Durch die Aktualisierungen des Webshops hat sich einiges verändert: Du kannst die Header vielfältiger gestalten, Kunden- und Bestelldaten noch individueller organisieren, hast neue Designmöglichkeiten und kannst die Benutzerfreundlichkeit optimieren.
Der Fokus der Neuerungen lag darauf, dass Du Deinen Onlineshop weiter personalisieren und besser an die Bedürfnisse Deines Unternehmens anpassen kannst. Wir führen Dich durch die Aktualisierungen.
Gestalte den Header individuell
Der Header – beziehungsweise die Kopfzeile Deines Webshops – fällt Besuchern Deiner Seite sofort ins Auge. Daher kann er getrost als Herzstück bezeichnet werden. Das gilt nicht nur in Puncto Design, sondern insbesondere für die Shop-Navigation. Denn hier finden Deine Kunden sämtliche Inhalte und Unterseiten Deiner Homepage.
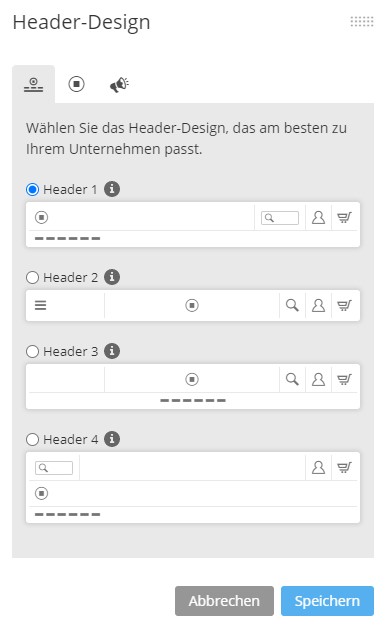
Im Editor gibt es vier neue Designoptionen für den Header. Du findest sie über das Header-Symbol in der unteren Leiste der Live-Vorschau. Du kannst den Header nun unabhängig von der Designvorlage individuell an Deine Bedürfnisse anpassen.

Welcher Header passt zu meinem Webshop?
Lass uns einen Blick auf die verschiedenen Layouts werfen. Im folgenden Teil besprechen wir außerdem, welches Design sich für welche Art von Shop eignet. Eins haben alle Varianten gemeinsam: Der Kunden-Login und Warenkorb befinden sich wie gewohnt oben rechts.
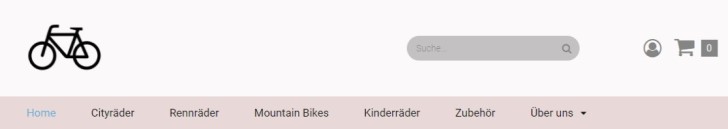
Webshop Header 1: Menü-Fokus

Dieser Header hat ausgeschriebene, feste Menüpunkte in der Navigationsleiste, also ein sogenanntes Mega-Menü. Sobald ein Besucher Deines Shops in der Desktopvariante über die erste Menüebene fährt, klappen die Unterkategorien auf.
Dieser Header kann Deine Wahl sein, wenn Dein Shop nur wenige Hauptmenüpunkte hat, die alle in eine Zeile passen. Du solltest bei dieser Variante nicht mehr als acht Kategorien im Hauptmenü haben, da es sonst zu unübersichtlich wird.
Es ist aber kein Problem, wenn Du bei diesem Design viele Kategorien in der zweiten Ebene anlegst. Hinzu kommt eine große und zentrierte Suchleiste. Falls Deine Kunden also besonders gerne auf die Suchfunktion zurückgreifen, eignet sich dieser Header ebenfalls für Dich.
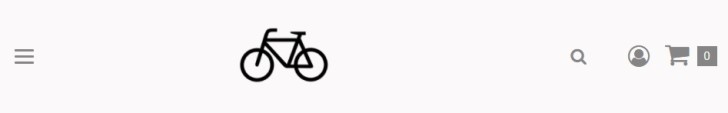
Variante 2: Fokus auf das Logo

