Fotos suchen, anpassen und in die Website einbauen, kostet Zeit. Die folgenden Lifehacks für Bilder vereinfachen Dir das Blogger-Leben.
Du willst mehr als Beitragsbild und Standard-Mediathek? Nutze die Funktionen Deines Themes und des Block-Editors, um Deine Bilder richtig in Szene zu setzen. Und mit den richtigen Plugins sorgst Du für kurze Ladezeiten und eine flexible Verwaltung Deiner Bilder.Optionen Deines Themes nutzen
1. Optionen Deines Themes nutzen
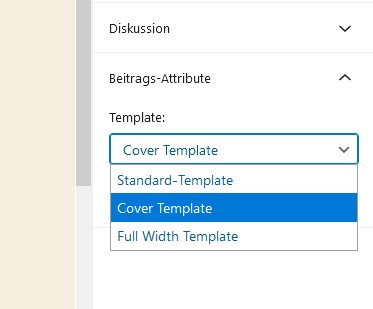
Je nach Theme stehen Dir verschiedene Funktionen zur Verfügung, mit denen Du die Darstellung Deiner Bilder verändern kannst. Beim aktuellen Standard-Theme Twenty Twenty etwa hast Du die Wahl zwischen drei verschiedenen Templates. Für eine maximale Bildgröße klickst Du beim Erstellen eines Beitrags oder einer Seite rechts unter Beitrags-Attribute auf Cover-Template:

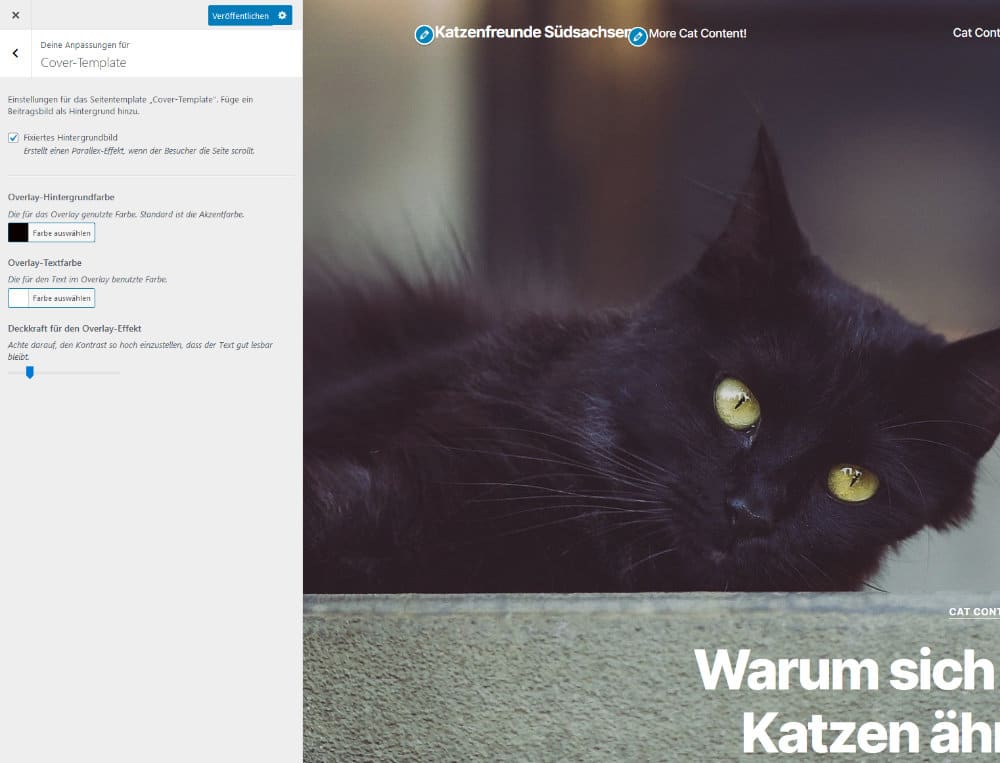
Weitere Optionen gibt es im Customizer (Design -> Customizer). Bei Twenty Twenty kannst Du im Bereich Cover-Template einen Filter („Overlay“) über das Cover-Bild legen und die Schrift farblich anpassen. Um den Filter auszublenden, schiebst Du den Regler für die Deckkraft nach ganz links.

