Du möchtest den aktuellen Vereinsspielplan oder die Kreisliga-Tabelle auf Deiner Homepage einbinden? Im Homepage-Baukasten kannst Du dafür den Anbieter Fussball.de nutzen und dessen Widgets auf Deine Seite bringen. Hier erfährst Du, wie das funktioniert.
1. Erstelle Dein eigenes Widget
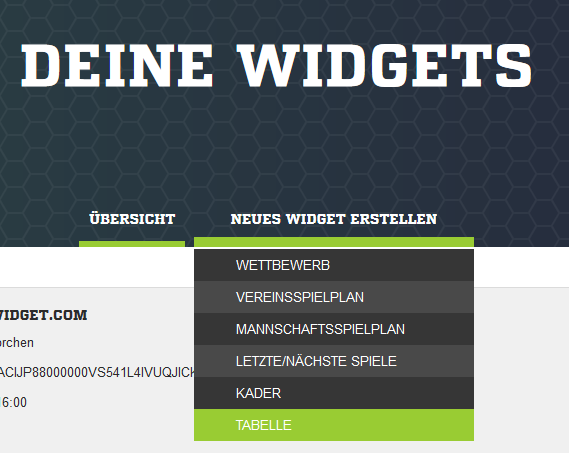
Grundvoraussetzung für Dein eigenes Widget ist zunächst ein Konto auf Fussball.de. Sobald Du registriert bist, kannst Du im Benutzer-Menü unter „Inhalte verwalten“ → „Deine Widgets” ein neues Widget erstellen. Hier gibt es verschiedene Widget-Typen:
- Wettbewerb: Spielplan für eine Meisterschaft
- Vereinsspielplan: Spielplan für einen Verein
- Mannschaftsspielplan: Spielplan einer konkreten Mannschaft
- Letzte/nächste Spiele: Jeweils das nächste und das letzte Spiel
- Kader: Der Kader einer Mannschaft
- Tabelle: Die aktuelle Tabelle einer bestimmten Liga

2. Lasse den Code erzeugen
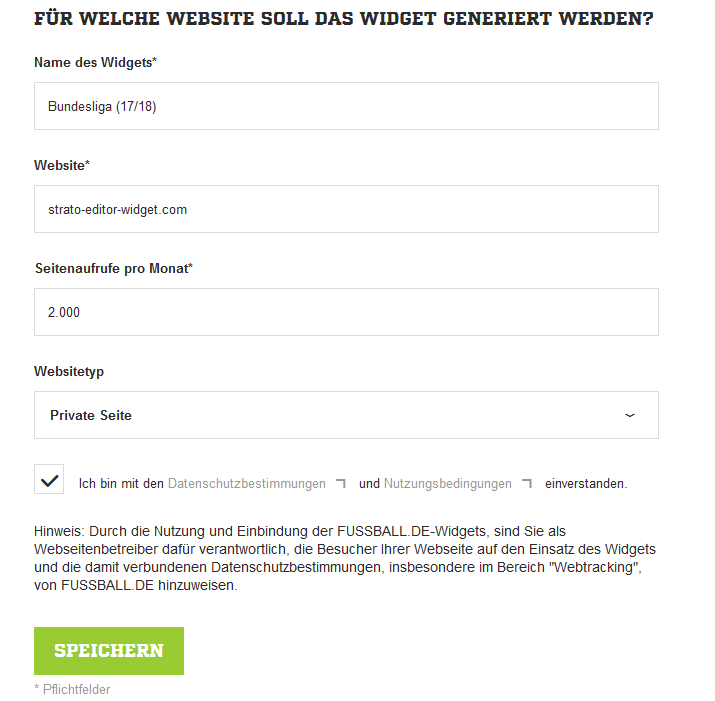
Anschließend wirst Du gefragt, für welche Website das Widget generiert werden soll.
Wichtig: Gib hier nicht die Adresse Deiner eigenen Website an, sondern „strato-editor-widget.com“ (ohne www., http:// oder https:// davor).