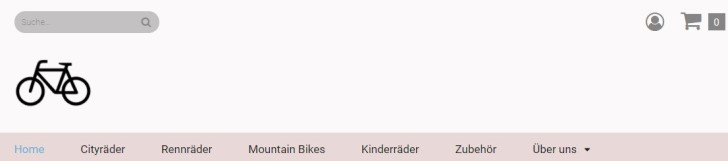
Dieser Header stellt designtechnisch die schlichteste Option dar. Er arbeitet mit einem sogenannten Burger-Menü. Auf dem Bild siehst Du es in Form der drei Striche ganz links oben, die (der Name verrät es bereits) entfernt an einen Burger erinnern. Das kennst Du vielleicht schon aus Webshops, wenn Du sie mit mobilen Geräten besuchst. Dieses Menü klappt sich erst dann vertikal auf, wenn Du es anklickst.
Es eignet sich in zwei Fällen. Wenn Du eine größere erste Menüebene hast, kannst Du hier alle Kategorien unterbringen, ohne dass sie die Besucher auf den ersten Blick verwirren. Die Startseite Deines Webshops bleibt im Vordergrund.
Der zweite Fall tritt ein, wenn Du ein Logo hast, das Du gerne in den Mittelpunkt rücken möchtest. Denn dieser Header zeigt Logo und/oder Shopnamen in der Mitte an. Auch die Suchfunktion ist (wie das Menü) symbolisch dargestellt – in Form einer Lupe.
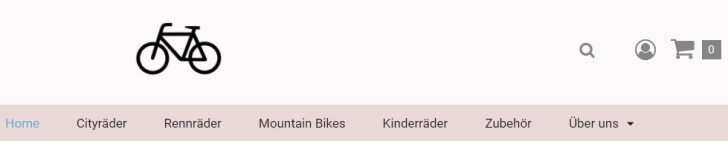
Möglichkeit 3: Zentriert

Wenn Du Deinen Shop in schlichtem Design hältst und eine übersichtliche Menüstruktur hast, bietet sich die zentrierte Variante an. So kannst Du Dein Logo und die Unterkategorien als Megamenü in der Mitte darstellen. Das eignet sich auch dann, wenn Du nur wenige unterschiedliche Produkte verkaufst.
Webshop Kopfzeile 4: Dreizeilig

Diese Variante nimmt den meisten Platz auf der Startseite ein, sie besteht aus drei Teilen:
- 1. Zeile: Großes Suchfeld
- 2. Zeile: Logo/Shop-Name
- 3. Zeile: Mega-Menü
Wähle diese Variante, wenn Du einen ausführlichen, maximal großen Header bevorzugst.
Hinweis: Alle Header sind responsive, passen sich also auf die jeweilige Größe an, wenn Dein Shop über mobile Geräte besucht wird. Je nach Größe des Bildschirms werden ausgeschriebene Menüpunkte als Burger-Menü dargestellt.
Du möchtest weitere Tipps für die Gestaltung Deines Webshops? In unserem Blogartikel verraten wir Dir, wie du sieben häufige Fehler vermeidest.
Rabatte für Kundengruppen
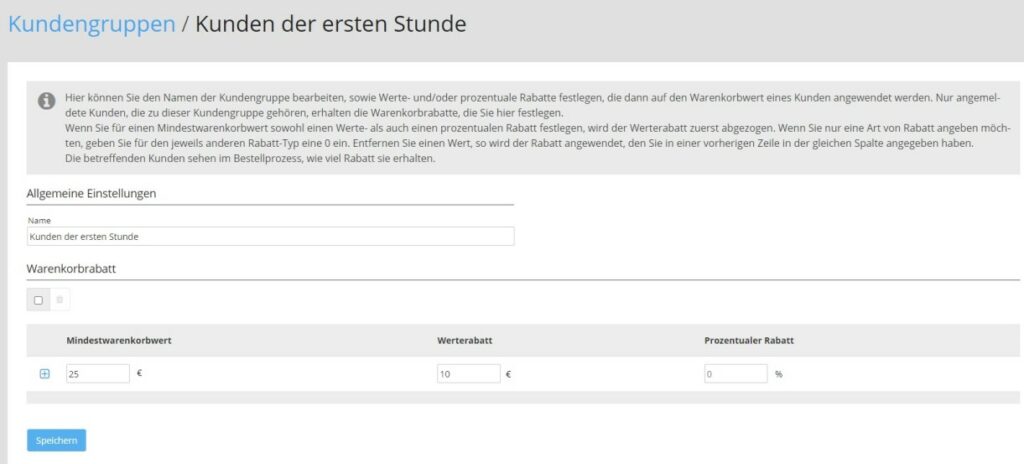
Ein weiteres Feature ist ein neues Rabattformat für den Warenkorb. Es handelt sich dabei um feste Beträge, die Du unter Kunden > Kundengruppen für einzelne Kundengruppen einstellen kannst. Hier kannst Du bestimmen, ob es feste Rabatte oder prozentuale Rabatte auf den gesamten Warenkorb geben soll, oder ob die Lieferung ab einem bestimmten Betrag versandkostenfrei erfolgt.
Solche Rabatte eignen sich, wenn Du Deinen Stammkunden oder Großkunden eine Freude machen oder Dich für ihre Treue bedanken willst.

