Das eigene Theme für WordPress zu erstellen, ist alles andere als einfach. Mit dem kostenpflichtigen Theme-Builder Elementor geht das hingegen ganz einfach per Drag & Drop.
Egal, ob Neuling oder WordPress-Veteran: Wer das Blog-System kennt, weiß, dass die Auswahl des Themes essenziell für das fertige Projekt ist. Oft genug bieten vorgefertigte Themes aber nicht die Möglichkeiten, die sich Nutzer wünschen – oder sind technisch ausgefeilt, bieten hingegen optisch nicht die gewünschten Features.
Wer hier nicht fündig wird, muss selbst Hand anlegen. Das Problem umgehen sogenannte Website-Builder: WordPress selbst bringt seit Version 6 einen relativ einfachen Pagebuilder auf Gutenberg-Basis mit, der es erlaubt, Elemente frei zu platzieren. Wer mehr will, muss zu einem der kostenpflichtigen Website-Building-Tools greifen. Der Elementor Website Builder hat sich hier in den letzten Jahren zurecht einen guten Namen gemacht: Es erlaubt die weitestgehend freie Gestaltung von WordPress-Themes – ohne lästiges Coding.
Was ist Elementor?
Elementor ist als sogenannter Website-Builder genau das: Ein Tool, um WordPress-Websites zu erstellen, ohne sich mit der Code-Basis und dem Template-Design zu beschäftigen. Es wird als Plugin installiert und erlaubt anschließend die freie Gestaltung eigener Seiten und Themes per Drag & Drop. WordPress-Nutzer, die ihre eigene Website gestalten wollen, finden in Elementor über 90 Widgets, um das Layout der WordPress-Seite ganz nach eigenem Gusto zu gestalten. Dabei ist Elementor eine Art Homepage-Baukasten für WordPress, der es auch Laien ermöglicht, mit geringem Aufwand attraktive Websites zu erstellen. Zahlreiche professionelle Theme-Entwickler nutzen das Tool bereits, um vorgefertigte WordPress-Themes auf Elementor-Basis zu erstellen: Anwender, die nicht von Grund auf neu starten wollen, können mit einem solchen Theme viel Zeit sparen.

Wann Elementor sinnvoll ist – und wann nicht
Der Page-Builder eignet sich für alle WordPress-Nutzer, die das Theme-Design selbst in die Hand nehmen wollen. In der Basisversion ist es kostenlos, allerdings auch stark eingeschränkt: Viele Features sind mit Verweis auf die Pro-Version deaktiviert. Diese schlägt mit rund 50 EUR im Jahr für eine einzelne Website zu Buche. Webdesigner und Agenturen können aber auch Pakete buchen, die deutlich mehr Website-Aktivierungen erhalten und dabei sukzessive den Preis pro Seite senken, insgesamt aber natürlich teurer sind.
Womit wir beim Stichwort wären. Elementor ist nicht für jeden Anwender sinnvoll. Die meisten modernen kommerziellen Themes setzen heutzutage auf das ein oder andere Page- oder Themebuilder-System, weshalb sich hauptsächlich für private Website der Kostenaufwand kaum lohnt. Wer einfach ein Blog mit WordPress betreiben will, kann einen Blick auf die zahlreichen WordPress-Gratis-Themes werfen: Hier gibt es zwar keine Theme-Builder, aber möglicherweise ein Design, das den eigenen Ansprüchen genügt.
