Webdesigner und Website-Betreiber brauchen verlässliche Werkzeuge. Wir stellen Dir acht Top-Tools vor – für mehr Effizienz und Spaß bei der Arbeit im Web.
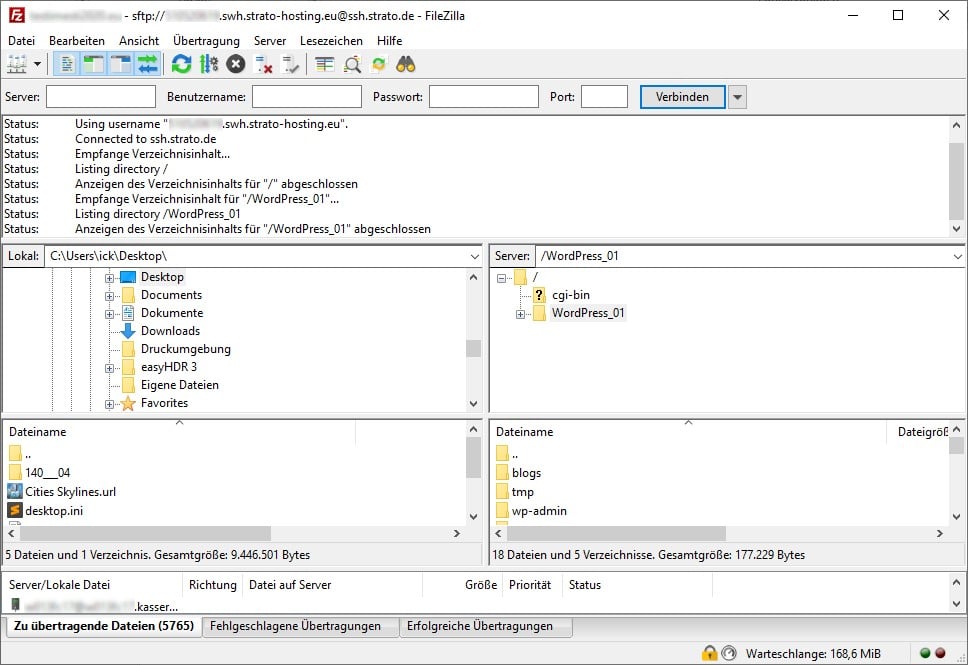
1. Datentransport: FileZilla
Der Klassiker unter den FTP-Clients heißt FileZilla. Mit der freien Software lassen sich Dateien verschlüsselt zwischen Computer und Webspace transportieren. FileZilla gibt es für alle gängigen Betriebssysteme. Wie die Verbindung zum Webspace eines STRATO Hosting Pakets aufgebaut wird, beschreiben wir hier.

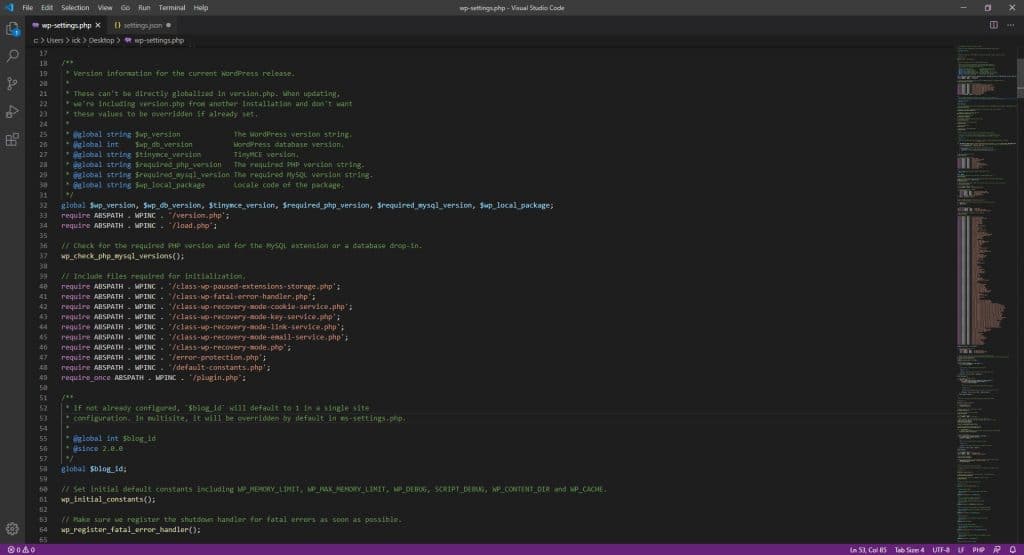
2. Code-Editor: Visual Studio Code
Visual Studio Code von Microsoft hat alles, was ein guter Editor haben muss: Syntaxhervorhebung für die wichtigsten Sprachen, Autovervollständigung und Debugging. Über die sogenannten Extensions kannst Du das Programm um viele Funktionen erweitern. Visual Studio Code ist für Windows, Mac OS und Linux verfügbar.

