Unser Klassiker, der STRATO Homepage-Baukasten, wurde in diesem Jahr deutlich modernisiert und überarbeitet. Du kannst damit jetzt noch schneller und effizienter eine attraktive Internetseite erstellen. Mit den folgenden 10 Tipps und Tricks holst Du das Maximum aus dem Baukasten.
Seit über 20 Jahren ist der STRATO Homepage-Baukasten Dein souveräner Begleiter, wenn es darum geht, schnell und ohne Vorkenntnisse eine ebenso interessante wie ansprechende Internetseite ins Leben zu rufen. 2021 haben wir den Homepage-Baukasten deutlich überarbeitet und bieten Dir jetzt noch mehr interessante Möglichkeiten und attraktive Designs. Mit den folgenden Tipps und Tricks kannst Du nach Erstellung Deiner Homepage das Maximum aus dem neuen STRATO Homepage-Baukasten holen.
1. Homepage-Design schnell ändern
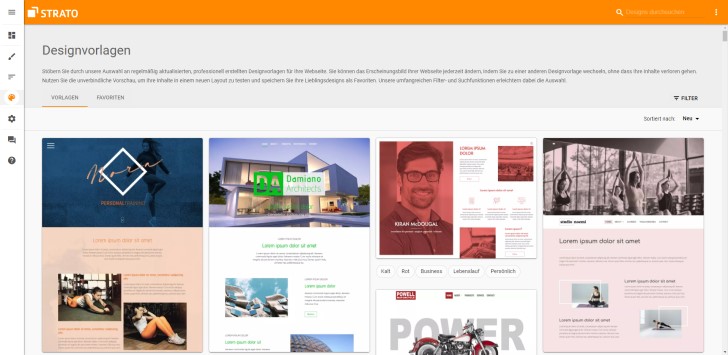
Der neue Homepage-Baukasten basiert auf einem ähnlichen System wie der STRATO Webshop. Dadurch ist es noch einfacher, das Design zu ändern: Klicke dazu links in der Leiste auf „Designvorlagen“ und wähle eine Vorlage aus, die Dir besser gefällt als die, die Du aktuell verwendest. Der Homepage-Baukasten zeigt Dir eine Vorschau an, die Du mit einem Klick auf „Weiter“ mit Deinen Inhalten testen kannst. Dabei werden zum Beispiel die Bilder übernommen. Bist Du zufrieden, kannst Du die Änderungen mit Klick auf „Weiter“ und „Anwenden“ übernehmen.

2. Webseiten-Struktur zuerst anlegen
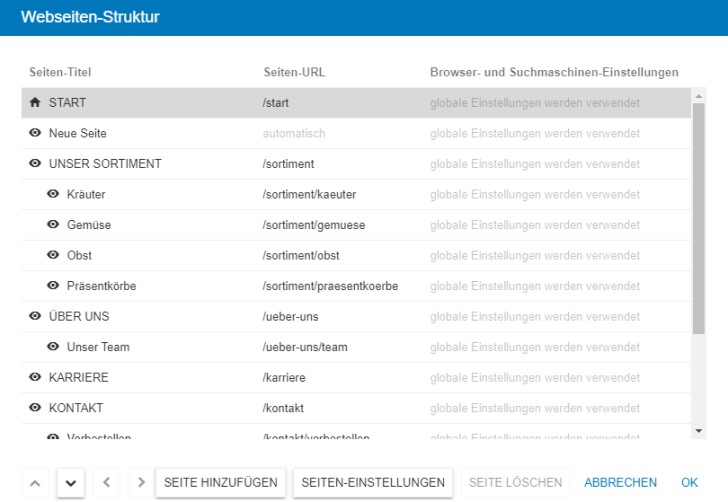
Bevor Du mit dem Erstellen von Inhalten loslegst, solltest Du die Grundstruktur Deiner Internetseite unter „Webseiten-Struktur“ erstellen und schon einmal alle Seiten anlegen. So kannst Du diese schon verlinken, auch wenn sie noch keinen Inhalt haben. Natürlich kannst Du die Seiten jederzeit ändern, hinzufügen oder löschen.