Möchtest Du hingegen nur bestimmte Produkte für ausgewählte Gruppen preislich anpassen, geht das auch, indem Du kundenspezifische Preise einstellst. Diese Vergünstigungen werden diesen Kunden aber nur dann angezeigt, wenn sie sich eingeloggt haben.
Hinweis: Die Verfügbarkeit von Rabattfunktionen variiert je nach Shoptyp.
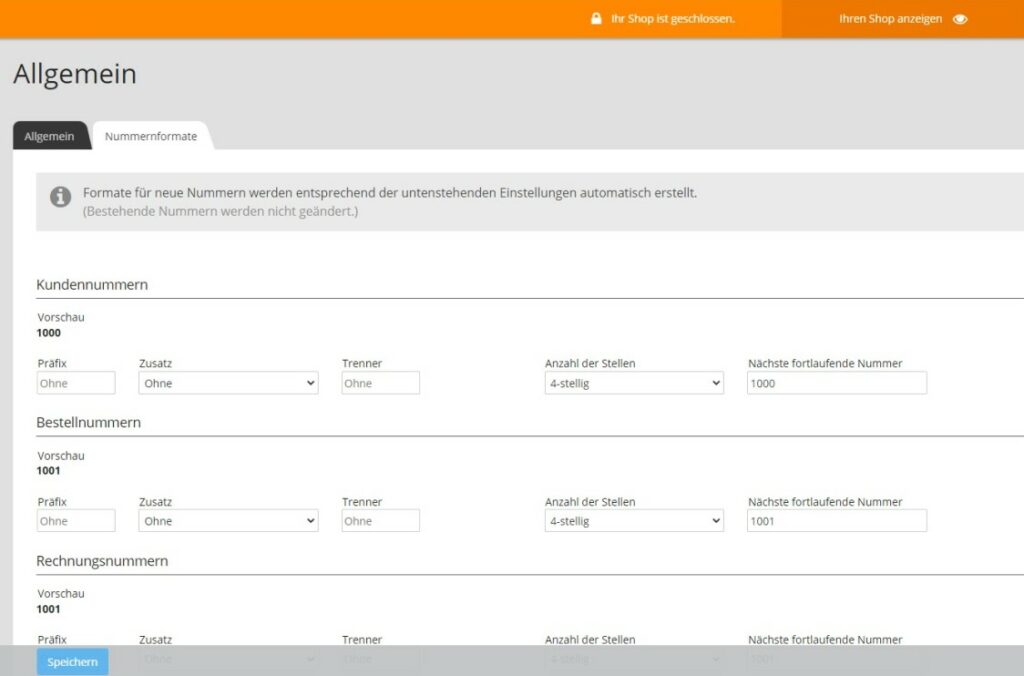
Personalisierung von Nummernformaten
Du hast die Möglichkeit, Bestellungen, Kunden und Rechnungen über Nummern eindeutig zuzuordnen. Dank eines personalisierbaren Nummernformates kannst Du Startnummer und Zählarten selber bestimmen. Das eignet sich zum Beispiel, wenn Du für Deinen Onlineshop einen eigenen Nummernkreis in deiner Buchhaltung definiert hast und gleichzeitig einen stationären Shop betreibst. So könntest Du zum Beispiel für alle Bestellungen, die online erfolgen, das selbst definierte Präfix “OS” für Onlineshop wählen. Die Nummernformate werden Dir unter Einstellungen > Allgemein > Nummernformate angezeigt. Eine Schritt-für-Schritt-Anleitung kannst Du Dir hier anschauen.

Bildgrößen anpassen

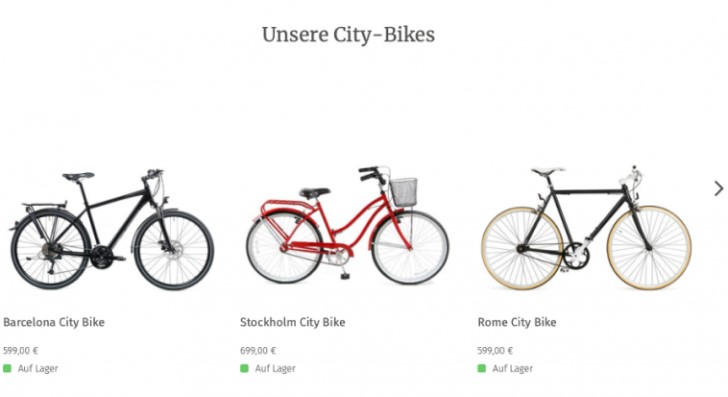
Inhaltselemente wie der Produktslider eignet sich, um Deinen Kunden an prominenter Stelle eine Auswahl Deiner Produkte vorzustellen. So erhalten sie entweder einen Eindruck von Deinem Produktportfolio oder werden bewusst auf bestimmte Produkte gelenkt. Dieser Slider eignet sich hervorragend für Deine Startseite, damit sofort zu sehen ist, was du verkaufst. Neu ist die Größeneinstellung zwischen S, M und L um zu definieren, wie viel Produkte pro Zeile angezeigt werden können. Diese Einstellung gibt es nun auch für die Kategorieseite. Die Größen bedeuten konkret:
- S: Bis zu 5 Produkte in der Desktopansicht
- M: Bis zu 3 Produkte in der Desktopansicht (4 Produkte auf Kategorieseiten)
- L: Bis zu 2 Produkte in der Desktopansicht
Die Größe L solltest Du nur dann auswählen, wenn Du detailreiche Produktfotos hast, etwa bei Sets. Das hilft dabei, dass die Seite nicht zu überladen wirkt. Ansonsten kannst Du ohne Probleme die kleinste Bildgröße auswählen.
Bildergalerie
Auch in der Bildergalerie gibt es einige neue Optionen. Du findest sie wie bisher im Editor unter Inhaltselemente > Galerie. Lade Deine Bilder mit wenigen Klicks hoch. Je nach Größenformat setzt das Element Deine Bilder zu einer zusammenhängenden Galerie zusammen. Diese eignet sich unter anderem für:
- Hintergrundeinblicke, etwa in die Herstellung Deiner Produkte
- Die Vorstellung Deines Ladengeschäfts oder weiteren Locations, die mit Deinem Shop zusammenhängen (Eventlocation, Herkunft Deiner Produkte,…)
- Anwendungsbeispiele für Deine Produkte
- Überblick Deiner Produktkategorien in Form von emotionalen Bildern, die eine Geschichte zu den Produkten erzählen (auch Storytelling genannt)
Hast Du weitere Vorschläge für Neuerungen im Webshop? Dann verrate es uns in den Kommentaren!

