Willst Du direkt im WordPress-Editor sehen, wie Dein Blog-Post für die Leser aussieht? Mit ein paar Tricks bringst Du WordPress dazu, Text und Formatierungen schon beim Schreiben weitgehend authentisch anzuzeigen.
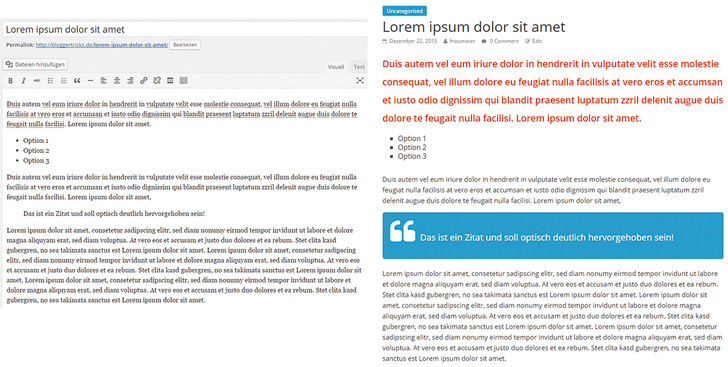
Die meisten WordPress-Themes verwenden besondere Formatierungen, zum Beispiel für den ersten Absatz eines Beitrags, hervorgehobene Zitate oder attraktiv gestaltete Aufzählungen. Von all dem siehst Du aber beim Schreiben und Bearbeiten Deiner Beiträge nichts.

Um das zu ändern, musst Du lediglich ein paar Kleinigkeiten in Deinem WordPress-Theme anpassen: Dann siehst Du schon beim Schreiben beinahe perfekt, wie der Beitrag für den Leser aussehen wird – also „WYSIWYG“, what you see is what you get.
Bei solchen Anpassungen ist es sinnvoll, Änderungen nicht im Original-Theme vorzunehmen, sondern dafür ein Child-Theme zu nutzen.
1. CSS-Definitionen aus dem Theme übernehmen
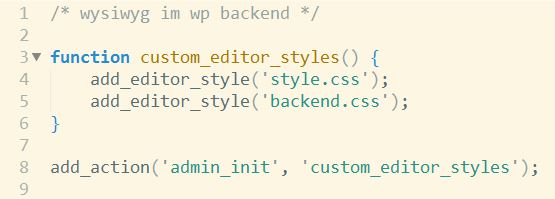
Zuerst übernimmst Du alle Formatierungen Deines Themes für die Darstellung im WordPress-Editor. Meist stehen diese Formatierungen in der Datei style.css Deines Themes. Für die Übernahme ergänzt Du die functions.php Deines (Child-)Themes um folgende Zeilen:
function custom_editor_styles() {
add_editor_style(‘style.css’);
}
add_action( ‘admin_init’, ‘custom_editor_styles’ );

Liegt die style.css bei Deinem Theme in einem anderen Verzeichnis als die functions.php oder heißt die Datei anders, musst Du den Dateipfad im Code entsprechend anpassen.
2. CSS-Definitionen speziell fürs Backend
Allerdings werden damit nicht zwangsläufig alle Formatierungen auf den Beitragstext im Editor angewendet. Denn der Editor zeigt nicht die komplette Website an, sondern lediglich den Teilbereich des eigentlichen Beitragsinhalts. Deshalb fehlen im Editor alle Formatierungen aus übergeordneten Elementen, also beispielsweise dem DIV-Element, das den gesamten Content-Bereich umschließt.
Deshalb musst Du solche Formatierungen über eine zusätzliche CSS-Datei ergänzen. Diese Datei legst Du mit beliebigem Namen im gleichen Verzeichnis an wie die style.css Deines Themes. Für unser Beispiel nennen wir die Datei backend.css und binden sie – wie zuvor die style.css – über die functions.php mit ein. Du erweiterst also lediglich den eben schon eingefügten Code:
function custom_editor_styles() {
add_editor_style(‘style.css’);
add_editor_style(‘backend.css’);
}
add_action( ‘admin_init’, ‘custom_editor_styles’ );

3. Grund-Formatierung für die backend.css
Über die backend.css entfernst Du zunächst den standardmäßig grauen Hintergrund im WordPress-Editor und definierst für die bessere Optik einen Abstand des Inhalts zum Rand. Die folgenden CSS-Definitionen kommen in die backend.css, so wie auch alle weiteren CSS-Definitionen in den folgenden Schritten.
/** Hintergrundfarbe und Randabstand */
#tinymce {
background: none;
margin: 10px;
}