3. Möglichst wenige Schriften einsetzen
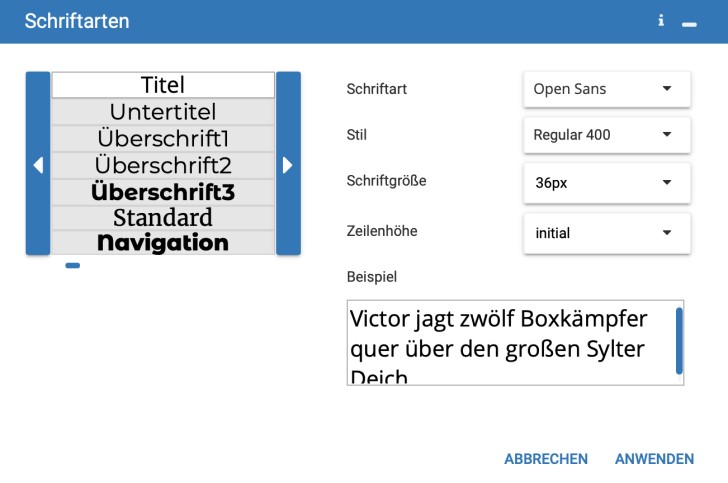
Der Homepage-Baukasten bietet Dir zahlreiche Schriftarten an. Allerdings solltest Du Dich aus Gründen der Lesbarkeit auf möglichst wenige Schriften beschränken, idealerweise aus dem Reiter „Web-Schriftarten“. Das dient der Lesbarkeit und sieht professionell aus. Du kannst die Schriften zentral über den „Website Bearbeiten -> Schriftarten“-Knopf steuern. Der Button befindet sich in der neuen Version übrigens rechts unten. Natürlich hast Du auch die Möglichkeit, in jedem Element eigene Formatierungen vorzunehmen.

4. Überschriften-Menü verwenden
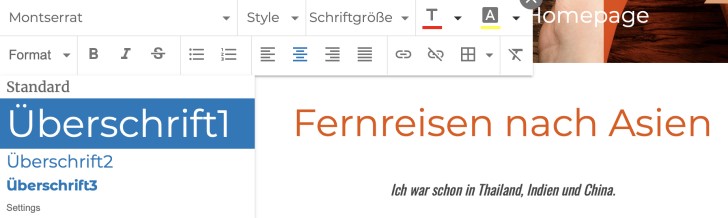
Wenn Du Text für Überschriften und Zwischenüberschriften bearbeitest, solltest Du die Größe nicht wie in Word manuell anpassen. Markiere stattdessen den Text und wähle zwischen „Überschrift 1“ bis „Überschrift 3“ die passende Größe. Diese kannst Du gegebenenfalls noch separat verändern. So gewährleistest Du, dass Du nicht zu viele verschiedene Schriftgrößen auf Deinen Seiten verwendest.

