Gehörst Du zu den Personen, die für ihren Beruf eine Homepage brauchen – und das möglichst schnell und günstig? Dann mach es Dir leicht: Am Beispiel einer Webseite für eine Arztpraxis zeigen wir Dir, wie einfach das mit dem STRATO Homepage-Baukasten geht.
Homepage auf Rezept
Für einen gelungenen Auftritt im Internet benötigst Du:
- Den Homepage-Baukasten von STRATO. Am besten in der SEO Edition: Sie sorgt dafür, dass Dich Deine Kunden (oder in unserem Beispiel Patienten) bei Google leichter finden.
- Ausreichend und hochwertiges Bildmaterial. Das können Fotos von Dir und Deinem Team oder auch Deinen Räumlichkeiten sein, zum Beispiel von einem gemütlichen Wartezimmer.
- Professionelle Texte. Für eine Arztpraxis wären das zum Beispiel eine Begrüßung auf der Startseite, eine Beschreibung des Teams, eine Liste der Leistungen und wichtige Informationen wie die Telefonnummer, Adresse etc.
Tipp: Nimm Dir für die Texte etwas Zeit und schreibe Sie in Ruhe vor – nicht während Du Deine Seite baust. Berücksichtige dabei auch, dass Du mit gut gewählten Formulierungen und Schlüsselwörtern in den Suchmaschinen sichtbarer bist.
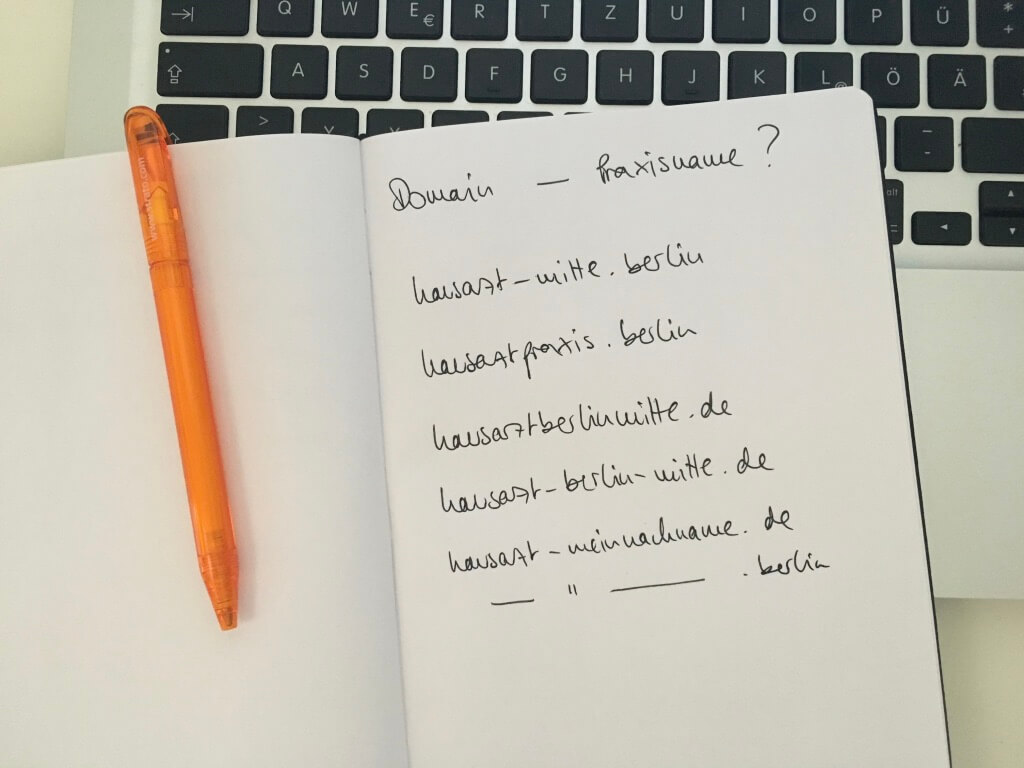
Bevor Du richtig loslegst: Wie lautet Deine Internetadresse?