2. Schneller Fotos finden mit Pixabay Free Images
Blogger benötigen laufend neue Fotos. Nachschub findest Du z. B. auf Pixabay, einer Plattform mit über 1,8 Millionen kostenlosen und lizenzfreien Bilddateien. Du kannst dort Bilder suchen, herunterladen und dann in Deinem Blog veröffentlichen.
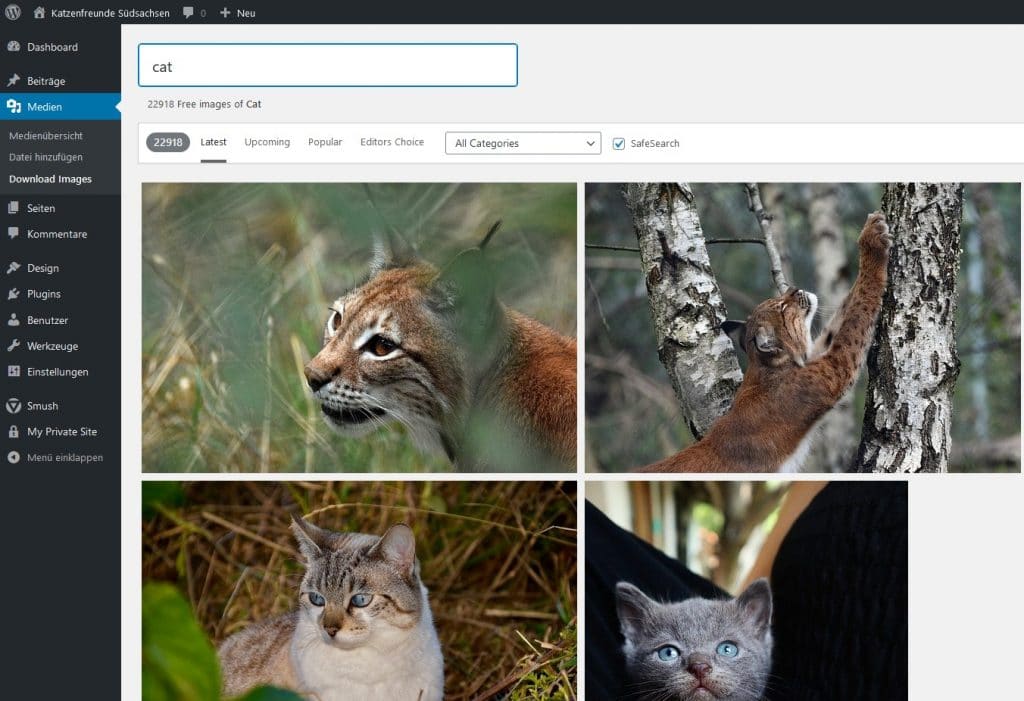
Noch schneller geht das mit dem Plugin Pixabay Free Images: Nachdem Du es installiert und aktiviert hast, findest Du unter Medien den Link Download Images. Hier kannst Du nun einen Suchbegriff eingeben und Dir die Ergebnisse anzeigen lassen. Wenn Du auf ein Bild und dann auf Download klickst, wird die Datei direkt in Deiner Mediathek gespeichert (wahlweise in einer Höhe/Breite von 640 oder 1.280 Pixeln).

