Es ist ein Kinderspiel, die eigene Internetseite im Homepage-Baukasten von STRATO mit Inhalten anderer Seiten wie Google Maps, Facebook-Posts, Youtube-Videos oder anderen Inhalten zu erweitern. Mit den Homepage-Baukasten-Widgets ist das kein Problem.
Widgets: Die Website funktionaler und interessanter gestalten
Im Homepage-Baukasten kannst du auf sogenannte Widgets zugreifen: Kleine Bausteine, die du frei im Rahmen des Seiten-Layouts platzieren kannst. Diese Widgets erlauben dir, deine Internetseite im Homepage-Baukasten funktional deutlich zu verbessern: So kannst du zum Beispiel Google Maps einfügen, um eine Positionsbeschreibung deines Restaurants oder Handwerksbetriebs anzubieten oder ein Youtube-Video, um dich selbst zu präsentieren. Doch mit den Widgets ist noch viel mehr möglich. Es gibt verschiedene Arten von Homepage-Baukasten-Widgets:
- Funktionale Widgets, mit denen du etwa Bildergalerien oder Diashows auf deiner Internetseite anzeigen kannst.
- Social-Media-Widgets, die dir helfen, Inhalte von Facebook, Twitter und Co. auf Seite zu platzieren.
- Business-Widgets, die Dir erlauben, einen Shop, Öffnungszeiten oder Angebotsanfragen auf der Seite zu veröffentlichen.
- Interaktive Widgets wie Gästebücher, Newsticker oder eine Anfahrtsbeschreibung.
- Widgets für Preislisten, Speisekarten, Veranstaltungen und Stellenausschreibungen.

Widgets im Homepage-Baukasten einbinden
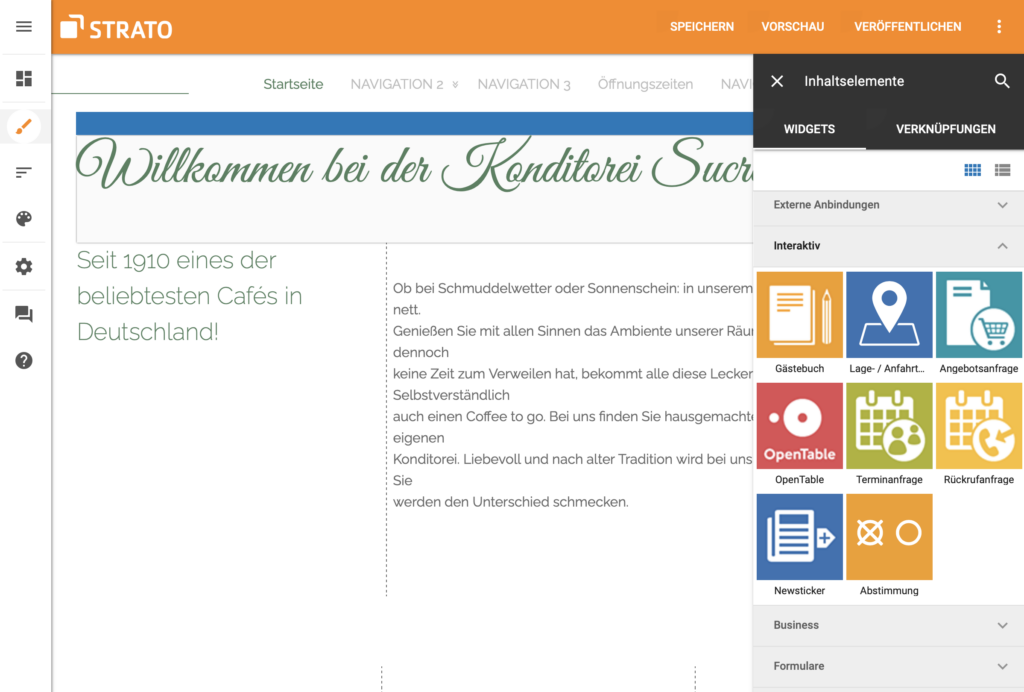
Die Einbindung der Widgets ist kinderleicht: Öffne im Homepage-Baukasten-Editor die Seite, auf der das Element erscheinen soll und klicke unten rechts auf „Website bearbeiten“. Hier findest du den Bereich „Inhaltselemente“, hinter dem sich die Widgets befinden. Um ein Widget zu platzieren, musst Du es einfach an die gewünschte Stelle im Homepage-Baukasten ziehen.
