Weihnachten wird auch online gefeiert. Wir zeigen Dir in diesem Beitrag, wie Du Dein Blog festlich schmückst, ohne dass es kitschig wird.
Christmas Plugins gibt es viele in der WordPress Repository – zum Beispiel für animierte Schneeflocken, Hintergrundmusik oder einen Countdown bis Heiligabend. Das kann allerdings manchem Leser schnell auf die Nerven gehen. Wie wäre es, wenn Du stattdessen Dein Header-Bild austauschst, Farben anpasst und einen Adventskalender nutzt? Alles, was Du dafür benötigst, ist ein STRATO Hosting-Paket mit installiertem WordPress und diese Tipps.
Weihnachtlicher Header
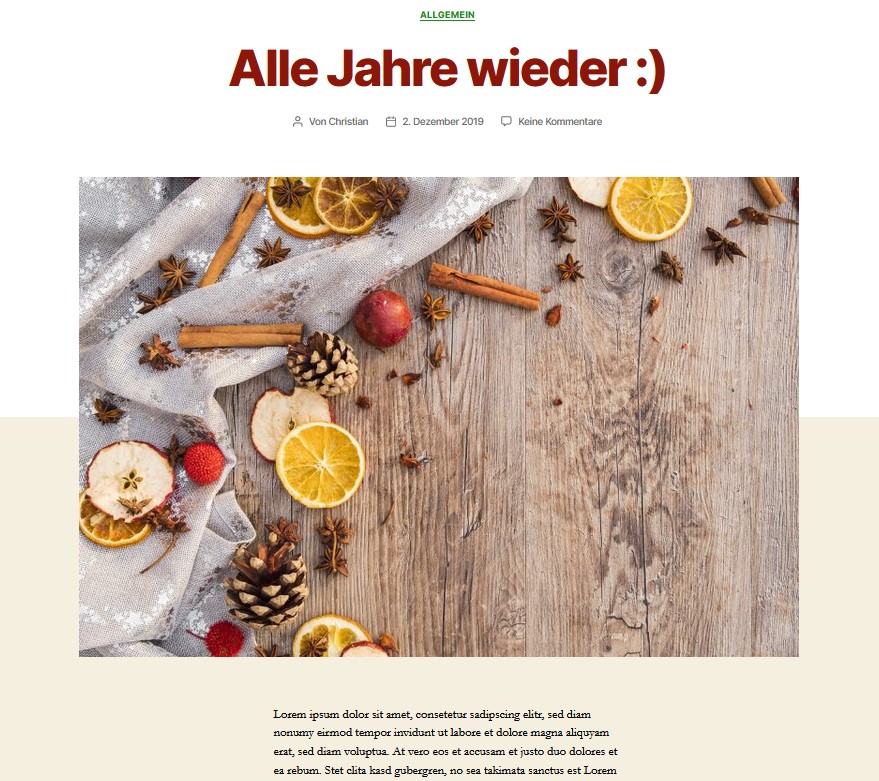
Bei vielen Themes kannst Du ein separates Header-Bild einfügen. Beim aktuellen Standard-Theme Twenty Twenty ist das allerdings nicht möglich. Dafür hast Du die Option, das Beitragsbild einzelner Beiträge oder Seiten als bildschirmfüllenden Header darzustellen. Wähle dazu im Editor unter Beitrags-Attribute das Cover-Template.
Das Bild sollte mindestens 1.980 x 1.485 Pixel groß sein. Wenn das Motiv der Schrift im Header in die Quere kommt, kannst Du die Deckkraft des Overlays erhöhen (Design -> Customizer -> Cover-Template). In diesem Beispiel haben wir ein dunkles Rot mit dem Farbcode #8E1609 verwendet:

Festliche Farben
Typische Weihnachtsfarben sind Rot und Grün. Welche Farbtöne konkret in Frage kommen, hängt vom Deinem Theme ab. Mit einem weißen Hintergrund hast Du es besonders leicht, da es sich mit allem verträgt. Bei Twenty Twenty kannst Du die Hintergrundfarben von Header und Footer im Customizer separat anpassen (Design-> Customizer-> Farben).
Bei manchen Themes lassen sich so auch die Farben von Links und Überschriften anpassen. Manchmal ist das nur über einen Farbwähler möglich. Mit der Funktion Zusätzliches CSS kannst Du im Customizer bestimmte Farben per Farbcode vorgeben. Zum Beispiel färbt diese Anweisung Überschriften weihnachtlich rot:
h1, h2, h3, h4 {
color: #8E1609;
} 
Adventskalender integrieren
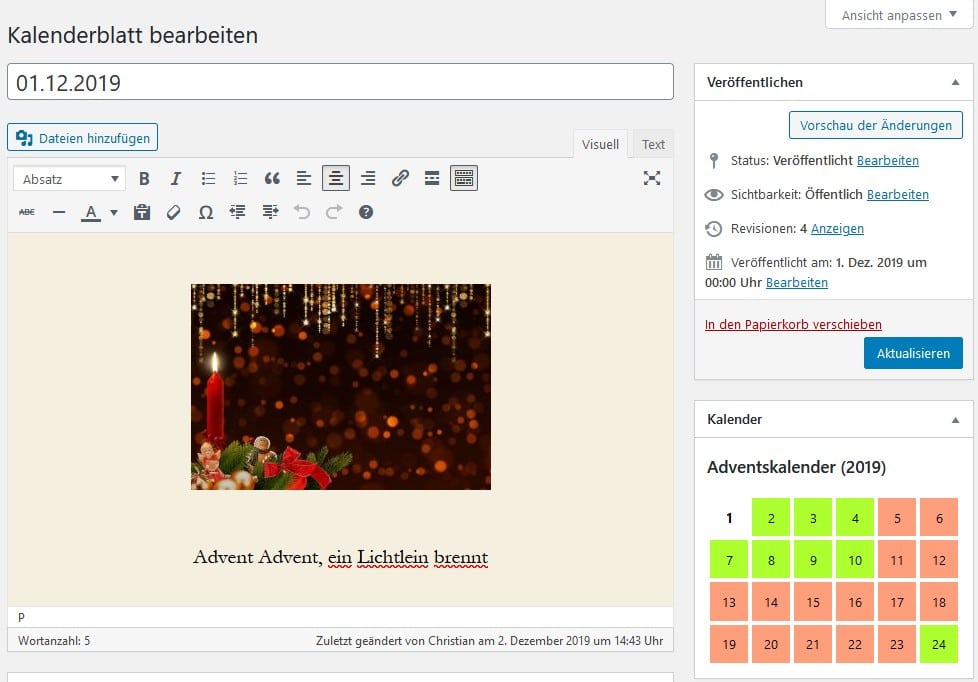
Zu Weihnachten darf ein Adventskalender nicht fehlen. Das funktioniert zum Beispiel mit einem Plugin wie WP Advent. Nach der Installation gelangst Du über Werkzeuge -> Adventskalender zu den Einstellungen. Sobald Du einen Kalender erstellt hast, kannst Du unten auf der Seite ein Kalenderbild hochladen und per Klick auf die Türchen diese mit Inhalten füllen.
Die Bearbeitung erfolgt im alten WordPress Editor. Die Möglichkeiten sind begrenzt, doch immerhin lassen sich Texte und Bilder einfügen. Über das Menü auf der rechten Seite kannst Du alle Türchen nacheinander bearbeiten.