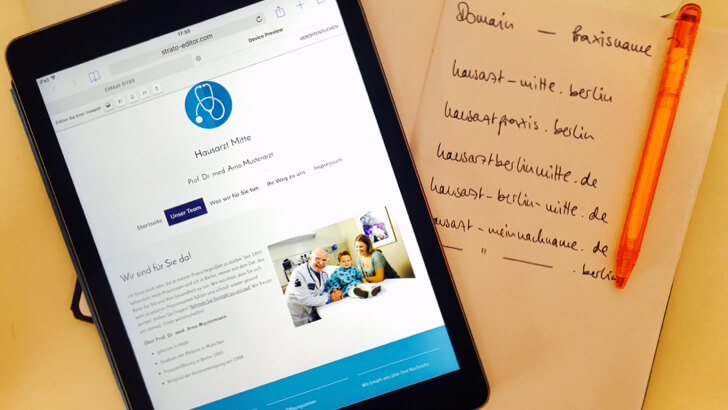
Für Deine Adresse im Internet solltest Du Dir ein paar Möglichkeiten ausdenken und überlegen, was gut zu Dir und Deinem Geschäft passt. Beachte dabei: Deine Wunschdomain könnte bereits an jemand anderes vergeben sein. Ob Dein Favorit noch verfügbar ist, kannst Du beim Domain-Check von STRATO prüfen. Übrigens: Beim STRATO Homepage-Baukasten ist die Domain immer inklusive.
Bei der Arztpraxis lohnt sich für die Domain folgende Überlegung: Wer einen Arzt benötigt, sucht in der Regel (1) nach einem Arzt innerhalb eines bestimmten Fachgebiets – Allgemeinmediziner, Hautarzt etc. – und (2) innerhalb eines bestimmten Ortes, also zum Beispiel in der Nähe von Zuhause, der Arbeit usw. Wer in Berlin Mitte wohnt, möchte nicht bis nach München reisen müssen, um einen Husten untersuchen zu lassen.
Für eine Praxis bietet es sich an, möglichst den Ort und die Fachrichtung in die Internetadresse zu integrieren. Denn so können Patienten diese besser finden. Besonders praktisch sind hier auch Domain-Endungen wie .berlin, .hamburg oder .bayern – je nachdem, wo sich die Praxis befindet.

In 3 Schritten fertig: So erstellst Du Deine Homepage
Wer eine gute Homepage betreiben möchte, muss seinen Besuchern ein guter Gastgeber sein und ihre Bedürfnisse im Blick haben. In den folgenden drei Schritten ist genau das unser Ziel. Deswegen orientieren wir uns an den Tipps der Usability-Experten von STRATO.
1. Das Template. Was wollen Besucher auf den ersten Blick sehen?
Je nachdem, in welcher Branche Du tätig bist, haben Deine Besucher andere Erwartungen an die Optik Deiner Homepage. Eine Seite für einen Zahnarzt sieht farblich anders aus als die für einen Augenarzt. Was aber beide gemeinsam haben: Sie sollen auf den ersten Blick Seriosität und Zuverlässigkeit vermitteln. Ein schlichtes Design ist hier also angebrachter als ein buntes.