5. Alternativtexte und Untertitel für Fotos verwenden
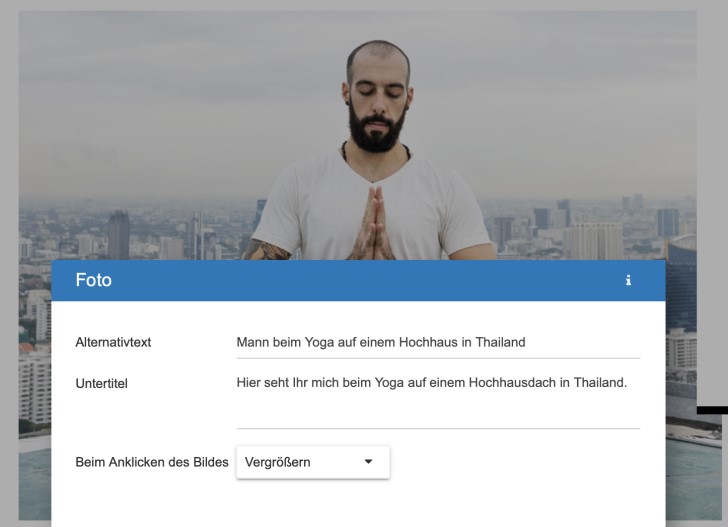
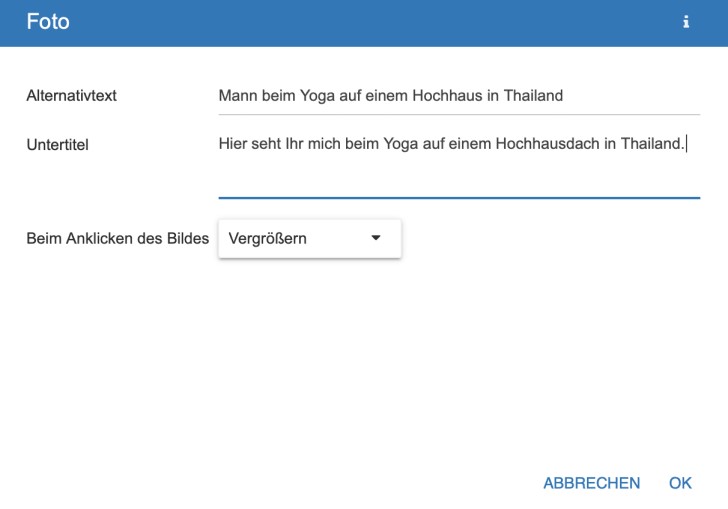
Wenn Du ein Foto einfügst, kannst Du es nach Klick auf das Zahnrad-Symbol mit einem Alternativtext und einem Untertitel versehen. Der Alternativtext beschreibt das Foto und hilft Nutzern mit Sehbehinderungen und auch Suchmaschinen dabei, den Inhalt des Bildes zu erkennen. Der Untertitel ist die klassische Bildunterschrift, wie Du sie aus Zeitschriften kennst.

6. Fotos bei Klick vergrößert anzeigen
Ebenfalls in diesem Menü findest Du die Möglichkeit, das Verhalten der Fotos einzustellen. Wenn Du hier „Vergrößern“ auswählst, können Nutzer auf das kleine Foto auf Deiner Internetseite klicken und sich eine große Version in einem sogenannten Lightbox-Fenster anschauen.

7. Bilder vor dem Hochladen komprimieren
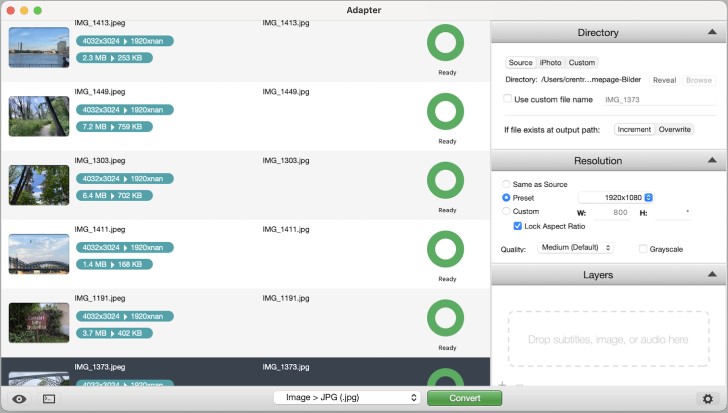
Suchmaschinen wie Google bewerten Internetseiten nicht nur nach ihrem Inhalt, sondern auch nach ihrer Geschwindigkeit. Fotos von modernen Kameras und Smartphones sind oft sehr groß und bremsen die Internetseite. Deshalb solltest Du Fotos und Bilder vorher verkleinern. Unter Windows und MacOS kann Dir dabei die kleine Freeware Adapter helfen: Ziehe die Bilder hier hinein und wähle unten „Image > JPG (.jpg)“. Gib danach rechts in der Leiste unter „Resolution“ die Preset-Auflösung 1920×1080 oder kleiner an. Mit einem Klick auf „Convert“ liegen die Fotos danach in einer kleineren Fassung für die Internetseite vor.
Übrigens: Der Baukasten skaliert die hochgeladenen Bilder automatisch runter, wenn Deine Website über Smartphones oder Tablets abgerufen wird.