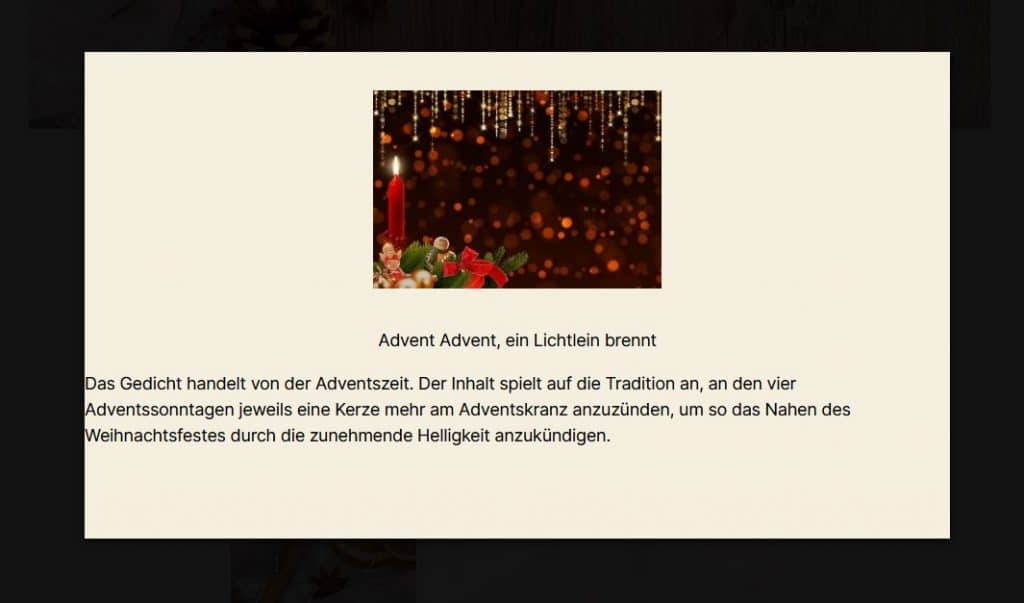
Deine Besucher können natürlich nur die Türchen bis zum aktuellen Datum öffnen. Alle anderen sind von einem Overlay verdeckt. Bei einem Klick auf das Bild öffnet sich eine Lightbox, d. h. der Inhalt wird in einem Fenster hervorgehoben und der Rest abgedunkelt.

Weihnachten ohne digitalen Kitsch
Digitale Weihnachtsstimmung geht auch dezent und ohne großen Aufwand. Die gezeigten Änderungen kannst Du problemlos rückgängig machen und im nächsten Jahr reaktivieren. Schließlich ist das wie mit dem Weihnachtsschmuck: Zu Weihnachten schön für die Stimmung, danach aber schnell in die Kiste damit.
Du möchtest mit Deinem eigenen WordPress-Blog durchstarten?
Zu den WordPress-Paketen

Kartoni sagte am
Wir haben auf unserer Seite ein paar Schneeflocken eingefügt. Mit WordPress gar kein Problem, gibt eine Hand voll Plugins, die das per Knopfdruck möglich machen. Wenn es nur wenigsten auch mal weiße Weihnachten geben würde…
Sven Hähle sagte am
Hallo,
eine schöne Idee, Schneeflocken einzufügen! Und auf eine weiße Weihnacht hoffen wir auch – ein bisschen Zeit ist ja noch. 🙂
Viele Grüße und eine schöne Weihnachtszeit für Euch
Lisa
Tim Tersluisen sagte am
… Deinen Worpress-Blog
Andreas Wehry sagte am
Hallo Tim,
laut Duden kann man “der” oder “das” Blog sagen. Unser Autor Christian hat sich hier für “das Blog” entschieden – und schreibt deshalb “Dein Blog”. 🙂
Viele Grüße
Michael