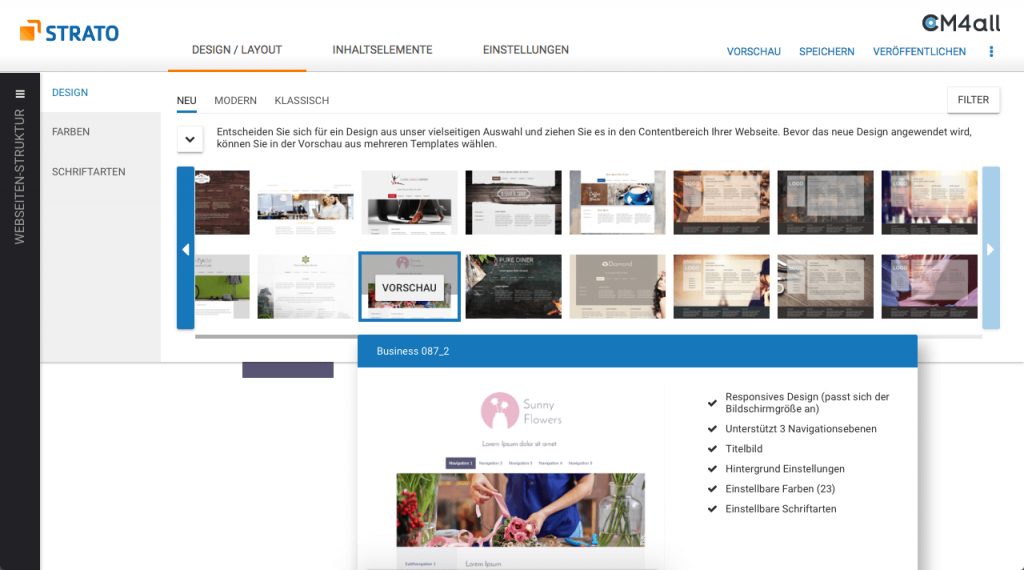
Der Homepage-Baukasten von STRATO bietet für viele verschiedene Branchen Vorlagen an. Diese kannst Du vollständig übernehmen oder an Deine eigenen Bedürfnisse anpassen. kannst. Wenn Du Dich für ein Design entscheidest, hol Dir auch die Meinung von Freunden oder Verwandten ein: Welche Optik erwarten sie, wenn sie an Deine künftige Homepage denken?
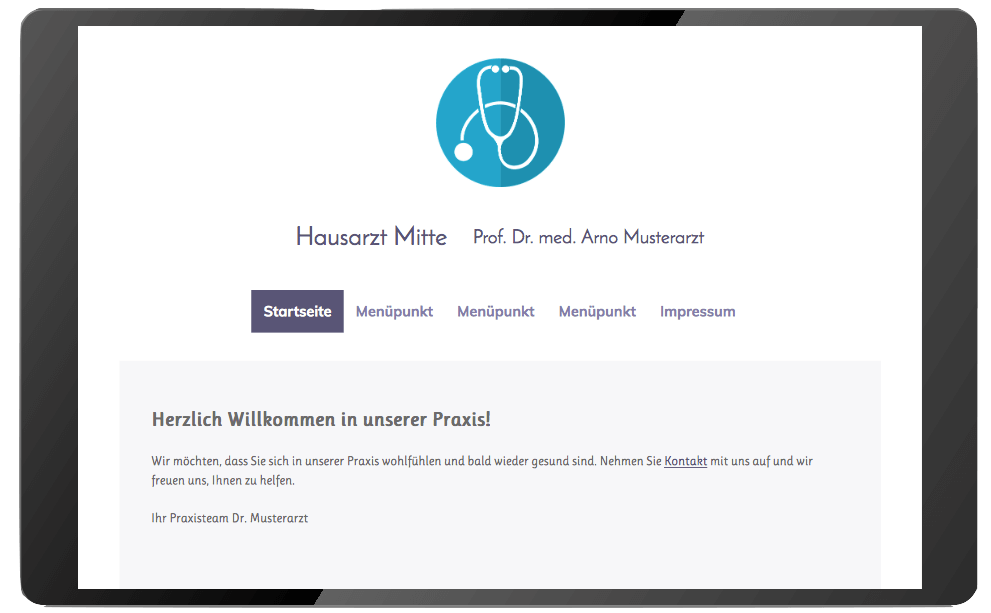
Für unser (Achtung: Wortwitz!) Praxisbeispiel spielen wir Hausarzt in Berlin Mitte. Das Ziel: Potenzielle Patienten sollen beim ersten Besuch wissen, dass unsere Praxis hygienisch, vertrauenswürdig und sympathisch ist. Deswegen eignet sich ein schlichtes Design, das Ruhe vermittelt und farblich dezent gestaltet ist. In den Bildern siehst Du, dass wir hierfür das Theme „Business 087_2“ aus den neuen Designvorlagen verwenden.


