Du willst selbst ein Theme erstellen oder Themes und Plugins ohne Risiko testen? In diesem Beitrag zeigen wir Dir, wie Du eine einfache lokale Testumgebung mit Bootstrap 4 für WordPress erstellst.
Wer den White Screen of Death kennt, kann ein Lied davon singen: Themes und Plugins live auszuprobieren, ist keine gute Idee. Selbst gut gepflegte Software kann im Zusammenspiel mit anderen Programmen Probleme verursachen. Riskant sind vor allem Codeanpassungen im laufenden Betrieb. Und wer ein eigenes Theme entwickeln möchte, macht dies ohnehin außerhalb der Produktivumgebung.
Folglich solltest Du Anpassungen immer vorab (offline) testen. Für die Entwicklung eines eigenen Themes sind das Starter-Theme Underscores und das Framework Bootstrap 4 eine ideale Basis.
Wichtig: Diese Anleitung richtet sich an erfahrene WordPress-Nutzer mit PHP-Kenntnissen. Voraussetzung ist eine lokale WordPress-Installation bzw. ein Hosting-Paket für den Live-Betrieb.
Schritt 1: XAMPP und WordPress einrichten
Zunächst installierst Du WordPress lokal auf Deinem Computer. Um Server und Datenbank zu emulieren verwendest Du am besten Xampp mit einer aktuellen PHP Version (ab 7.4). Um potenzielle Probleme mit fehlenden Berechtigungen zu umgehen, solltest Du das Programm nicht im vorgeschlagenen Betriebssystem- Verzeichnis installieren (sondern z. B. unter »Dokumente«). Nach der Installation startest Du die beiden Module Apache und MySQL.
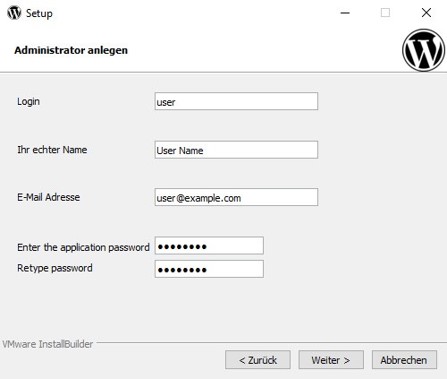
Anschließend kannst Du eine Datenbank anlegen und WordPress manuell installieren. Schneller geht es, wenn Du das WordPress Modul verwendest. Lade dazu die Datei herunter und starte die Installation per Doppelklick. Nachdem Du den XAMPP-Ordner angegeben hast, kannst Du einen WordPress-Benutzer anlegen und danach den Blog-Namen eingeben:

Logge Dich anschließend über http://127.0.0.1/wordpress/wp-admin/ in das WordPress-Backend ein und führe erstmal alle angezeigten Aktualisierungen durch
Schritt 2: Theme installieren
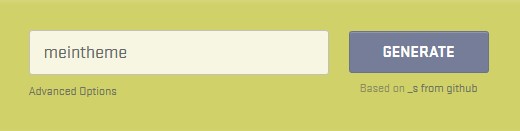
Um Anpassungen an Deiner bestehenden Website vorab zu testen, installierst Du das gleiche Theme und übernimmst die Einstellungen Deiner Website. Ist die Testumgebung für die Entwicklung eines eigenen Themes gedacht, nutzt Du am besten das Basis-Theme underscores.me. Damit hast Du schon mal ein sauber programmiertes Fundament für Dein eigenes Layout. Gib dem Theme einen Namen (z. B. „meintheme“), klicke auf Generate und lade dann die .zip-Datei herunter.

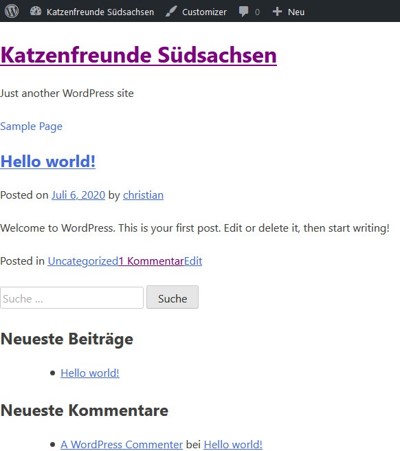
Nachdem Du das Theme installiert und aktiviert hast, kannst Du Dir das Basis-Layout über http://127.0.0.1/wordpress/wp-admin/anschauen:

Wichtig: Aus Sicherheitsgründen sollte mindestens ein alternatives Theme aktiviert sein, auf welches WordPress im Notfall zurückgreifen kann.
Schritt 3: Debug Modus aktivieren
Zu einer Testumgebung gehört auch das sogenannte Debugging, also das Aufspüren und Beheben von Bugs. Damit WordPress bei fehlerhaftem PHP-Code statt einer weißen Seite eine aussagekräftige Fehlermeldung ausgibt, musst Du den Debug- Modus aktivieren.
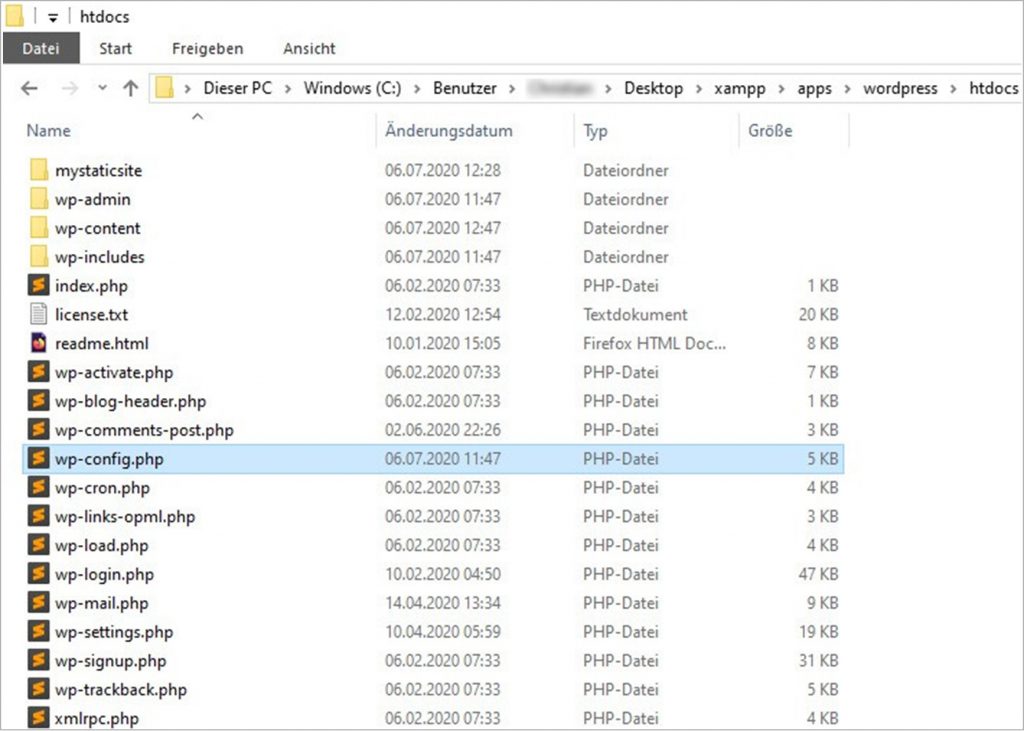
Navigiere dazu in das WordPress-Hauptverzeichnis innerhalb des XAMPP-Ordners. Wurde XAMPP z. B. unter Windows auf dem Desktop installiert, kann der Pfad so aussehen: C:\Users\NUTZERNAME\Desktop\xampp\apps\wordpress\htdocs