Die Installation
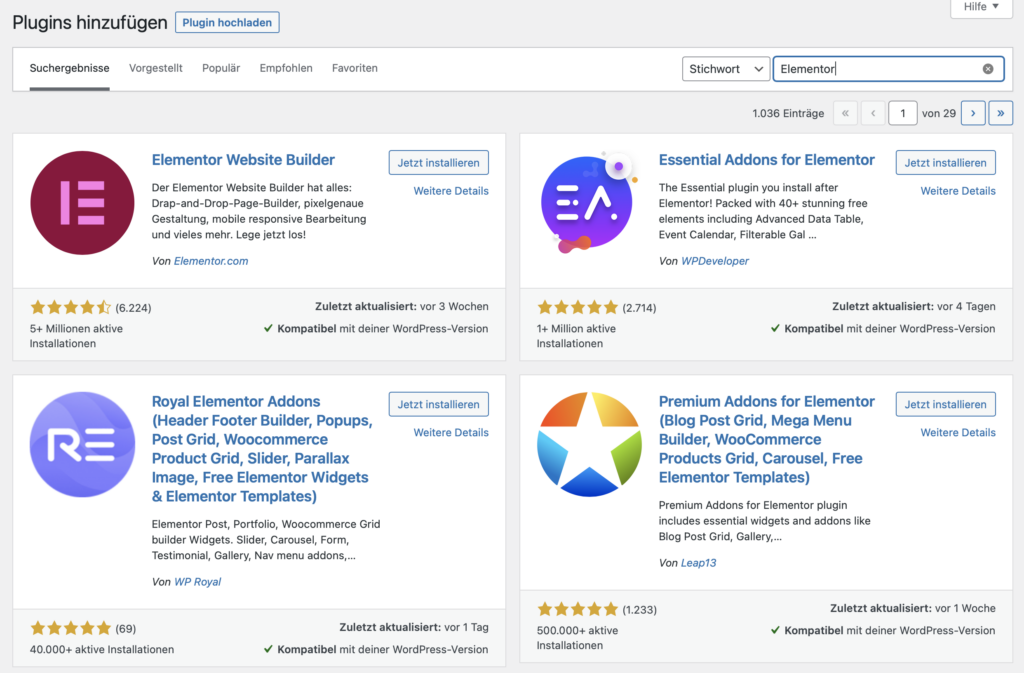
Wer sich für Elementor entscheidet, kann das Tool in seiner kostenlosen Basis-Version ganz einfach aus dem WordPress-Plugin-Repository herunterladen: Logge dich dafür in dein WordPress ein, wähle „Plugins“ und anschließend „Installieren“. Suche jetzt im Suchfeld nach „Elementor“: Mit Klick auf „Jetzt Installieren“ wird es auf deiner WordPress-Website eingerichtet. Anschließend klickst du noch auf „aktivieren“, schon kannst du Elementor auf deinem WordPress-Blog verwenden.
Was jetzt noch fehlt, ist ein Basis-Theme, das Elementor unterstützt. Hier bietet sich zunächst das Hello-Theme von Elementor an, das sich analog zur Plugin-Installation über Design → Themes → Installieren ebenfalls über das WordPress-Repository eingespielt und aktiviert werden kann. Wer die kostenpflichtige Elementor-Version wählt, kann mittels des Theme-Builders auch von Grundauf neue Themes erstellen.

Eine Seite mit Elementor erstellen
Sind Elementor und Hello-Theme aufgesetzt, ist zunächst ein Blick in die Einstellungen sinnvoll: Wähle Elementor -> Einstellungen -> Experimente und schaue, ob Elementor für „Hello Theme Header & Footer“ auf „Aktiv“ geschaltet ist. Anschließend kannst du mit der eigentlichen Bearbeitung der Seiten beginnen. Lege zuvor am besten die Struktur deiner Internetseite fest und lege anschließend die Seiten an. In diesem Beispiel legen wir eine Startseite mit einem Bild an: Wähle im WordPress-Backend Seiten -> Erstellen, Vergib einen Namen für die Seite und klicke auf „Publish“, um diese zu veröffentlichen. Wiederhole das mit allen geplanten Unterseiten.
