Tabellen gelten im Web als veraltet und störend. Das stimmt aber nur, wenn man Tabellen als Layout- und Gestaltungsmittel einsetzt. Wenn Du jedoch Informationen strukturiert und übersichtlich darstellen willst, sind Tabellen die erste Wahl. Du kannst Tabellen perfekt nutzen, um beispielsweise die Zutatenliste eines Kochrezepts oder eine übersichtliche Preisliste zu präsentieren.
Allerdings bietet WordPress von Haus aus keinerlei Tabellenfunktionen. Zusätzlich erfordern Tabellen ein wenig Aufmerksamkeit, was die Darstellung auf Smartphones angeht – Stichwort „responsiv“.
Ebenfalls ein Problem: Tabellen sind nicht immer barrierefrei. Aber für all diese Aspekte gibt es brauchbare Lösungen.
Einfach und doch mächtig: das Plugin „Easy Table”
Hinweis am 8. März 2017, Philipp Wolf: Das WordPress-Verzeichnis stellt das Plugin “Easy Table” aktuell nicht zur Verfügung.
Wenn Du nur gelegentlich Tabellen einsetzt und keine komplizierte Tabellen-Struktur benötigst, eignet sich das Plugin Easy Tables sehr gut.
Das Plugin arbeitet mit einem Shortcode (siehe „Shortcodes: So lässt Du WordPress für Dich arbeiten“), mit dem Du Tabellen direkt in Dein Posting einfügen kannst. Das Schema ist recht intuitiv:
[table] Spalte1,Spalte2,Spalte3 Spalte1,Spalte2,Spalte3 Spalte1,Spalte2,Spalte3 [/table]
Den Inhalt der Spalten trennst Du per Kommata, eine Zeile ergibt automatisch auch eine Zeile in der Tabelle. Du musst also lediglich darauf achten, dass jede Deiner Zeilen gleich viele Elemente enthält, die durch Kommata getrennt sind.

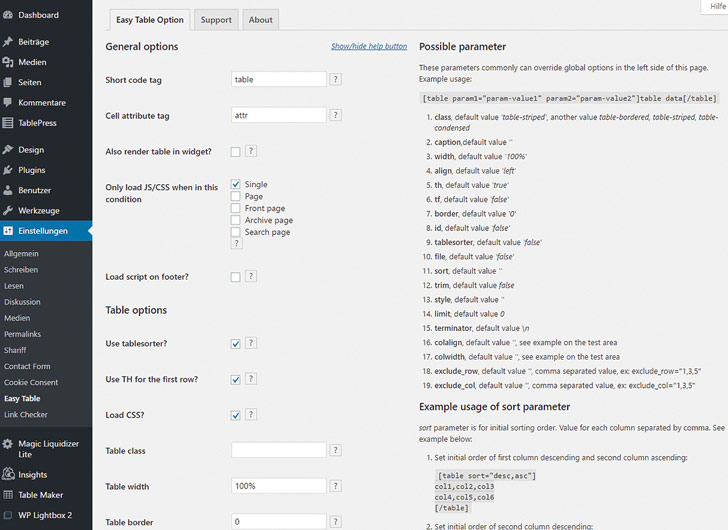
Das Charmante an Easy Table ist, dass es sowohl für Blogger ohne HTML-Kenntnisse geeignet ist, als auch für solche, die sich gut auskennen und ihre Tabelle flexibler gestalten möchten. Denn zahlreiche Optionen und Parameter für den Shortcode machen Easy Table sehr vielseitig. Der Shortcode wird allerdings ein wenig unübersichtlich, wenn Du mehrere dieser weiterführenden Optionen nutzt.

