Kommentare machen ein Blog erst lebendig. Mit den folgenden fünf Tipps bringst Du Leben in Deinen Kommentarbereich.
Den Kommentarbereich der meisten WordPress-Themes kann man als nüchtern- funktional beschreiben. Das ist praktisch, aber wenig einladend. Doch was macht einen ansprechenden Kommentarbereich aus? Zum Beispiel eine eigene Überschrift für das Formular, hervorgehobene Autoren-Kommentare, individuelle Farben, eine Paginierung für Beiträge mit vielen Kommentaren und die Möglichkeit, Kommentare zu liken. Wenn Du das alles willst, solltest Du weiterlesen.

Tipp 1: Kommentare hervorheben
Um die Kommentare und die Formularfelder farblich vom Hintergrund abzuheben, passt Du diese einfach per CSS an. Sämtliche Anweisungen kommen wie gewohnt in die style.css des Child-Themes
// Leser-Kommentare hervorheben
.comment-body { background: #f8f8f8;
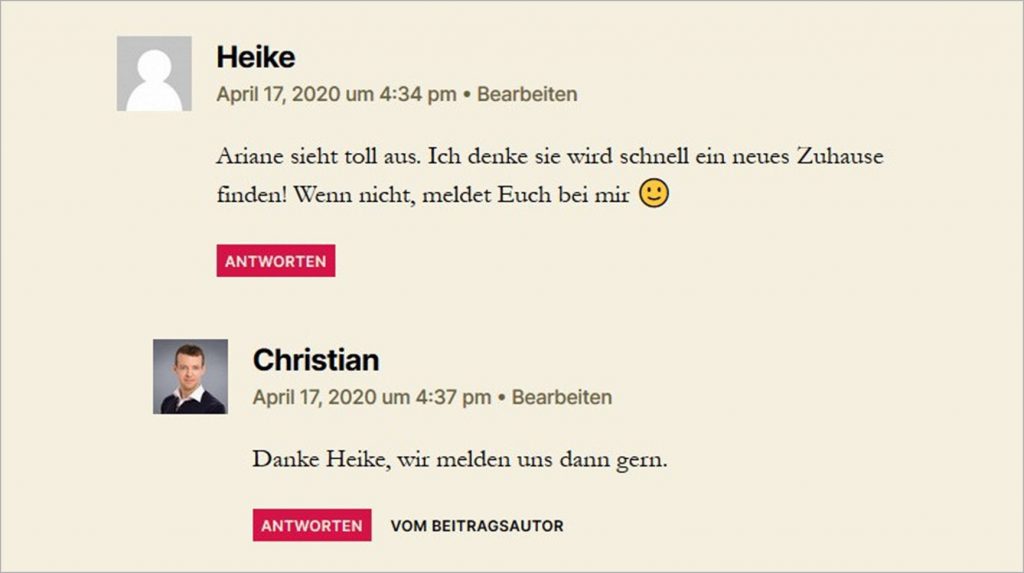
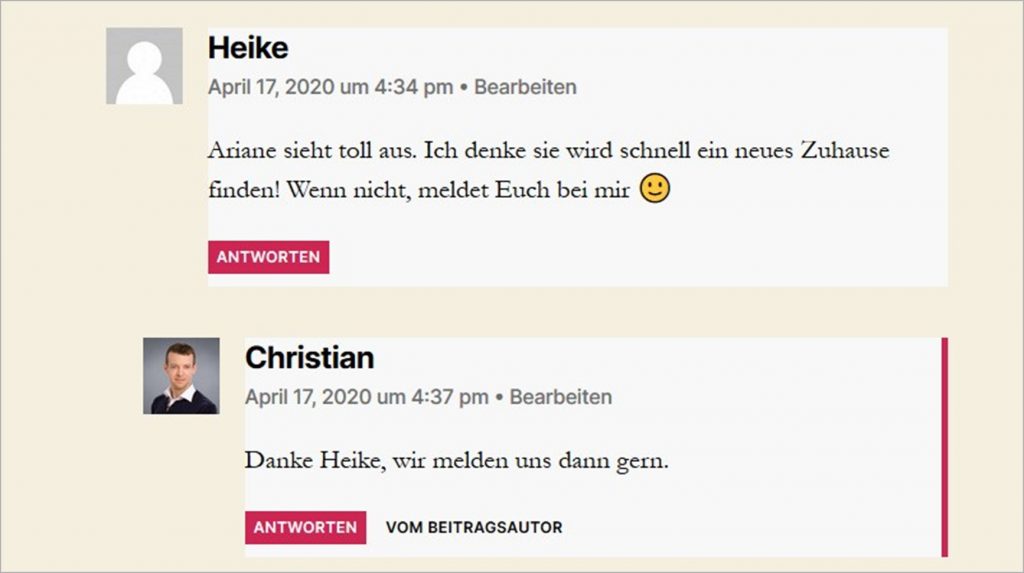
}Praktischerweise vergibt WordPress für Autoren-Kommentare eine eigene Klasse namens .bypostauthor. Damit kannst Du diese etwa durch eine dunklere Hintergrundfarbe oder einen Rahmen von den anderen abgrenzen:
// Autoren-Kommentare hervorheben
.bypostauthor > article {
border-right: #cd2653 solid 10px;
}
Tipp 2: Überschrift für den Kommentarbereich ändern
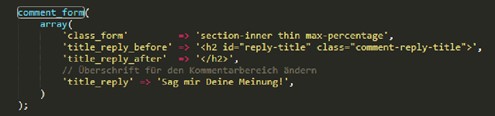
Die Überschrift lautet standardmäßig »Schreibe einen Kommentar«. Um das zu ändern, lädst Du im Theme-Verzeichnis die Datei comments.php herunter und fügst in das Array der Funktion comment_form(); folgende Zeilen ein:
// „Hinterlasse einen Kommentar“ ändern ‚title_reply‘ => ‚Sag mir Deine Meinung!‘,
Im Editor sieht das so aus:

Statt »Sag mir Deine Meinung!« kannst Du natürlich auch irgendetwas anderes einfügen. Anschließend lädst Du die Datei in das Hauptverzeichnis Deines Child- Themes.
Tipp 3: Feld für Website entfernen
Mit den folgenden Zeilen entfernst Du das Formularfeld für die Website aus dem Kommentarbereich. Füge den Code einfach in die functions.php Deines Child- Themes ein:
// Website-Feld aus Kommentarbereich entfernen
add_filter(‚comment_form_default_fields‘, ‚remove_website_field‘); function remove_website_field($fields){
if(isset($fields[‚url‘]))
unset($fields[‚url‘]); return $fields;Nun wird der Cookie-Hinweis mit der Checkbox nicht mehr korrekt dargestellt. Um das zu fixen, schreibst Du noch folgende Anweisung in die style.css:
// Cookie-Hinweis ausrichten
.comment-form-cookies-consent { display: inline-flex;
}Tipp 4: Paginierung für Beiträg
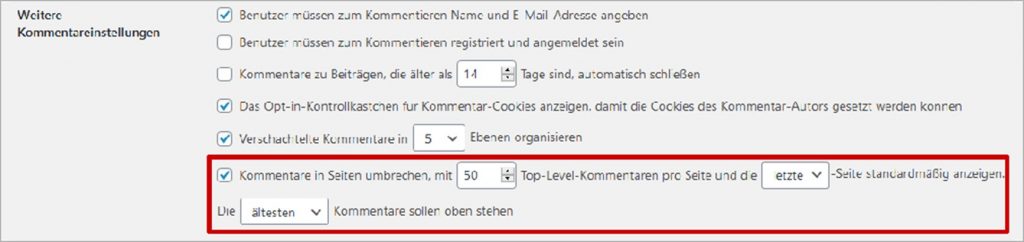
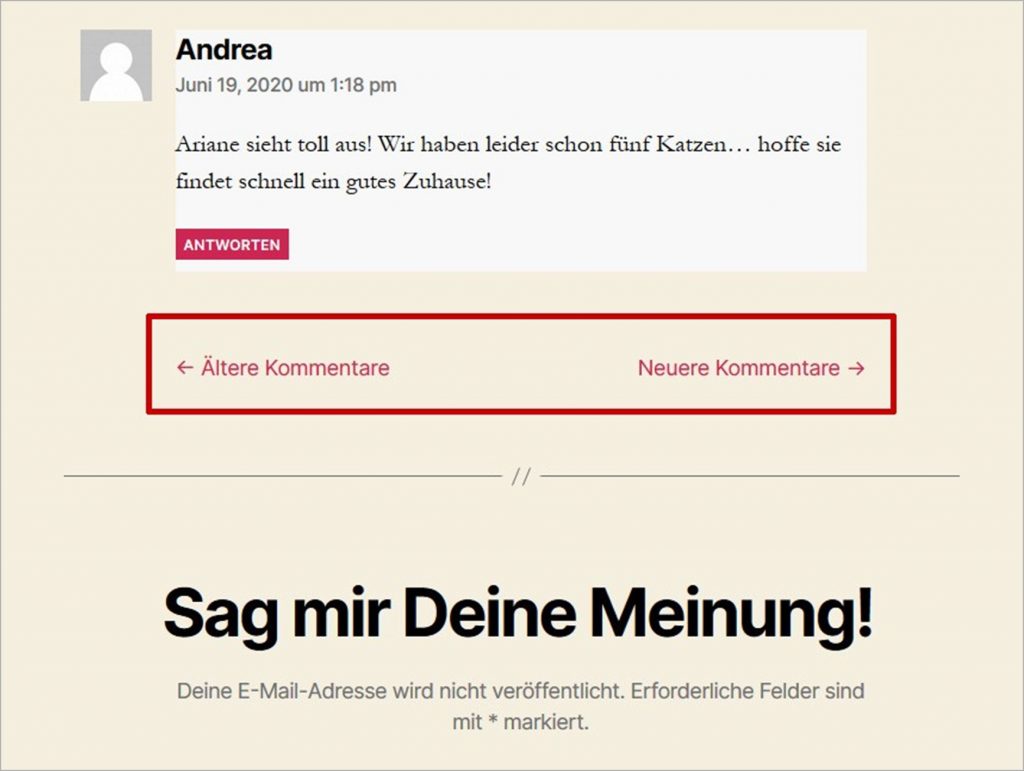
Unter einer hohen Zahl an Kommentaren leiden Performance und Übersicht. In dem Fall ist eine Aufteilung des Kommentarbereichs auf mehreren Seiten sinnvoll. Dazu setzt Du im Backend unter Einstellungen -> Diskussion ein Häkchen bei »Kommentare in Seiten umbrechen (…)«.