Gut zu wissen: Alle Themes im STRATO Homepage-Baukasten sind responsiv. Das bedeutet, dass sie auf allen mobilen Endgeräten optimal dargestellt werden – sei es ein Laptop, Tablet oder Smartphone.
2. Das Menü. Was wollen (und müssen) Besucher wissen?
Mach Dir für den Anfang nur so viel Mühe, wie wirklich notwendig ist: Überlege Dir, was Deine Besucher wissen möchten – und unbedingt wissen müssen!
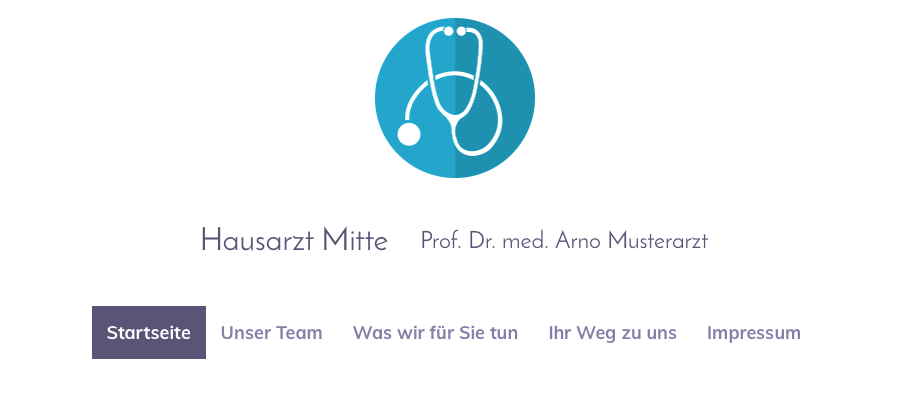
Für unsere Arztpraxis machen wir uns dieselben Gedanken. Eine Menüstruktur sieht dann zum Beispiel so aus:
- Startseite: Hier heißen wir unsere Patienten herzlich willkommen und bieten ihnen direkt an, Kontakt aufzunehmen.
- Leistungen: Sind Hausbesuche möglich? Gibt’s Beratung bei Allergien? Das sind wichtige Hinweise für Patienten, die sich ein Bild von unseren Kompetenzen machen wollen.
- Teamvorstellung: Hier geht es um den Wohlfühlfaktor. Patienten wollen nicht nur dem Arzt, sondern auch dem Personal in der ganzen Praxis vertrauen. Ein Einblick in den Lebenslauf, ein Foto vom Praxisteam und einladende Impressionen von den Praxisräumen können für Pluspunkte sorgen.
- Kontaktmöglichkeiten: Telefon, E-Mailadresse und ein Lageplan helfen bei der Orientierung. Über ein Kontaktformular denken wir weiter unten .
- Impressum: Hierzu gehören mitunter Angaben zur Geschäftsform, zur zuständigen Ärztekammer, Aufsichtsbehörde und mehr. Im Internet gibt es verschiedene Impressums-Generatoren, die Dir hierbei helfen. Für ein rechtssicheres Impressum solltest Du Dir juristischen Rat einholen.

Tipp: Besuchst Du regelmäßig Weiterbildungen, gibst Kurse in Deinem Fachgebiet oder wendest neue Methoden an, die andere Ärzte nicht haben? Für Deine Kunden können das wichtige Informationen sein, die Du unter einem Menüpunkt wie „Aktuelles“ zusammenfassen kannst.
3. Der Kontakt. So finden Dich Deine Besucher.
Gestaltung und Menüpunkte stehen? Wunderbar! Aber was machen Deine Besucher dann?
Lade Sie ein, Kontakt mit Dir aufzunehmen! Was sie dafür wissen müssen: Wann und wo arbeitest Du? Und: Wie können sie Dich erreichen?
Für eine Homepage sind diese Informationen oft so elementar, dass Du sie auf der Homepage an zwei Stellen angeben solltest: Das ist zum einen die Kontaktseite, zum anderen der Footerbereich ganz unten auf der Homepage. Der Footerbereich ist auf der Homepage immer präsent – unabhängig davon, ob sich Besucher gerade auf der Start- oder Teamseite befinden. So haben sie es leichter, Dich zu kontaktieren – und für Dich ist die Wahrscheinlichkeit höher, dass Sie es auch tun.