Anja Baumgart sagte am
Webshop Now ist in seinem Funktionsumfang, was die Inhaltselemente angeht, sehr sparsam.
Z.B benötige ich eine Uploadfunktion, wo meine Kunden beim entsprechenden Produkt ihre Bild (Fotoprodukte) hochladen können. Auch wäre es schön, wenn man in den Einstellungen bei der Verlinkung zu anderen Seiten einen Alias eintragen könnte. Hier fehlt zudem die Möglichkeit interne Seiten direkt auszuwählen. Desweiten gibt es in Texten nicht die Option Emailadressen „anklickbar“ einzufügen. Das funktioniert zwar mit „mailto:“ aber dann ist „mailto:“ auch im Text sichtbar.
Da ich noch im Probemonat bin, bin ich mir unsicher, ob strato-webshop für mich die richtige Lösung ist.
Vladimir Simović sagte am
Hallo Anja,
das Hochladen von Fotos durch Besucher für die Herstellung bzw. den Kauf von Produkten ermöglicht unser Webshop nicht, da wir personalisierbare Produkte nicht direkt anbieten. Der sogenannte Link-Picker, das Auswählen bereits bestehender interner Seite, wird bald verfügbar sein. Der angezeigte Text des Links ist derzeit anpassbar, der URL einen Alias zu geben, also damit die Seite auf zwei verschiedenen Adressen erreichbar wird, ist nicht möglich. Für die Kontaktaufnahme empfehlen wir eher die Nutzung des Kontaktformulars.
Viele Grüße
Vladimir
Heiko Sommer sagte am
Hallo,
ICh wollte für gewisse Kunden gruppen ein Rabatt einräumen.
Wenn Ich aber auf den Kundengruppen Namen klicke bekomme ich nur die Option den Namen zu ändern.
Ist die Option für Kunden Rabatt auf bestimmte Pakete beschränkt? oder gibt es die Funktion nicht mehr?
Mit freundlichen grüßen
Heiko Sommer
Vladimir Simović sagte am
Hallo Heiko,
die Möglichkeit der Kundengruppen bzw. kundenspezifische Preise sind tatsächlich abhängig vom gewählten Webshop Now Tarif. Wenn ich den Webshop Now Pro habe, kann ich Kunden zu einer erstellten Gruppe hinzufügen und der jeweiligen Gruppe dann die Rabatte, wie Warenkorbrabatt von 10 %, einrichten. Einen Rabatt für gewisse Gruppen auf einzelne Produkte kann ich dann ebenfalls gewähren.
Viele Grüße
Vladimir
Roland sagte am
Hallo,
wir sind gerade an der Shopgestaltung und stehen nun vor einem Problem.
Verkauft werden LEGO Einzelteile, leider ist es für den Kunden aber nicht ersichtlich wieviel des gewünschten Artikels im Shop verfügbar ist. Möchte der Kunde beispielsweise von einem Artikel 100 Stk. kaufen, im Shop aber eigentlich nur 50 verfügbar sind, bekommt der Kunde nur angezeigt das die gewünschte Menge nicht verfügbar sei, aber woher soll der Kunde nun wissen wieviel tatsächlich verfügbar ist?
Entweder sollte von vornherein die verfügbare Menge im Shop angezeigt werden oder aber spätestens nachdem der Kunde auf „in den Warenkorb legen“ geklickt hat die maximale Anzahl angezeigt bekommen.
Vladimir Simović sagte am
Hallo Roland,
ich habe deinen Kommentar an zuständige Fachabteilungen weitergeleitet und die haben dir recht gegeben und haben es auf jeden Fall als Verbesserungsvorschlag aufgenommen.
Viele Grüße
Vladimir