Markdown hilft dabei, den Schreibfluss nicht mit lästigen Formatierungen unterbrechen zu müssen. Das verhindert Ablenkung und fördert Kreativität und Geschwindigkeit beim Schreiben. Unter WordPress kannst du Markdown ganz einfach nutzen.
Obwohl er in den letzten WordPress-Versionen deutlich besser geworden ist, gibt es gute Gründe, den Block-Editor Gutenberg in WordPress nicht zu benutzen: Durch seine Vielfalt an Optionen lenkt er nicht selten vom eigentlichen Texten ab und stört damit effizientes Bloggen. Kein Wunder, dass viele WordPress-User deshalb nach wie vor auf den Classic Editor setzen. Doch es gibt noch eine weitere, deutlich bessere Alternative: Markdown.
Was ist Markdown?
Bei Markdown handelt es sich um eine vereinfachte Auszeichnungssprache. Vereinfacht, weil sie nicht so komplex ist wie HTML im Text-Modus des Classic-Editors. Tatsächlich ist Markdown so einfach, dass du es in kürzester Zeit erlernen kannst. Mit einfachen, den Schreibfluss nicht störenden Formatierungstags wie der Raute (#) oder Sternchen (*) kannst du bereits die Basis-Formatierung durchführen. Das ist einfach, macht Spaß – und erlaubt dir, zügig zu schreiben. Das Problem: Von Haus aus unterstützt WordPress Markdown nur sehr rudimentär. Doch dagegen gibt es zum Glück Plugins und sogar Sonderfunktionen im Gutenberg-Editor.

Die einfachste Lösung: Markdown im Block-Editor
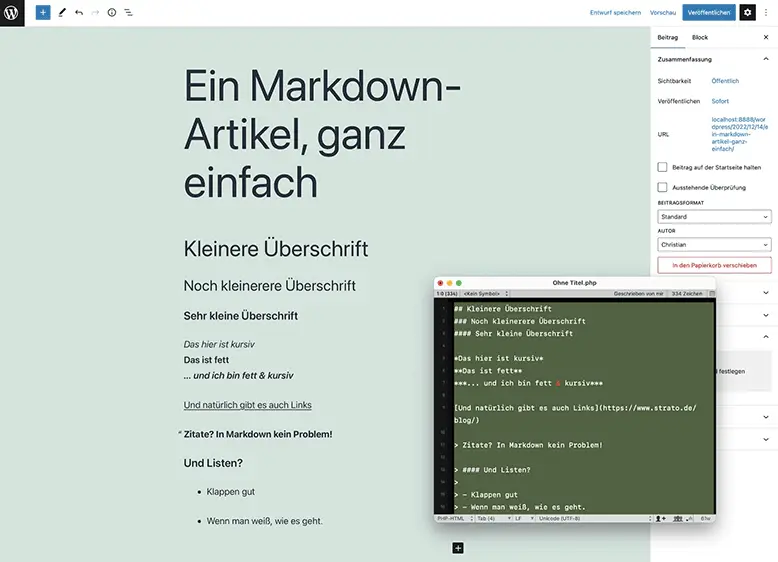
Wenn du zu den Usern gehörst, die Texte nicht direkt in WordPress produzieren, sondern zuerst in einem Schreibprogramm produzieren und anschließend einpflegen, kannst du dich glücklich schätzen. Der Block-Editor versteht nämlich die übliche Markdown-Syntax: Kopierst du vorverfasstes Markdown in den Block-Editor, wird es automatisch korrekt formatiert. Das ist praktisch, wenn du gerne in einem Text-Editor arbeitest, etwa Notepad++ (Windows), SubEthaEdit (Mac) oder Geany (Linux). Natürlich kannst du auch Text in einem dedizierten Markdown-Editor verfassen, etwa iAWriter (Mac/Windows), das sogar direkt in WordPress posten kann, oder dem kostenlosen und mächtigen Obsidian (alle Systeme). Das große Problem des Gutenberg-Editors ist allerdings, dass er den Markdown-Inhalt einfach in sein eigenes System überführt. Kopierst du Markdown hinein, wird daraus Block-Editor-Inhalt. Du kannst also beim nachträglichen Bearbeiten der Beiträge nicht mehr zurück zu Markdown – und das ist ärgerlich.
Ein Markdown-Parser löst das Problem
Zum Glück gibt es aber auch Alternativen, sogenannte Markdown-Parser: Technisch gesehen „übersetzt“ er Markdown in das für WordPress benötigte Format und speichert den Beitrag in beiden Varianten in der Datenbank. Solange der Parser aktiv ist, kannst du also nicht nur direkt mit Markdown in WordPress arbeiten, sondern auch jederzeit Markdown für die Nachbearbeitung verwenden. Das vermeidet Zweigleisigkeit, vereinheitlicht deinen Workflow und hilft dir dabei, deine Gedanken in dein Blog zu bringen. Leider funktionieren diese Parser in aller Regel nur mit dem Classic Editor, den du zuvor installieren und aktivieren musst.