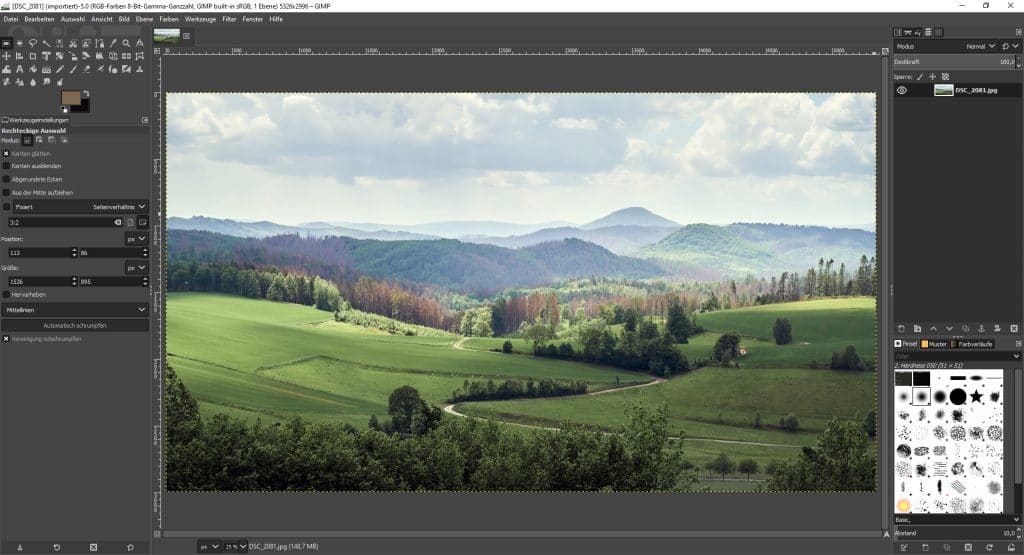
3. Bildbearbeitung: Gimp
Es gibt viele kostenlose Bildbearbeitungsprogramme, doch kaum eins hat einen solchen Funktionsumfang: Werkzeuge, Filter, Ebenen, Masken, Plugins und vieles mehr. Seit Version 2.10 unterstützt die Software auch 32-Bit-Farbtiefe. Das bedeutet mehr Bearbeitungsspielraum und feinere Farbverläufe. Einsteiger haben aber eine steile Lernkurve vor sich. Darum gehen wir in einem anderen Beitrag auf die Grundlagen der Bildbearbeitung mit Gimp ein.