8. YouTube-Videos einbauen
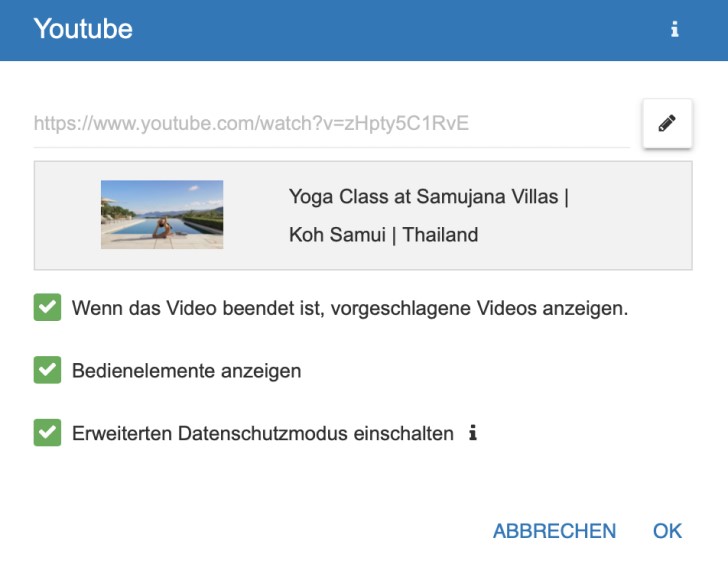
Der Homepage-Baukasten erlaubt Dir, ganz einfach ein Video auf Deiner Internetseite einzubringen. Klicke dazu bei YouTube auf „Teilen“ und kopiere die Adresse des Videos. Anschließend kannst Du im Homepage-Baukasten unten rechts auf „Website Bearbeiten“ klicken und „Inhaltselemente“ auswählen. Hier findest Du ein Widget für YouTube-Videos. Schiebe es an die Position, an der Du es haben möchtest, und füge den Link ein. Wichtig: Du solltest die Bedienelemente anzeigen und den erweiterten Datenschutzmodus aktivieren. Mit Bedienelementen ist die untere Menüleiste bei YouTube gemeint, mit der Du Videos starten kannst, den Fullscreen-Modus aktivierst oder Untertitel einstellst. Wenn Du den erweiterten Datenschutzmodus einschalten, speichert YouTube keine Informationen über die Besucher, die das Video auf Deiner Webseite abspielen.

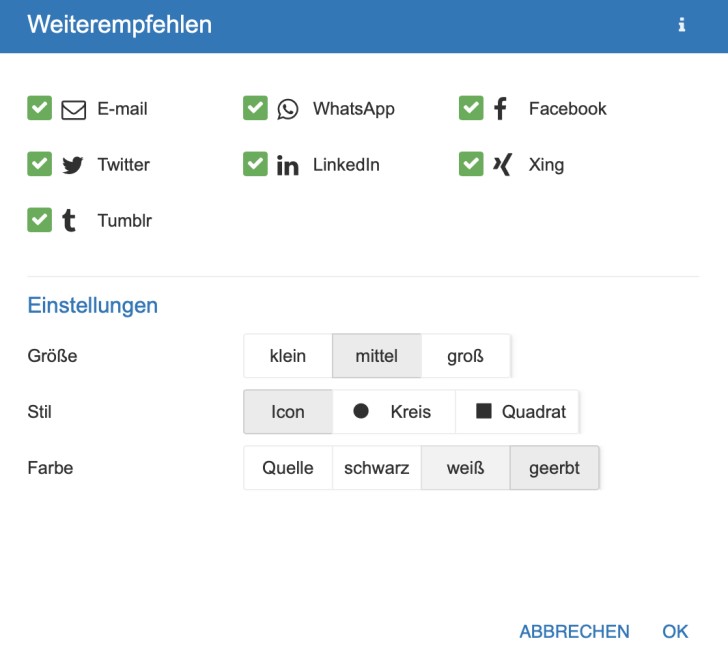
9. Social-Media-Buttons für Empfehlungen einfügen
Wenn Du willst, dass Deine Besucher Deine Seite empfehlen können, bietet sich die Fußleiste an: Hier findest Du per Voreinstellung eine E-Mail-, eine Facebook- und eine Twitter-Schaltfläche. Wenn Du das Element bearbeitest, kannst Du noch weitere Netzwerke aktivieren. Besucher können die Knöpfe anklicken, um Deine Seite auf einem der Netzwerke zu empfehlen.

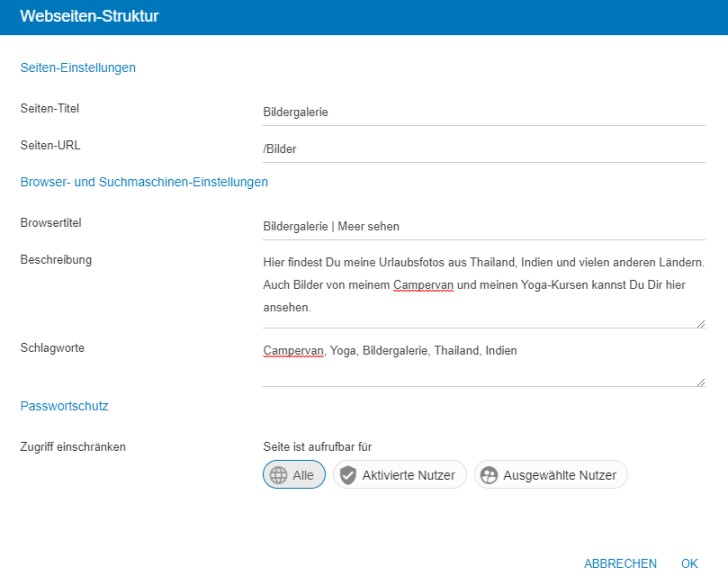
10. Seiten für Suchmaschinen optimieren
Natürlich ist auch eine Homepage-Baukasten-Seite nur dann sinnvoll, wenn sie von potentiellen Lesern gefunden wird. Dazu gibt es eine Reihe von Möglichkeiten, die Seite für Suchmaschinen zu optimieren. Beim Inhalt ist es sinnvoll, wenn Du möglichst viel Text produzierst, der Deine Homepage und die Inhalte beschreibt. Genau deshalb ist es auch ratsam, Bilder mit Alternativtext zu versehen. Zudem solltest Du für alle Unterseiten separate SEO-Informationen eingeben, indem Du die Seite unter „Webseiten-Struktur“ anklickst und hier den Browsertitel, eine Beschreibung und eine Handvoll Schlagworte eingibst.

Du hast unseren STRATO Homepage-Baukasten noch nicht, bist aber neugierig geworden? Dann finde das passende Paket für Dich und teste ihn noch heute!
Zum Homepage-Baukasten
Christin sagte am
Hallo!
Ich vermisse die Silbentrennung. Nun habe ich drei Textblöcke nebeneinander und es sieht stümperhaft aus, da große Lücken entstehen.
Ich habe auf eine Support-Anfrage lediglich die Antwort bekommen: „Beachten Sie bitte, dass im Baukasten nur das genutzt werden kann, was auch im Editor zur Verfügung gestellt wird.“
Heißt das nun, dass es keine Silbentrennung gibt?
Ich hoffe, dass ich sie bisher nur nicht gefunden habe und bitte um Hilfe.
Liebe Grüße,
Christin
Vladimir Simović sagte am
Hallo Christin,
nein, eine Silbentrennung existiert nicht.
Viele Grüße
Marianne Broich sagte am
Habe im Baukasten auf einer Designvorlage Änderungen vorgenommen und dies gespeichert.
Nun geht gar nichts mehr. Beim Versuch, ein eigenes Hintergrundbild hochzuladen, kommt die Fehlermeldung „Etwas ist schiefgelaufen…“ Es besteht keine Möglichkeit auf meine Verzeichnisse zuzugreifen. Würde gerne eine andere Designvorlage nehmen und somit die bisherige Vorlage löschen. Hierzu benötige ich Ihre Hilfe.
Vladimir Simović sagte am
Hallo Marianne,
ich würde dir hierbei empfehlen, dass du dich an den Support wendest. Die können dir in der Verbindung mit deiner Kundennummer viel zielgerichteter helfen.
Viele Grüße