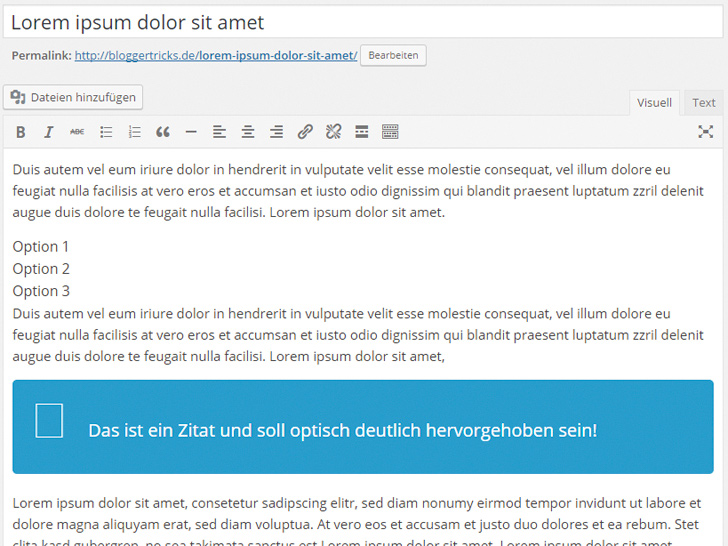
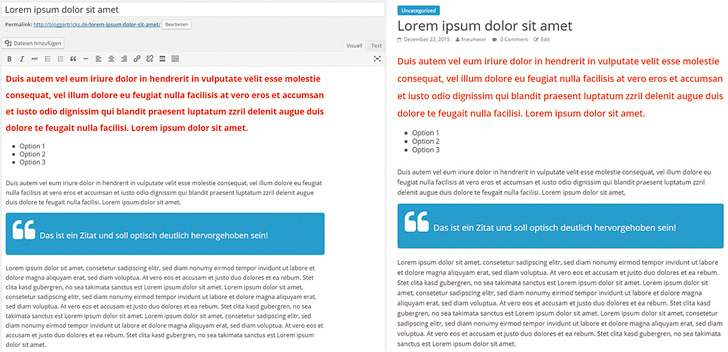
Jetzt hast Du schon einmal einen Teilerfolg und der Beitrag in unserem Beispiel sieht im Editor so aus:

4. Grundsätzliches zum WordPress-Editor
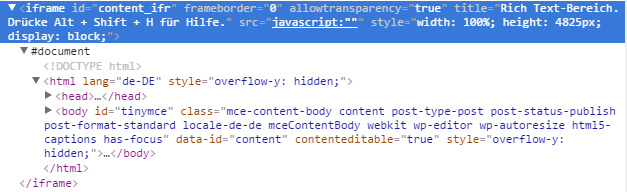
Um das weitere Vorgehen besser zu verstehen, ist es wichtig zu wissen, wie der WordPress-Editor funktioniert. Der Editor holt sich den inhaltlichen Teil Deines Blog-Beitrags aus der Datenbank und stellt ihn im Editor quasi als eigene Webseite dar – nämlich in einem Iframe (Inlineframe). Das ist nichts anderes als eine eigenständige HTML-Datei, die in eine andere HTML-Datei (nämlich der Editor-Bereich in WordPress) eingebettet wird.
Mit Schritt 1 und 2 hast Du zwar alle Formatierungen in dieses Iframe übernommen. Ins Leere laufen aber Formatierungen, die von übergeordneten Elementen vererbt wurden. Da diese Elemente in dem Iframe nicht vorkommen, können sie ihre Formatierungen aber auch nicht vererben.
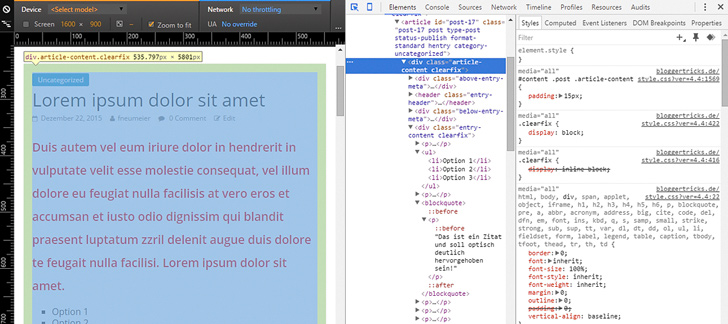
Anschaulicher wird das in unserem Beispiel: Der Content-Bereich ist hier von einem DIV-Container mit der Klasse .article-content umrahmt. Dort sind Schriftgröße, Farbe und Textbreite festgelegt, was im Editor keine Auswirkung hat, weil dort eben nur der reine Content übernommen wird, aber nicht der übergeordnete DIV-Container mit der Klasse .article-content.

