Zu große Bilder und unzureichende Komprimierung der Bild-Dateien sind typischerweise die größten Performance-Bremsen in einem WordPress-Blog. Mit wenig Aufwand kannst Du hier viel erreichen.
In der Optimierung von Bildern steckt meist das größte Potenzial, um die Ladezeiten Deines Blogs zu reduzieren. Deshalb solltest Du entweder ein Plugin einsetzen, das Bild-Dateien automatisch auf die richtig Größe herunterrechnet und komprimiert, oder dies vor dem Upload selbst tun. Je nach Motiv lassen sich Bild-Dateien mit guter Komprimierung mehr als halbieren.
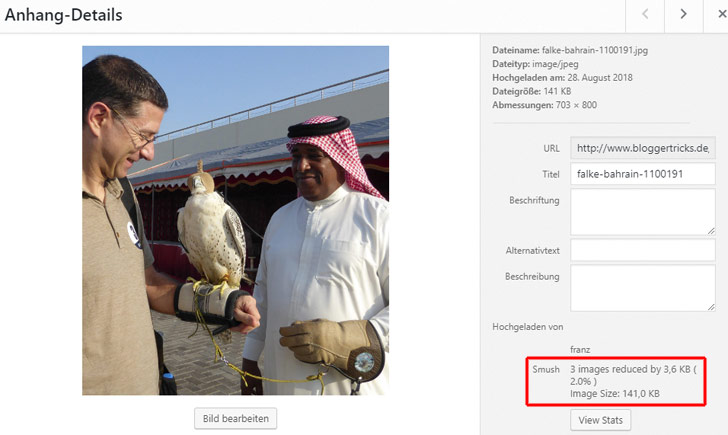
Der Vorteil von Plugins für diesen Zweck wie beispielsweise Smush Image Compression and Optimization oder reSmush.it Image Optimizer: Sie optimieren die Bilder automatisch beim Hochladen in die Medienbibliothek von WordPress. Für die meisten Blogger ist das die einfachste Möglichkeit, mit kleineren Bild-Dateien viel Ladezeit zu sparen.

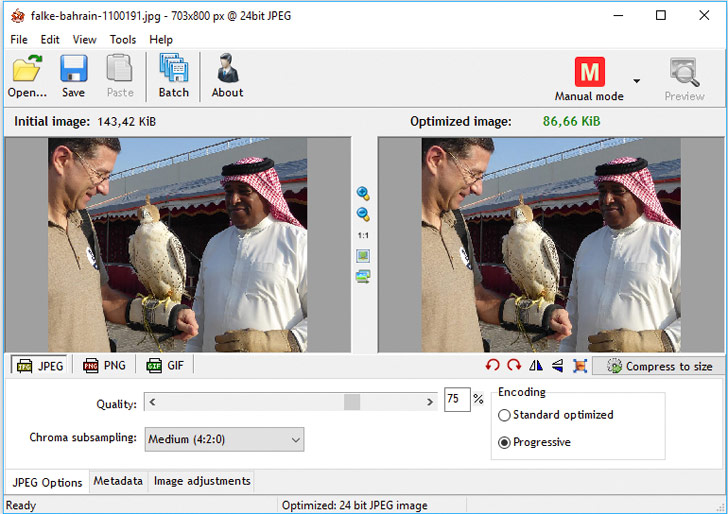
Kennst Du Dich mit Photoshop oder einer anderen Bildbearbeitungssoftware aus, kannst Du Deine Bilder aber auch schon vor dem Upload selbst optimieren. Damit hast Du die volle Kontrolle über jedes einzelne Bild und kannst den besten Kompromiss zwischen Dateigröße und Bildqualität ausloten.
Optimierst Du von Hand, dann verkleinerst Du zunächst das Bild auf die maximale in Deinem WordPress-Theme benötigte Größe. Die entsprechenden Pixel-Werte findest Du unter Einstellungen – Medien. So verhinderst Du Qualitätsverluste beim sonst nötigen automatischen Verkleinern des Bildes in WordPress. Beim Speichern der Bild-Datei kannst Du dann noch mit verschiedenen Kompressionsstufen testen, wie Du bei noch guter optischer Qualität möglichst kleine Dateien erzeugst. Als guter Anfangswert kann dabei eine Kompression von 65 Prozent oder Kompressionsstufe 8 dienen.
Denke auch daran, überflüssige Meta-Daten wie etwa GPS- oder Belichtungsdaten Deiner Kamera aus den Bilddateien zu entfernen. Das geht beispielsweise mit Batch Purifier Lite (kostenlos für Jpg-Dateien). Die Windows-eigene Funktion (Datei-Eigenschaften – Details – Eigenschaften und persönliche Informationen entfernen) eignet sich dafür nicht, weil die Dateien dabei sogar größer werden.
Auch spezialisierte, kostenlose Software wie Riot oder Caesium Image Compressor leistet Dir gute Dienste, wenn Du Dateien komprimieren oder Metadaten entfernen möchtest.

