Ein Autor-Template macht Dein Blog persönlicher. Wir zeigen Dir in diesem Beitrag, wie Du eine Vorlage für das Theme Twenty Twenty erstellst.
Ein Autor-Template bestimmt, wie die Archiv-Seite Deiner Beiträge aussieht. Wenn Du in einem Beitrag auf Deinen Namen klickst, findest Du in der Regel lediglich eine chronologische Auflistung der letzten Beiträge. In nur wenigen Schritten verwandelst Du Dein Archiv in eine individuelle Autoren-Seite mit Bild, biografischen Infos und Kontaktdaten. Alles was Du dafür benötigst, sind ein STRATO Webhosting-Paket, eine WordPress-Installation inklusive Twenty Twentyund CSS-Kenntnisse.
1. Template erstellen
Erstelle dazu eine neue Datei namens author.php. Was Du dort eingibst, hängt vom verwendeten Theme und Deinen Vorstellungen ab. In unserem Beispiel soll die (bei Twenty Twenty) unterhalb der Beiträge angezeigte Autoren-Bio auch im Autoren- Template sichtbar werden. Darunter fügen wir das Feld für die Webseite und die E-Mail-Adresse ein. Der komplette Code des Templates sieht dann so aus:
<?php /** * Autor Page Template * * @package WordPress * @subpackage Twenty_Twenty * @since Twenty Twenty 1.0 */ get_header(); ?> <main id=“site-content“ role=“main“> <div class=“post-inner thin entry-content“> <?php // Set the Current Author Variable $curauth $curauth = (isset($_GET[‚author_name‘])) ? get_user_by(‚slug‘, $author_name) : get_userdata(intval($author)); ?> <div class=“author-profile“> <h1>über <?php echo $curauth->nickname; ?></h1> <div class=“author-photo“> <?php echo get_avatar( $curauth->user_email , ‚90 ‚); ?> </div> <p> <?php echo $curauth->user_description; ?><br /> <strong>Website: </strong><a href=“<?php echo $curauth- >user_url; ?>“><?php echo $curauth->user_url; ?></a><br /> <strong>Kontakt: </strong><a href=“mailto: <?php echo get_the_author_meta(‚user_email‘, 1); ?>“>E-Mail schreiben</a> </p> </div> <h3>Beiträge von <?php echo $curauth->nickname; ?>:</h3> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <h3> <a href=“<?php the_permalink() ?>“ rel=“bookmark“ title=“Permanent Link: <?php the_title(); ?>“> <?php the_title(); ?></a> </h3> <?php the_excerpt(); ?> <?php endwhile; // Previous/next page navigation. the_posts_pagination(); else: ?> <p><?php _e(‚No posts by this author.‘); ?></p> <?php endif; ?> </div> <?php get_template_part( ‚template-parts/footer-menus-widgets‘ ); ?> <?php get_footer();
Bei der Funktion get_the_author_meta() musst Du Deine Benutzer-ID eintragen (in unserem Beispiel: 1). Diese erfährst Du, wenn Du im Backend unter Benutzer -> Alle Benutzer mit dem Mauszeiger über den Namen fährst. In der angezeigte URL ist dann „user_id=“ zu sehen – wenn nicht, ist es die Nummer 1.