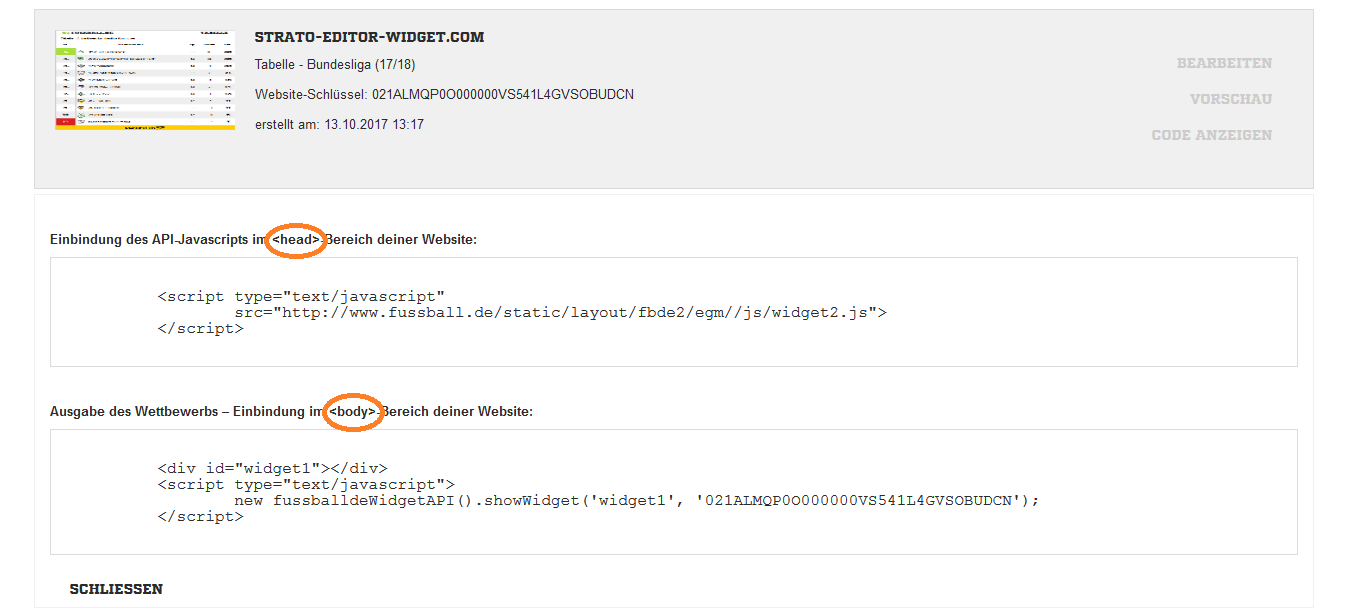
Du erhältst jetzt einen Code, der aus zwei Skripten besteht: Ein Teil ist für den sogenannten „head“-Bereich Deiner Seite, der andere für den „body“.

3. Stelle Dir Den Code für Deine Homepage zusammen
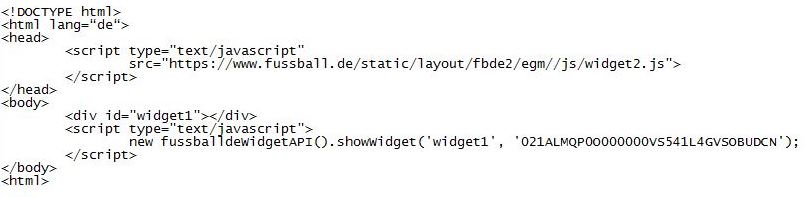
Für den Homepage-Baukasten musst Du beide Code-Schnipsel für „head“ und „body“ in einem zusammenhängenden Code kombinieren. Dafür nutzt Du den untenstehenden Code. Die fett markierten Stellen kannst Du eins zu eins übernehmen. An den kursiven Stellen setzt Du jeweils die beiden Code-Schnipsel ein, die Du von Fussball.de bekommen hast – im oberen Teil den Code für <head>, unten den für <body>:

4. Binde den Inhalt in den Homepage-Baukasten ein – mit dem Embed-Widget
Nun hast Du von Fussball.de alles, was Du brauchst – lass uns im Homepage-Baukasten weitermachen.
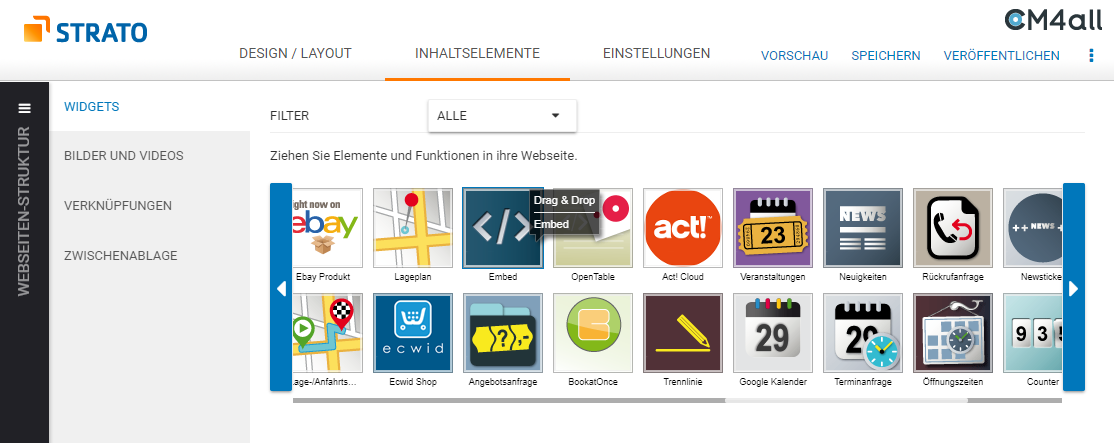
Zum Einbinden fremder Codes in Deine eigene Seite dient das Embed-Widget. Das findest Du im Menü unter „Inhaltselemente“.

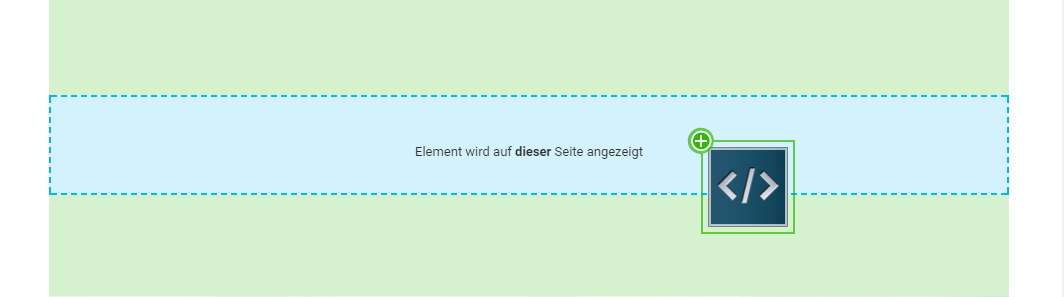
Ziehe das Embed-Widget an genau die Stelle, an der Du den Inhalt von Fussball.de haben möchtest:

Wenn Du mit der Maus auf das Widget gehst, kannst Du mit Klick auf das Zahnrad-Symbol rechts oben die Einstellungen öffnen – hier konfigurierst Du das Embed-Widget.

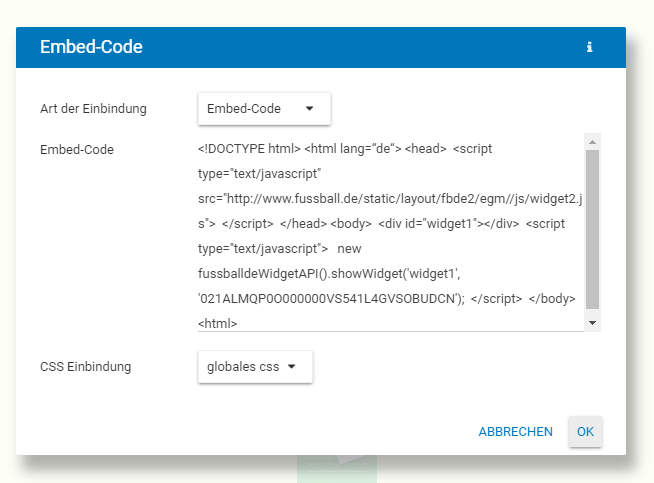
Die Voreinstellungen „Art der Einbindung: Embed-Code“ und „CSS Einbindung: globale css“ kannst Du beibehalten. In die Mitte fügst Du den entsprechenden CSS-Code ein.