3. Bilder im Editor anordnen
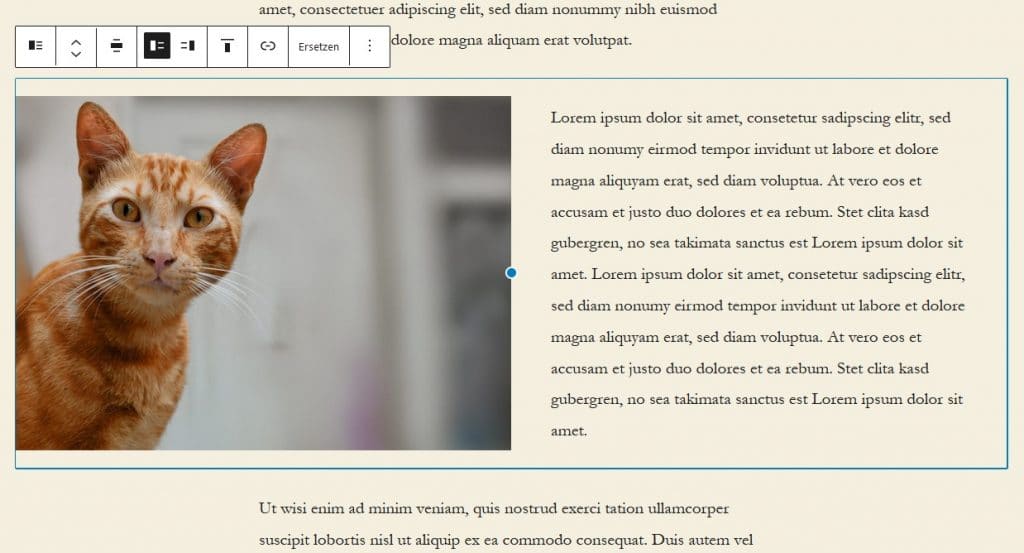
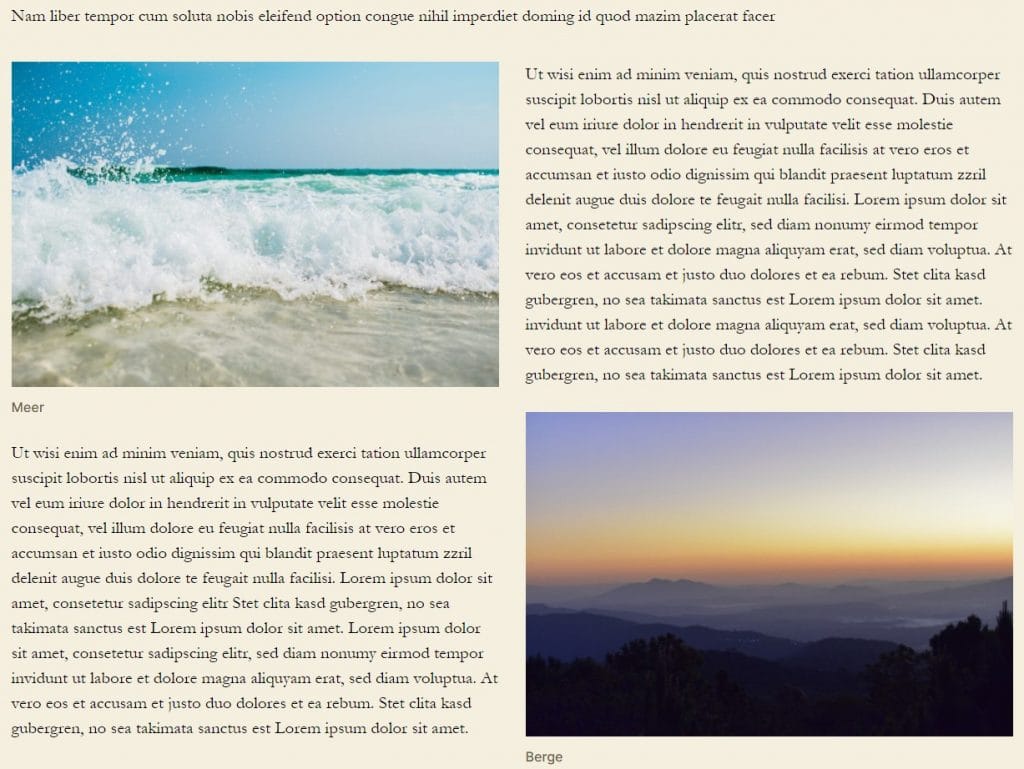
Der Block-Editor von WordPress bietet verschiedene Möglichkeiten, Texte mit Bildern zu versehen. Um ein Bild oder mehrere Bilder in einen Beitrag oder eine Seite einzufügen, kommt meist der Block Bild bzw. Galerie zum Einsatz (Beiträge/Seiten -> Erstellen -> Block hinzufügen). Auf diese Weise lassen sich Bilder aber nur ober- oder unterhalb von Absätzen anordnen. Um ein Bild neben dem Text zu platzieren, wählst Du im Block-Verzeichnis stattdessen den Block Medien und Text. Hier kannst Du eine Bilddatei und daneben den Text einfügen.

Noch flexibler bist Du mit dem Block Spalten. Hier kannst Du innerhalb des Blocks Bilder und Texte neben- und untereinander anordnen. Das sorgt für Auflockerung und ist deshalb vor allem bei längeren Texten empfehlenswert.

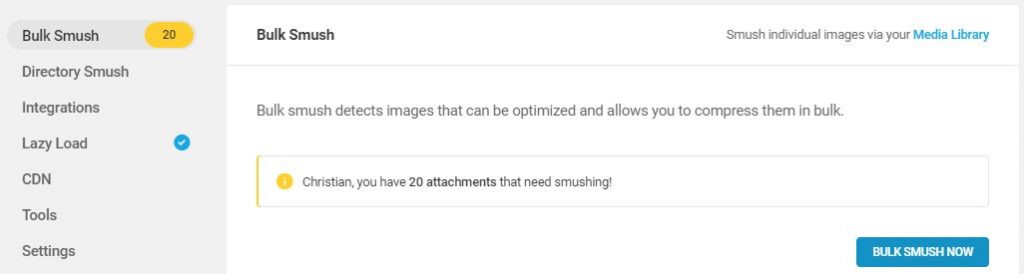
4. SEO-Optimierung für Bilder: Smush Plugin
Mit Suchmaschinenoptimierung (= Search Engine Optimization, kurz: SEO) erhöhst Du die Sichtbarkeit Deiner Website in Suchmaschinen wie Google und Bing. Ein wichtiger Faktor dabei sind kurze Ladezeiten – was bei vielen und großen Bilddateien problematisch wird. Das Plugin Smush verwendet daher Methoden zur verlustfreien Komprimierung. Dateien werden so schon beim Upload ohne Qualitätseinbußen verkleinert.
Tipp: Teste die Performance Deiner Website am besten vorher und nachher mit Google PageSpeed Insights.