Im Frontend erscheinen nun unterhalb des Kommentarbereichs Links zu älteren und neueren Kommentaren. Damit können Deine Besucher das Feedback in Deinem Blog besser nachvollziehen.

Tipp 5: Like-Buttons hinzufügen
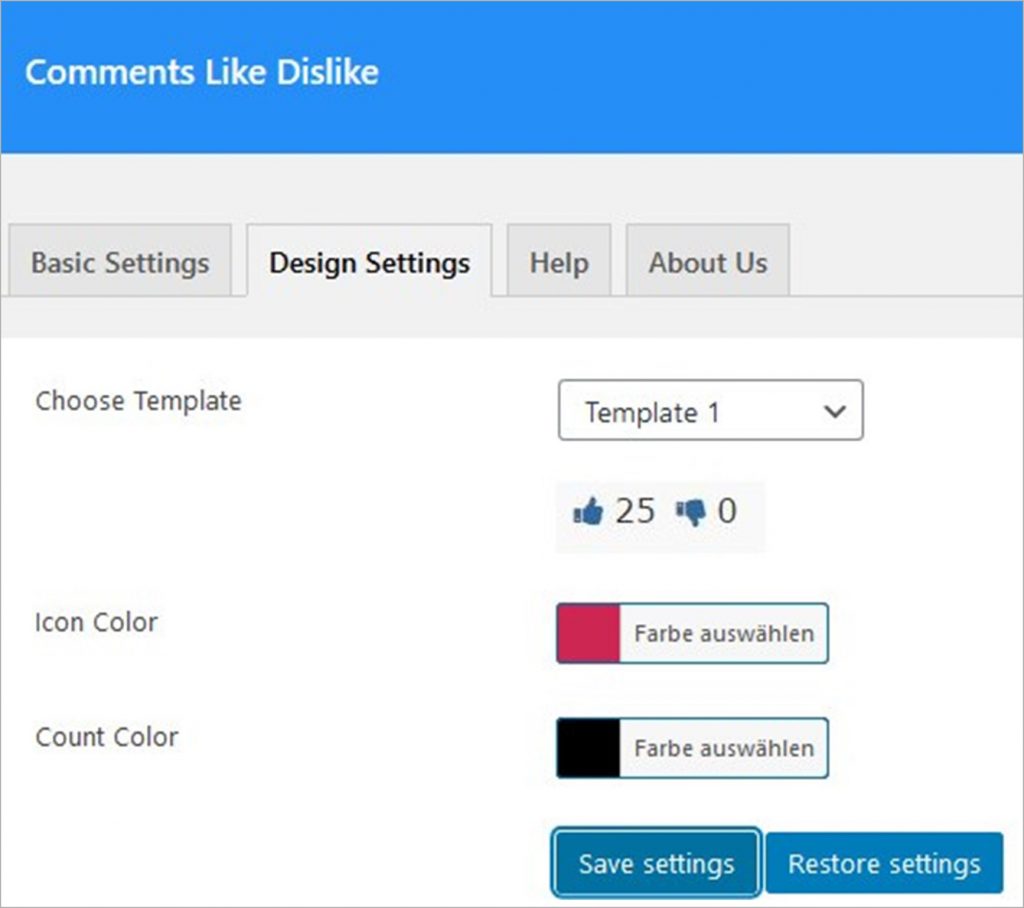
Liken und Favorisieren gehören zum digitalen Alltag. Dennoch: Obwohl das Bewerten anderer Posts die Interaktion steigert, verzichten die meisten Blogs auf diese Funktion. Dabei ist es mit dem Plugin Comments Like Dislike so einfach. Nachdem Du das Plugin installiert und aktiviert hast, kannst Du in den Plugin Settings unter dem Reiter Design Settings sogar Templates und die Farbe auswählen.

