Beim Aufbau einer eigenen Website spielen Fotos eine wichtige Rolle: Sie lockern den Text auf, unterstützen die Inhalte und geben dem Nutzer einen Eindruck von Deinen Produkten oder Dienstleistungen. Mit individuellen und guten Bildern stärkst Du Deine Glaubwürdigkeit und kannst Dich von der Konkurrenz abheben. Aber worauf solltest Du bei der Auswahl Deiner Fotos achten und wie erstellst Du Deine individuelle Bildwelt?
Stock-Bilder oder eigene Fotos?
Um Fotos für Deine Website zu bekommen, gibt es verschiedene Möglichkeiten. Du kannst etwa die Bilder bei einer Stock Photo Agentur wie Shutterstock oder Fotolia kaufen oder lizenzfreie Bilder verwenden. Das ist meistens relativ preiswert – allerdings sieht man diese Fotos wahrscheinlich auch auf anderen Websites.
Wenn Du einen professionellen Fotografen beauftragst oder selber fotografierst, sind die Bilder ganz individuell auf Dich und Deinen Bedarf zugeschnitten; das kostet jedoch mehr Geld und Zeit.
Egal für welche Variante Du Dich entscheidest: Beachte auf jeden Fall die entsprechenden Lizenzvereinbarungen, Urheber- und Nutzungsrechte – ansonsten kann es teuer werden! Der Satiriker Jan Böhmermann zum Beispiel wurde 2015 teuer abgemahnt, nachdem er ein Bild auf Twitter geteilt hatte.
Stockagenturen haben häufig unterschiedliche Lizenzbestimmungen. In der Regel solltest Du aber die Lizenz und den Namen des Urhebers direkt unter dem Bild oder im Impressum angegeben.
Was sind „gute“ Bilder?
Wenn Du Fotos auswählst, darfst Du ruhig ein bisschen wählerisch sein – schließlich geht es um Deine eigene Website. Grundsätzlich solltest Du bei der Bildauswahl auf diese Aspekte achten:
• Verwende qualitativ hochwertige Fotos: Das Motiv sollte nicht verpixelt und gut zu erkennen sein. Wenn Du selber fotografierst, achte auf eine entsprechende Beleuchtung und einen ansprechenden Bildausschnitt. Mehr Tipps für Deine Fotos findest Du hier.
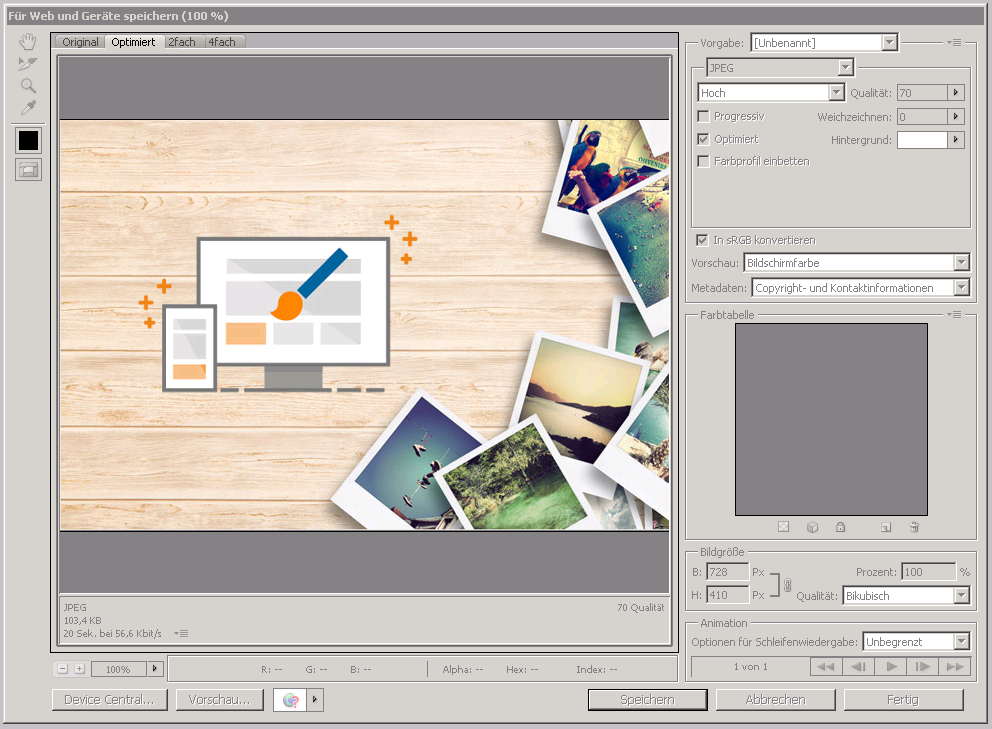
• Große Bilddateien wirken sich negativ auf die Ladezeit Deiner Homepage aus. Das ist ärgerlich für den Nutzer und wird von Suchmaschinen nicht gemocht. Daher gilt: So große Bilder wie nötig, so kleine wie möglich. Speichere die Fotos vorab mit einem Bildbearbeitungsprogramm in der Größe ab, in der sie angezeigt werden sollen.