Wie der Screenshot zeigt, ist das übergeordnete Element des Blog-Beitrags, den Du bearbeiten willst, nicht mit dem DIV-Container mit der Klasse .article-content umgeben, sondern mit einem body-Tag mit der ID #tinymce.
Das wird in Schritt 6 noch wichtig. Dort ergänzen wir nämlich in der backend.css diejenigen Formatierungen aus der style.css, die aus dem eben genannten Grund nicht greifen.
5. Exkurs: Die Entwicklertools Deines Webbrowsers
Dafür ist nun Deine Spürnase gefragt. Denn je nach Theme musst Du unterschiedlich viele Formatierungsanweisungen in der backend.css einfügen. Vergleiche dazu erst einmal optisch auf der Webseite und im Editor, welche Formatierungen im Editor noch fehlen.
Mit Hilfe der Entwicklertools Deines Browsers kannst Du identifizieren, woher die jeweilige Formatierung stammt, um sie dann gezielt in der style.css zu suchen und angepasst in die backend.css zu übernehmen. Wie geht das konkret?
Im Beispiel arbeiten wir mit den Entwicklertools von Google Chrome, aberbeispielsweise auch in Firefox und anderen Browsern gibt es vergleichbare Hilfsmittel.
- Google Chrome: Menü – Weitere Tools – Entwicklertools
- Firefox: Menü – Entwicklerwerkzeuge – Inspektor (oder mit dem Firebug-Plugin)
Rufe in Chrome den Code-Inspektor mit der Tastenkombination Steuerung – Umschalt – C auf (oder per Klick auf das Symbol mit dem Pfeil im Quadrat). Sobald Du nun mit der Maus über einen Bereich der Webseite fährst, wird dieser Bereich farbig markiert. Klickst Du darauf, wird rechts der zugehörige HTML-Code angezeigt. Im Bereich Styles kannst Du nun sehen, welche Formatierungsanweisungen für diesen Bereich relevant sind. Umgekehrt wird auch auf der Website der jeweilige Bereich farbig hinterlegt, wenn Du rechts in der Code-Ansicht mit dem Mauszeiger über den zugehörigen Code fährst.

6. Suche nach fehlenden Formatierungen
Mit diesem Hilfsmittel ausgerüstet, musst Du nun einen Blogbeitrag im Editor und auf Deinem Blog vergleichen, um die im Editor unwirksamen Formatierungen zu finden. In unserem relativ typischen Beispiel-Theme (ColorMag) stellen wir fest, dass der Content-Bereich von einem DIV-Container mit der der Klasse .article-content umschlossen wird und viele Formatierungen in der style.css von genau dieser Klasse auf den Inhaltsbereich vererbt werden.
Beispielsweise wird in der style.css für Aufzählungen der Stil square zugewiesen:
.entry-content ul { list-style: square; }
Da der DIV-Container mit der Klasse .entry-content aber im WordPress-Editor nicht vorhanden ist, wird diese Formatierung auch nicht auf die Aufzählungen im Editor angewendet.
In die backend.css tragen wir deshalb diese CSS-Formatierung ein und ersetzen die Klasse .entry-content mit der ID #tinymce – denn der body-Tag des Editor-Iframes ist genau mit dieser ID ausgezeichnet:
#tinymce ul { list-style: square; }
Steht diese Zeile in der backend.css, werden die Aufzählungen in unserem Beispiel richtig angezeigt.
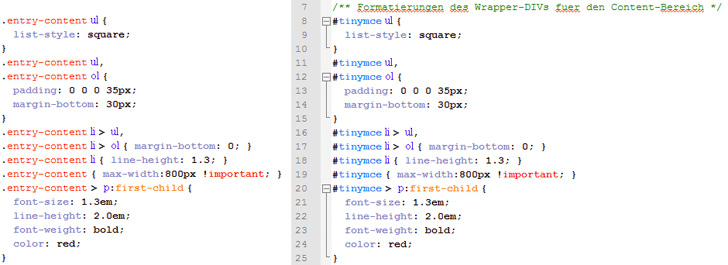
Auf die gleiche Weise identifizierst Du nun alle Formatierungen, die ebenfalls im Editor angezeigt werden sollen. In unserem Beispiel haben wir einfach sämtliche Anweisungen für die Klasse .entry-content aus der style.css übernommen und entsprechend modifiziert. Dazu gehören in diesem Beispiel auch die Spaltenbreite und die andersfarbige Formatierung des ersten Absatzes.

