Je individueller das Design Deines Blogs ist, desto stärker weicht das Aussehen eines Beitrags im WordPress-Editor von dem ab, was Deine Leser tatsächlich sehen. Der Workshop zeigt, wie Du den neuen Gutenberg-Editor so anpasst, dass er der Blog-Optik deutlich näher kommt.
WordPress erlaubt, dass Du eigene CSS-Stylesheets fürs Backend definierst, sogenannte „Editor Styles“. Damit kannst Du mit ein paar Tricks beispielsweise Schriftarten, Farben, Spaltenbreite und Ähnliches vom Frontend ins Backend übernehmen.

Editor-Styles haben oft bezahlte Premium-Themes integriert. Setzt Du ein solches Theme ein, brauchst Du diesen Workshop wahrscheinlich nicht oder kannst Dir zumindest die ersten Schritte zur Einrichtung der Editor Styles sparen.
Kann Dein Theme Editor Styles, nimmst Du die benötigten Änderungen gleich direkt in der CSS-Datei vor, die für den Editor im Backend zuständig ist. Das kann je nach Themen unterschiedlich sein. Typischerweise ist die Datei aber im Theme-Hauptverzeichnis oder in einem Unterverzeichnis namens css oder css/admin abgelegt und hat einen Namen wie beispielsweise editor-style.css oder custom-editor-style.css. Im Zweifel ziehst Du die Dokumentation Deines Themes zu Rate.
Hast Du die passenden Dateien identifiziert, kannst Du direkt im Kapitel „Backend-Formatierungen anpassen“ weitermachen und die im Folgenden beschriebenen Vorbereitungen auslassen.
Vorbereitungen
Dieser Workshop geht davon aus, dass Du mit dem neuen Gutenberg-Editor arbeitest und Dein Theme nicht bereits eine Vorkonfiguration für Editor-Styles mitbringt.
Bevor Du Veränderungen an Deinem Theme vornimmst, solltest Du, wenn nicht schon vorhanden, ein Child-Theme anlegen. So bleiben die Anpassungen auch beim nächsten Theme-Update bestehen.
Editor Styles in WordPress anlegen
In der Datei functions.php Deines Child Themes fügst Du folgende Zeilen hinzu:
/* Editor CSS */
add_theme_support('editor-styles');
add_editor_style( 'mein-editor-style.css' );Das bindet die Editor Styles in das WordPress-System ein. Im Stammverzeichnis Deines Child-Theme, dort wo Du auch die style.css findest, legst Du eine neue Datei namens mein-editor-style.css an. Dieser Datei fügst Du nun alle CSS-Anweisungen hinzu, die im Beitragseditor zur Anwendung kommen sollen.
Zum Testen, ob alles funktioniert, trägst Du hier beispielsweise ein:
p { color: red; }Wird der Fließtext eines Beitrags im Gutenberg-Editor nun in Rot dargestellt, hast Du alles richtig gemacht.