5. Mediathek organisieren
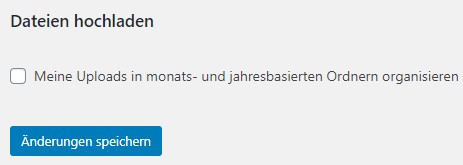
WordPress verfügt nur über eine rudimentäre Bildverwaltung. Hochgeladene Bilder werden standardmäßig in monats- und jahresbasierten Ordnern gespeichert. Wenn Du diese Organisation über Einstellungen -> Medien änderst, werden neue Bilder gemeinsam im Upload-Verzeichnis abgelegt.

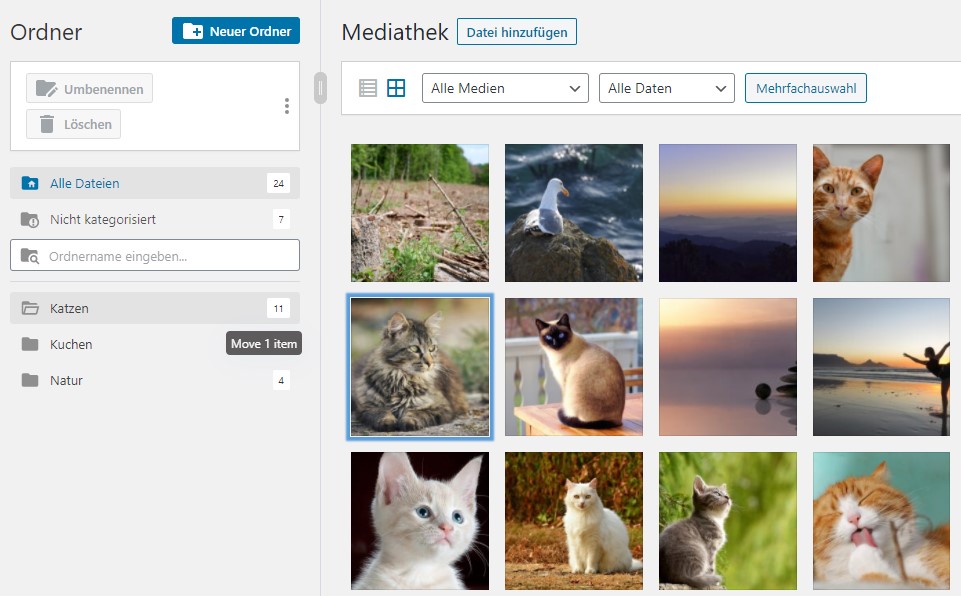
Gut, dass es FileBird gibt. Mit dem Plugin kannst Du in der Mediathek (Medien -> Medienübersicht) bis zu 10 individuelle Verzeichnisse erstellen (in der Pro Version unbegrenzt). Die Bilder ziehst Du dann mit gedrückter Maustaste in die gewünschten Ordner. Weil diese virtuell sind, bleibt die originale Dateistruktur erhalten. Somit werden Deine Bilder auch dann korrekt angezeigt, wenn Du FileBird deaktivierst. Hilfreich ist das Plugin besonders für Blogger, die viele Bilder haben und diese häufiger verwenden möchten.



Johannes Gehrke sagte am
Wenn man sich auch an den PHP-Code des Themes traut, kann man auch in der functions.php Datei eigene Bildgrößen anlegen. Dann werden nach dem Upload automatisch diese Größen angelegt:
— Bildgrößen angeben —
function image_sizes() {
add_image_size( ‚quadrat‘, 1000, 1000 );
add_image_size( ’16_9′, 1600, 900 );
}
add_action( ‚after_setup_theme‘, ‚image_sizes‘ );
— Namen für die Größen vergeben —
function image_sizes_admin_names( $sizes ) {
return array_merge( $sizes, array(
‚quadrat‘ => __( ‚Quadratisches Bild (1000×1000)‘ ),
’16_9′ => __( ’16:9 Bild (1600×900)‘ ),
) );
}
add_filter( ‚image_size_names_choose‘, ‚image_sizes_admin_names‘ );
Ich finde das nützlich, wenn man z.B. Artikel auf Socialmedia teilt, dass man dann direkt schon die richtigen Vorschaugrößen angeben kann.
mfg
Johannes (: