Unser Homepage-Baukasten hat ein großes Update erhalten. Neben verbesserter Menüführung gibt es viele neue Features, mit denen Du Deine Website noch individueller gestaltest.
Versionierung: Weihnachten mit einem Klick
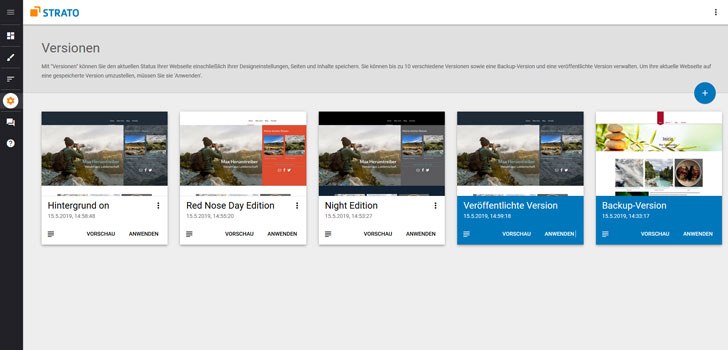
Eine bedeutende Veränderung bringt das neue Versions-Feature im Homepage-Baukasten Plus und Pro. Damit kannst Du bis zu 10 verschiedene Varianten Deiner Website gestalten und per Mausklick zwischen diesen hin- und herwechseln. Für jede Version kannst Du Layout, Struktur und Inhalte individuell festlegen – die Inhalte der Widgets auf Deiner Website bleiben jedoch für alle Versionen gleich. Das bedeutet: Wenn Du zum Beispiel einen Lageplan in Deine Website einbindest, sind dieselben Informationen darin für alle Versionen Deiner Website sichtbar.
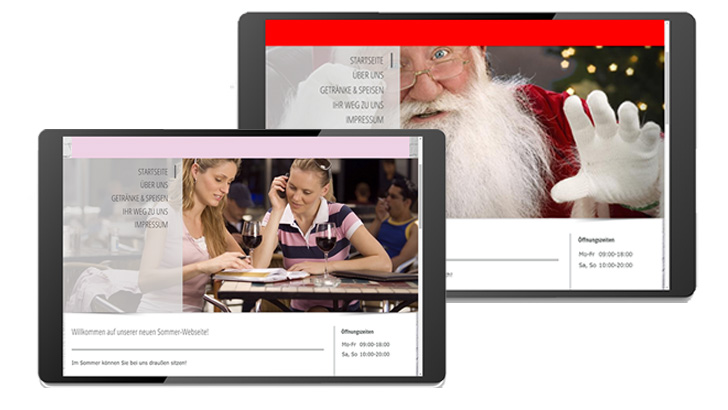
Ein Beispiel: Du betreibst eine Website für ein Café. Im Sommer können Deine Kunden auf der Terrasse sitzen. Damit Besucher Deiner Website das auch sehen, gestaltest Du eine sommerliche Startseite mit Bildern vom Außenbereich. Wenn der Sommer vorüber ist, wechselst Du die Version Deiner Website. Deine Startseite hat jetzt ein anderes Design und zeigt vor allem die gemütliche Inneneinrichtung. Für die Weihnachtszeit hast Du noch eine dritte Variante Deiner Website – diesmal mit klassischen Weihnachtsmotiven. Im nächsten Sommer stellst Du dann einfach wieder alles auf die Sommerversion zurück.
Zur Sicherheit gibt es immer auch zwei Backup-Versionen Deiner Homepage. Diese legt das System automatisch für Dich an. Ein Backup entsteht, wenn Du eine Version Deiner Website veröffentlichst. Ein anderes wird erstellt, wenn Du eine ältere Version wiederherstellst. In den Optionen kannst Du die automatischen Backups auf Wunsch aber auch abschalten.

Mehr Gestaltungsmöglichkeiten bei den Bühnenbildern
Ab sofort kannst Du Header und Hintergrundbild einer Seite noch aufmerksamkeitsstärker anpassen. Wähle zum Beispiel Videos und animierte GIFs für diese Bereiche aus. Oder wie wäre es, eine Slideshow aus Bildern und Videos im Header zu erstellen? Du hast zwei Möglichkeiten, Videos im Header darzustellen:
- Wähle mehrere Videos oder eine Kombination aus Videos und Bildern. In diesem Fall spielt jedes Video einmal und wechselt dann zum nächsten Element.
- Wähle ein einzelnes Video, das sich automatisch wiederholt.
Eine weitere Neuerung für den Header-Bereich ist der Fokusbereich. Je nach Endgerät wird der Header einer Seite anders dargestellt: Auf einem Desktop PC siehst Du das Bild in voller Breite, auf einem Smartphone jedoch nur einen Abschnitt davon. Bisher lag der Fokus dieses Abschnitts immer im Mittelpunkt des Bildes. Dieser Bereich ist immer sichtbar – egal, auf welchem Endgerät. Mit der neuen Version kannst Du jetzt selbst bestimmen, wo der Fokus Deines Headers liegt.
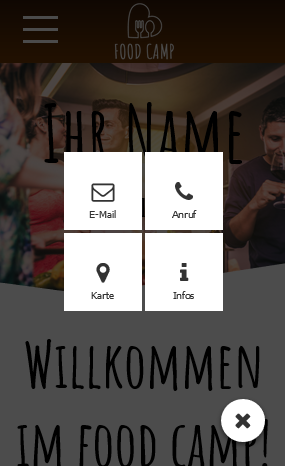
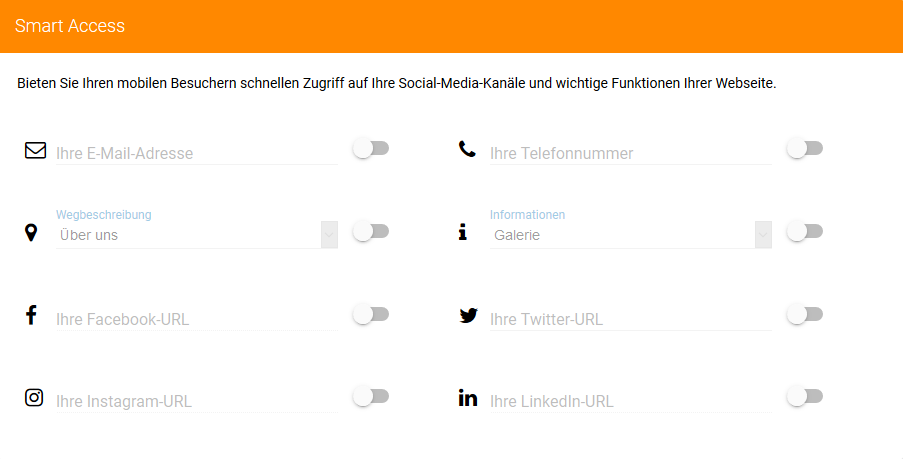
Smart Access Button für mobile Webseiten
Mit diesem neuen Feature erstellst Du einen schwebenden Button für Deine mobile Website. Über den können Besucher von überall sofort auf wichtige Informationen wie E-Mail, Telefon, Maps oder Deine Social-Media-Kanäle zugreifen.


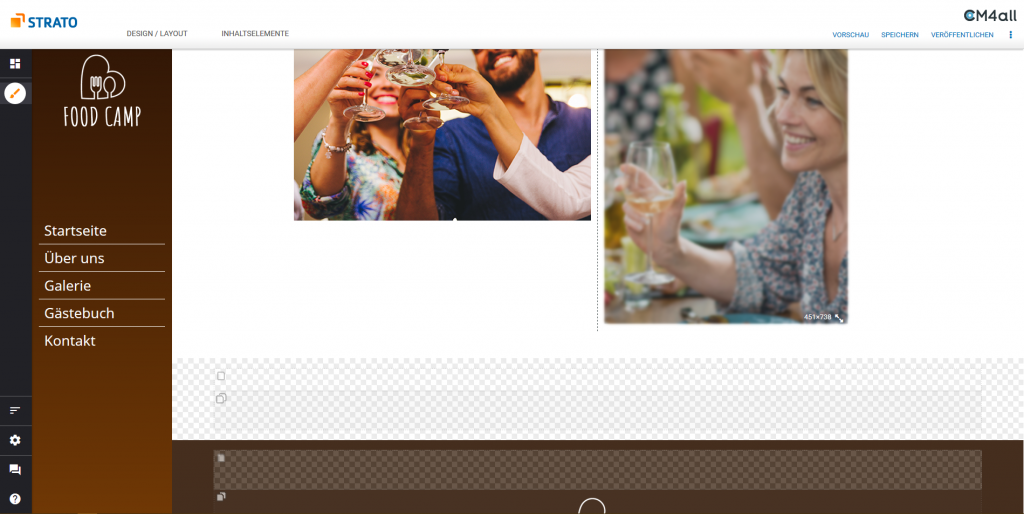
Neue Layout-Optionen
Viele von Euch haben sich eine Möglichkeit gewünscht, „leere“ Inhaltselemente aus den Design-Templates auf der Website auszublenden. Der Grund: Hattest Du bisher zum Beispiel keinen Inhalt für den Header ausgewählt, entstand in Deiner Website eine leere Fläche.