Wichtig: Mit dem oben gezeigten Code wird die E-Mail-Adresse Deines Benutzernamens öffentlich. Wenn Du das nicht willst, entferne die folgende Zeile:
<strong>Kontakt: </strong><a href=“mailto: <?php echo get_the_author_ meta(‚user_email‘, 1); ?>“>E-Mail schreiben</a>
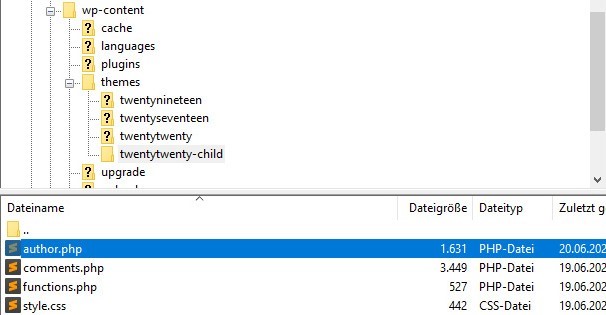
Die author.php lädst Du anschließend in das Hauptverzeichnis des Child-Themes:

2. Profil im Backend ausfüllen
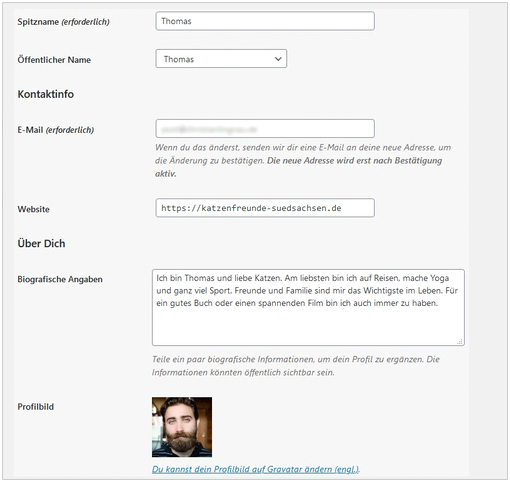
Das Template kann Profilbild, biografische Angaben und Kontaktinfos nur anzeigen, wenn Du diese im Backend eingetragen hast (Benutzer > Dein Profil). Als Profilbild verwendet WordPress das bei Gravatar hochgeladene Foto. Damit das funktioniert, musst Du Dich dort mit der gleichen E-Mail-Adresse wie im Blog anmelden und ein Bild einstellen.

3. CSS anpassen
Per CSS kannst Du anschließend Farben und Abstände anpassen. Die Anweisungen schreibst Du in die style.css Deines Child-Themes oder in den Customizer (Design > Customizer > Zusätzliches CSS). In unserem Beispiel färben wir den Hintergrund weiß, fügen einen einseitigen Rahmen hinzu (wie bei den Kommentaren) und sorgen für ein rundes Autorenbild.
.author-profile { background: #ffffff; padding: 1em;
margin-right: auto; margin-left: auto;
width: 100%;
border-right: #cd2653 solid 10px;
}
.author-profile h1 { font-size: 3em;
margin: 0em;
}
.author-profile p { margin-top: 1em;
}
.author-photo .avatar { float: left;
text-align: left; margin-right: 1em;
margin-top: 1em; border-radius: 50%;
}
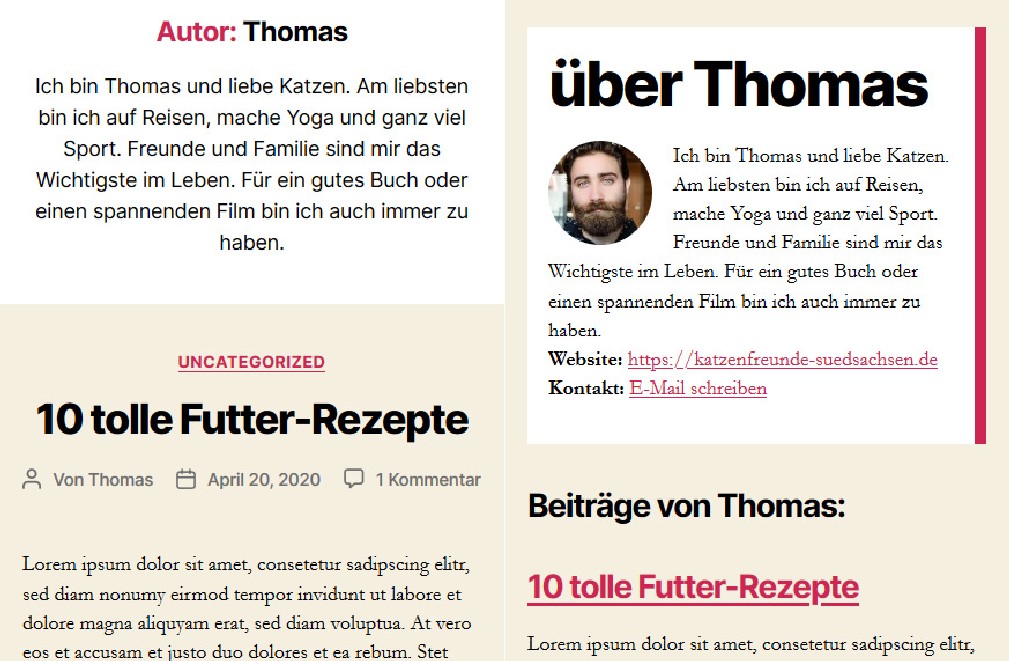
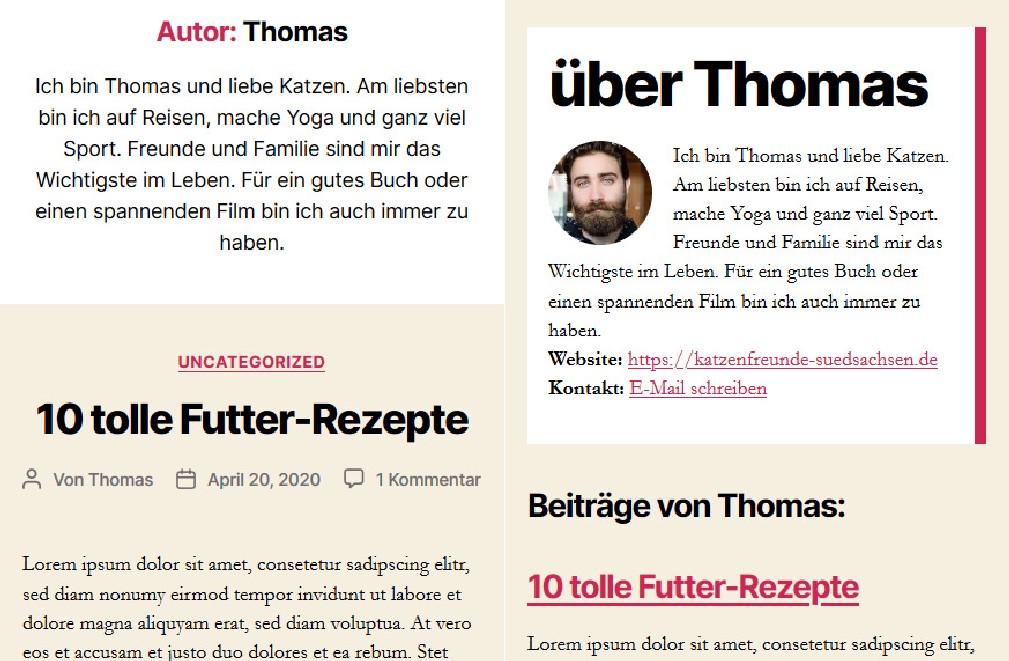
Fertig! Links siehst Du die originale Archiv-Seite, rechts die angepasste Variante mit Profil:

Persönlich statt Standard
Vor allem der persönliche Charakter unterscheidet ein Blog von einem Nachrichtenportal. Wenn ein Leser auf Deinen Namen klickt, will er mehr über Dich erfahren. Mit dem vorgestellten Template erfüllst Du diese Erwartung besser als mit einem Standard-Archiv. Einmal eingerichtet, wirst Du das Autor-Template nicht mehr missen wollen. 🙂
Hinweis: Diesen Beitrag haben wir am 26.11.2020 aktualisiert.


Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.