Jetpack? Es gibt bessere Alternativen
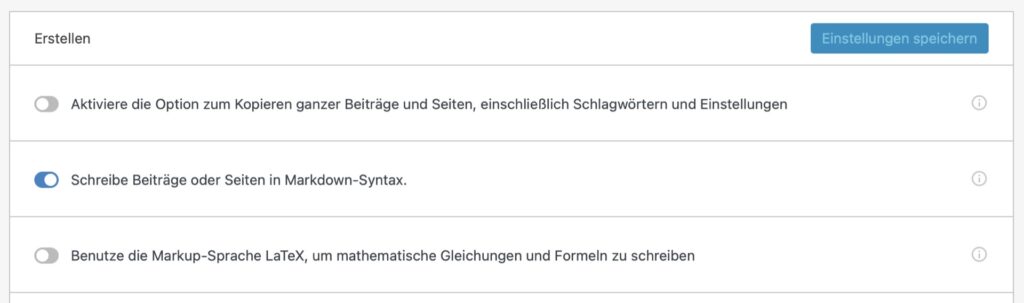
Die einfachste Variante, um einen Markdown-Parser in WordPress einzubinden, ist JP-Markdown, Teil des Jetpack-Pakets. Falls Du Jetpack ohnehin nutzt, kannst du einfach in den Einstellungen unter „Schreiben“ den Schalter „Schreibe Beiträge oder Seiten in Markdown-Syntax“ aktivieren. Allerdings hat Jetpack ein großes Fragezeichen im Hinblick auf Datenschutz-Konformität, weshalb wir seine Nutzung nicht empfehlen.

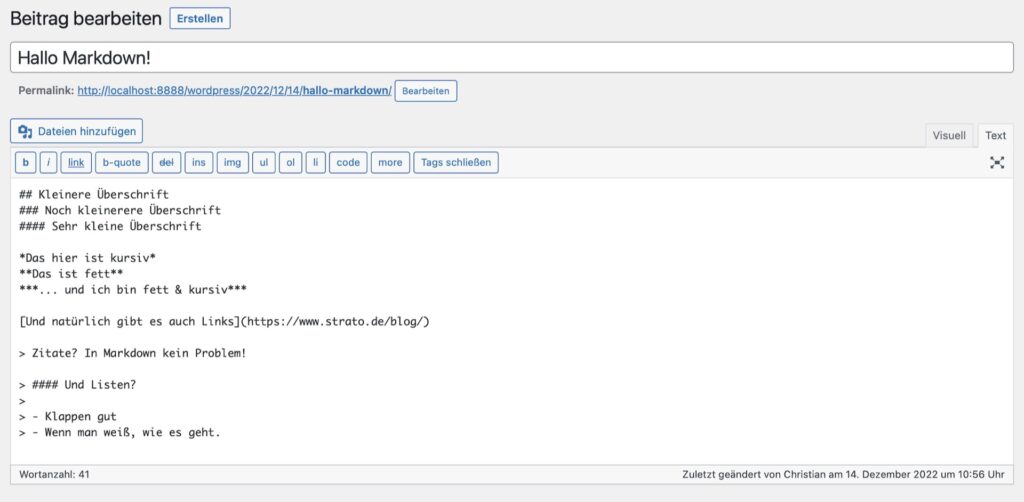
Sinnvoller ist der Einsatz des kostenlosen Plugins Markdown Extra. Es stellt die gleiche Funktionalität wie JP-Markdown zur Verfügung – aber ohne Probleme mit dem Datenschutz zu verursachen. Markdown Extra ist nicht im WordPress-Repository, du musst es als ZIP-Datei von der Website des Entwicklers herunterladen und anschließend manuell in WordPress installieren. Nach der Aktivierung versteht der Classic-Editor problemlos deine Markdown-Eingaben – und du kannst Beiträge jederzeit in Markdown überarbeiten.