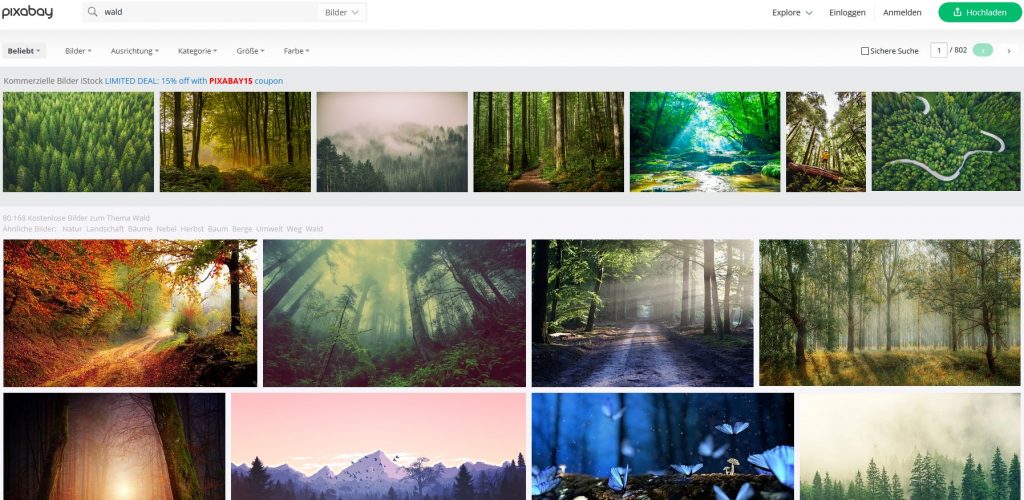
4. Gemeinfreie Bilder: Pixabay
Apropos Bilder: Eine riesige Auswahl findest Du auf Pixabay. Du darfst die Bilder verwenden und verändern – auch zu kommerziellen Zwecken. Selbst ein Bildnachweis ist nicht nötig. Du musst Dich nur auf der Website registrieren, um Fotos in höherer Auflösung herunterladen zu können. Die Nutzung ist kostenlos, Spenden aber möglich und erwünscht.

5. Entwickler-Werkzeuge der Browser
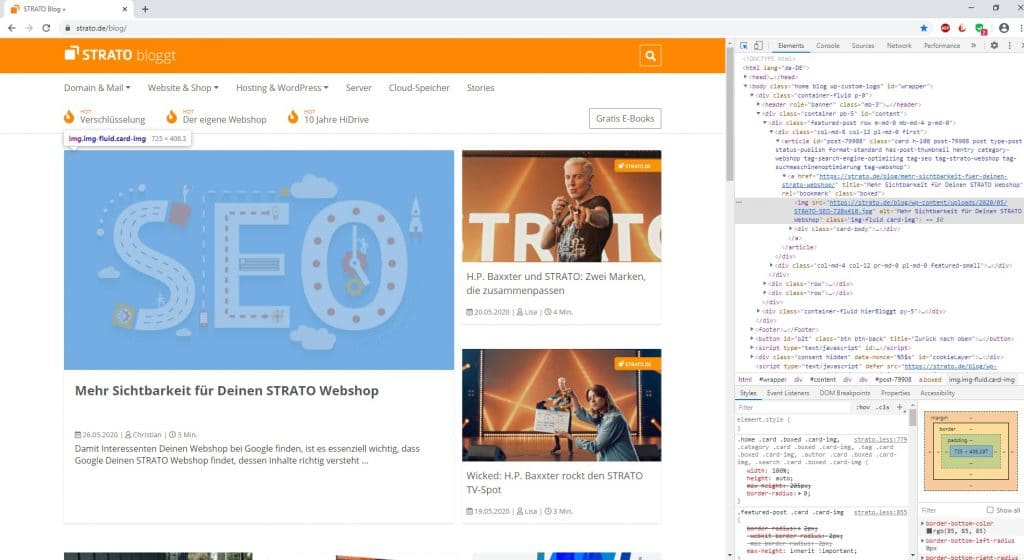
Mit den Entwickler-Werkzeugen der gängigen Browser kannst Du Websites untersuchen, bearbeiten und debuggen. Um die Funktion in Firefox und Chrome zu aktivieren, drücke einfach die F12-Taste während Du Dich auf einer Website befindest (bei Safari: Einstellungen → Erweitert → Menü „Entwickler“ in der Menüleiste anzeigen). So lassen sich bequem einzelne Elemente untersuchen und live bearbeiten.

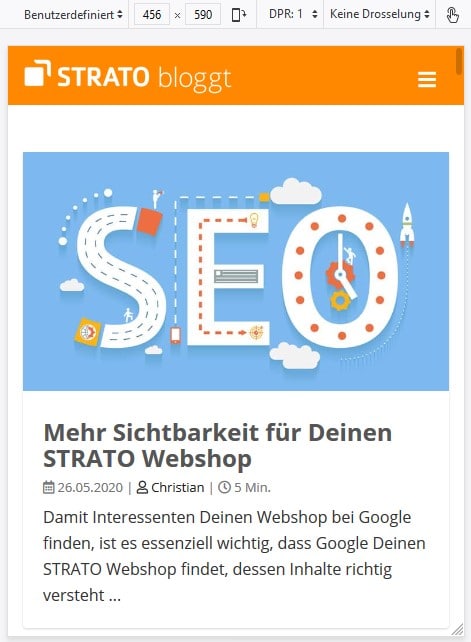
Außerdem kannst Du mit den Entwickler-Werkzeugen testen, wie Deine Website auf mobilen Geräten aussieht (Firefox: Menü → Web-Entwickler → Bildschirmgrößen testen, Chrome: Menü → Weitere Tools → Entwicklertools → Toggle device toolbar).