Ersetze in der Datei wp-config.php die Zeile
define(‚WP_DEBUG‘, false);
durch diese:
define(‚WP_DEBUG‘, true);
Schritt 4: Bootstrap einbinden
Bootstrap ist ein beliebtes Open Source Framework mit fertigen Buttons, Navigationsleisten, Grid-Systemen, Tabellen und vielem mehr. Als Basis dienen CSS-Komponenten, Schriften, Icons und JavaScript-Code. Die benötigten Dateien und Code-Blöcke können frei verwendet werden. Um den Baukasten nutzen zu können, musst Du Bootstrap mit WordPress verbinden.
Dazu lädst Du Bootstrap in der aktuellen Version herunter (Compiled CSS and JS). Entpacke die Datei und benenne den ersten Unterordner (in unserem Beispiel „bootstrap-4.5.0-dist“) in »bootstrap« um. Lade diesen Ordner anschließend in das Theme-Verzeichnis (xampp\apps\wordpress\htdocs\wp-content\themes)
Um WordPress und Bootstrap miteinander zu verknüpfen, musst Du jetzt nur noch die functions.php Deines Themes anpassen. Wie das funktioniert, haben wir in diesem Beitrag beschrieben (Punkt 3). Achte darauf, im Code die jeweils gültige Bootstrap-Version anzugeben (in diesem Beispiel 3.3.7):
Um WordPress und Bootstrap miteinander zu verknüpfen, musst Du jetzt nur noch die functions.php Deines Themes anpassen.
Hinweis: Die nachfolgenden Zeilenangaben für den Code können von denen Deiner Underscores-Version abweichen.
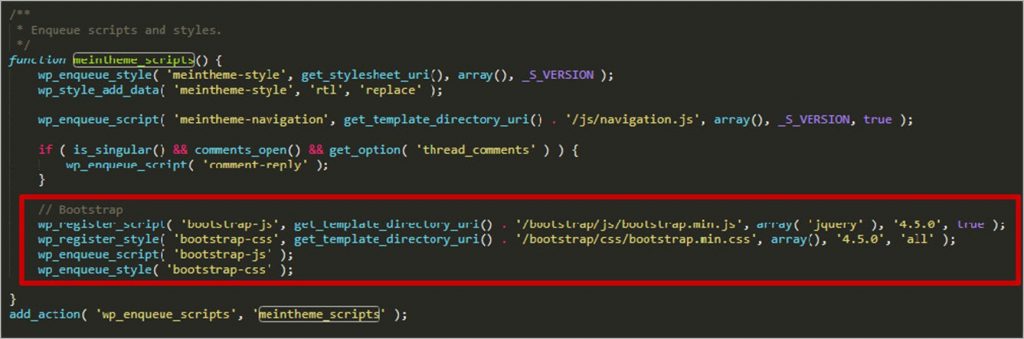
Um Zeile 145 befindet sich function meintheme_scripts() – statt »meintheme« steht dort der Name Deines Themes. Darunter folgen mehrere Funktionen. Füge vor der schließenden geschweiften Klammer } die folgenden Zeilen ein. Achte dabei darauf, im Code die jeweils gültige Bootstrap-Version anzugeben (in diesem Beispiel 4.5.0):
// Bootstrap wp_register_script( ‚bootstrap-js‘, get_template_directory_uri() . ‚/bootstrap/js/bootstrap.min.js‘, array( ‚jquery‘ ), ‚4.5.0‘, true ); wp_register_style( ‚bootstrap-css‘, get_template_directory_uri() . ‚/bootstrap/css/bootstrap.min.css‘, array(), ‚4.5.0‘, ‚all‘ ); wp_enqueue_script( ‚bootstrap-js‘ ); wp_enqueue_style( ‚bootstrap-css‘ );
Im Editor sieht das so aus:

Nach dem Upload ist das Theme mit Bootstrap verknüpft. Damit kannst Du Bootstrap-Elemente in Deinem Blog testen: Kopiere einfach die vorgefertigten Code- Blöcke von › getbootstrap.com und füge sie in den Code-Editor ein: Beiträge -> Erstellen -> Code-Editor (Drei-Punkte-Menü oben rechts). Nach dem Veröffentlichen erscheinen die Elemente im Frontend Deines Blogs.

Spielwiese für WordPress
Ob Theme-Entwicklung oder -Anpassungen: Mit den vier gezeigten Schritten kannst Du sämtliche Änderungen Deiner privaten Website oder Deines Blogs bequem und gefahrlos vorab testen. Achte darauf, dass Du identische Einstellungen wählst und WordPress, Theme und Plugins auf dem gleichen aktuellen Stand sind. Wenn alles reibungslos funktioniert, lädst Du die Dateien hoch. Im einem anderen Beitrag zeigen wir Dir, wie Du einige grundlegende WordPress-Funktionen und Bootstrap-Elemente für die Entwicklung eines Themes verwendest.
Hinweis: Diesen Beitrag haben wir am 04.12.2020 aktualisiert.


Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.