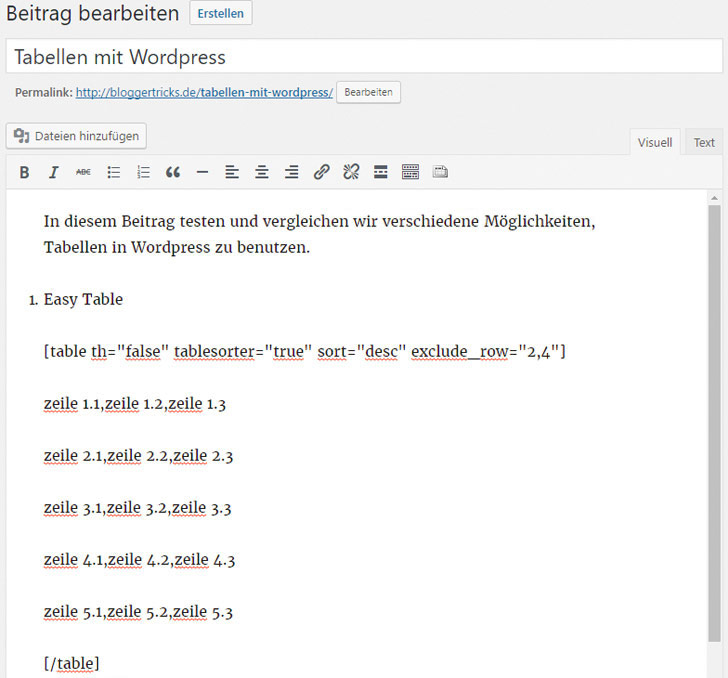
Was hier alles möglich ist, beschreibt das Plugin selbst sehr ausführlich auf der Einstellungs-Seite in WordPress – allerdings auf Englisch. Hier nur ein Beispiel, um einen Eindruck für die Funktionsweise davon zu vermitteln:
[table th="false" tablesorter="true" sort="desc" exclude_row="2,4"]
In diesem Beispiel definieren wir:
- th=”false”: Die Tabelle soll keinen Head-Bereich haben.
- tablesorter=”true”: Die Tabellenzeilen soll automatisch sortiert werden, und zwar …
- sort=”desc”: in alphabetisch absteigender Reihenfolge.
- exclude_row=”2,4″: Die Zeilen 2 und 4 werden nicht angezeigt.
Insgesamt bietet Easy Table 18 solcher Parameter sowie weitere Optionen für individuelle Lösungen an. Für Tabellen-Grundfunktionen kannst Du all diese Möglichkeiten aber auch komplett ignorieren.

Tabellen unabhängig von Beiträgen verwalten: das Plugin „Tablepress“
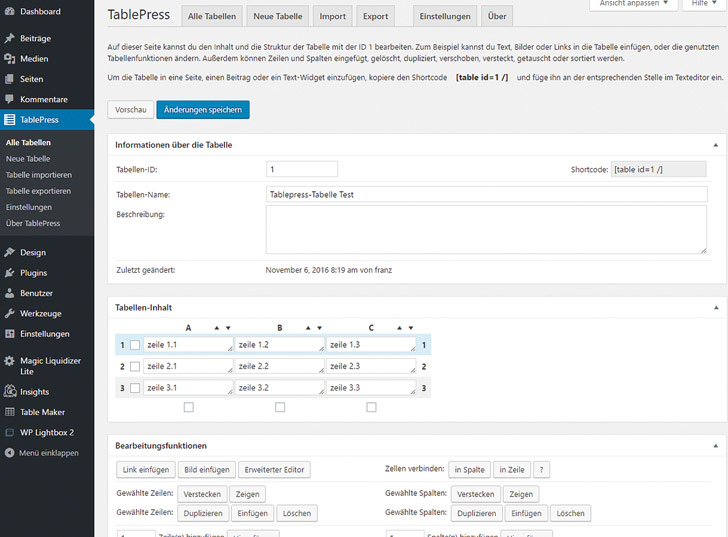
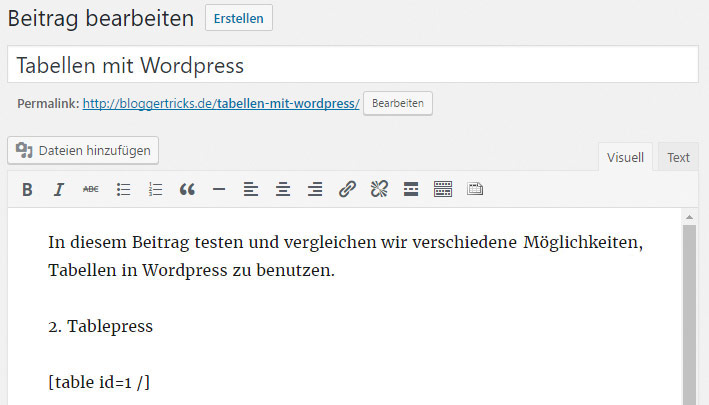
Einen anderen Ansatz verfolgt das sehr umfangreiche Plugin Tablepress, das auch auf Deutsch verfügbar ist. Hier verwaltest Du Tabellen nicht direkt im Beitrag. Stattdessen erstellst Du die Tabellen recht komfortabel in einem eigenen Editor innerhalb von WordPress und bindest die fertige Tabelle dann nur noch per Shortcode in den Beitrag ein. Den zugehörigen Shortcode zeigt Tablepress gleich direkt an.