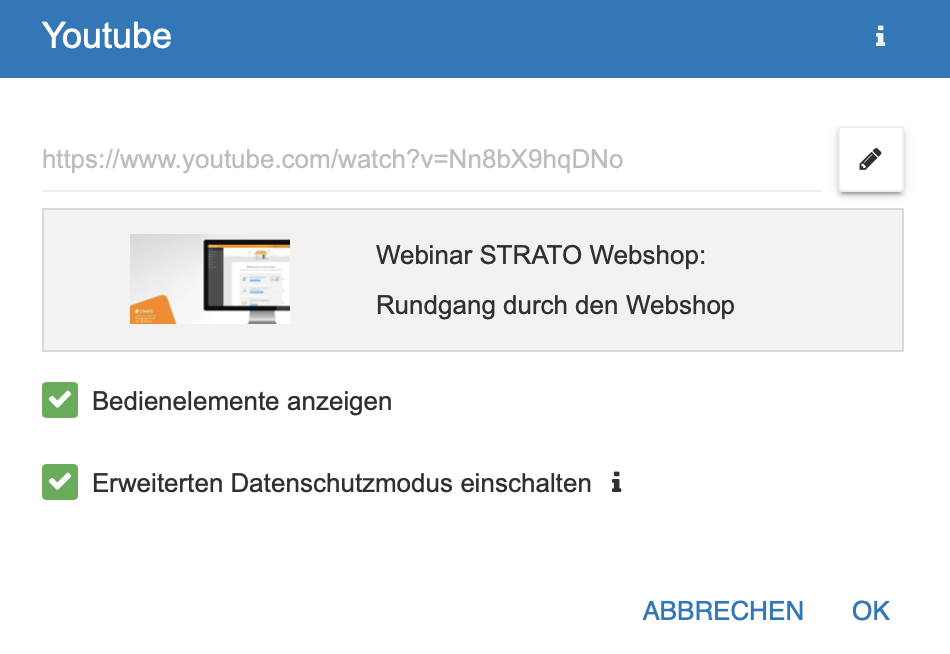
Je nach Widget öffnet sich sofort ein Einstellungsfenster, etwa im Fall des Youtube-Widgets: Hier kannst Du jetzt einfach den Link zum Video einfügen und auf “OK” klicken – schon ist das Widget auf Deiner Homepage eingebunden. Bei manchen Widgets, die keine externen Dienste einbinden, öffnen sich die Einstellungen nicht direkt: Du erreichst sie bei allen Widgets über das Zahnrad-Symbol.
Die Widgets in der Übersicht
Es gibt insgesamt neun Widget-Bereiche in der Inhaltselemente-Funktion. Eines davon ist „Beliebteste“ – hier listet der Homepage-Baukasten einfach häufig verwendete Widgets aus den acht anderen Kategorien auf. Diese sind:
- Standardelemente
- Multimedia
- Soziale Netzwerke
- Externe Anbindungen
- Interaktiv
- Business
- Formulare
- Werbung
Einige Widgets tauchen in mehreren Kategorien auf. Das muss dich aber nicht stören: du findest die Widgets sowohl über die Kategorien als auch über die Suchfunktion.
Standardelemente: Das Salz in der Suppe
Es gibt eine Reihe von Standardelementen, die auf keiner Seite fehlen sollten. Neben einfachen Inhalten wie Fotogalerien oder Diashows findest du hier praktische Hilfen bei der Content-Erstellung, etwa ein Portfolio-Widget, eine Sitemap oder ein Download-Widget, mit dem du etwa einen Lebenslauf zum Download anbieten kannst. Außerdem findest du hier einige Widgets aus den folgenden Bereichen.
Social-Media- und Multimedia-Widgets: Wichtig und praktisch
Zu den wichtigsten Inhaltselementen zählen aktuell die Social-Media-Widgets: Mit ihrer Hilfe kannst du nicht nur externe Inhalte einbinden, sondern auch für die Verbreitung deiner Webseite sorgen. Es gibt Widgets für Facebook, Twitter, YouTube, SoundCloud, Mixcloud und Vimeo sowie Share-Buttons einzelner Dienste wie Xing. Zusätzlich gibt es eine „Weiterempfehlen“-Leiste, um deinen Besuchern zu ermöglichen, deine Seite mit zwei Klicks in bestimmten Netzwerken zu posten. Und du hast unter „Blog“ die Möglichkeit, ein eigenes Weblog im Homepage-Baukasten zu erstellen.