Hat alles geklappt? Um das zu prüfen, öffnest Du die Vorschau Deiner Seite. Jetzt wird hier das Widget angezeigt:

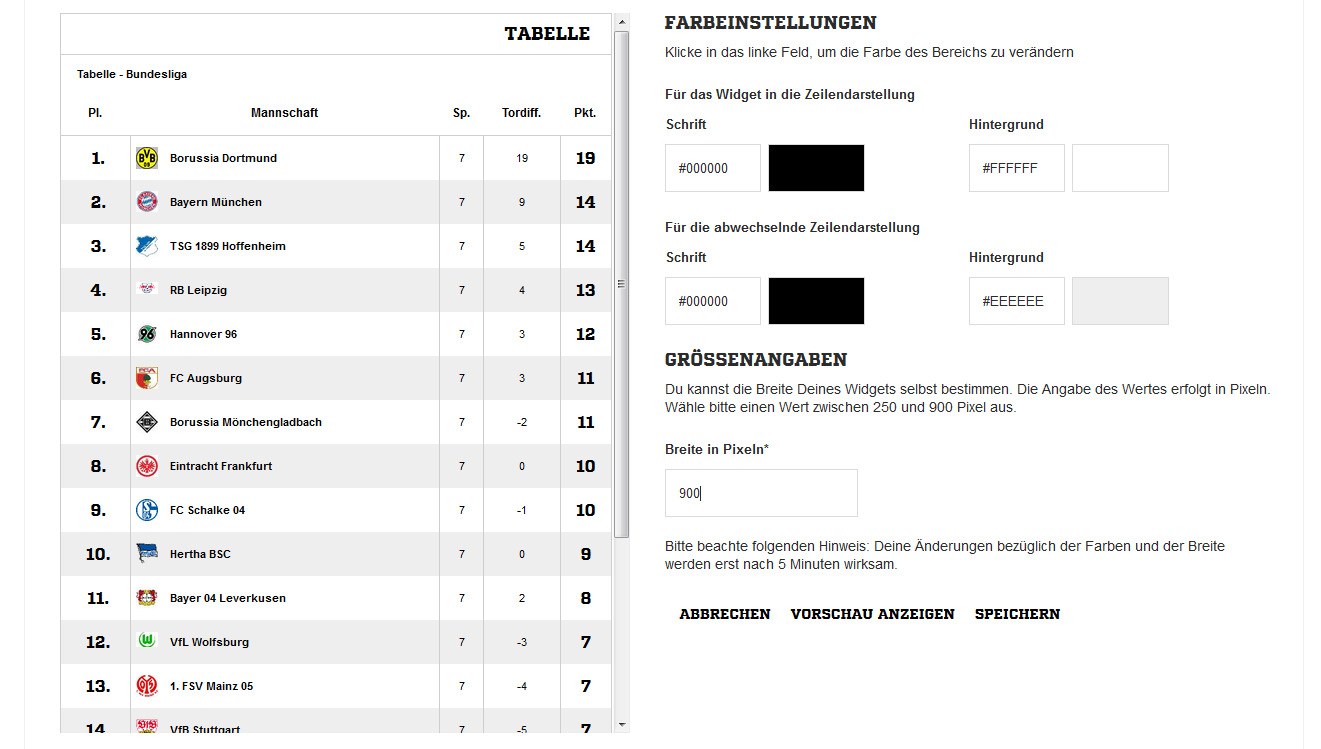
Noch ein kleiner Tipp: Die Breite des Widgets selbst kannst Du auf Fussball.de in der Widget-Vorschau anpassen. Hier kannst Du sogar individuelle Farben festlegen:

Schau am besten, dass das Widget von Fussball.de selbst nicht breiter ist als das Embed-Widget auf Deiner Seite im Homepage-Baukasten. Andernfalls müssen Deine Besucher nämlich umständlich nach rechts und links scrollen. Die Höhe des Widgets kannst Du im Homepage-Baukasten selbst ändern, indem Du das Embed-Widget einfach größer oder kleiner ziehst.
Dein Fußballverein hat noch keine eigene Homepage?
Dann solltest Du das schleunigst ändern! Unser Homepage-Baukasten bietet Dir dafür die optimalen Design-Vorlagen – und jetzt weißt Du sogar, wie Du Fußball-Tabellen dort einbindest. 🙂
Update (25.5.18, Michael): Wir haben den Klick-Pfad zum Widget-Menü noch einmal genauer beschrieben.
Update (20.9.18, Michael): Der Code-Snippet stimmte so nicht mehr – den haben wir angepasst.


Dominik sagte am
Anleitung funktioniert noch. Habe heute ein Fussball.de Widget einbinden können. Ich hatte erst überlesen, dass der Webseitenname bei der Widgeterstellung auf Fussball.de “strato-editor-widget.com” sein muss. Bezüglich dem Code muss man ein wenig basteln. Am besten alles im Editor zusammenkopieren und dann im Strato Widget einfügen.
Daniel sagte am
Hallo, ist die Anleitung so noch aktuell? Ich bekomme es nicht hin und stolper schon beim Kommentar, dass es Kursive und Fettmarkierte Teile im Code gäbe.
Wenn ich mir bei Fussball.de meinen Code generiere unterscheidet sich eigentlich nur die lange Nummer am Ende. Bitte um Hilfe. Vielen Dank.
Andreas Wehry sagte am
Hallo Daniel,
die Anleitung hier ist leider schon ein wenig älter, daher kann ich aktuell keine Gewähr dafür geben, das alles noch genau so funktioniert. Wir aktualisieren den Artikel bei Gelegenheit mal. 🙂
Kursive und fett markierte Teile gab es im ursprünglichen Code-Schnipsel, der mittlerweile aktualisiert ist, aber auch nur zur Hervorhebung, da Code allgemein ja nicht formatiert ist. Ich möchte aber auch die Hand hier nicht ins Feuer legen dafür, dass der Code der aktuellste ist. Wir schauen uns das mal bei Gelegenheit an!
Viele Grüße
Michael
mürmel sagte am
Ich habe mir den Artikel jetzt 100 mal durchgelesen und finde den Fehler einfach nicht. Wie hier beschrieben wurde ein Widget über fussball.de erstellt, in den Code eingefügt
new fussballdeWidgetAPI().showWidget(‘widget1′, ’02CI6JPFG8000000VUM1DNONVT59A8T6’);
doch es erscheint nur ein dünner grauer Balken, wo jetzt eigentlich der Mannschaftsspielplan sein sollte. Was mache ich falsch?
Andreas Wehry sagte am
Hallo mürmel,
leider können wir für den individuellen Fall keinen Support anbieten, das sprengt unsere Kapazitäten, deshalb kann ich nur bedingt helfen. Es kann aber gut sein, dass der Code sich in der Zwischenzeit geändert hat, da dieser Beitrag schon etwas älter ist. Bitte prüfe das noch einmal mit den Daten, die Du auf fussball.de selbst findest.
Viele Grüße
Michael
Andy sagte am
Ihr schreibt „ Die fett markierten Stellen kannst Du eins zu eins übernehmen. An den kursiven Stellen setzt Du jeweils die beiden Code-Schnipsel ein, die Du“ in dem Artikel ist aber fett und kursiv nicht zu unterscheiden . Könnt ihr es evtl farblich machen ?
Ich habe immer noch Probleme dass meine Tabelle nicht angezeigt wird 🙁
Andreas Wehry sagte am
Hi Andy,
folgendermaßen:
Du übernimmst den Code soweit, wie Du ihn siehst.
Zwischen der Klammer < head > und der klammer < / head > fügst Du dann den Code ein, den Du von Fussball.de für den Head bekommen hast, zwischen < body > und < / body> den Code, den Du für den Body bekommen hast.
Viele Grüße
Michael