Das Standard-Theme von WordPress ist mehr als nur ein Blog-Design. In diesem Tutorial zeigen wir Dir, wie Du aus Twentyseventeen per Child Theme ein One-Page-Layout machst.
Normalerweise legt WordPress für jeden neuen Inhalt eine neue Seite an. Ein One-Page-Layout hingegen hat keine Unterseiten. Stattdessen werden sämtliche Texte, Bilder, Videos etc. untereinander auf einer Seite platziert. Diese minimalistische Darstellung eignet sich am besten für einfache Websites, Portfolios und Landingpages. Das WordPress-Theme Twentyseventeen bietet hierfür dank Parallax-Effekt, Fullscreen-Bildern und Startseiten-Abschnitten bereits gute Voraussetzungen.
Damit Du über die Navigation zu den Inhalten auf der Einzelseite „springen“ kannst, sind jedoch einige Anpassungen nötig. Andernfalls würden die Menüpunkte wie bei den meisten Themes auf die Unterseiten verweisen – was der Idee des One-Page-Designs widersprechen würde. Was Du dafür neben fortgeschrittenen (!) WordPress-Kenntnissen benötigst: STRATO PowerWeb, eine WordPress-Installation mit aktiviertem Twentyseventeen, unser Child Theme und die folgende Anleitung.
Schritt 1: Child Theme installieren
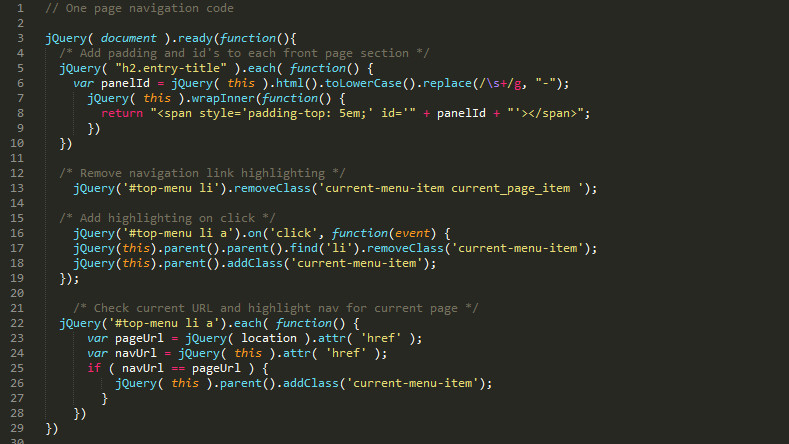
Zunächst installierst Du das Child Theme, welches Du hier herunterladen kannst. Mit dem Child Theme passen wir nicht nur das Layout an, sondern integrieren den für die Navigation zuständigen JavaScript-Code. Dabei handelt es sich um eine leicht modifizierte Version der auf Github veröffentlichten Datei child-theme-js.js. Der Code versieht die Überschriften auf der Startseite mit IDs, sodass diese in der Navigation verlinkt werden können.

Schritt 2: Theme-Einstellungen ändern
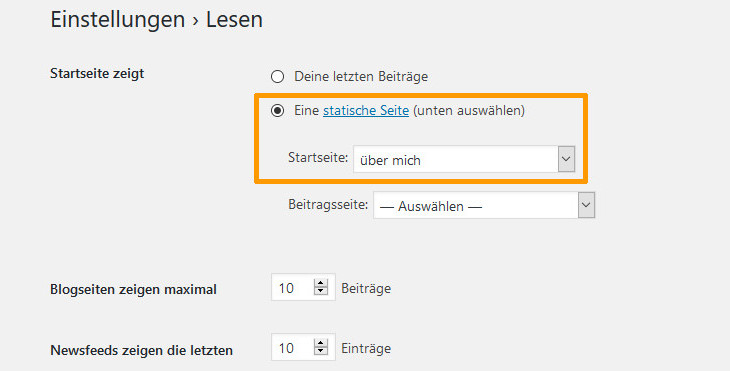
Standardmäßig legt WordPress für jeden Beitrag eine Beitragsseite an und verlinkt diese auf der Startseite. Für ein One-Page-Theme benötigst Du eine Seite für alles. Dazu wählst Du als Erstes im Backend Einstellungen -> Lesen -> Eine statische Seite. Wenn Du noch keine Seiten angelegt hast, kannst Du die Beispielseite nehmen und diese später ändern.