Elemente auf die Startseite ziehen
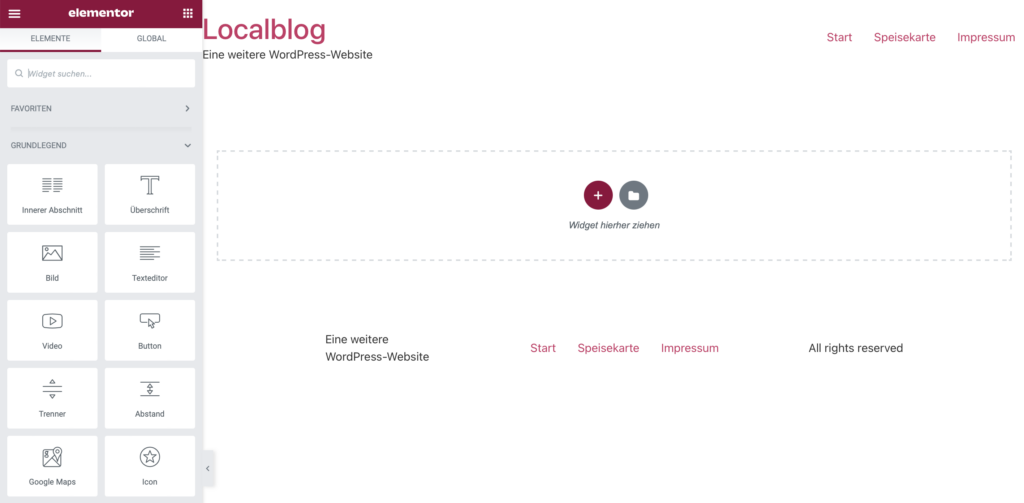
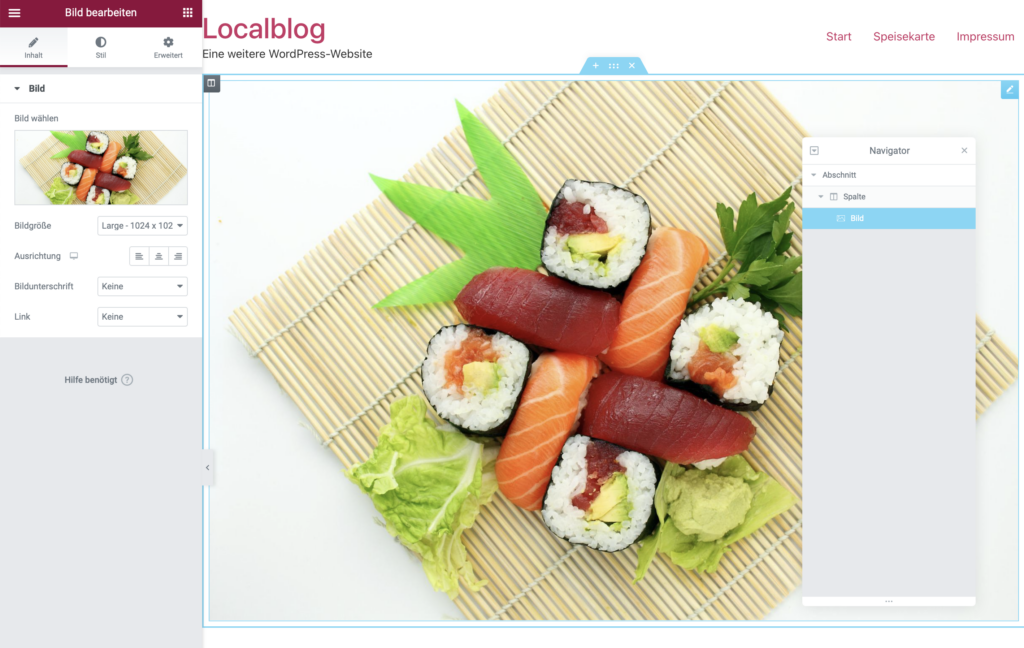
Rufe eine der Seiten auf und klicke oben auf „Mit Elementor bearbeiten“. Daraufhin öffnet sich der Elementor-Pagebuilder. Du siehst jetzt links in der Leiste die möglichen Elementor-Widgets: Ziehe sie in das entsprechende Feld im Elementor-Editor, um sie hinzuzufügen. Um sie zu löschen, kannst du oben rechts in den Elementen auf das X klicken. Zusätzlich kannst du noch den Page-Navigator für mehr Übersicht öffnen, der alle Elemente übersichtlich in einer Liste zeigt: Diesen findest du ganz unten links neben dem Speichern-Knopf. Der Navigator ist sehr praktisch, um Elemente schnell auszuwählen und zu bearbeiten. Jetzt kannst Du auch schon das erste Element auf deine Startseite ziehen: Wir wählen in diesem Beispiel ein Bild, das wir anschließend aus der Mediathek hinzufügen können.