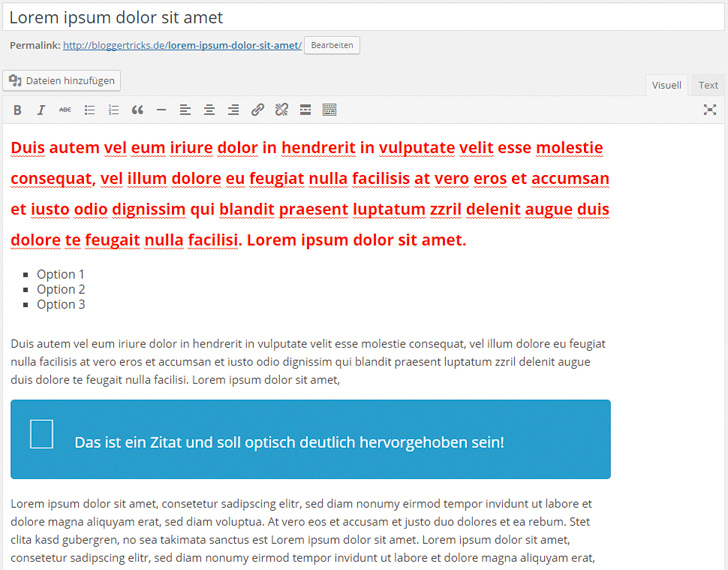
Jetzt sind wir schon fast am Ziel, der Beitrag sieht im Editor so aus:

7. Schriftarten einbinden
Das Geheimnis hinter dem fehlenden Anführungszeichen im Zitate-Kasten: Relativ häufig verwenden Themes besondere Schriftarten. In unserem Beispiel-Theme kommt FontAwesome zum Einsatz.
Das ist ein lösbares Problem, denn auch Schriften kannst Du über die backend.css einbinden. In unserem Beispiel liegt die Schrift-Datei lokal in einem Verzeichnis des Themes, aber natürlich kannst Du auf die gleiche Weise auch Schriften aus anderen Quellen integrieren, beispielsweise von Google.
In unserem Beispiel bringt der folgende Eintrag in der backend.css den gewünschten Erfolg:
@font-face {
font-family: FontAwesome;
src: url(http://bloggertricks.de/wp-content/themes/colormag/fontawesome/fonts/fontawesome-webfont.ttf);
}
8. Anpassungen sind Theme-spezifisch
Wichtig: Die Klasse .entry-content ist ebenso spezifisch für das in diesem Beispiel verwendete Theme wie etwa der Pfad zu der eben eingebundenen Schriftdatei. In anderen Themes heißt die Klasse sehr wahrscheinlich anders oder die ganze CSS-Struktur ist eine andere. Letztlich musst Du für Dein Theme mit den Entwicklertools des Browsers und ein wenig Spürsinn selbst ermitteln, welche CSS-Definitionen in der backend.css nötig sind, um eine möglichst authentische WYSIWYG-Ansicht zu bekommen.
Identisch ist im WordPress-Editor dagegen immer der body-Tag mit der ID #tinymce – sofern Du mit dem Standard-Editor von WordPress arbeitest und kein anderes Editor-Plugin installiert hast.
Mit ein wenig Glück musst Du bei Deinem Theme nur wenige Anpassungen machen oder Du beschränkst Dich auf einige wichtige Elemente, die für die optische Beurteilung Deines Beitrags schon beim Schreiben relevant sind.
Denn eines ist natürlich klar: Absolut identisch wird die Ansicht im Editor und im Frontend nie sein. Die abschließende Überprüfung musst Du immer mit Hilfe der Vorschau-Funktion machen. Aber bis dahin kann die selbst gebaute WYSIWYG-Ansicht viel Zeit und Nerven sparen.


Herbert sagte am
Ich weiß, dass dies etwas weit darüber hinausgeht, auf was WordPress aufgebaut ist. Aber können wir Python ausführen oder verwenden, um das Backend zu bearbeiten?
Thomas Ritter sagte am
Hallo Herbert,
ich muss gestehen, ich verstehe nicht so ganz, was Du mit Backend bearbeiten genau meinst. Kannst Du das bitte noch etwas weiter ausführen?
Danke & schöne Grüße
Thomas