6. Farbwahl: coolors
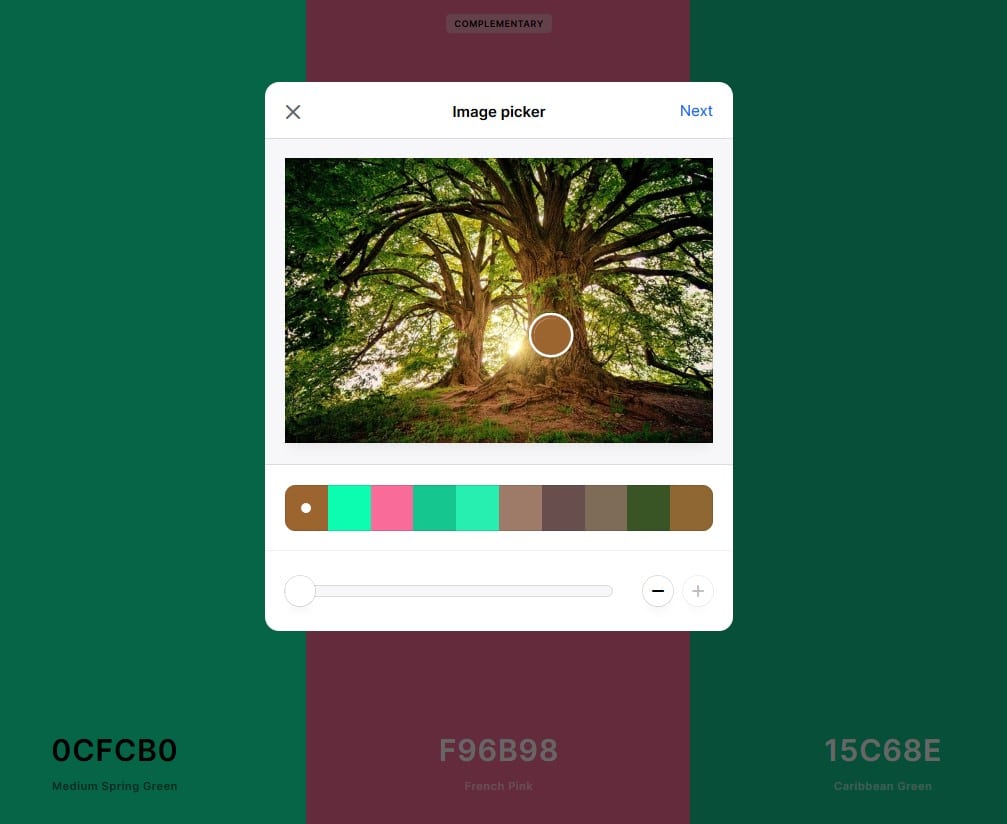
Beim Webdesign kommt es auf die richtige Farbkombination an. Das Online-Tool coolors hilft Dir dabei mit besonders vielen Funktionen. So kannst Du nicht nur Farben, Zusammenstellungen und die entsprechenden Farbcodes anzeigen lassen – das Tool simuliert sogar die Wahrnehmung durch farbenblinde Personen. Praktisch ist außerdem die Möglichkeit, die gewählten Farben in verschiedenen Formaten zu exportieren.