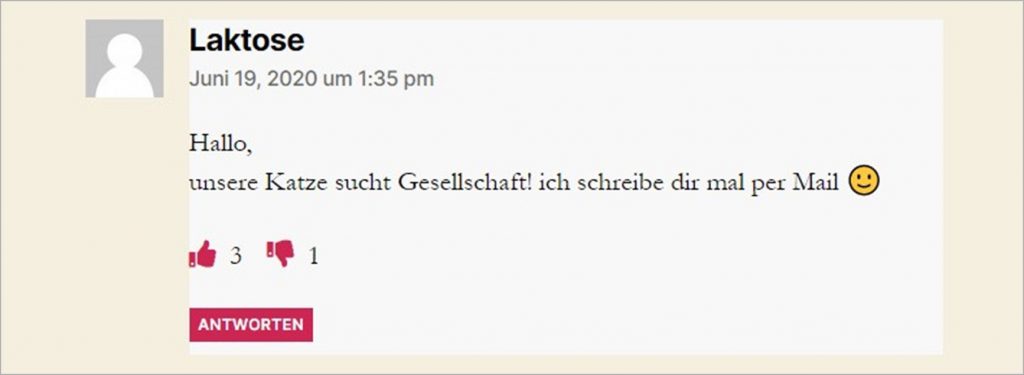
Wir haben uns in diesem Beispiel für Daumen in der Standard-Farbe des Themes Twenty Twenty (#cd2653) entschieden:

Hinweis: Diesen Beitrag haben wir am 26.11.2020 aktualisiert.


Simon sagte am
Guten Tag!
Wunderbarer Blogbeitrag. Sie bieten Informationen für jeden einzelnen Menschen. Danke, dass Sie diese Artikel mit uns teilen. Ich hoffe, bald mehr informative Beiträge von Ihnen zu lesen. Alles Gute!
Mit freundlichen Grüßen,
Simon
Vladimir Simović sagte am
Guten Tag Simon,
wir freuen uns, wenn die Blogbeiträge hilfreich sind.
Viele Grüße
Vladimir
Christian sagte am
Hallo,
ich möchte das Feld “Webseite” im Kommentarfeld wegnehmen. Wenn ich den Code von dir oben nehme funktioniert es leider nicht. Was kann ich tun?
Sebastian Thurow sagte am
Hallo Christian,
wir haben unseren Autoren gefragt und das ist seine Antwort:
Du kannst das Website-Feld auch per CSS ausblenden. Gib dazu diese Zeilen in die style.css deines Themes (oder in den Customizer als “zusätzliches CSS”) ein:
#commentform .comment-form-url {
display:none;
}
Bitte gib uns Bescheid, sollte es weiterhin nicht funktionieren.
Liebe Grüße
Sebastian
Karl Twele sagte am
Hallo,
Ich kann den Link im WP_Komentarformular ‘Angemeldet als User. Abmelden?’ nicht auschalten und z.B. verbiegen auf ein Popup mit den Userdaten.
Das gleich gilt für den Link zum Anmelden ‘Du musst angemeldet sein, um einen Kommentar abzugeben.’, hier hab ich ein eigenes Popup zum Anmelden auf der Seite. Damit möchte ich vermeiden, das der User auf mein Backend bei Strato kommt und das WordPress Dashboaed und seine Daten dort sehen kann.
Vieleicht bin ich noch nicht dahinter gekommen wo das eventuell ohne Code geht.
Grüße an alle die meine Rente erwirtschaften, Danke
Karl
http://www.liescii.org (ist fast fertig, geht aber nicht so wie gewünscht)
Andreas Wehry sagte am
Hallo Karl,
unser Autor hat hierzu folgende Antwort für Dich:
Die Einstellungen zum Kommentarbereich findest du im WordPress Backend unter Einstellungen → Diskussion. Ich würde hier bei „Benutzer müssen zum Kommentieren registriert und angemeldet sein“ das Häkchen entfernen, weil eine Registrierung für viele Leser eine zusätzliche Hürde darstellt. Um Weiterleitungen oder spezielle Funktionen nachzuvollziehen, müsste man sich das verwendete Theme genauer anschauen. Aus der Ferne ist das nicht möglich. Da kann dir der Support deines Themes eher weiterhelfen.