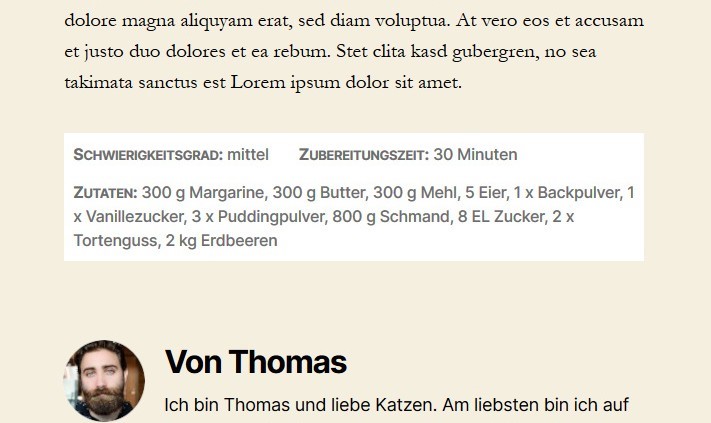
Sobald Du den Beitrag neu lädst, findest Du die benutzerdefinierten Felder unterhalb des Beitrags:

4. Daten vom Fließtext abgrenzen
Sofern im Theme nichts definiert wurde, wirken die Felder vielleicht etwas deplatziert. Um das zu ändern, kannst Du der style.css Deines Child-Themes zum Beispiel folgende Zeilen hinzufügen:
/* Custom Fields */
.custom-fields { margin-top: 2em;
background-color: #ffffff; padding: 0.5em;
margin-right: auto; margin-left: auto; max-width: 58rem; width: 100%;
}
.custom-fields .post-meta-key { font-weight: bold;
font-variant:small-caps; list-style: none;
}
.custom-fields:empty { display: none;
}Der pseudo-Klassen-Selektor :empty sorgt dafür, dass der Bereich nur bei vorhandenem Inhalt angezeigt wird. Fertig:

Mit benutzerdefinierten Feldern effizienter bloggen und strukturieren
Die benutzerdefinierten Felder gehören zu den unterschätzten und weniger bekannten Funktionen von WordPress. Dabei kostet es Zeit und macht wenig Spaß, jedes Mal dieselben Datentypen aufzulisten. Mit der vorgestellten Lösung kannst Du Zutaten, Literaturangaben und Produkteigenschaften bequem in Deine Beiträge integrieren und ansprechend darstellen. Praktisch ist der damit einhergehende Wiedererkennungseffekt: Leser, die sich für die Details interessieren, finden sie auf einen Blick – einheitlich und in jedem Beitrag an der gleichen Stelle.
Hinweis: Diesen Beitrag haben wir am 26.11.2020 aktualisiert.


Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.