Externe Anbindungen: Drittanbieter-Dienste auf deiner Seite
Im Bereich „Externe Anbindungen“ findest du einen Teil der Social-Media-Widgets. Zudem hast du die Möglichkeit, einen Ebay- oder Ecwid-Shop einzubinden, einen Google-Kalender auf die Seite zu bauen oder einen RSS-Feed zu aktivieren. Besonders interessant in diesem Bereich ist das Embed-Widget: Es erlaubt Dir das Einbinden beliebiger Drittanbieter-Dienste. Dazu im Anschluss mehr.

Interaktive Widgets: Zusatzfunktionen für Nutzer und Kunden
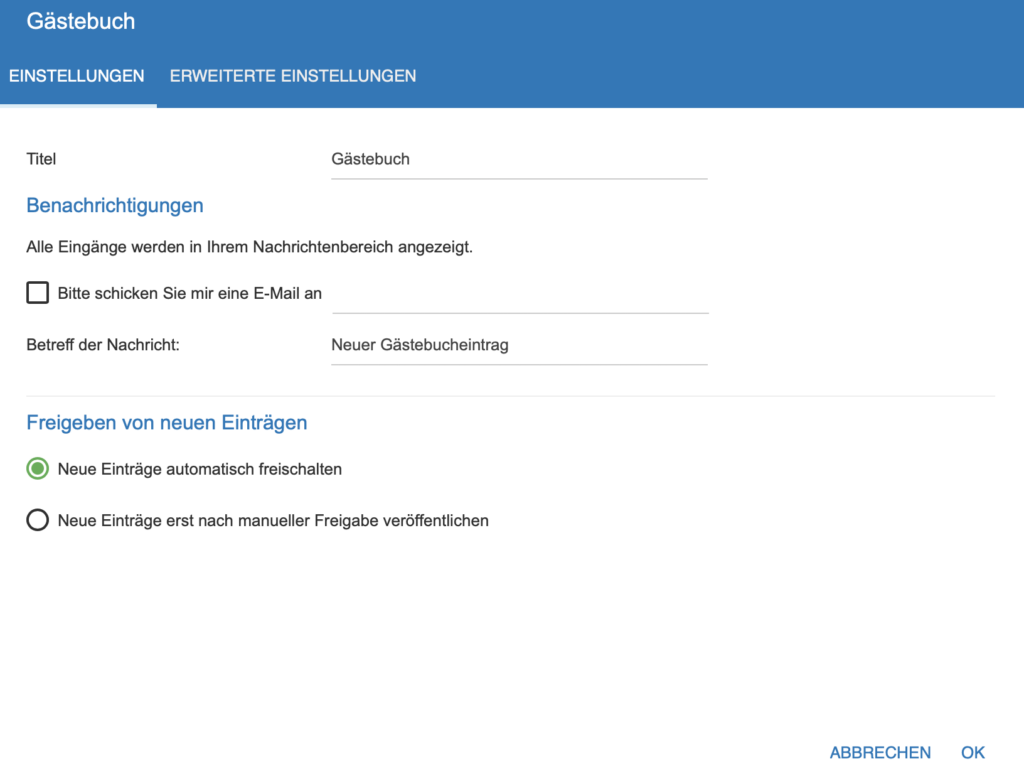
Im Bereich „Interaktiv“ findest du Widgets zur Interaktion, die dein Geschäft beflügeln können: ein Gästebuch, ein Anfahrts- und Lageplan-Widget, Anfragefunktionen für Angebote, Termine und Rückrufe sowie einen Newsticker und ein Abstimmungs-Widget. Die meisten dieser Widgets werden direkt vom Homepage-Baukasten bereitgestellt, es werden dazu keine Drittanbieter eingebunden.
Business-Widgets: Attraktive Angebote gestalten
Der Bereich „Business“ enthält einen Teil der Interaktiven Widgets, darüber hinaus aber auch Widgets für die Erstellung von Team- und Portfolio-Seiten sowie einen eigenen Webshop. Zwar ist dieser kein Ersatz für den STRATO-Webshop, eignet sich aber durchaus für die Pflege kleinerer Produkt-Portfolios. Zudem findest du hier auch ein Widget für die Terminanfrage und die Öffnungszeiten.