7. Plattform für gemeinsames Entwickeln: GitHub
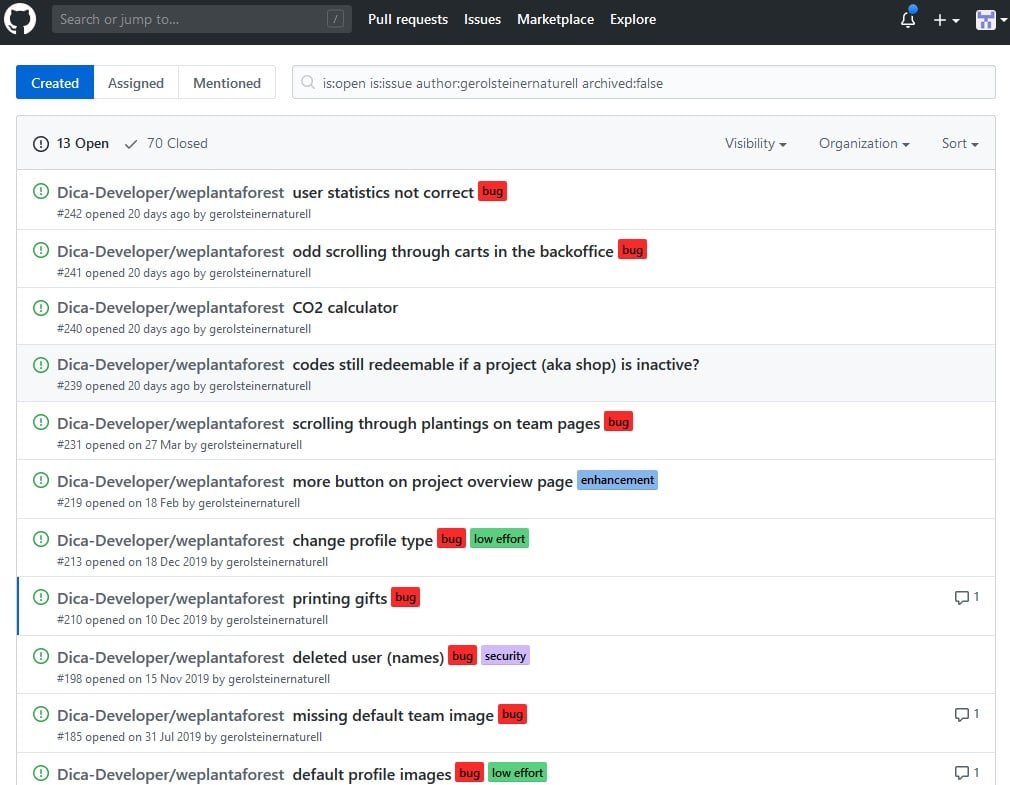
Eine Versionsverwaltung ist vor allem wichtig, wenn mehrere Entwickler an einem Projekt arbeiten. So können alle Beteiligten nachvollziehen, wer was wann gemacht hat. Für diesen Zweck gibt es GitHub: Hier werden sämtliche Code-Änderungen dokumentiert. Als Projektverantwortlicher kannst die Anpassung prüfen, ggf. ändern und übernehmen. Außerdem kannst Du die Plattform auch nutzen, um eine bestehende Applikation zu optimieren.

8. Webdesign-Baukasten: Bootstrap
Bootstrap ist ein Open-Source-Framework für Webdesigner mit fertigen Buttons, Navigationsleisten, Grid-Systemen, Tabellen und vielem mehr. Als Basis dienen vorformatierte CSS-Komponenten, grafische Elemente und JavaScript. Die benötigten Dateien und Code-Blöcke werden auf GitHub veröffentlicht und können frei verwendet werden. Das Framework ist komplex, aber weit verbreitet. Deshalb findest Du im Netz viele Anleitungen, die Dir beim Einstieg helfen werden.

Hinweis: Dieser Beitrag wurde erstmals am 29.01.2016 veröffentlicht. Wir haben ihn im Juni 2020 auf einen aktuellen Stand gebracht.


Marko sagte am
Sehr interessant 🙂
Christoph Zeuch sagte am
Hallo Marko,
das freut uns, danke 🙂
Viele Grüße
Nicole
Karsten Weng sagte am
Hier sind noch ein paar weitere nützliche kostenlose Online-Tools:
> Gradient Generator: http://gradient.quasi.ink/
> Simpler Texteditor: https://www.sublimetext.com/
> Googles Material Design: https://www.materialui.co/
> CSS Foto-Filter: http://www.cssfilters.co/
> Code-Vergleich: http://www.quickdiff.com/
> Links mit Sound: http://loudlinks.rocks/
> Mediaqueries Beispiele: http://mediaqueri.es/12/
> Skizzieren im Browser: https://www.draw.io