Das hat einige Vorteile: Der Tabellen-Editor ist sehr einfach zu bedienen und Du definierst hier auch die Einstellungen für die jeweilige Tabelle. Auf diese Weise kannst Du eine Tabelle sogar in mehrere verschiedene Beiträge einbauen. Bei späteren Veränderungen bearbeitest Du nur einmal die zentrale Tabelle.


Tablepress bietet zahlreiche Extensions, also quasi Plugins zum Plugin. Einige davon sind kostenlos, für besonders aufwändige Extensions verlangt der Programmierer einen kleinen Obolus. Mit diesen Erweiterungen lassen sich ganz außergewöhnliche Dinge realisieren. Sie machen Tablepress zu einem sehr mächtigen Tool, wenn Du viel mit Tabellen arbeitest.
Beispielsweise kannst Du mit einem entsprechenden Shortcode eine bestimmte Zelle oder Reihe einer Tabelle extrahieren und nur diese in einem Beitrag einbinden. So kannst Du Daten fast wie in einer Datenbank als Tabelle verwalten und musst bei Änderungen nicht ständig die einzelnen Beiträge bearbeiten.
Ebenfalls sehr interessant: Tablepress hat eine Exportfunktion. Einmal in WordPress angelegte und gepflegte Tabellen kannst Du Dir also auch herunterladen und beispielsweise in Excel importieren.
Für die responsive Darstellung von Tabellen beispielsweise auf Smartphones gibt es bei Tablepress ebenfalls eine – allerdings kostenpflichtige – Extension (9 Dollar). Damit kannst Du verschiedene Varianten der responsiven Tabellendarstellung verwenden, die je nach Tabellenart durchaus brauchbar und vor allem für umfangreichere Tabellen nützlich sind.

Fit für Smartphone und Tablet: Tabellen responsiv machen
Bei großen Tabellen auf kleinen Smartphone-Displays sind Darstellungsprobleme vorhersehbar und nicht vollständig lösbar. Dennoch solltest Du darauf achten, dass Deine Tabellen am Handy zumindest notdürftig lesbar bleiben – dem Leser zu liebe, aber auch aus SEO-Gründen. Denn Google legt immer mehr Wert darauf, dass Websites auch am Handy gut aussehen und gibt solchen Seiten bei den Suchergebnissen tendenziell den Vorzug. Das Stichwort dazu lautet „responsiv“: Dein Blog sollte flexibel darauf reagieren, mit welchem Gerät beziehungsweise mit welcher Bildschirmauflösung ein Leser gerade unterwegs ist.

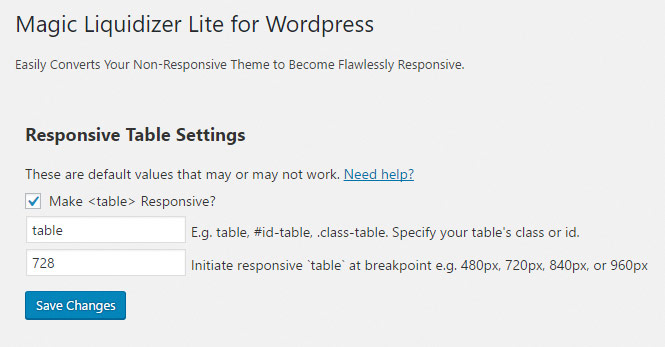
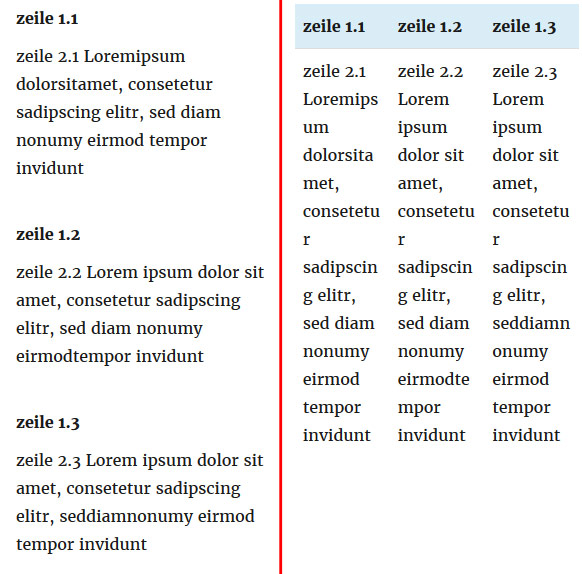
Mit sehr wenig Aufwand verwandelst Du alle Deine Tabellen mit dem Plugin Magic Liquidizer Responsive Table automatisch in responsive Tabellen. Der Trick dabei ist ganz einfach: Unterschreitet die Bildschirmbreite eine bestimmte Grenze, löst das Plugin die Tabellen auf und zeigt die Daten untereinander statt tabellarisch nebeneinander an.

Dieses Plugin funktioniert übrigens auch in Kombination mit Easy Table oder Tablepress, auch wenn ein Teil der optischen Formatierungen verloren gehen. Das ist in der Regel nicht sonderlich tragisch. Wer sich mit CSS-Formatierungen auskennt, kann selbst das recht leicht ausbügeln.
Die Vorgehensweise des Plugins zeigt allerdings auch deutlich die Grenzen auf. Denn bei umfangreichen Tabellen wird der Leser bei dieser Darstellung schnell den Überblick verlieren. Deshalb solltest Du unabhängig vom eingesetzten Plugin Deine Tabellen immer direkt am Smartphone prüfen und gegebenenfalls vereinfachen. Schwierig wird es meist bei Tabellen mit mehr als drei Spalten oder wenn die Tabellen-Zellen viel Text oder gar Bilder beinhalten.
Barrierefreie Tabellen
Problematisch sind Tabellen für Sehbehinderte, die sich Websites von einer speziellen Software vorlesen lassen. Nur korrekt barrierefrei formatierte Tabellen kann diese Software richtig interpretieren. Im Detail würde dieses komplexe Thema an dieser Stelle zu weit führen, die folgenden Hinweise bringen aber schon sehr viel.

Damit die Screenreader-Software erkennen kann, welche Tabellenzellen Überschriften und welche Daten beinhalten, solltest Du das im HTML-Code entsprechend kennzeichnen. Eine korrekt formatierte Tabelle hat deshalb immer einen Header-Bereich – in HTML mit thead ausgezeichnet. Easy Tables definiert die oberste Zeile standardmäßig als Header, bei Tablepress musst Du diese Option aktivieren. Beide Plugins sind aber nicht in der Lage, einen zweiten Head-Bereich (typischerweise die erste Spalte) zu definieren. Hier hilft im Zweifel nur, lediglich Tabellen dem Head-Bereich in der ersten Zeile einzusetzen und auf eine beschreibende erste Spalte zu verzichten.
Wem Barrierefreiheit bei Tabellen wichtig ist, sollte sich mit diesem Thema noch eingehender befassen. Denn mit ein wenig Aufwand sind auch umfangreichere Tabellen durchaus barrierefrei umsetzbar. Eine gute Einführung dazu gibt es auf der Website Barrierefreies Webdesign.
Weitere Möglichkeiten für Tabellen mit WordPress
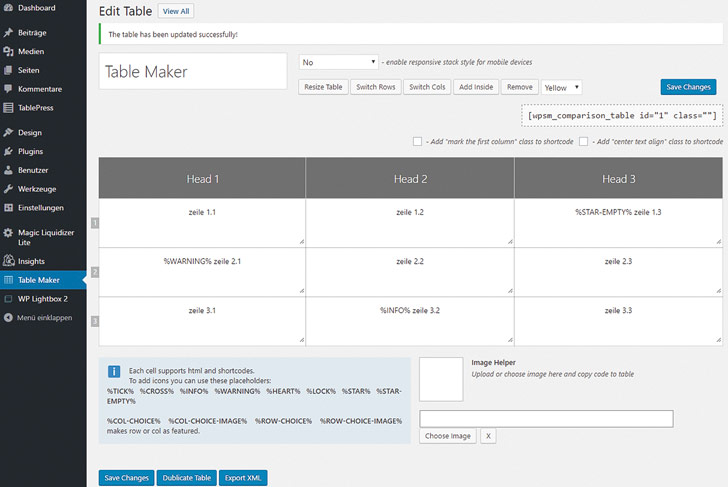
Speziell für Produktvergleichstabellen gemacht ist das Plugin Table Maker. Trotz der speziellen Ausrichtung lässt es sich auch für andere Tabellen einsetzen und ist in der Bedienung recht komfortabel. Table Maker arbeitet wie Tablepress mit separat verwalteten Tabellen. Interessant ist hier eine Importfunktion, über die Du externe Tabellen im CSV-Format einlesen kannst.