• Google und Co. beziehen bei ihrem Ranking auch Fotos mit ein – ein sprechender Dateiname wirkt sich positiv aus. Also statt „foto-21.jpg“, besser „cappuccino.jpg“. Zusätzlich solltest Du den Alt-Tag und die Bildunterschrift für jedes Bild pflegen. Der Alt-Tag wird angezeigt, wenn das Foto nicht geladen werden kann und beschreibt kurz und knapp, was auf dem Bild zu sehen ist. Die Bildunterschrift hilft den Suchmaschinen das Foto zuzuordnen und mit den Suchanfragen abzugleichen.
• Nutze auf Deiner Homepage durchgehend einheitliche Maße und Bildgrößen, um für Deinen Besucher ein optisch ansprechendes Erlebnis zu schaffen. Bei kleineren Bilder im Fließtext kannst Du Dich an einer Seitenlänge von circa 300 Pixeln orientieren; bei größeren Galeriebildern an 500 bis 100 Pixeln. Wie groß die Fotos letztlich sein sollten, entscheidet aber das Design Deiner Website.
Erschaffe eine einheitliche Bildwelt für Deine Homepage
Fotos sorgen nicht nur dafür, dass Deine Website ansprechend aussieht. Im Idealfall folgen sie einem thematischen Konzept. Indem Du Fotos verwendest, die ein bestimmtes inhaltliches oder optisches Merkmal aufweisen, erschaffst Du Deine ganz eigene Bildwelt. Beispielsweise kannst Du Deine Marke immer wieder auftauchen lassen – durch einen Stift in Deiner Markenfarbe oder einer Tasse mit Deinem Logo darauf. Auch durch die Fotoperspektive kannst Du eine individuelle Bildwelt erschaffen, zum Beispiel in dem Du häufig Makroaufnahmen oder die die Vogelperspektive verwendest.

Mit Deiner Bildwelt steigerst Du den Wiedererkennungswert Deiner Marke oder Deines Unternehmens und kannst Dich von der Konkurrenz abheben. Außerdem transportiert sie Deine Markenwerte und eine bestimmte Stimmung gegenüber Deiner Zielgruppe: Wähle die Fotos gezielt aus – je nachdem wie Du wirken möchtest. Stark belichtete, helle Fotos mit klaren Formen wirken zum Beispiel sehr modern und exklusiv. Bilder, auf denen viele Menschen zu sehen sind, erwecken hingegen den Eindruck von Nähe.

Mit dem Homepage-Baukasten von STRATO ist es für Dich besonders einfach, Deine Website optisch ansprechend zu gestalten. Damit ziehst Du Deine Fotos nicht nur ganz einfach durch Drag & Drop an die gewünschte Stelle, sondern kannst auch aus vielen lizenzfreien Beispielbildern wählen.
Gestalte Deine eigene Website mit dem STRATO Homepage-Baukasten.
Hans-Georg Müller sagte am
Hallo Ann-Christin,
alles gut, was hier steht. Aber: ich habe mich gerade für den Homepage Pro entschieden und bin am „basteln“. Vieles ist gut und auch selbsterklärend. Die Schnellhilfe ist aber schlicht und deutlich Mist. Z.B. Expertenmodus einschalten wird beschrieben bei Extras, leider gibt es dort nichts. Ein einzelnes Bild auf einer Seite einfügen – unmöglich. Größe und Position einstellen??? Hilfe zu einfachen Problemen – nada. Ich muss da leider die beworben „Leichtigkeit des Webdesigns“ in Frage stellen. Eine umfangreichere Hilfe in Form eines Handbuchs mit Beispielen für „normale“ Dinge wäre hilfreich und wird von anderen Anbietern mitgeliefert. Das würde euren Support entlasten und dem Nutzer echt den Einstieg erleichtern.
Mich würde ein Teil 3: Bilder einfügen und positionieren, mit Fließtext etc. sehr glücklich machen.
Schon mal danke
Oliver Meiners sagte am
Hallo Hans-Georg,
vielen Dank für Dein ausführliches Feedback! Ich habe das gleich mal an die Kollegen vom Produktmanagement weitergegeben. 🙂
Danke insbesondere für Deinen Hinweis zu den Hilfetexten. Denn: Es gibt gar keinen Expertenmodus mehr. Alle Funktionen des ehemaligen Expertenmodus sind in der aktuellen Version des Homepage-Baukastens standardmäßig für alle Nutzer freigeschaltet. Wir werden die Hilfetexte dahingehend anpassen.
Was das Platzieren von Bildern im Homepage-Baukasten betrifft: Über Inhaltselemente – Bilder und Videos – Eigene Dateien verwalten kannst Du eigene Bilder hochladen. Anschließend kannst Du das Bild via Drag & Drop an eine beliebige Stelle auf Deiner Seite ziehen. Die Größe kannst Du einstellen, indem Du mit dem Cursor über das Bild gehst und unten rechts auf das Pfeilsymbol klickst. Halte die Maustaste gedrückt, um das Bild zu skalieren.
Viele Grüße
Oliver
Sven Gabel sagte am
Der alt-Tag ist vor allen Dingen wichtig für die Screenreader. Wenn sich sehbehinderte Menschen eine Seite vorlesen lassen, erfahren sie durch den alt-Tag, was auf einem Bild zu sehen ist. Der alt-Tag sollte daher nicht zu knapp ausfallen.
Andreas Wehry sagte am
Hallo Sven,
so ist es. Danke für den Input! 🙂
LG
Michael
Jacob Harris sagte am
Danke für den Artikel. Das ist was ich gesucht habe
VG