Ab jetzt gibt es die Option leere Bereiche ausblenden. Wenn Du diese aktivierst, nehmen leere Container oder Textfelder keinen Platz mehr auf der Website ein. Damit hast Du viel mehr Freiheit, neue Layout-Varianten für alle Design-Templates auszuprobieren. Lässt Du zum Beispiel den Header-Bereich leer, rückt der darunterliegende Inhalt der Seite nach oben.

Neue Widgets
Zu einem neuen Homepage-Baukasten gehören auch neue Widgets:
- Mit Slideshow entwickelst Du Dein Fotoalbum weiter. Das Widget bringt viele neue Optionen, Bilder in Deine Website zu integrieren.
- SoundCloud und Mixcloud erlauben Dir, die gleichnamigen Streaming-Dienste in Deine Website einzubinden. Wähle zwischen einem einzelnen Song, Podcast oder einer ganzen Playlist.
Nutzt Du schon den STRATO Homepage-Baukasten?
Über den Kunden-Login kannst Du jetzt alle neuen Funktionen selbst ausprobieren.


Dieter Funsch sagte am
Hallo ich bin seit längerer Zeit Nutzer des Hompage-Baukasten Pro und bin sehr zufrieden, da ich alle Seiten ohne große Vorkenntnisse erstellen kann.
Nun kommt die Zeit des Datenschutzes und ich muß die Nutzer informieren das Cookie´s bzw. Tracker eingesetzt werden z.B. Google Analystics o. Facebook Pixel.
Leider fehlt mir jetzt ein Werkzeug diese Informationen Zeitgerecht und Akuell in den Homepage-Baukasten einzubinden.
Gut wäre es ein Widget zur Verfügung zu stellen mit dem man ohne große Probleme und unmißverständlich den Nutzer Informiert.
Dieser Hinweis gehört Heute zu den Grudlegenden Funktionen eines Homepage-Baukasten´s und sollte von Strato zur Verfügung gestellt werden, denText in dem Widget erstellt der Betreiber selbst z.B. von Janolaw
Andreas Wehry sagte am
Hallo Dieter,
Du kannst im Homepage-Baukasten mit wenigen Klicks einen Hinweis auf Cookies schalten, der Deinen Besuchern direkt beim Erstaufruf der Seite angezeigt wird. Hierzu klickst Du Links im Kontextmenü auf “Einstellungen” (Zahnrad-Symbol). Nun öffnet sich das sogenannte Dashboard mit verschiedenen Kacheln, eine davon hat den Titel “Cookie-Richtlinie”. Hier kannst Du den Text frei bestimmen und den Hinweis aktivieren. Ich denke, das dürfte genau die Einstellung sein, nach der Du suchst. Und wie Du korrekt beschreibst: Den Text können wir nicht vorgeben. Daher kannst Du ihn selbst frei festlegen.
Viel Erfolg weiterhin mit Deiner Website!
Michael
Dirk Ritter sagte am
Wie kann ich im Homepage Baukasten die Komprimierung (gzip) einstellen?
Über die “.htaccess”?
Wenn nicht, warum nicht? Gehört ja zum guten Ton. Gerade auch fürs SEO.
Bei anderen Paketen wie Powerweb geht es auch. 😉
Andreas Wehry sagte am
Hallo Dirk,
Verzeihung, gesundheitlich bedingt kam noch niemand dazu, dir hier eher zu antworten.