Beachte: Um diese Veränderung im Gutenberg-Editor zu sehen, musst Du die Seite im Browser komplett neu laden, nicht nur den Beitrag speichern. Das funktioniert über den Reload-Button des Browsers oder unter Windows mit der Tastenkombination Shift – F5.
Jetzt kannst an die eigentlichen Modifikationen gehen. Lösche dazu natürlich zunächst den eben gemachten Test-Eintrag wieder – außer Du willst den Text wirklich in Rot sehen.
Editor-Formatierungen anpassen
Es wäre natürlich schön, wenn Du lediglich die Formatierungsanweisungen aus der style.css kopieren müsstest, in der das Design fürs Frontend festgelegt ist. Leider ist das so direkt nicht möglich, denn der Gutenberg-Editor verwendet andere CSS-Klassen als das Frontend.
Stattdessen gehen wir für jede der Formatierungen in drei Schritten vor:
- Ermittle im Frontend die korrekte Formatierung für die Elemente, die Du auch im Backend so dargestellt sehen willst – also vor allem Überschriften und Absatzformate.
- Identifiziere die entsprechenden Klassen-Namen im Backend.
- Füge die unter 1. ermittelten Formatierungsanweisung mit den in 2. ermittelten Klassennamen in die Editor-Style-Datei (in unserem Beispiel: mein-editor-style.css) ein.
1. Formatierung ermitteln
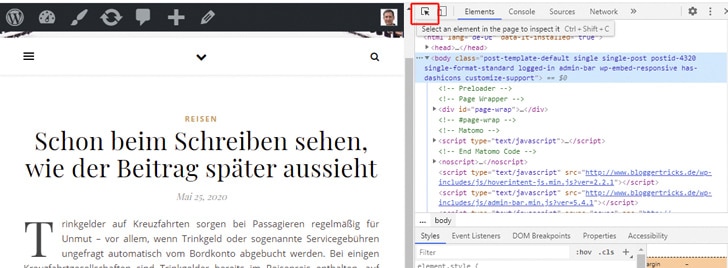
Um die benötigten Formatierungsanweisungen zu ermitteln, nutzen wir die Inspektor-Funktion des Browsers. Google Chrome ist hier ein wenig intuitiver zu nutzen, aber Firefox funktioniert ganz ähnlich. In diesem Workshop nutzen wir Google Chrome. Den Inspektor findest Du …
- … in Firefox im Menü in der Ecke rechts oben unter Web-Entwickler – Inspektor,
- … in Google Chrome im Menü in der Ecke rechts oben unter Weitere Tools – Entwicklertools.
Das Inspektor-Tool hat als Icon jeweils ein Quadrat mit einem Mauszeiger in der rechten, unteren Ecke – wenn Du schon einmal mit CSS-Formatierungen gearbeitet hast, sollte Dir das bekannt vorkommen.

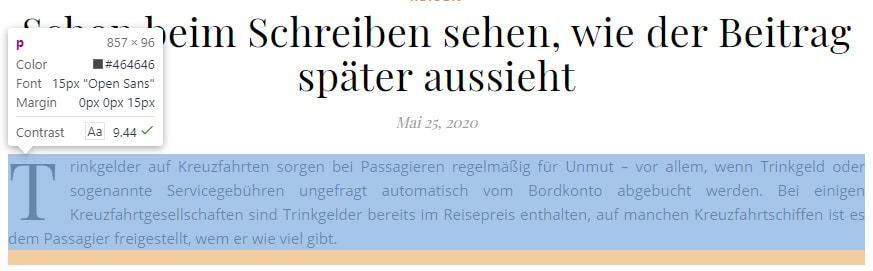
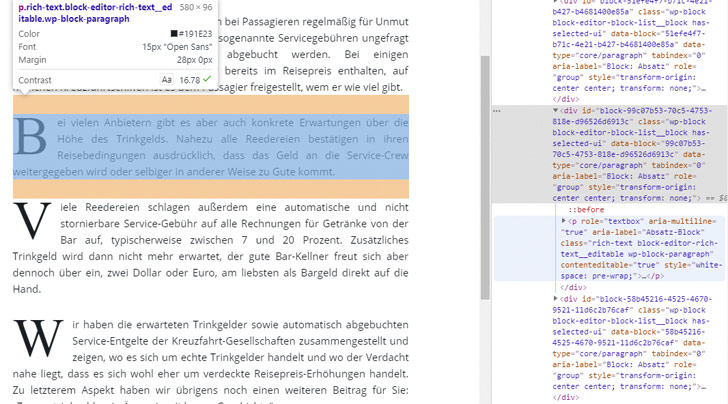
Fährst Du mit dem Inspektor-Zeiger über den ersten Absatz des Textes, zeigt Dir der Browser die entsprechenden Formatierungen an. Im Reiter Elements (Google Chrome) beziehungsweise Dieses Element sowie Pseudo-Elemente (Firefox) siehst Du die vollständigen CSS-Definitionen, die Du nun von hier übernehmen kannst.