Formular-Widgets: Kontakt und Reservierung
Im Formular-Bereich findest du die Widgets, die Formulare enthalten, neben den bereits in anderen Bereichen aufgetauchten Termin-, Angebots- und Rückrufanfragen findest du hier ein Kontaktformular sowie eine Funktion, um einen Tisch zu reservieren, sofern du eine Gastro-Website pflegst.

Werbung: Kunden helfen, Mitarbeiter finden
Im Bereich „Werbung“ gibt es einen Veranstaltungskalender sowie die Möglichkeit, den Google-Kalender einzubinden. Außerdem findest du hier ein Preislisten-Widget sowie Getränke- und Speisekarten-Funktionen. Falls du Mitarbeiter suchst, kannst du auch eines der vielfältigen Job-Widgets verwenden. Keine Sorge, falls deine Branche nicht gelistet ist: Die hier enthaltenen Widgets sind nur vorkonfiguriert. Wähle einfach eine Branche, die deiner ähnlich ist und passe das Widget anschließend an.
Der Joker Embed-Widget
Es gibt Drittanbieter-Dienste, die kein eigenes Homepage-Baukasten-Widget besitzen. Das liegt daran, dass es extrem viele Dienste im Netz gibt, die sich zwar einbinden lassen, aber kein eigenes Widget benötigen. Das ist zum Beispiel bei Pinterest oder Instagram der Fall. Möchtest du einen Dienst einbinden, für den das Widget fehlt, nimmst Du daher einfach das Embed-Widget:
- Ziehe das Embed-Widget aus dem Bereich „Externe Anbindungen“ an die Stelle Deiner Homepage, an der es erscheinen soll.
- Öffne jetzt den Inhalt des Drittanbieter-Dienstes: Du kannst wahlweise die URL kopieren oder nach einem Embed-Code suchen und diesen kopieren.
- Wähle anschließend im Embed-Widget unter „Art der Einbindung“, ob es sich um Embed-Code oder eine URL handelt und füge den kopierten Inhalt anschließend ein. Das Widget übernimmt die Inhalte und zeigt sie auf der Website an.
Hast du Lust bekommen, deine eigene Website mit dem Homepage-Baukasten zu erstellen?
Zum STRATO Homepage-Baukasten
Michael Stute sagte am
Hallo, ich nutze den Homepage Baukasten und möchte ganz einfach einen Link auf einer komplett neuen Seite öffnen lassen. Leider finde ich die Möglichkeit dazu nicht?
Kann mir da bitte jemand helfen?
Oliver Meiners sagte am
Hallo Michael,
einen Link kannst Du auf zwei Arten setzen:
1. Über Text: Markiere den Text, von dem aus Du verlinken möchtest. Im Menü wählst Du dann Hyperlink. Wähle unter Art der Verlinkung die Option “Externe Seite”. Du kannst entscheiden, ob sich der Link in einem neuen Tab öffnet.
2. Über ein Bild: Bewege den Cursor über das Bild, von dem Du verlinken möchtest. Klicke auf das Rädchen mit der Schaltfläche Konfiguration öffnen. Unter Beim Anklicken des Bildes kannst Du hier die Option “Externer Link” auswählen. In diesem Fall kannst Du entscheiden, ob sich der Link in einem neuen Fenster oder in einem Popup-Fenster öffnet.
Viele Grüße
Oliver
Sebastian sagte am
Hallo,
ich würde gerne einen externen Link in ein Portfolio Widget einfügen. Leider funktioniert es nicht mit den vorhandenen Tipps. Es geht nur um eine zur Verfügungsstellung des direkten Weiterleitens!
Liebe Grüße
Oliver Meiners sagte am
Hallo Sebastian,
leider ist es nicht möglich, Hyperlinks in das Portfolio Widget einzufügen. Ich habe Deinen Wunsch aber an die Kollegen vom Produktmanagement weitergegeben.
Viele Grüße
Oliver
erotikfakten sagte am
Hallo, auch bei mir funktioniert die Einbindung von Inhalten anderer Seiten mit einem HTML Code nicht. Auch nicht mit dem Widget Embed. Der Inhalt wird nicht angezeigt, in keinster Weise. Es ist ein Code für ein Partnerprogramm von adclick.net und der sieht so aus:
Sollte jetzt ein Werbebanner angezeigt werden nach Veröffentlichung dann entschuldige ich mich dafür ^^
Ich finde auch keine Möglichkeit die Seite auf HTML umzustellen, was vielleicht helfen würde wie es bei blogger.com der fall ist, wo man das ganze in den HTML Modus umstellen kann und dann HTML Codes einfügen kann. Wie mache ich das in meinem Strato Baukasten?
erotikfakten sagte am
Liegt es vielleicht an dem HTML Code, dass der Inhalt nicht angezeigt wird? Weil auch hier in meiner Anfrage wird nichts angezeigt obwohl ich den Code eingefügt habe um es als Beispiel anzuzeigen.
Ich bin gerade total verwirrt und habe keine Ahnung ob und/oder was ich falsch mache oder ob es an dem HTML Code von adclick.net liegt. Ich brauche bitte schnelle Abhilfe von Fachleuten. Vielen Dank!
Oliver Meiners sagte am
Hallo,
ich empfehle Dir einen Blick auf diesen Beitrag: https://strato.de/blog/fussball-homepage-baukasten/
Darin erklären wir anhand eines fussball.de-Widgets, wie man HTML Code in den Homepage-Baukasten einbindet.
Wenn das nicht funktioniert, kann das mehrere Gründe haben. Ein Faktor ist der HTML Code selbst. Habe bitte Verständnis dafür, dass wir Dich bei diesem nicht unterstützen können.
Für alle Fragen, die den Homepage-Baukasten und das Embed-Widget betreffen, kannst Du Dich auch an unseren Kundensupport wenden. Du erreichst ihn über Facebook, Twitter oder über Hilfe & Kontakt.
Viele Grüße
Oliver
Stark sagte am
Hallo,
ich benutzre den Baukasten jetzt mitlerweile 4 Jahre.
Nun habe ich mal etwas wo ich beim Einbinden nicht weiter komme.
Für meine Kunden habe ich die Möglichkeit einen Finanzierungsrechner von einem Finanzdienstleister auf meiner Seite einzubinden.
Leider funktioniert dies aber nicht.
Es handelt sich dabei um ein Java Skript.
Wie kann ich Java-Skript einbinden?
Vielen Dank
Andreas Wehry sagte am
Hallo,
was die Einbindung von externen Inhalten angeht, können wir grundsätzlich immer nur bedingt helfen, da wir selbst nicht das Wissen über jeden einzelnen externen Dienst und sein Funktionsweise haben können.
Grundsätzlich ist es aber korrekt, hierfür das Embed-Widget einzusetzen und einen entsprechenden Code zu schreiben, der hier eingefügt wird.
Bei JavaScript gibt es bestimmte Anforderungen an den Code, dazu findet man zum Beispiel auf dieser Website weitere Informationen: html-seminar.de/javascript-einbinden.htm
Viele Grüße
Michael
Adrian sagte am
Hallo liebes Team,
ich versuche gerade die Objektliste von Immowelt auf meiner Homepage einzubinden. Das mit dem Embed habe ich alles verstanden und dort auch den code von Immowelt reinkopiert. Es wird mir auch angezeigt, dass es “powered bei Immowelt aG ist”, aber leider keine Inhalte .. woran kann das liegen ?
Andreas Wehry sagte am
Hallo Adrian,
zunächst empfehle ich Dir auch unseren Hilfe-Artikel zum Embed-Widget: https://www.strato.de/faq/homepage-baukasten/welche-widgets-gibt-es-im-strato-homepage-baukasten-und-wie-binde-ich-diese-ein/#embed
Grundsätzlich ist es so: Du bekommst häufig von Deinem externen Anbieter zwei Code-Schnipsel: Einen für Head und einen für Body. Im Embed-Widget gilt diese Unterscheidung aber nicht, dort nutzt Du einen Code mit beiden Elementen.
In diesem Artikel findest Du das Beispiel von “fussball.de”: https://strato.de/blog/fussball-homepage-baukasten/. Wir erklären hier, wie man dieses Widget auf seiner Website einbindet. Versuche am besten Mal, diese Anleitung analog auf Deinen Anbieter anzuwenden. Wichtig: Wenn Du nach der URL Deiner Website gefragt wirst, dann gib hier “strato-editor-widget.com” (ohne https://) ein.
Viele Grüße
Michael