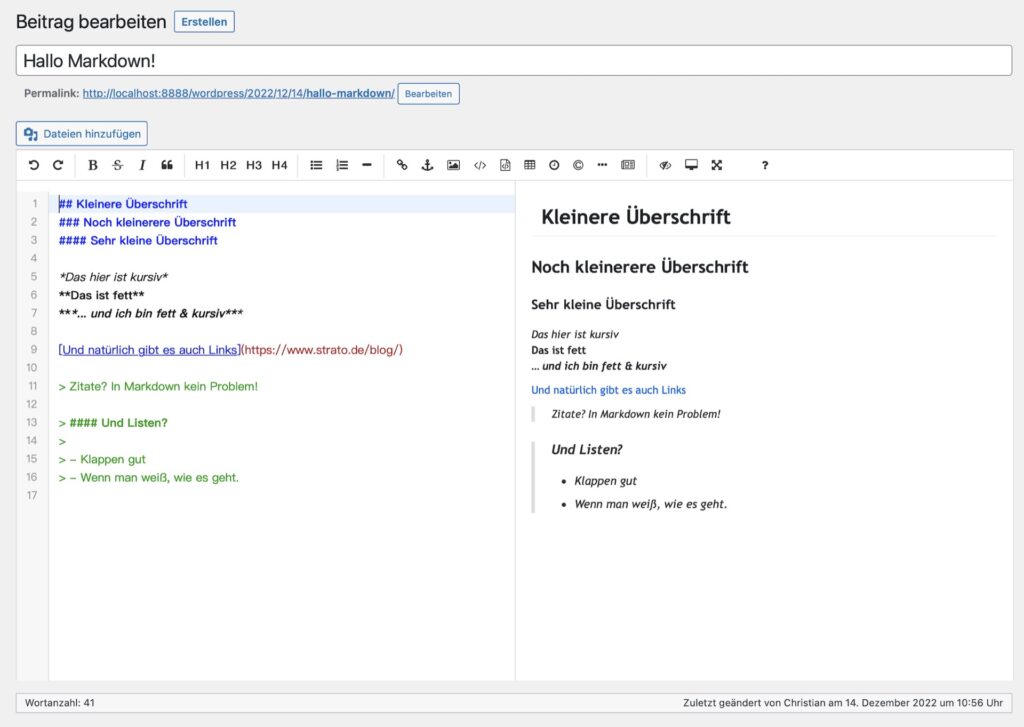
Leider haben alle drei hier genannten Lösungen einen Nachteil: Sie zeigen nicht direkt an, wie der Text später im Beitrag aussieht. Dazu muss jedes Mal die Vorschau-Funktion von WordPress bemüht werden. Obwohl Markdown einfach zu handhaben ist, gibt es natürlich eine Reihe von Gründen, die eine Live-Vorschau rechtfertigen. Aber auch hierfür hilft, na klar, die WordPress-Plugin-Funktion: Das Plugin WP Githuber MD, direkt über die WordPress-Plugin-Funktion installierbar, rüstet einen vollwertigen Markdown-Editor in WordPress nach, der direkt zeigt, was du in Markdown-Sprache geschrieben hast. Das ist vor allem sinnvoll, wenn du noch mit Markdown „üben“ willst.
Praktisch an WP Githuber: Es gibt Syntax-Highlighting, das dir auch gleich den Formatierungstyp deutlich zeigt. Anders als die anderen Lösungen rüstet das Plugin auch seinen „eigenen“ Classic-Editor nach. Du musst also das Plugin Classic Editor nicht separat installieren. WP Githuber MD deaktiviert standardmäßig den Block-Editor für neue Beiträge und erlaubt sogar das Konvertieren solcher Beiträge in Markdown-Syntax. Wie die anderen Plugins speichert das Plugin den Beitrag doppelt in der Datenbank, einmal in klassischer HTML-Syntax wie für den Classic-Editor und Gutenberg. Falls du das Plugin später einmal nicht mehr benötigen und auf den Block-Editor umsteigen willst, ist das auch kein Problem: Da dieser Markdown versteht, wird die Markdown-Syntax in diesem Fall einfach in einem Classic-Block ausgeführt.

Fazit: Markdown mit WordPress ist kein Problem
Doch ganz egal, für welche Lösung du dich entscheidest: Markdown ist eine hervorragende, den Schreibfluss fördernde Alternative zum Block- und Classic-Editor in WordPress. Die hier vorgestellten Plugins bilden verschiedene Workflows ab, die bei WordPress-Schreibern üblich sind. Je nachdem, welchen du verwendest, ist vielleicht die eine oder die andere Lösung für dich die beste Alternative.
Zum Schluss noch ein kleiner Hinweis: Leider versteht sich die WordPress-App im Block-Modus derzeit nicht mit Markdown: Falls du sie benutzt, kannst du aber – sofern dein WordPress bereits mit einem Plugin Markdown Extra oder JP-Markdown ausgestattet ist – Markdown direkt in dem HTML-Editor schreiben: Der Parser übersetzt Markdown dann in deinem Blog automatisch in die richtige Formatierung.
Du willst auch direkt mit WordPress durchstarten?
Zu den WordPress-Paketen
Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.