Schritt 3: Seiten erstellen
Nun erstellst Du für Deine Inhalte einzelne Seiten. Bilder solltest Du als Beitragsbilder einbinden, damit sie in voller Breite und mit dem Parallax-Effekt angezeigt werden. Die Beispielbilder im Child Theme sind 2.000 x 1.125 Pixel groß, was einem Seitenverhältnis von 16:9 entspricht. Noch größere bzw. höhere Bilder sind nicht gut geeignet, weil sie auf den gängigen Bildschirmen nicht komplett dargestellt werden können.
Die in Schritt 2 angegebene Startseite wird als Abschnitt ganz oben auf der Seite erscheinen. Hier kannst Du z. B. das Thema der Seite kurz anreißen oder einen „über mich“-Teil einfügen. Wichtig: Achte darauf, dass die Überschriften Deiner Seiten nur solche Zeichen enthalten, die in den URLs vorkommen, das heißt keine Satzzeichen, Umlaute, Sonderzeichen, scharfes S o. ä. Andernfalls wird die Verlinkung über das Menü nicht funktionieren (siehe Schritt 5). Die Permalink-Struktur (Einstellungen -> Permalinks) wird am besten auf Beitragsname eingestellt.

Schritt 4: Startseiten-Abschnitte festlegen
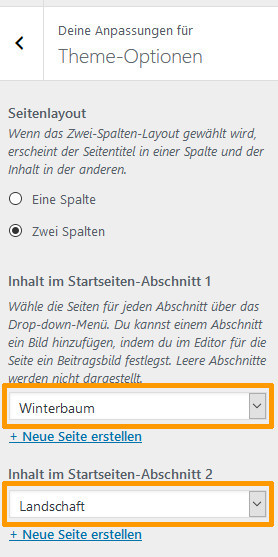
Die Seiten kannst Du nun über Design -> Customizer -> Theme-Optionen als Startseiten-Abschnitte festlegen. Das Theme stellt diese Inhalte dann mit den Bildern in der entsprechenden Reihenfolge dar. Das Impressum platzierst Du am besten ganz unten. Standardmäßig sind nur vier Abschnitte verfügbar. Wir haben die Zahl in der functions.php des Child Themes mit dieser Zeile auf 10 erhöht:
add_filter( ‘twentyseventeen_front_page_sections’, function() { return 10; } );

Schritt 5: Menü erstellen
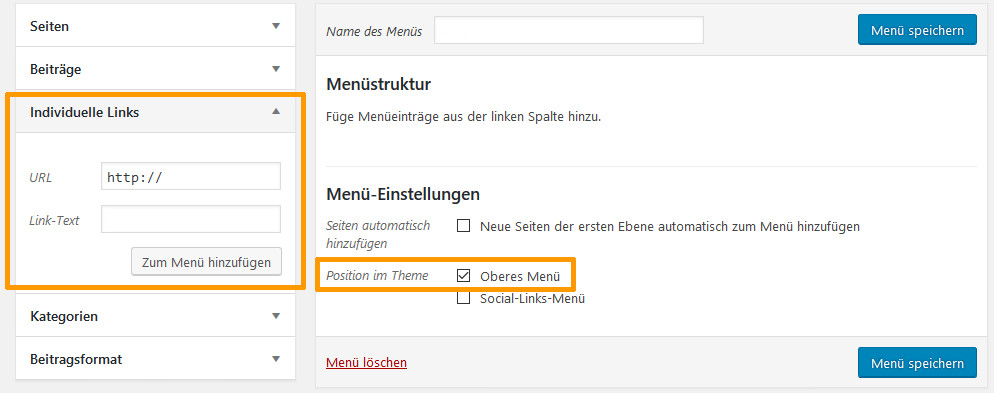
Unter Design -> Menüs erstellst Du ein neues Menü und setzt bei Oberes Menü („Position im Theme“) ein Häkchen. Die einzelnen Seiten fügst Du anschließend als individuelle Links hinzu.