„Lazy Load“ von Bildern
Aber selbst verkleinert und gut komprimiert müssen für Bilder relativ viele Daten an den Browser übertragen werden. Das verlängert jedoch die Ladezeit. Je schneller ein Leser auf Deinem Blog Inhalte sieht, desto geringer ist das Risiko, dass er Deiner Seite sofort wieder verlässt.
Ein wirkungsvoller Trick ist dabei, zuerst nur die Inhalte laden zu lassen, die ganz oben auf der Seite stehen. Zunächst zurückstellen solltest Du insbesondere Bilder, die erst in Absätzen weiter unten auftauchen.
Die Technik nennt sich „Lazy Load“. Ein JavaScript steuert dabei die Ladereihenfolge von Bildern und fordert vom Server zuerst diejenigen Bilder an, die oben auf der Seite stehen und deshalb als erste sichtbar sind. Erst wenn diese Bilder geladen sind, folgt der Rest.
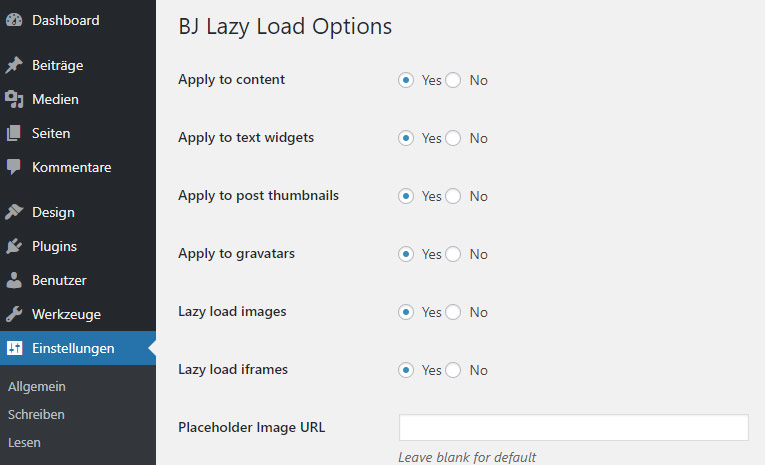
Für „Lazy Load“ von Bildern gibt es zahlreiche Plugins. Das wohl bekannteste ist BJ Lazy Load, das sich neben Bildern auch um iFrames kümmert, also beispielsweise eingebettete YouTube-Videos.

Das Plugin-Paket Jetpack bietet unter Schreiben – Performance & Speed ebenfalls eine solche Funktion, die dort „verzögertes Laden von Bildern“ heißt. Auch bei dieser Jetpack-Funktion solltest Du Dich aber mit dem datenschutzrechtlichen Aspekt von Jetpack auseinandersetzen.
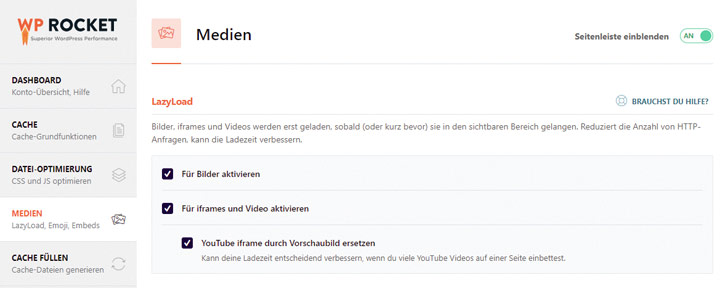
Eigene Lazy-Load-Optionen findest Du zudem in manchen Cache-Plugins, was vor allem ein fehlerfreies Zusammenspiel mit dem Cache sicherstellt.

So einfach es klingt, so schwierig kann Lazy Load in der praktischen Umsetzung sein. Konflikte kann es beispielsweise mit Cache-Plugins geben, wenn erst später geladenen Bilder nicht mit gecacht werden. Und JavaScript-Fehler im Browser führen eventuell dazu, dass manche Bilder überhaupt nicht nachgeladen werden. Hier solltest Du also intensiv in unterschiedlichen Browsern und auf verschiedenen Endgeräten testen. So gehst Du sicher, dass ein entsprechendes Lazy-Load-Plugin für Dein Blog problemlos funktioniert.
Mit der Optimierung der Bilder hast Du Dein Blog wesentlich schneller gemacht. Der Reiz und die Versuchung, das Blog noch weiter zu beschleunigen, ist groß – beispielsweise mit der häufig empfohlenen Verwendung eines Content Delivery Networks für Bilder. Doch nicht alle Tipps zu diesem Thema sind wirklich zielführend und können sogar große Probleme machen. Teil 3 der Serie zu Optimierungstipps zeigt Dir, wie Du Online-Tools zum Aufspüren weiterer Leistungsbremsen in Deinem Blog findest und welche Tipps Du getrost ignorieren kannst – er erscheint am 25.10.2018.

Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.