Natürlich bleibt immer auch die Möglichkeit, Tabellen im Text-Modus von WordPress komplett von Hand in HTML zu coden. Das macht aber definitiv nur echten HTML-Code-Freaks Spaß und WordPress verzeiht dabei nicht den kleinsten Fehler. Sobald es Fehler im HTML-Code entdeckt, versucht es, selbigen zu korrigieren – was meist in einer zerstörten Tabelle endet.
Weitgehend untauglich ist auch der Import von Tabellen aus einem Textverarbeitungsprogramm wie Word. Denn dabei werden typischerweise einige unerwünschte Formatierungen automatisch übernommen. Insbesondere überträgt Word auch die exakte Breite der Tabellenspalten. Dadurch ist die Tabelle dann definitiv nicht responsiv.

Und auch die Tabellenfunktion des beliebten Editor-Plugins TinyMCE Advanced ist weitgehend untauglich. Denn es ist kaum zu verhindern, dass das Plugin automatisch feste Breiten für Spalten anlegt. Wie bei einem Tabellen-Import aus Word sind diese Tabellen dann nicht responsiv und sehen selbst bei normalen Bildschirmauflösungen selten wirklich gut aus.
Eure Erfahrungen?
Wie ist Eure Erfahrung mit Tabellen in WordPress? Setzt Ihr Plugins ein, vermeidet Ihr Tabellen komplett oder habt Ihr einen eigenen Weg gefunden, Tabellen ansprechend darzustellen und halbwegs komfortabel zu erstellen und zu verwalten?

Christof Stattmann sagte am
Hallo, gibt es eine Möglichkeit bei einer Tabelle, in der ich am Ende eine Summe einer Spalte ausgebe, dass diese Summe nach Filtererung nur die Summe der gefilterten Werte anzeigt?
Danke für die Hilfe
sagte am
Hallo Christof,
von unserem Autor Franz gibt’s dazu folgende Rückmeldung:
„Mir ist kein Plugin bekannt, das so etwas ermöglichen würde. Die Schwierigkeit dabei ist, dass die Filterung durch JavaScript geschieht und die ausgefilterten Zeilen/Spalten jeweils nur ausgeblendet, aber nicht aus der Tabelle als solcher entfernt werden. Simpel gesagt: Der Filter verändert das Design, aber nicht die Tabelleninhalte selbst, weswegen auch keine Neuberechnung der Zahlenwerte in den Tabellenfeldern möglich ist. Bei den hier beschriebenen Tabellen handelt es sich eben nicht um ein “Excel light”, sondern um eine rein optische Präsentation von Tabellen.“
Viele Grüße
Lisa
Christof sagte am
Hallo Lisa, vielen Dank für die Nachricht, würde eine eigene Datenbank hier helfen, wo die Filterung entsprechend richtige Werte ausgeben kann? Wie könnte ich das sonst realisieren?
Gruß Christof
sagte am
Hallo Christof,
leider eignet sich keines der im Beitrag angesprochenen Plugins für den von Dir gewünschten Zweck. Einen Weg, die Filterung entsprechend einzustellen, können wir Dir leider nicht aufzeigen.
Viele Grüße
Lisa
Ralf sagte am
Gibt es einen Code, den ich mit Strg C / Strg V einfügen Kann?
Andreas Wehry sagte am
Hallo Ralf,
ich habe kurz gegoogelt und zum Beispiel diese Seite hier gefunden, von der Du den CSS-Code kopieren könntest: https://pressking.de/tabelle-in-wordpress-einfuegen/
Viele Grüße
Michael
www.bybill.de sagte am
Schon deprimierend, dass WordPress von Haus aus keine Tabellen Funktionen hat. Danke für die Hilfen