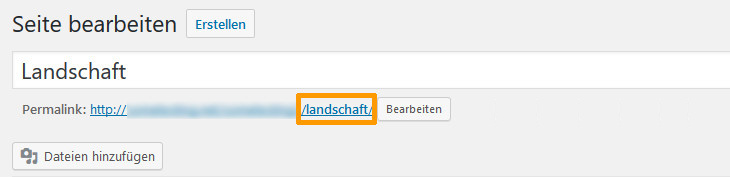
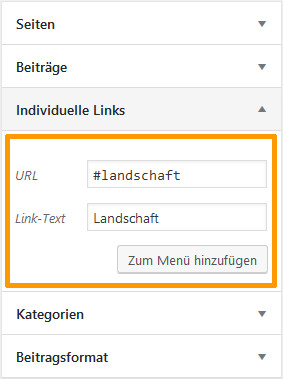
Damit die Menüpunkte nicht auf die Unterseiten, sondern auf den jeweiligen Startseiten-Abschnitt verweisen, musst Du die URL nach exakt diesem Schema eingeben: #seitenurl. Für seitenurl nimmst Du die (automatisch generierte) URL der jeweiligen Seite ohne Domainnamen und Slash-Zeichen (siehe Screenshot bei Schritt 3).
Hier ein Beispiel: Die Seite mit dem Titel „Landschaft“ hat die URL . Als individuellen Link für das Menü gibst Du einfach nur #landschaft ein. Als Link-Text kannst Du ebenfalls Landschaft (hier großgeschrieben) angeben. Für den Home-Button trägst Du nur das #-Zeichen als URL ein.

Schritt 6: Navigation anpassen
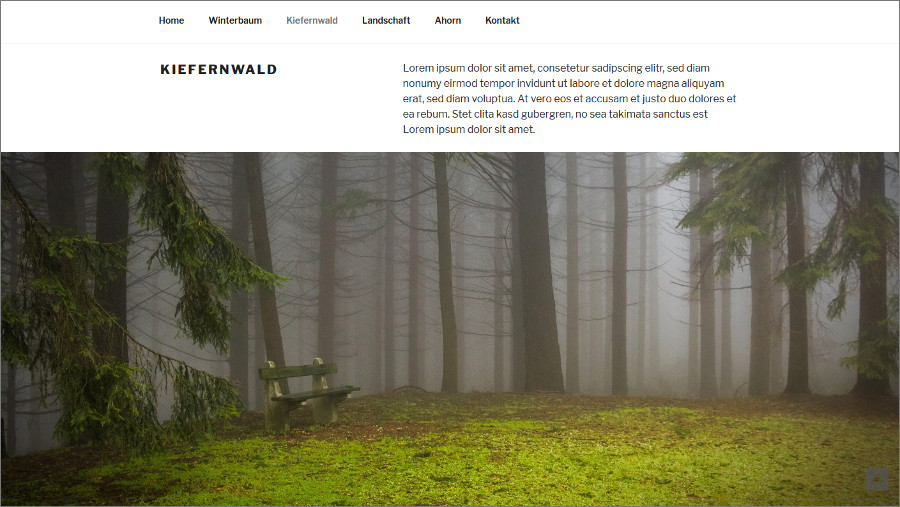
Wenn die individuellen URLs korrekt angegeben und das Menü gespeichert sind, ist die Navigation startklar. Auf der Startseite kannst Du nun über das Menü die Überschriften der einzelnen Startseiten-Abschnitte ansteuern. Aktuell ist die Navigation jedoch ruckartig – so, wie man es vom Aufrufen einzelner Seiten kennt. Tipp: Wenn Du das Plugin jQuery Smooth Scroll installierst, scrollen Deine Besucher in einer geschmeidigen und doch zügigen Animation zu den einzelnen Abschnitten. Das vermittelt eigentlich erst das Gefühl, sich auf einer einzigen Seite zu bewegen. Hilfreich ist außerdem der Pfeil in der Ecke unten rechts, über den man direkt wieder zum Kopfbereich gelangt.
Der Anfang ist gemacht
Mithilfe des Child Themes und den beschriebenen Schritten haben wir Twentyseventeen in ein vollwertiges One-Page-Theme verwandelt. Dank der integrierten JavaScript-Datei bist Du dabei nicht auf Plugins angewiesen. Und das ist erst der Anfang: Über das Child Theme kannst Du das Layout nun nach Lust und Laune weiter anpassen. Als Belohnung bekommst Du ein Design, das alles andere als Standard ist.