Beiträge in voller Bildschirmbreite (oder in der Breite des Frontend) bearbeiten
Wir beginnen zunächst mit der Breite des Eingabefeldes für den Fließtext Deiner Beiträge.
Falls Dir die genauen Formatierungen nicht wichtig sind, wirst Du Dir die beschriebene Mühe vielleicht sparen. Dennoch hat der Gutenberg-Editor ein gravierendes Problem: Die Eingabe-Spalte für den Beitrag wird ziemlich schmal dargestellt – wenn nicht Dein Themen hieran schon etwas geändert hat.
Um mehr Text gleichzeitig im Überblick zu behalten, wollen viele WordPress-Nutzer zumeist eine deutlich größere Spaltenbreite beim Schreiben. Das kannst Du über ein spezielles Plugin erreichen. Oder Du fügst der oben angelegten Editor-Style-CSS-Datei die folgenden Zeilen hinzu:
/* Breite der Hauptspalte */
.wp-block { max-width: 1000px; }
/* Breite von breiten Gutenberg-Blöcken */
.wp-block[data-align="wide"] { max-width: 1000px; }
/* Breite von Gutenberg-Blöcken mit voller Breite */
.wp-block[data-align="full"] { max-width: none; }Natürlich kannst Du die Breite jeweils Deinen Wünschen anpassen, indem Du 1000px beziehungsweise none jeweils durch die Breiten ersetzt, die Du benötigst.
Textformatierungen
Der Fließtext ist für die optische Beurteilung des endgültigen Beitrags am relevantesten. In unserem Beispiel wollen wir den Style für Schriftgröße, Font, Blocksatz und möglichst auch das Initial zu Beginn des ersten Absatzes in den Editor übernehmen.
Als Beispiel für diesen Workshop haben wir das kostenlose und beliebte Theme Ashe gewählt. Äquivalent ist der Workshop aber natürlich auch auf jedes andere Themen anwendbar.
Für die Basis-Elemente Schriftgröße, Font und Blocksatz sind folgende CSS-Anweisungen in der style.css verantwortlich, die wir mit dem Inspektor-Tool ermitteln:
.post-content > p {
text-align:justify;
}
body {
font-family: 'Open Sans';
font-size: 15px;
letter-spacing: 0px;
line-height: 24.6px;
}… für das Initial im ersten Absatz:
.post-content > p:not(.wp-block-tag-cloud):first-of-type:first-letter {
font-family: "Playfair Display";
font-weight: 400;
float: left;
margin: 0px 12px 0 0;
font-size: 80px;
line-height: 65px;
text-align: center;
}2. Klassen-Namen im Backend ermitteln
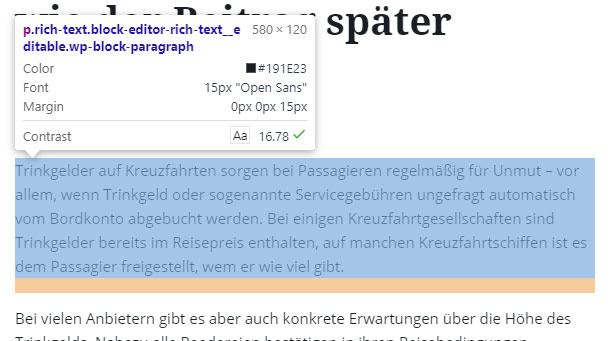
Jetzt setzen wir die gleiche Technik mit dem Inspektor-Tool im Gutenberg-Editor ein, um zu ermitteln, welche Klassen dem ersten Absatz dort jeweils zugewiesen sind. Der Absatz hat die Klassen rich-text, block-editor-rich-text__editable und wp-block-paragraph, sodass wir die eben ermittelten Formatierungen auf die spezifischste dieser drei Klassen anwenden. Das ist mutmaßlich wp-block-paragraph, um nicht versehentlich auch die Formatierung von weiteren Bereichen zu verändern, denen vielleicht eine der ersten beiden Klassen zugeordnet ist.