Es ist so: In STRATO Hosting-Paketen hast Du vollen Zugriff auf Deinen Webspace per FTP und kannst dort entsprechend bearbeiten, unter anderem die .htaccess. Theoretisch ist der FTP-Zugriff im STRATO Homepage-Baukasten ebenfalls möglich – wir empfehlen aber klar und deutlich, davon nicht Gebrauch zu machen, da das Risiko hoch ist, dass Änderungen vorgenommen werden, die sich negativ auf die Website auswirken.
Viele Grüße
Michael
Bernhard Schnaterbeck sagte am
Ich nutze Ihren Baukasten wirklich gerne – aber in der Versionsverwaltung ist ein großer Fehler:
Wenn man eine Version aus der Verwaltung läd, dann ist das Kontaktformular nicht mehr zu gebrauchen. Genauer gesagt: Das Kontaktformular ist dann plötzlich überall dort, wo man einen automatisierten Verweis auf das Kontaktformular gesetzt hatte. Die Verweise, und die für die Verweise erstellten Texte, fehlen.
Versucht an das Problem duch Löschen des Kontaktformulars an der unerwünschten Stelle zu behaben, dann ist das Forular überall verschwunden – also auch dort wo es gewünscht ist.
Also Version nochmals neu laden und diesmal versuchen, das Kontaktformmular in die Zwischenablage zu stellen.
Zieht man es von dort dann wieder auf die Seite, dann ist es jedoch 2 mal das.
Ich habe elles probiert, das Problem lässt sich nicht lösen, entweder zweimal oder garnicht.
Über zwei Stundene habe ich damit verbracht, die gespricherte Version immer wieder noch zu laden und einen Weg zu finden den ursprünglichen Zustand wieder herzustellen.
Vergeblich!
Letztenlich habe ich es nun komplett gelöscht und biete meine Kontaktseite nun ohne Formular an. Eine etwas schwache Leustung von Strato!
Wenn m
Oliver Meiners sagte am
Hallo Bernhard,
ich bedaure, dass Du eine unangenehme Erfahrung mit dem Homepage-Baukasten gemacht hast. So soll es natürlich nicht sein! Bitte wende Dich mit Deinem Anliegen an unseren Kundenservice. Du erreichst ihn über Facebook, Twitter oder über Hilfe & Kontakt.
Viele Grüße
Oliver
Björn Sommer sagte am
Ist die Option, eine zusätzliche mobile Version der Webseite zu erstellen, verschwunden?
Andreas Wehry sagte am
Hallo Björn,
wenn Du Dich für ein Design entscheidest, wird automatisch auch eine mobile Website für dieses Design erstellt. Um Dir die mobile Version anzusehen, gehst Du im Kontextmenü am linken Bildschirmrand einfach unter „Einstellungen“ (Zahnrad-Symbol) auf „Mobile“. Hier kannst Du auch die Smart Access Nuttons Ansicht konfigurieren, von denen wir in diesem Artikel sprechen.
Viele Grüße
Michael
Katrin sagte am
Kann das wirklich sein, dass das Widget “Kontaktformular” nur helle Schrift hat? Man soll den Hintergrund der kompletten Webseite dunkel gestalten, um die Schrift lesen zu können?
Das war die Auskunft Eurer Hotline-Mitarbeiterin heute.
Kann ich mir echt nicht vorstellen, auch dieser Hintergrund hier ist hell!
Andreas Wehry sagte am
Hallo Katrin,
die Schrift des Kontaktformulars ist immer die Schrift, die das jeweilige Design im Inhaltsbereich als erste Schrift hat. Sprich: Die Schriftfarbe, die Du im Design festgelegt hast, ist auch die Schriftfarbe vom Kontaktformular-Widget.
Du kannst diese Farbe wie folgt anpassen: Links oben klickst Du auf “Design / Layout”. Im Menü wählst Du den Reiter “Farben”. Jetzt hast Du ein Menü mit ganz vielen bunten Kacheln, das sind die Farbeinstellungen Deiner Website. Du musst die Farbe in der ersten Kachel unter “Inhaltsbereich”, also die Farbe der Kachel ganz links vom Inhaltsbereich, entsprechend anpassen.
Viele Grüße
Michael