Elemente bearbeiten
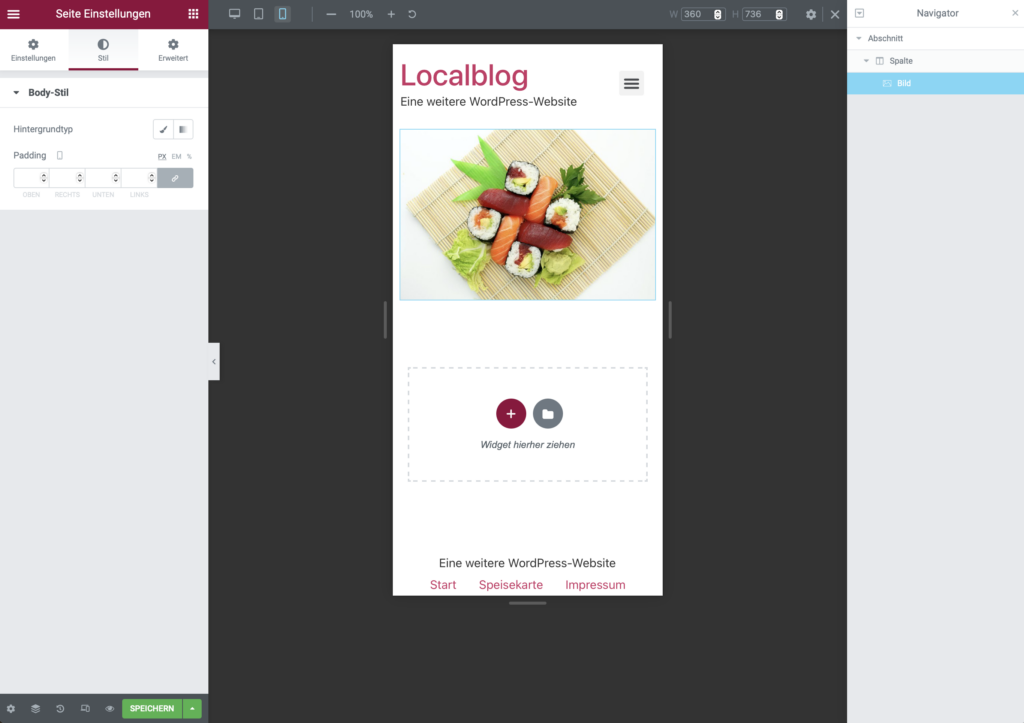
Nachdem du das Element – in diesem Fall das Bild – in den Elementor-Editor gezogen hast, werden dir auf der linken Seite weitere Optionen angezeigt: Inhalt, Stil und Erweiterungen: Hier hast du die Möglichkeit, dem Element Eigenschaften mit auf den Weg zu geben. So kannst du zum Beispiel über Options → Stil → CSS-Filter das Bild ein wenig überarbeiten: Aufhellen, kontrastreicher machen oder unscharf maskieren. Unter „Erweitert“ findest du eine Reihe von Möglichkeiten zur Feineinstellung des jeweiligen Elements. Auf diese Weise kannst du jetzt nach und nach alle Widgets, die du benötigst, zu deiner Website hinzufügen und dir so ganz einfach die Seite bauen, die du dir wünschst. Vergiss nicht, zwischendurch zu speichern. Wenn du unten neben dem Speichern-Knopf auf „Responsiver Modus“ klickst, erhältst du zudem eine Vorschau für verschiedene Endgeräte.

Elementor: Ideal für kreative Website-Betreiber
Das war natürlich nur ein kleiner Blick in die ersten Schritte mit dem Page-Builder. Schon die Gratis-Version verfügt über zahlreiche Möglichkeiten, Seiten nach deinen eigenen Wünschen anzupassen. Richtig interessant – und noch einmal deutlich umfangreicher – wird der Editor aber, wenn du zur Pro-Version greifst. Hier kannst du ganze Themes mit dem Theme-Builder bauen und hast Zugriff auf praktische Funktionen, die die Elementor-Gratisversion sperrt oder gar nicht anzeigt.
Aufgrund der Vielfalt und Leistungsfähigkeit des Editors empfehlen wir, dir Zeit zu nehmen und alles zu erkunden. Kennst du dich einmal mit dem Tool aus, wirst du das Layout deiner Website mit wenigen Handgriffen optimieren können.
Bild: Steffi Timm/Pixabay
Du willst auch direkt mit WordPress oder Elementor durchstarten?
Zu den WordPress-Paketen Elementor WordPress Hosting
Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.