Georg Hartmann sagte am
Hallo!
bei mir ist genau dasselbe Problem aufgetaucht, das Beitragsbild für die Seite, die als Startseite festgelegt wird, erscheint leider v o r der Seite und nicht danach, wie bei allen anderen zugewiesenen Seiten. Deshalb sind natürlich auch Startseite und erster festgelegter Startseiten-Abschnitt ohne Abstand zueinander. Das ist sehr schade und mach die ganze Programmierung unnütz, da man sie so nicht verwenden kann. Da dies eine individuelle eigenständige Programmierung ist findet sich auch keine Hilfe in WordPress-Foren.
Sehr schade, denn ansonsten ist alles sehr gut nachvollziehbar erklärt, funktioniert auch auf Anhieb. Allerdings hatte/habe ich auch das Problem, dass ein permalink mit Umlaut und Gedankenstrich wie z.B. ueber-mich nicht funktioniert. Das ist sehr seltsam, ich kann es mir nicht erklären, ist aber nicht so relevant wie erstes genanntes Problem.
Hierfür eine Lösung zu finden wäre sehr hilfreich. Vielen Dank auf jeden Fall schonmal für den Artikel!
sagte am
Hallo Georg,
Du bist hier auf einen etwas älteren Beitrag gestoßen, weshalb es sein kann, dass der beschriebene Weg mittlerweile aufgrund von WordPress- oder Theme-Updates nicht mehr funktioniert. Wir nehmen Deine Nachricht daher zum Anlass zu prüfen, wie hilfreich der Beitrag weiterhin ist. Leider können wir nicht nachvollziehen, an welcher Stelle es haken könnte. Ich würde Dich deshalb bitten, Dich direkt an den WordPress-Support zu wenden.
Viele Grüße
Lisa
Gregor Lang sagte am
Hallo Herr Lingnau
Sehr gut beschrieben, vielen Dank! Ein kleines Problem habe ich noch. Bei der als Startseite eingestellten Seite erscheint das Bild oben und nicht unten. Dies führt dazu, dass die Texte von der Startseite und der zweiten Seite dirket aufeinander folgen.
Was mache ich falsch?
Besten Gruss
Gregor Lang
Oliver Meiners sagte am
Hallo Gregor,
bitte habe Verständnis, dass wir als Webhoster nur sehr bedingt Support für einzelne WordPress-Installationen geben können. Am besten wendest Du Dich mit Deiner Frage an die Support-Foren von WordPress selbst: https://de.wordpress.org/support/
Viele Grüße
Oliver
Stephan sagte am
Hallo, erstmal vielen Dank für diese super Anleitung. Ich habe nur eine Frage. Wenn ich die Beitragsbilder festlege sind diese ja unter dem jeweiligen Beitrag. Nur bei der Startseite ist es darüber. Kann man das ändern? Dadurch habe ich leider kein Bild zwischen der Startseite und der nächsten Seite. Oder mache ich was falsch. Ihr könnt gern selber schauen. […] Ich wäre super dankbar für eure Hilfe
Oliver Meiners sagte am
Hallo Stephan,
hier die Antwort unseres Autors Christian:
Die Beitragsbilder werden absichtlich unterhalb des Beitrags angezeigt. Über die Navigation springt man ja zu den Überschriften. Würden die Bilder darüber platziert, müsstest du immer zurück nach oben scrollen, um das dazugehörige Beitragsbild zu sehen. Da es sich um ein One-Pager-Design handelt, sind in dieser Anleitung außer der Startseite keine weiteren Seiten vorgesehen.
Viele Grüße
Maik sagte am
Ich habe es hinbekommen, scheinbar war es nicht so tolldie Titel neu zubenennen.Läuft jetzt. Mich würde interessieren wie ich wohl die Farben ändern kann.Hell und Dunkel klappt ja, aber ich habe auf der alten Seite einen rot zu gelb von rechts nach links laufenden Hntergrund, der bleiben soll. Gibt es hier auch eine Anleitung, wie ich das Grau oder weiß ändern kann? Der Punkt Individuell istnicht nutzbar. Geht das anders?
sagte am
Hallo Maik,
Du kannst die Hintergrundfarben über mehrere CSS-Klassen ändern. In der style.css sieht das dann z. B. so aus:
.panel-content, .site-content-contain, .navigation-top {
background-color: #444444;
}
Für einen Farbverlauf benötigst Du mehr als einen Farbwert. Mehr Informationen dazu findest Du hier:
https://www.w3schools.com/colors/colors_gradient.asp
Viel Erfolg und viele Grüße
Lisa
Maik sagte am
Ich habe auf meinem PC eine xammp Installation zum testen installiert, aber nier funktionieren die Sprümnge nicht, kann es sein, dass es daran liegt? Der einzige Sprung der Klappt ist der zur Startseite, wenn man runtergescrollt hat.
sagte am
Hallo Maik,
aus der Ferne schwer zu beurteilen. Ich empfehle dir, im ersten Schritt die integrierte JavaScript-Datei jQuery Smooth-Scroll zu prüfen: Ist sie richtig integriert? Wirft sie eventuelle Fehler in der Developer Konsole des Browsert auf?
Viele Grüße
Lisa