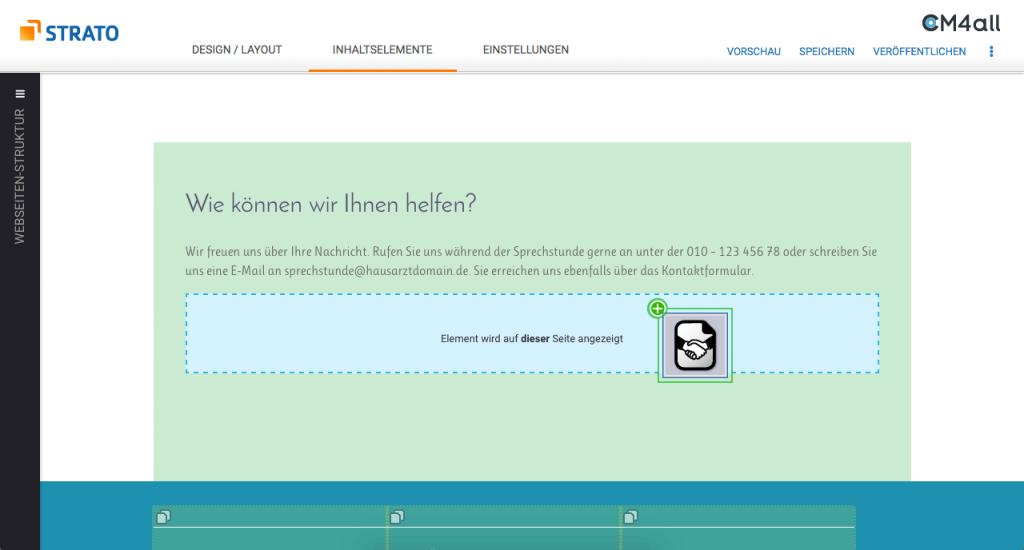
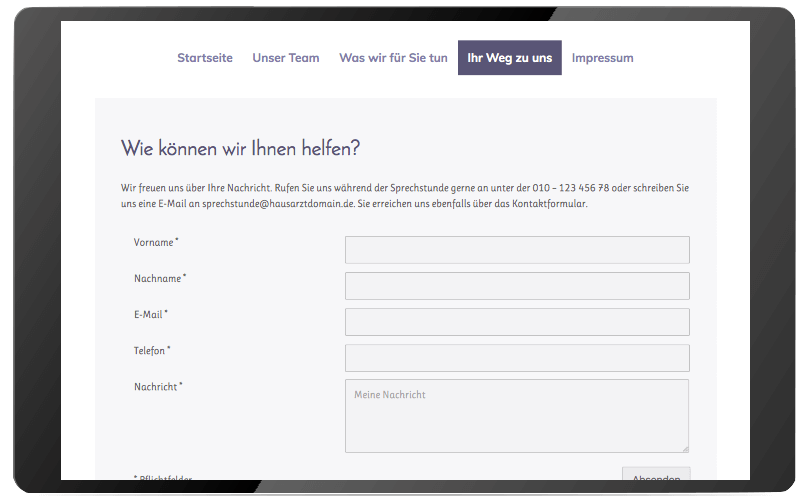
Bei unserer Hausarztpraxis fragen wir uns, wie uns Patienten am liebsten kontaktieren wollen. Grundsätzlich gilt: Je erreichbarer, desto besser. Wie im Beispiel solltest Du neben der Telefonnummer und E-Mailadresse auch ein Kontaktformular anbieten. Mit einem Inhaltsbaustein (Widget) hast Du das schnell eingebaut: Das „Kontaktformular“ (ab Homepage-Baukasten Pro) ziehst Du per Drag’n’Drop dorthin, wo Du das Formular haben möchtest. In den Einstellungen gibst Du die E-Mailadresse an, die sämtliche Kontaktanfragen empfangen soll, und passt die Formularfelder nach Deinem individuellen Bedarf an. So müssen Patienten beispielsweise Namen, E-Mailadresse, Telefonnummer und eine Nachricht angeben. Fertig.


Übrigens: Beim Homepage-Baukasten von STRATO stehen Dir viele weitere Widgets zur Verfügung, mit denen Du praktische Funktionen einbindest – zum Beispiel das BookingKit für die Terminvereinbarung.
Fazit: Eine eigene Homepage geht ganz schnell und tut nicht weh
Mit dem STRATO Homepage-Baukasten gelingt es Dir in kurzer Zeit und ohne IT-Expertise, eine ansprechende Homepage zu erstellen. Probier’s aus: Mit der 30 Tage Geld-zurück-Garantie hast Du viel Zeit, um Dir den Homepage-Baukasten in Ruhe und ohne Risiko anzusehen – und natürlich Deine Seite zu bauen.

Thomas Schatz sagte am
Hallo,
habe derzeit eine Homepage erstellt mittels Strato Homepage-Baukasten.
Kann ich darin auch einen geschützten Bereich erstellen, d. h. auf deren Seite kann man nur mit einem Passwort einloggen.
Gruß
Thomas
Andreas Wehry sagte am
Hallo Thomas,
einen passwortgeschützten Bereich kann man im Homepage-Baukasten aktuell leider noch nicht anlegen. Wir kennen den Wunsch unserer Kunden danach aber und stehen mit dem Partner, der das Produkt für uns entwickelt, bereits im Austausch zu diesem Thema. Ein konkretes Timing kann ich Dir aber leider aktuell noch nicht nennen.
Viele Grüße
Michael
Tamara Cattivelli sagte am
Hallo,
ich bin bisher bei einem anderen Anbieter. Es nervt mich, dass ich zwar HTML-Widgets einfügen kann, leider kann ich damit aber keine eigenen Formulare erstellen, bei denen der Inhalt per Submit-Button an meine E-Mail-Adresse gesandt wird. Das geht nur bei Kontaktformularen. Bietet Strato so etwas an?
Danke und LG,
Tamara Cattivelli
Sven Hähle sagte am
Hallo Tamara,
in unserem Homepage-Baukasten gibt es das Embed Widget, mit dem Du Programmierungen über HTML oder CC durchführen kannst.
Bitte beachte: Möchtest Du ein Formular erstellen, mit dem Du Nutzerdaten Deiner Besucher abfragst, solltest Du ein SSL-Zertifikat nutzen.
Wusstest Du schon, dass Du unseren Homepage-Baukasten 30 Tage lang ausprobieren kannst? Vielleicht ist das ja eine Option für Dich.
Viele Grüße
Lisa
Joe Winter sagte am
Hallo.
grundsätzlich spricht mich der “Baukasten” an. Habe dazu aber noch ein paar Fragen, worauf ich noch keine direkte Anwort gefunden habe. Ich bin Besitz mehrere Domains(bei Strato aus meinen Web-Paket), welche auch in Verbindung mit meiner “alten” Homepage stehen, auch in der “neuen” Homepage welche ich komplett neu mit dem Baukasten gestalten möchte-nur die Domains müssen erhalten bleiben.
Was muss ich beachten, dass bei dem “internen Umzug” also bei der Veröffentlichung alles richtig passt.
-Können diese Domains aus meinem Webpaket ohne weiteres übernommen werden.
-Können die “Templates” z.B nach ein paar Monaten gegen Andere ausgetauscht werden?
-Kann ich die Kategorie des Bezugs z.B. vom Baukasten-Basic auf Pro oder Pro SEO
nach einer gewissen Zeit ein Upgrade gemacht werden?
-Ich komme über meinen FTP ZUGANG nicht mehr an meine “alten Inhalte ran” was ist da die Ursache?
Vielen Dank im Vorraus für eine Antwort. LG Joe Winter
Andreas Wehry sagte am
Hallo Joe,
zunächst freue ich mich, dass Dir der Homepage-Baukasten zusagt. Wenn Du Dir noch nicht zu 100 Prozent sicher bist, ob er das Richtige ist, kann ich Dir vorab auch unsere Demo empfehlen unter http://strato-editor.com/.cm4all/s/wscx/main
Was Deine Fragen angeht:
1.) Du kannst Deine Domains natürlich vom alten Paket auf das neue umziehen. Wie ein interner Domain-Umzug funktioniert, erfährst Du hier: https://www.strato.de/faq/article/31/So-einfach-fuehren-Sie-einen-internen-Domainumzug-Splittung-durch.html#Durchf%C3%BChrung%20des%20internen%20Domainumzugs
2.) Im Homepage-Baukasten kannst Du jederzeit von einem Design in ein anderes wechseln. Du kannst sogar vorher Dir anschauen, wie die Seite im neuen Design aussehen würde und das Design erst anwenden, wenn die Vorschau Dir zusagt.
3.) Ein Upgrade Deines Pakets ist jederzeit und ohne Zusatzkosten möglich. Ebenso der Wechsel in ein niedrigeres Paket (Downgrade), falls der neue Tarif doch „zu groß“ sein sollte. Mehr dazu erfährst Du auch unter https://strato.de/blog/paketwechsel/
4.) Das mit dem FTP-Zugang kann ich aus der Ferne leider schwer einschätzen.
→ Zusammenfassend empfehle ich Dir allgemein, dass Du Dich einmal mit einem unserer Produkt-Experten austauschst. Sie helfen Dir gerne weiter und führen auch mit Dir zusammen den Paketwechsel durch. Du erreichst sie über Facebook, Twitter oder über Hilfe & Kontakt.
In jedem Fall wünsche ich Dir viel Erfolg mit Deinem Web-Projekt!
Schöne Grüße
Michael
Manuela Niemann sagte am
Hallo
wie ändere ich meine bestehende Homepage?
Andreas Wehry sagte am
Hallo Manuela,
wenn Du Deine Homepage mit unserem Homepage-Baukasten erstellt hast, kannst Du sie einfach bearbeiten, in dem Du Dich wieder in den Homepage-Baukasten einloggst. Der Login erfolgt über http://www.strato.de/apps/CustomerService#/hpbk mit Deinen Zugangsdaten. Wenn Du unsere Unterstützung brauchst, dann melde Dich am besten beim Kundenservice. Die Kontaktdaten findest Du unter http://www.strato.de/faq/help/index.html
Viele Grüße
Michael
Helmut Kexel sagte am
Hallo, der Strato-Homepage-Baukasten ist eine tolle Sache – einfach zu bedienen – sehr wirkungsvoll.
Eine Frage zu eigenen Bildern, in der Hilfe heißt es “INFO: Alle Dateien, die Sie in Ihrem Datei-Manager hochgeladen haben, liegen in Ihrem öffentlich verfügbaren Webspace, unter dem auch Ihre Webseite im Internet erreichbar ist.” – Wie lautet die genauer Internetadresse für die eigenen Bilder? Kann ich auf anderen Internetseiten direkt auf diese Bilder verlinken?
Sven Hähle sagte am
Hallo Helmut,
danke für Dein Feedback zu unserem Homepage-Baukasten. Ich freue mich, dass Du zufrieden bist.
Zu Deiner Frage: Ich bin unsicher, was Du genau meinst, zeige Dir aber einmal zwei Optionen für unterschiedliche Vorhaben auf.
1. Du möchtest den Bildlink kennen? Dafür klickst Du mit der rechten Maustaste auf das Bild und anschließend auf „Bildadresse kopieren“. Den hinterlegten Link kannst Du an einer beliebigen Stelle (z.B. in Word) einfügen bzw. Dir anzeigen lassen.
2. Du möchtest von einem Bild irgendwo hin verlinken? Dafür gehst Du in den Editor und wählst das gewünschte Bild aus. Per Mouseover auf das Bild kommst Du zum Einstellungsrädchen. Darüber kannst Du interne und externe Links hinzufügen.
Hilft Dir das weiter? Komm bei weiteren Fragen gern noch mal auf uns zu.
Viele Grüße
Lisa