Keine Angst, das klingt komplizierter, als es ist. Hier hilft „Trial and Error“ weiter – also einfach ausprobieren und wenn es zu unerwünschten Ergebnissen kommt, zurückändern und etwas anderes ausprobieren.
3. Editor-Styles definieren
Wir weisen dem Absatz p mit der Klasse wp-block-paragraph nun also die zuvor ermittelten Formatierungen zu und schreiben diese Anweisung in die oben neu erstellte Editor-Style-CSS-Datei:
p.wp-block-paragraph {
text-align:justify;
font-family: 'Open Sans';
font-size: 15px;
letter-spacing: 0px;
line-height: 24.6px;
}Jetzt wirst Du sehen, dass die Absätze im Editor im Blocksatz und in entsprechender Schriftgröße dargestellt werden. Jedoch stimmt die Schriftart noch nicht.
Fonts laden
Der Gutenberg-Editor lädt nämlich nicht automatisch die Fonts, die zur Darstellung der Blogbeiträge im Frontend nötig sind. Also musst Du diese Schriftarten ebenfalls noch über die Editor-Style-CSS-Datei laden.
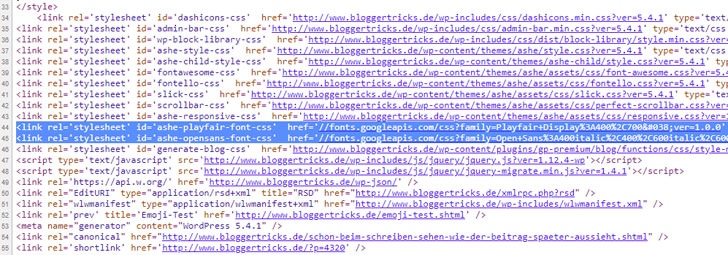
Dazu siehst Du Dir den Quelltext eines Blogbeitrags an, den Du mit der Tastenkombination Strg (bzw. Ctrl) – U aufrufst. Suche dort nach Zeilen, die mit …
<link rel='stylesheet'… beginnen und die entsprechenden Fonts laden. In unserem Beispiel sind das die beiden Schriftarten Playfair Display und Open Sans, die von Google Fonts geladen werden (siehe Screenshot).

Füge nun in Deine Editor-Style-CSS-Datei für jeden dieser Fonts eine Zeile nach dem Schema …
@import url('FONT-URL');… ein, wobei Du FONT-URL durch die URL des jeweiligen Fonts ersetzt. Lasse eventuelle Parameter und Ergänzungen einfach weg und schneide die URL nach dem Namen des Fonts ab. In unserem Beispiel sieht das dann so aus:
@import url('//fonts.googleapis.com/css?family=Playfair+Display');
Grenzen der Anpassungen
In unserem Beispiel zeigt die Formatierung für das Initial beim ersten Absatz aber auch die Grenzen der Anpassungsmöglichkeiten auf. Zwar könnten wir die oben schon identifizierten Formatanweisungen fast direkt übernehmen und lediglich die im Editor nicht vorhandene Klasse post-content weglassen. Das Initial wird aber über die CSS-Pseudoklasse first-of-type angesprochen, die sich jeweils auf das Eltern-Element bezieht.
Im Gutenberg-Editor ist aber – anders als in der Frontend-Darstellungen – jeder Content-Block von einem DIV-Container umschlossen. Die Pseudoklasse bezieht sich also auf das Elternelement DIV, sodass das Initial konsequenterweise bei jedem ersten Absatz innerhalb dieser DIV-Container erscheint – also bei allen Absätzen. Wollen wir das nicht mit aufwändiger Javascript-Programmierung umgehen, müssen wir also auf die optische Darstellung des Initials am ersten Absatz im Gutenberg-Editor verzichten.

Erfolg mit Ausprobieren und Übung
Mach Dir keine Gedanken, wenn einige Schritte des Workshops kompliziert klingen – sie sind es in der Praxis nicht. Probiere einfach ein wenig herum und sobald Du ein gewisses Gefühl dafür entwickelt hast, wirst Du die Optik des Gutenberg-Editors auch für Dein Theme recht einfach auf Deine Wünsche anpassen können. Viel Erfolg!

Sie können erst kommentieren, wenn Sie unseren Datenschutzbestimmungen und den Cookies zugestimmt haben. Aus Datenschutzrechtlichen Gründen dürfen wir andernfalls keine personenbezogenen Daten von Ihnen aufzeichnen.
Klicken Sie dazu einfach unten im Browser Fenster auf den blauen Button Akzeptieren. Nach dem Neuladen der Seite können Sie Ihr Kommentar schreiben.